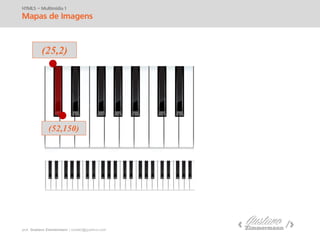
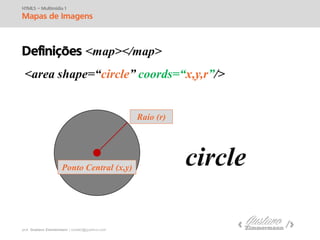
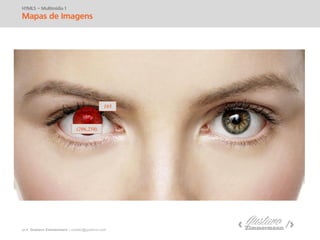
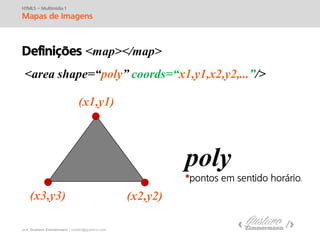
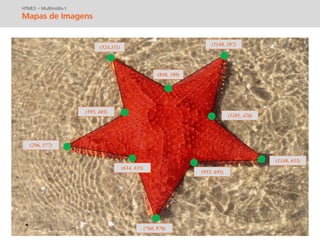
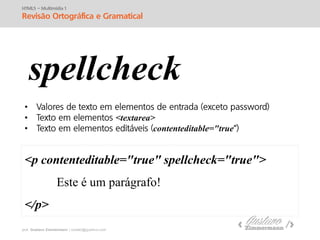
O documento aborda atributos e usos de iframes e imagens no HTML5, discutindo aspectos como formatação, propriedades e novas tags. Além disso, detalha a criação de mapas de imagens com definições e exemplos de formas como retângulos, círculos e polígonos. Também inclui informações sobre revisão ortográfica utilizando a propriedade spellcheck.