1) O documento discute a importância da acessibilidade na web e fornece dicas para melhorar a acessibilidade de páginas;
2) A lei brasileira torna obrigatória a acessibilidade nos sites do governo e empresas;
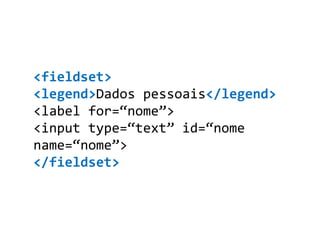
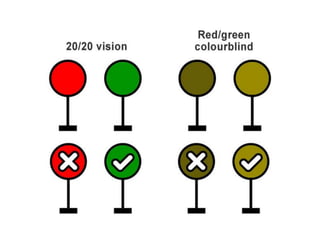
3) As dicas incluem usar marcação semântica do HTML, fornecer alternativas de texto para imagens, adicionar legendas em vídeos e testar a acessibilidade.