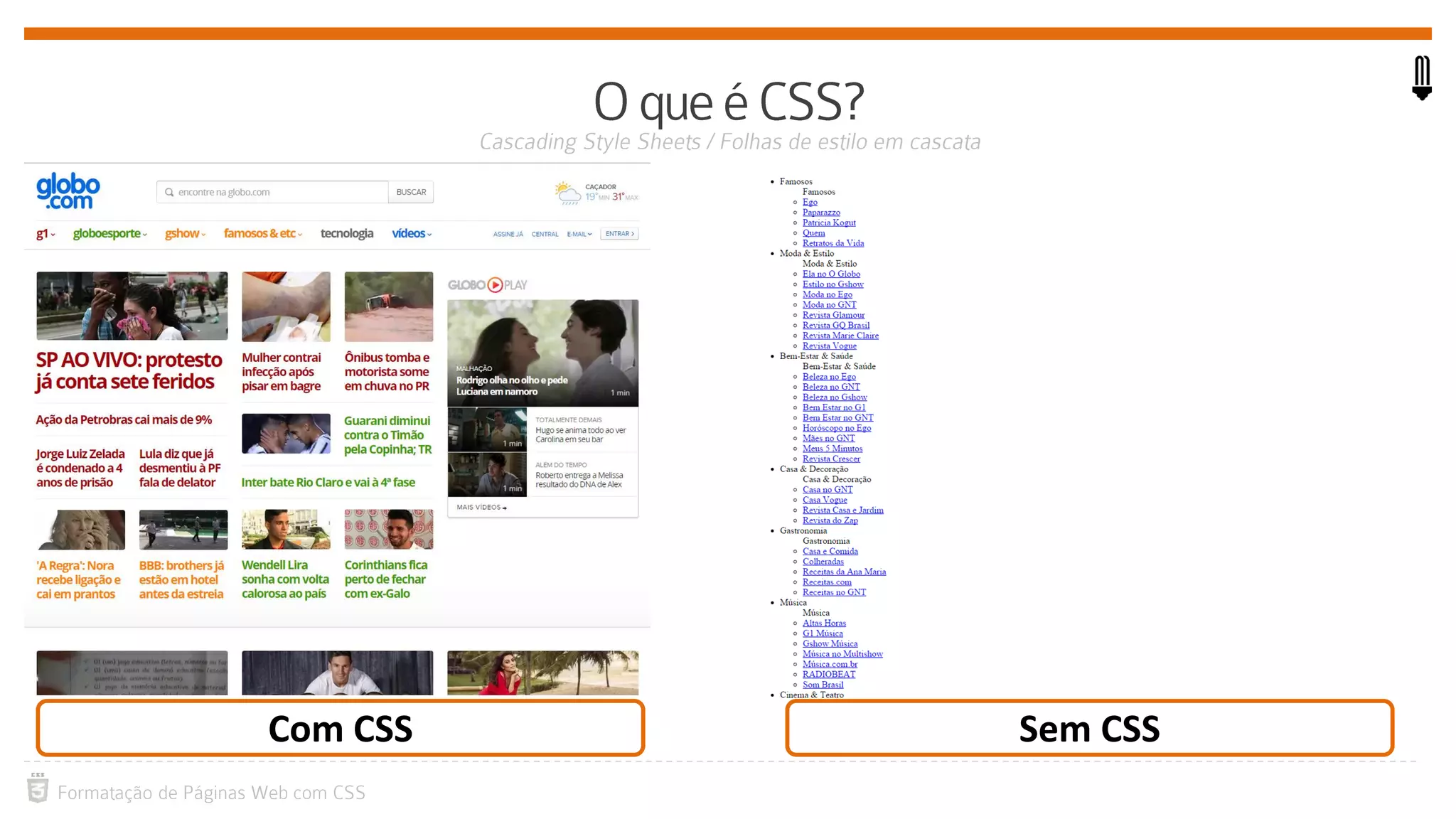
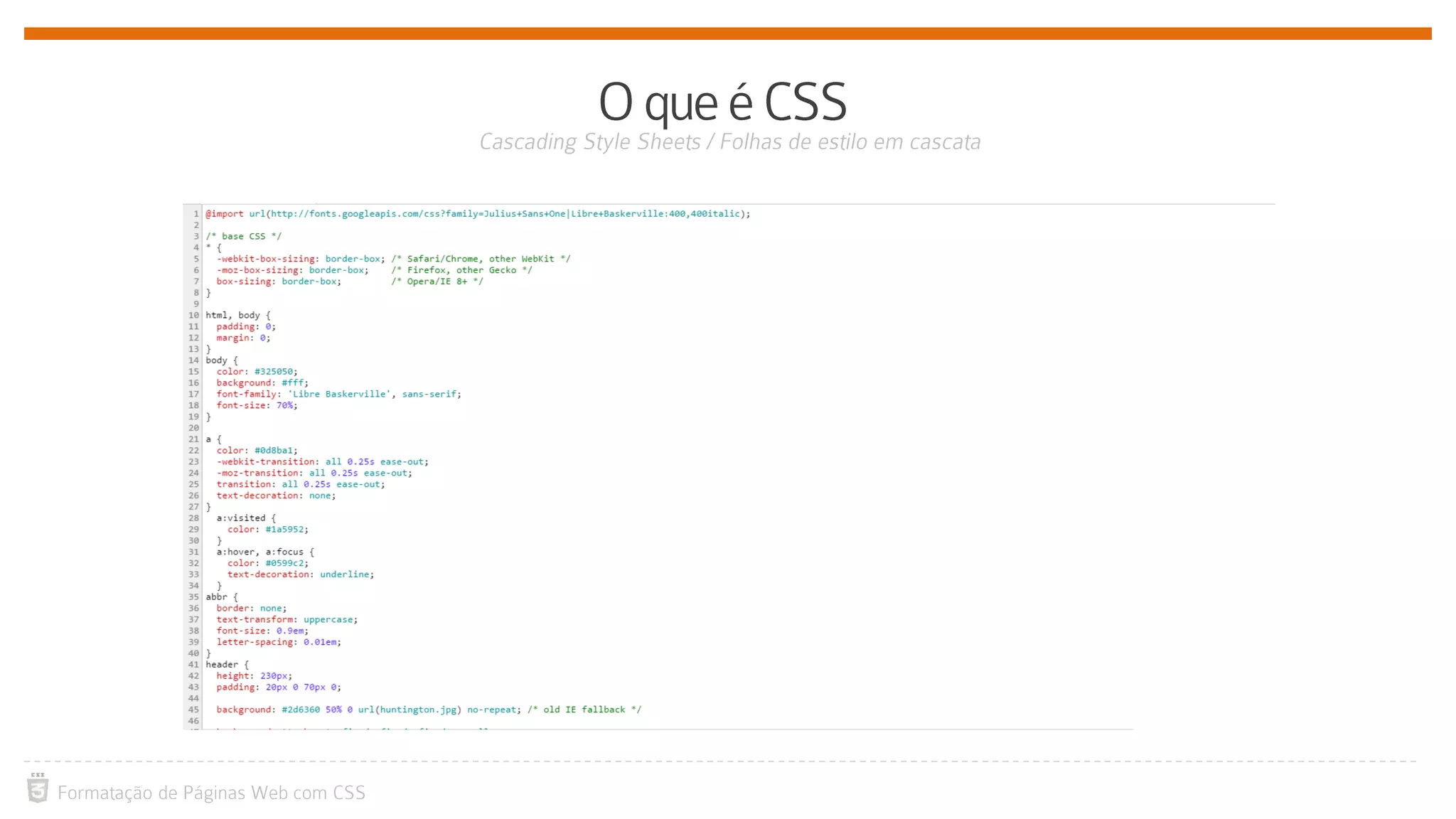
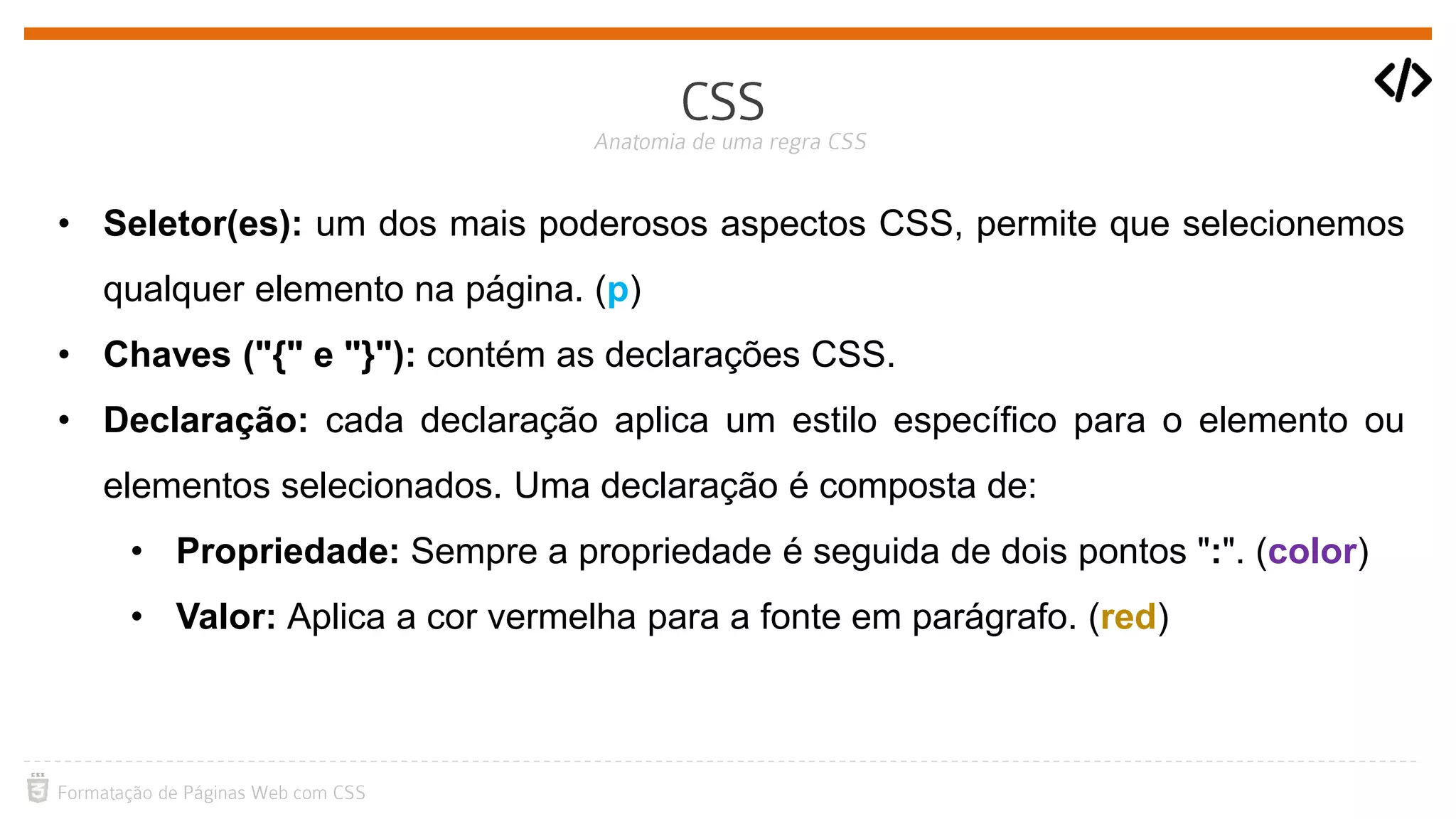
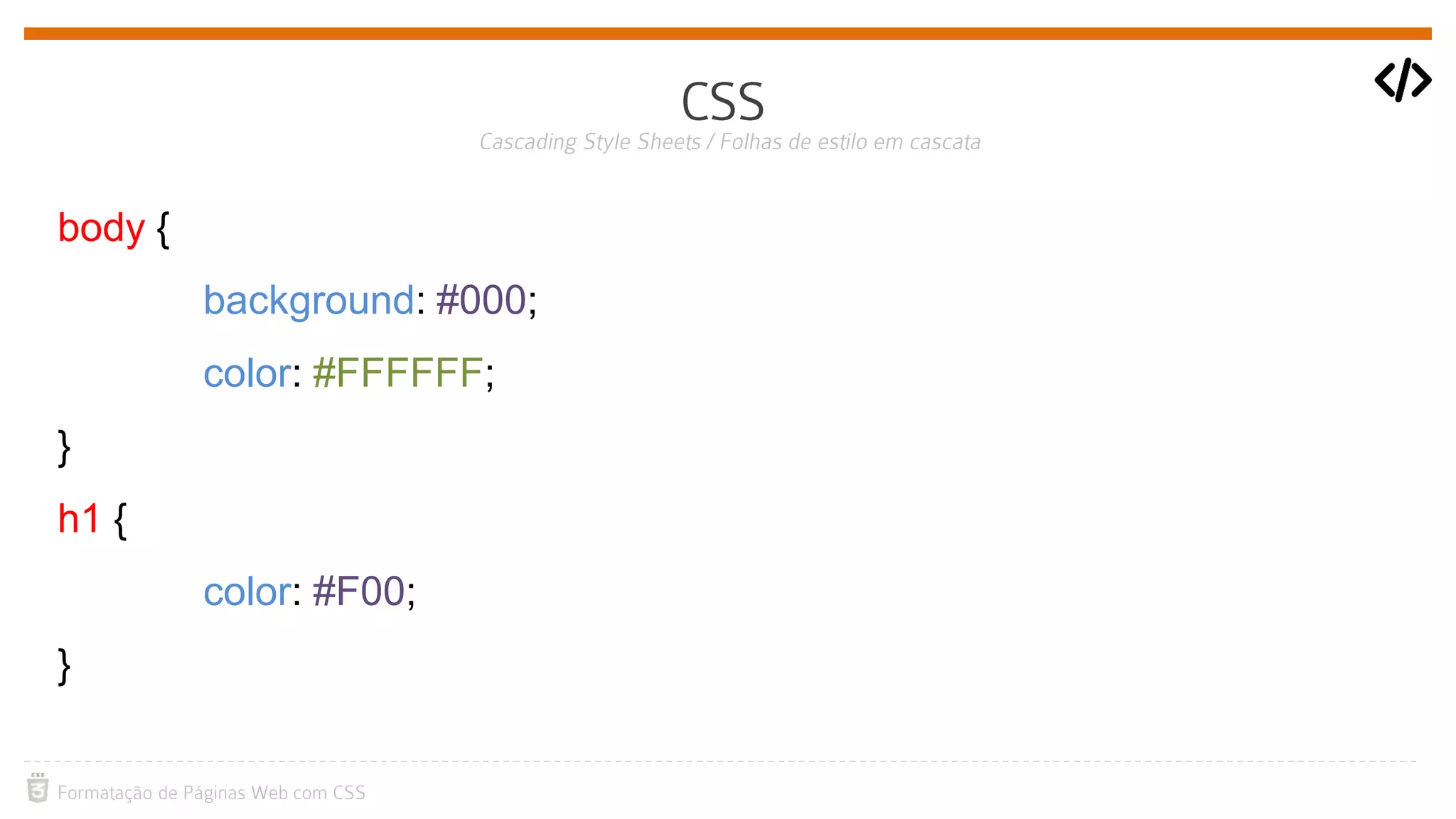
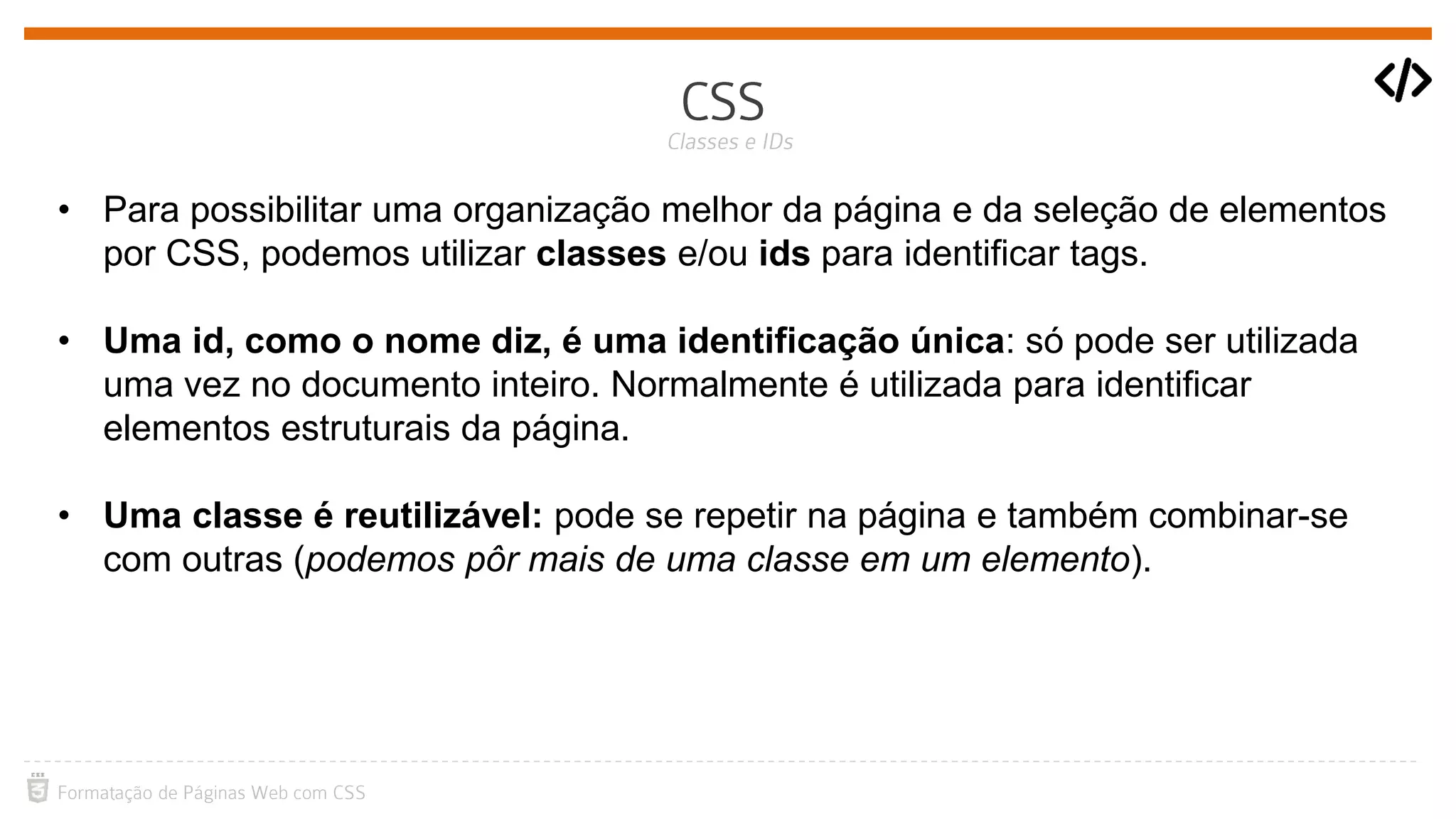
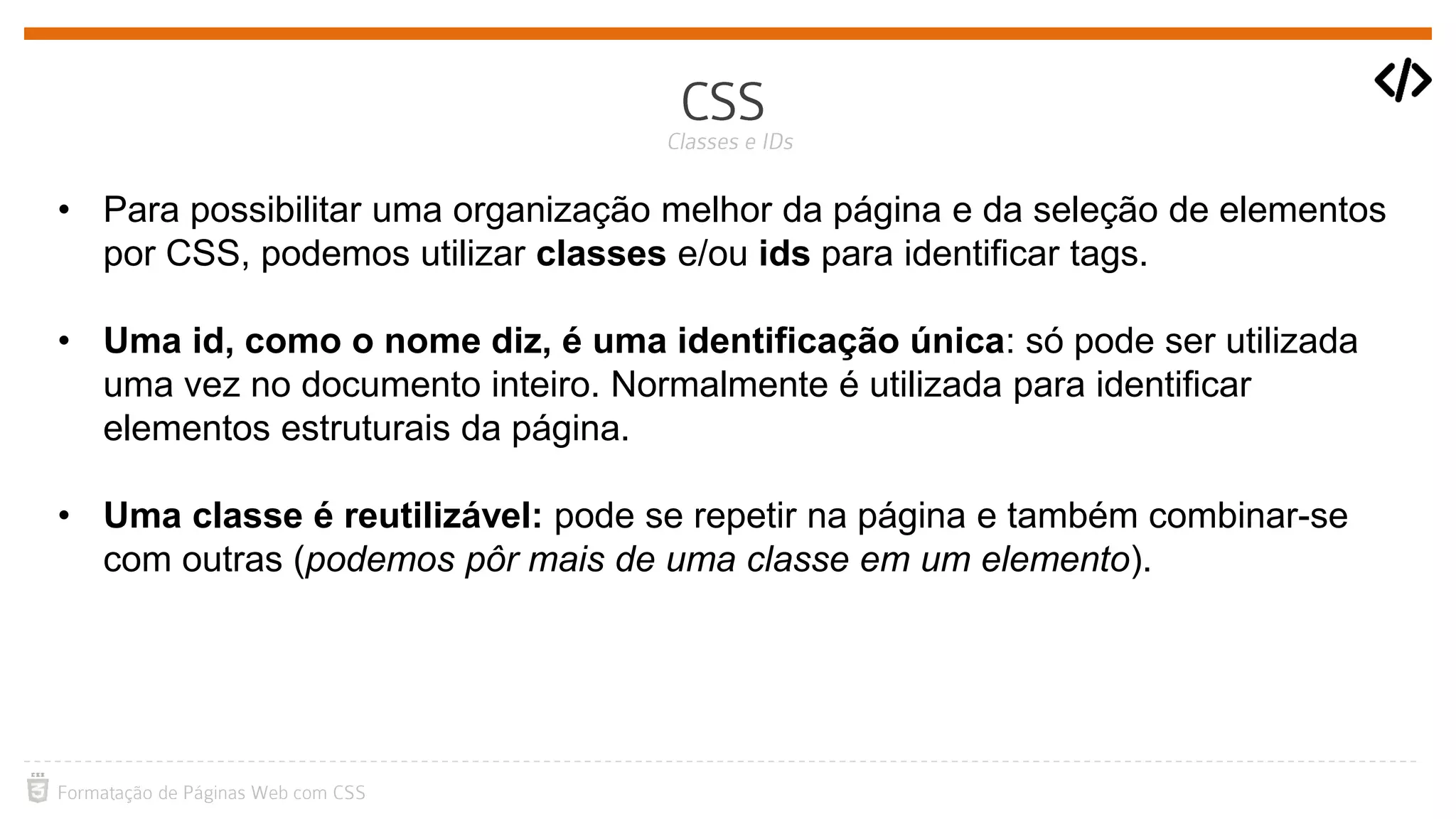
O documento descreve Cascading Style Sheets (CSS), um padrão para estilizar elementos HTML mantido pelo W3C desde 1996. CSS permite separar a formatação visual da estrutura do conteúdo, facilitando a manutenção de páginas e maior flexibilidade na apresentação dos documentos em diferentes dispositivos.