Incorporar apresentação
Baixar para ler offline






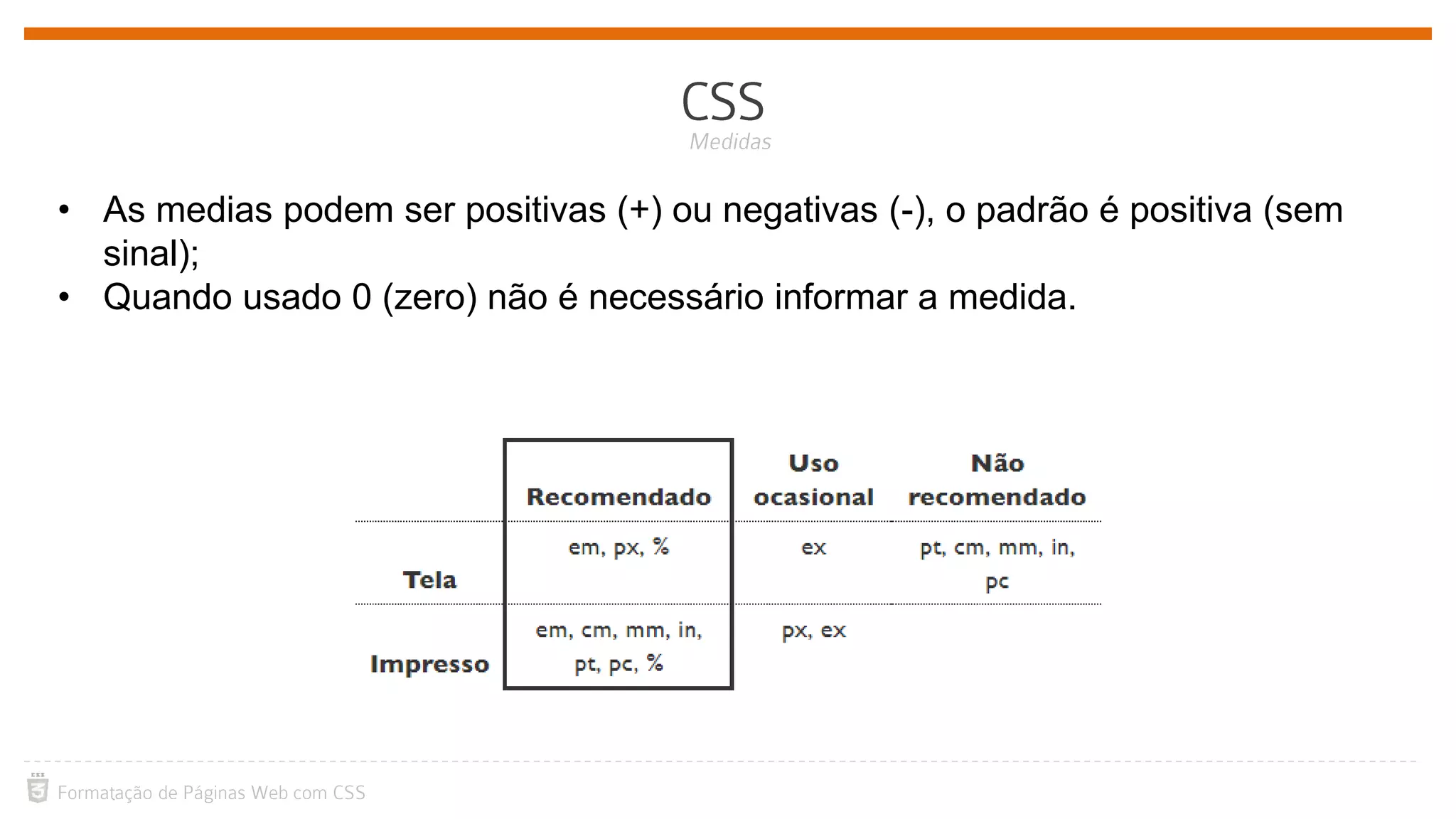
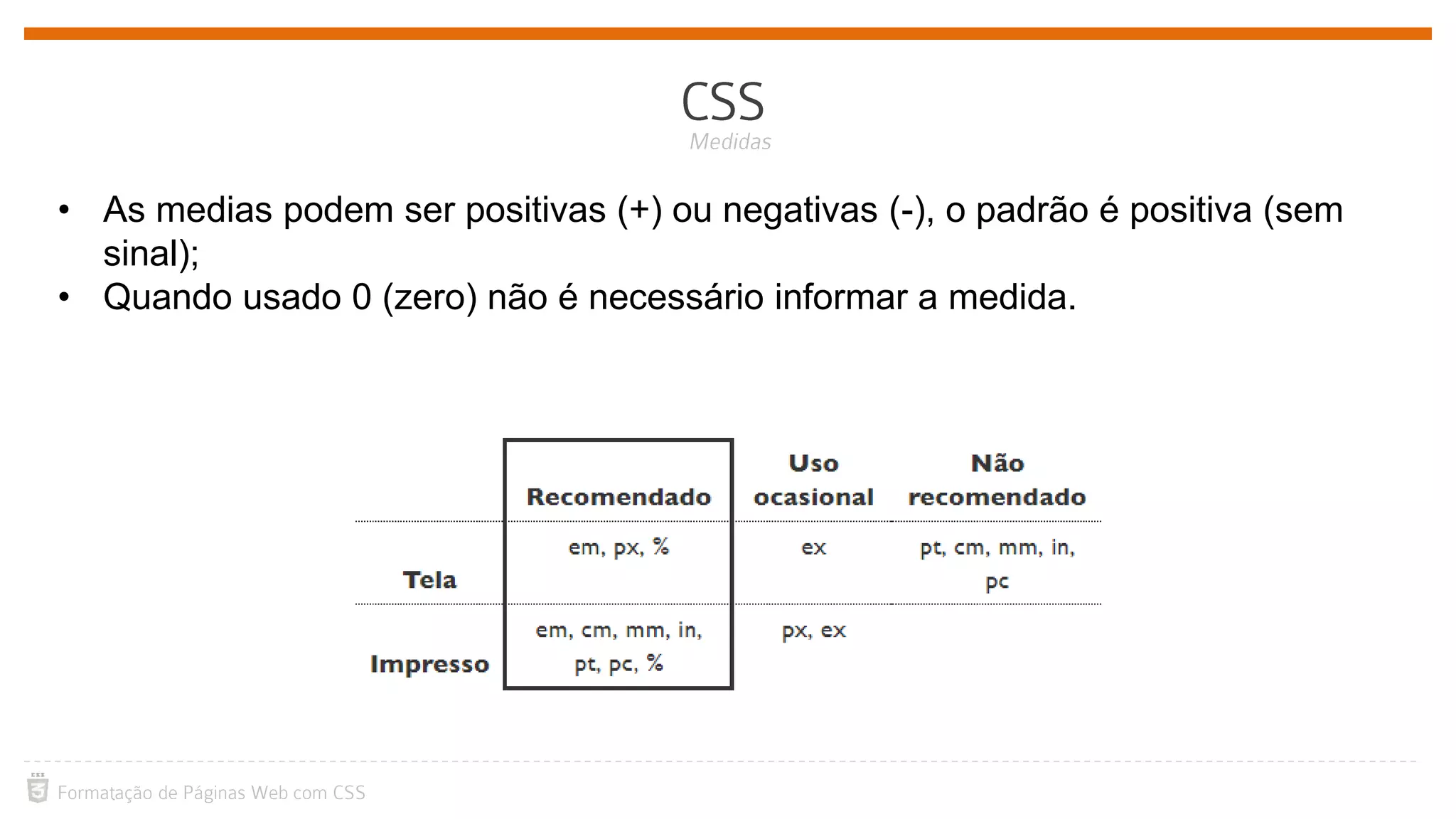
O documento discute unidades de medida em CSS, dividindo-as em relativas e absolutas. As unidades relativas incluem em, rem, ex, px e %, enquanto as absolutas são pt, pc, mm, cm e in. É explicado que as unidades relativas se referem a outras medidas enquanto as absolutas não.