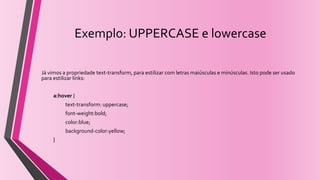
O documento explica como usar pseudo-classes CSS para estilizar links em diferentes estados, como não visitado, visitado e com o mouse sobre. Ele define o que são pseudo-classes e como usá-las com a tag <a> para estilizar links não visitados com :link, visitados com :visited, ativos com :active e com o mouse sobre com :hover. Finalmente, dá exemplos de como usar propriedades como letter-spacing e text-transform com pseudo-classes para criar efeitos visuais nos links.