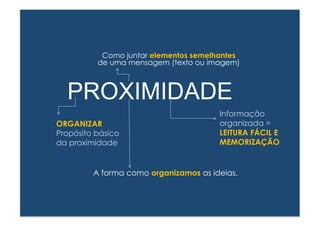
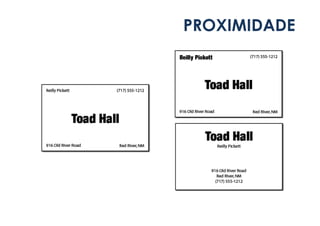
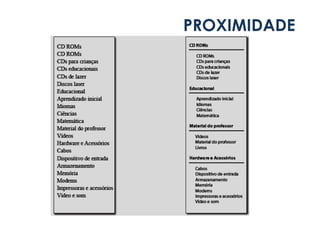
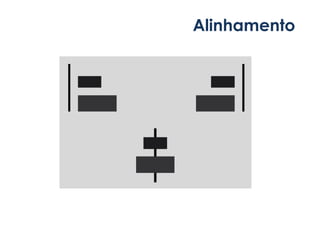
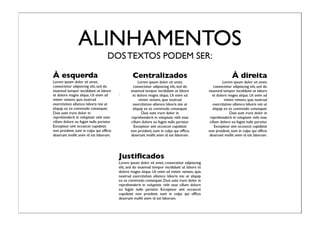
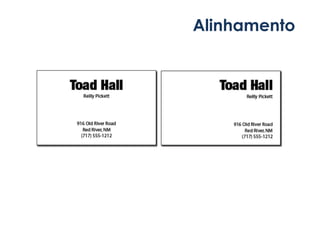
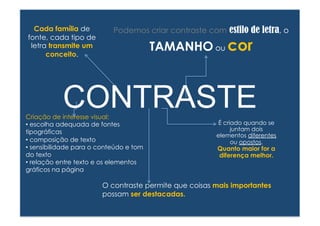
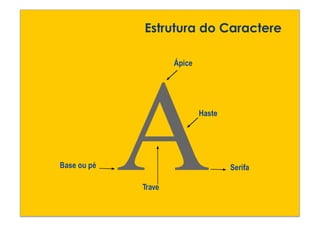
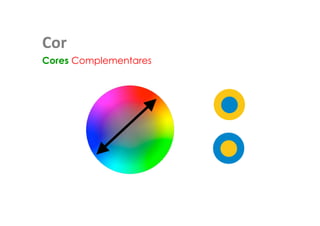
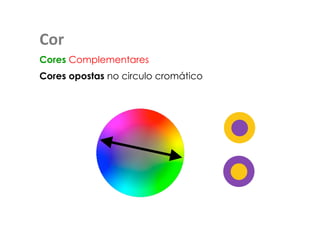
O documento discute princípios básicos de design gráfico como proximidade, repetição, alinhamento, contraste e tipografia. Explica como esses elementos podem ser usados para melhor organizar informações visuais e facilitar a leitura e compreensão do conteúdo. Também apresenta conceitos sobre cores e classificação do sistema cromático.