O documento fornece informações sobre HTML/CSS, incluindo:
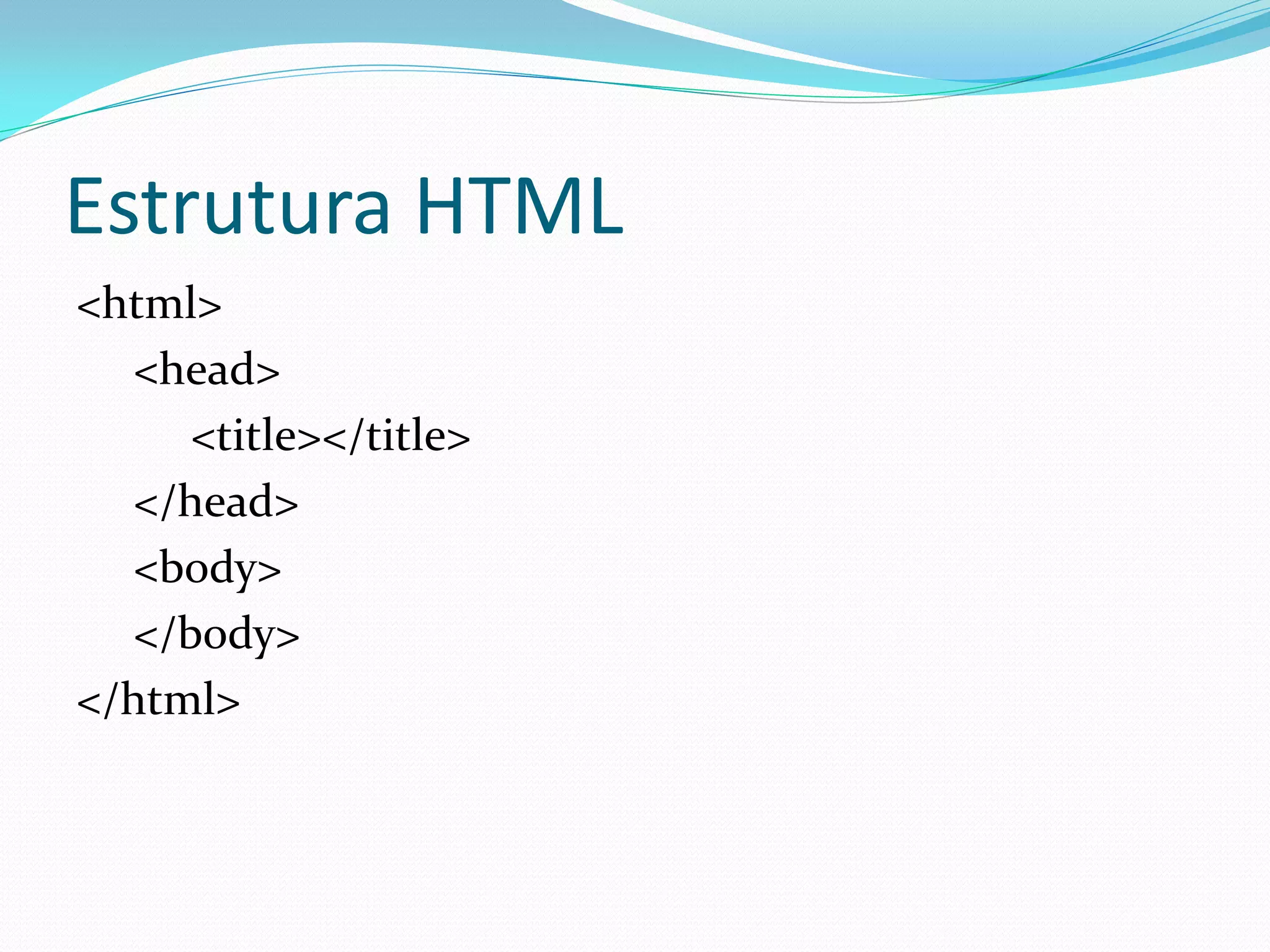
1) Estrutura básica de um documento HTML com tags head, title e body.
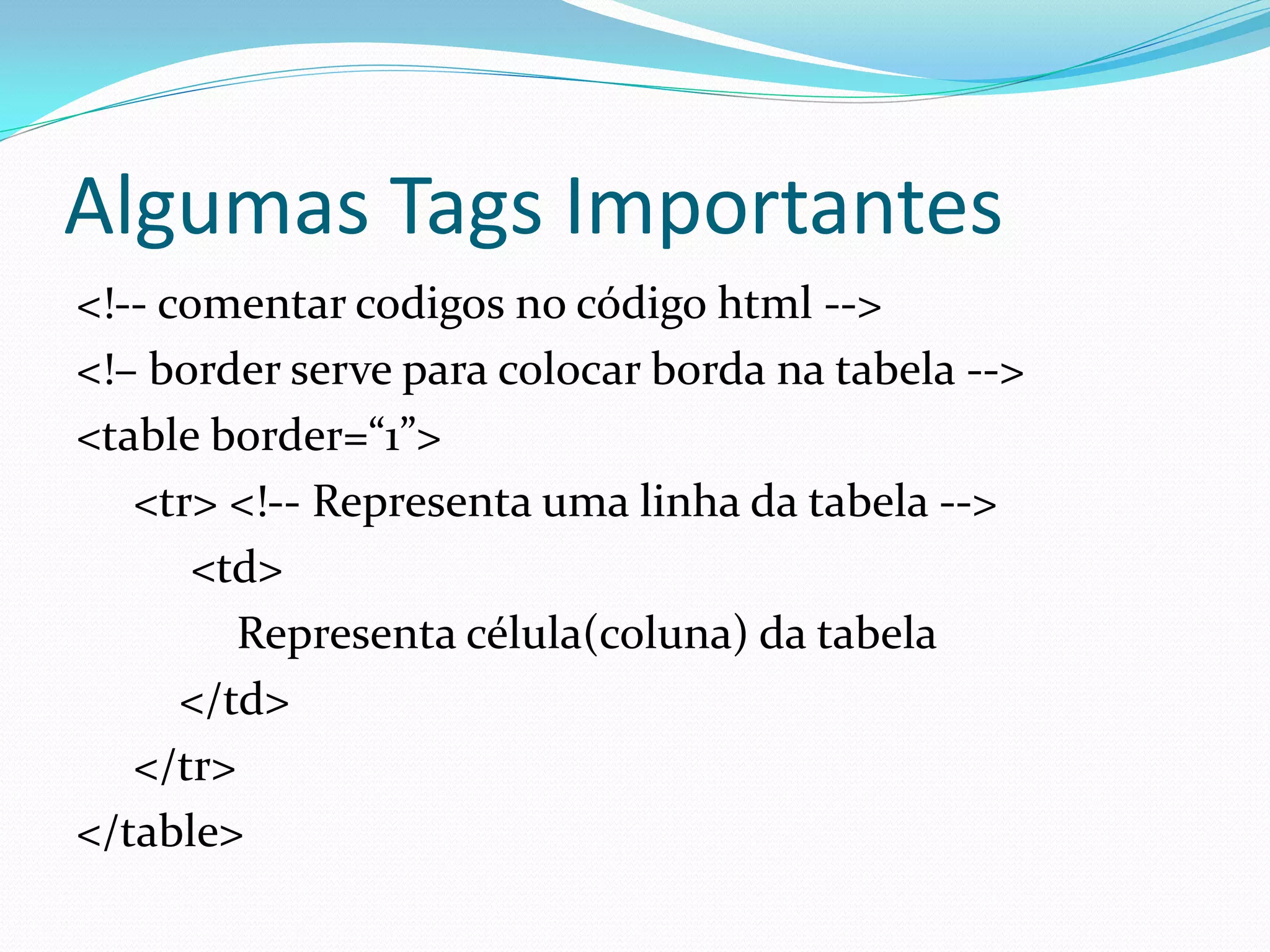
2) Exemplos de tags importantes como table, link e div.
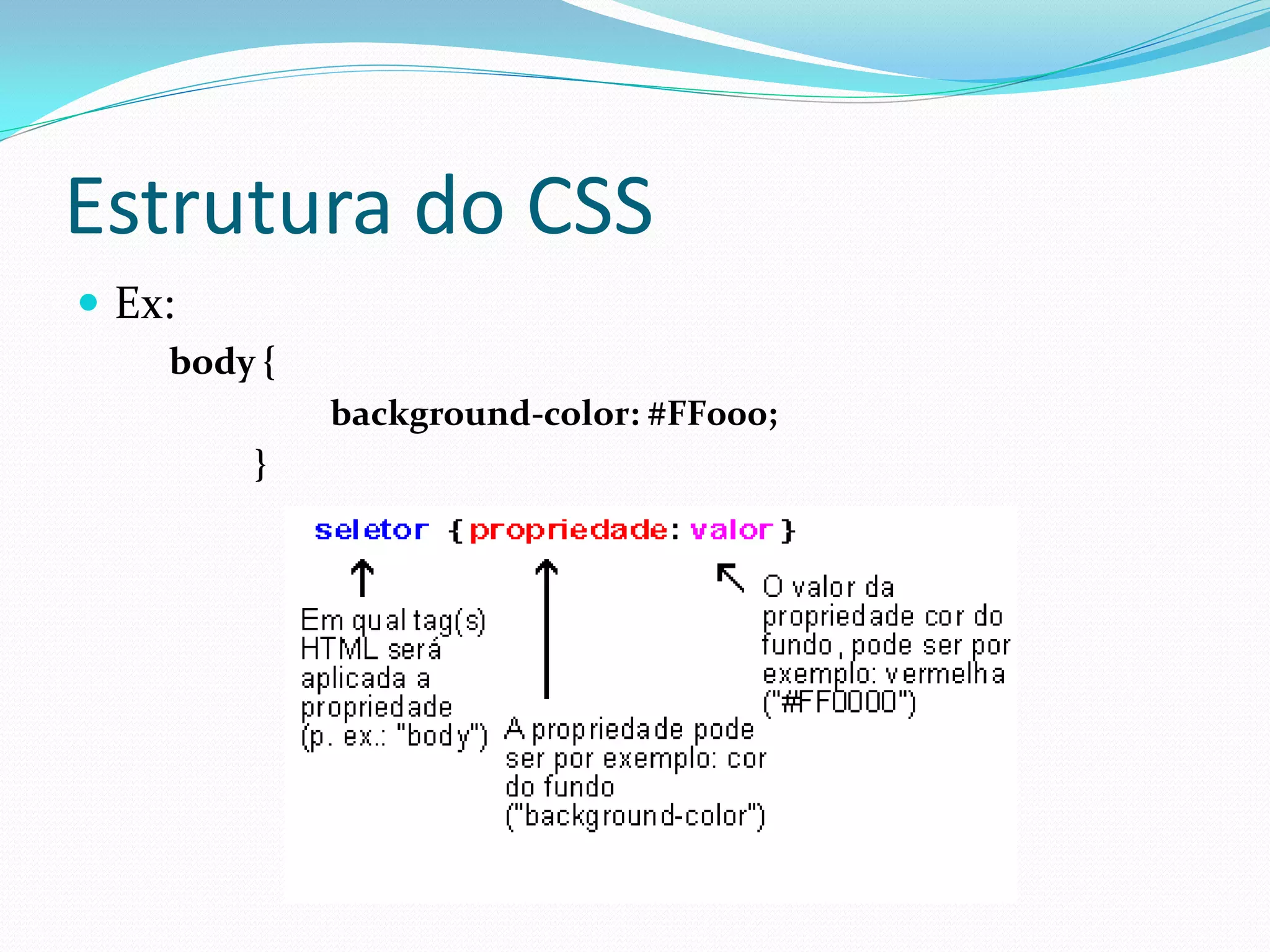
3) Diferença entre HTML para estruturar conteúdo e CSS para formatá-lo.
4) Benefícios do uso de CSS como controle de layout e aplicação de estilos.