O documento fornece uma introdução ao framework jQuery Mobile, descrevendo suas principais funcionalidades em 3 frases ou menos:
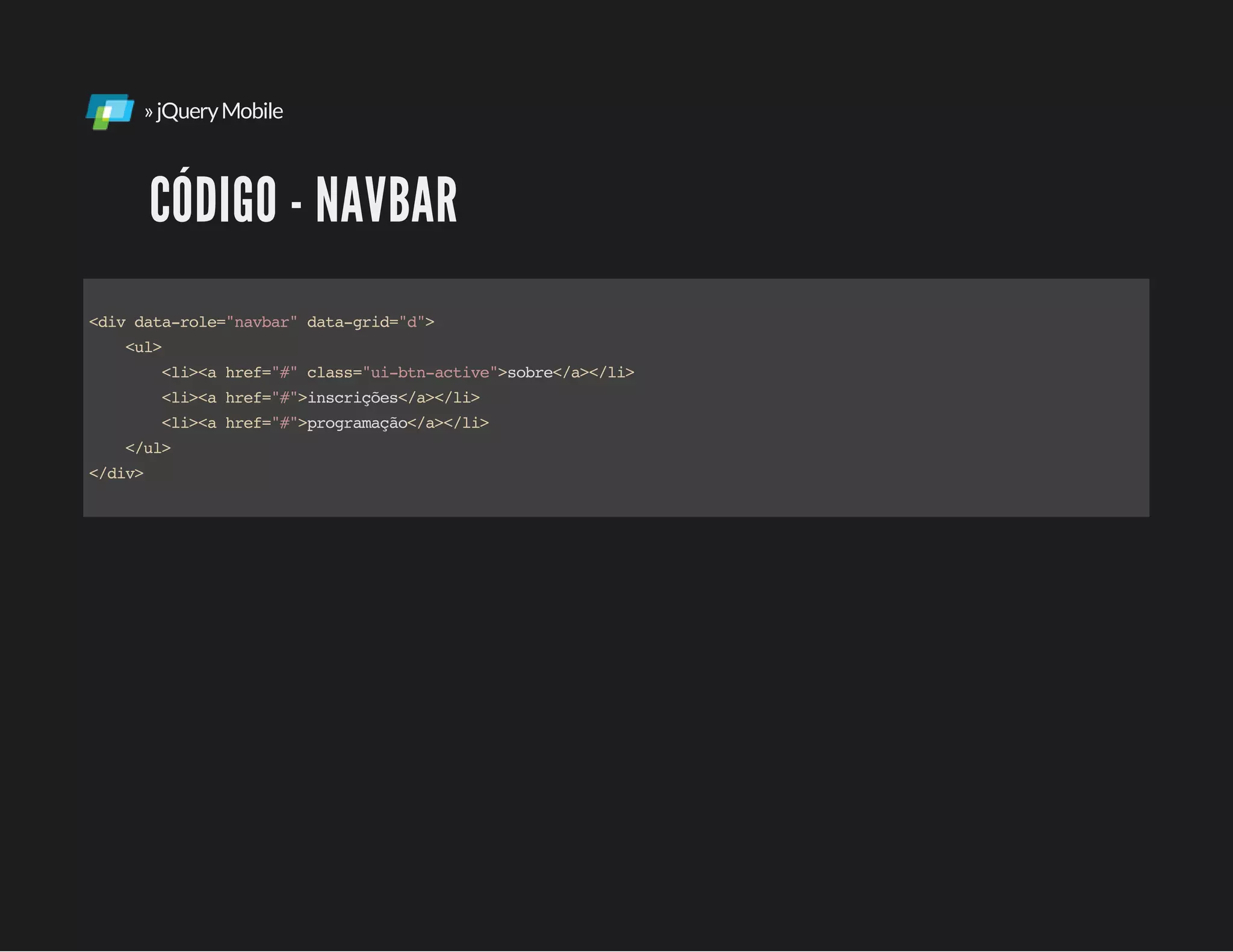
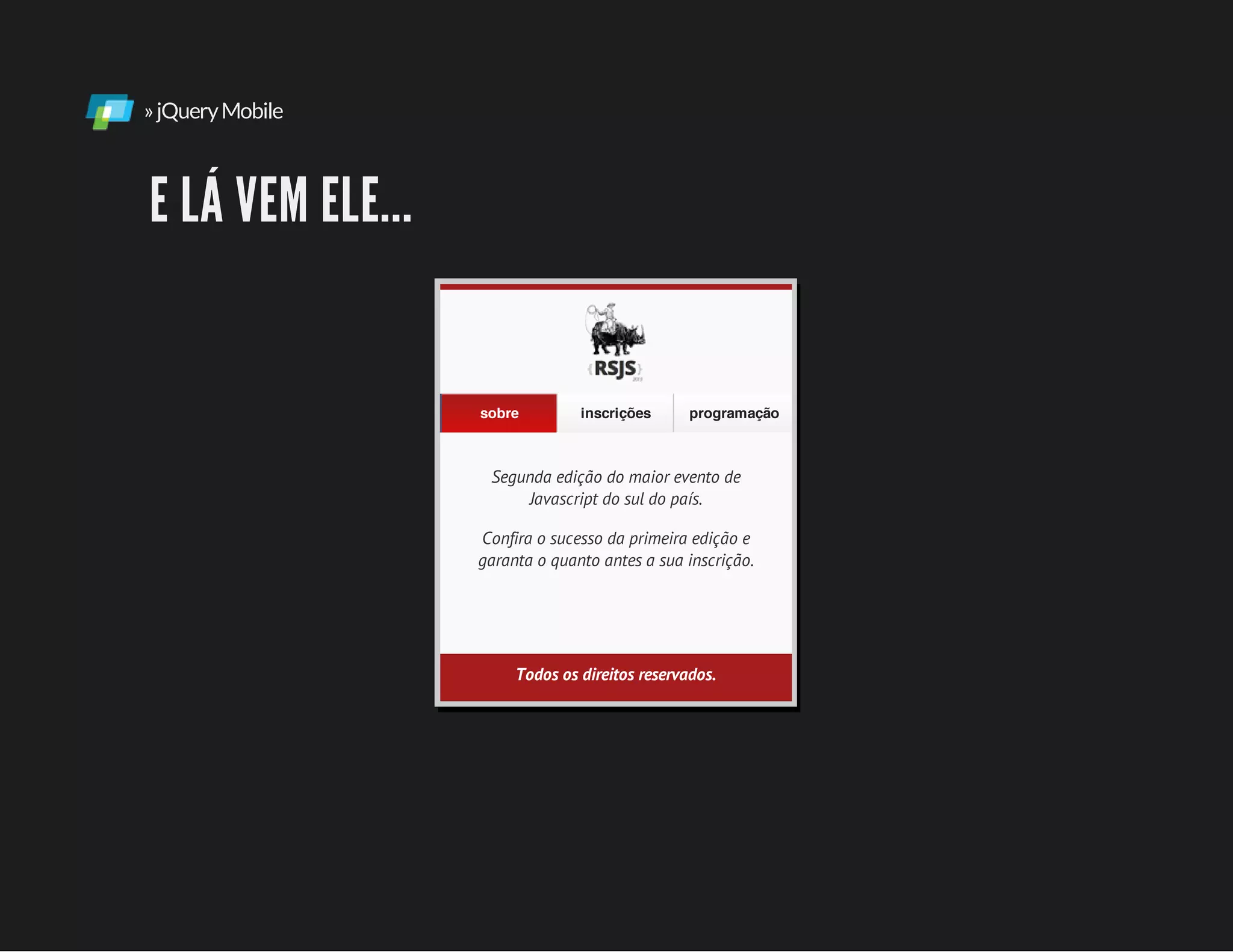
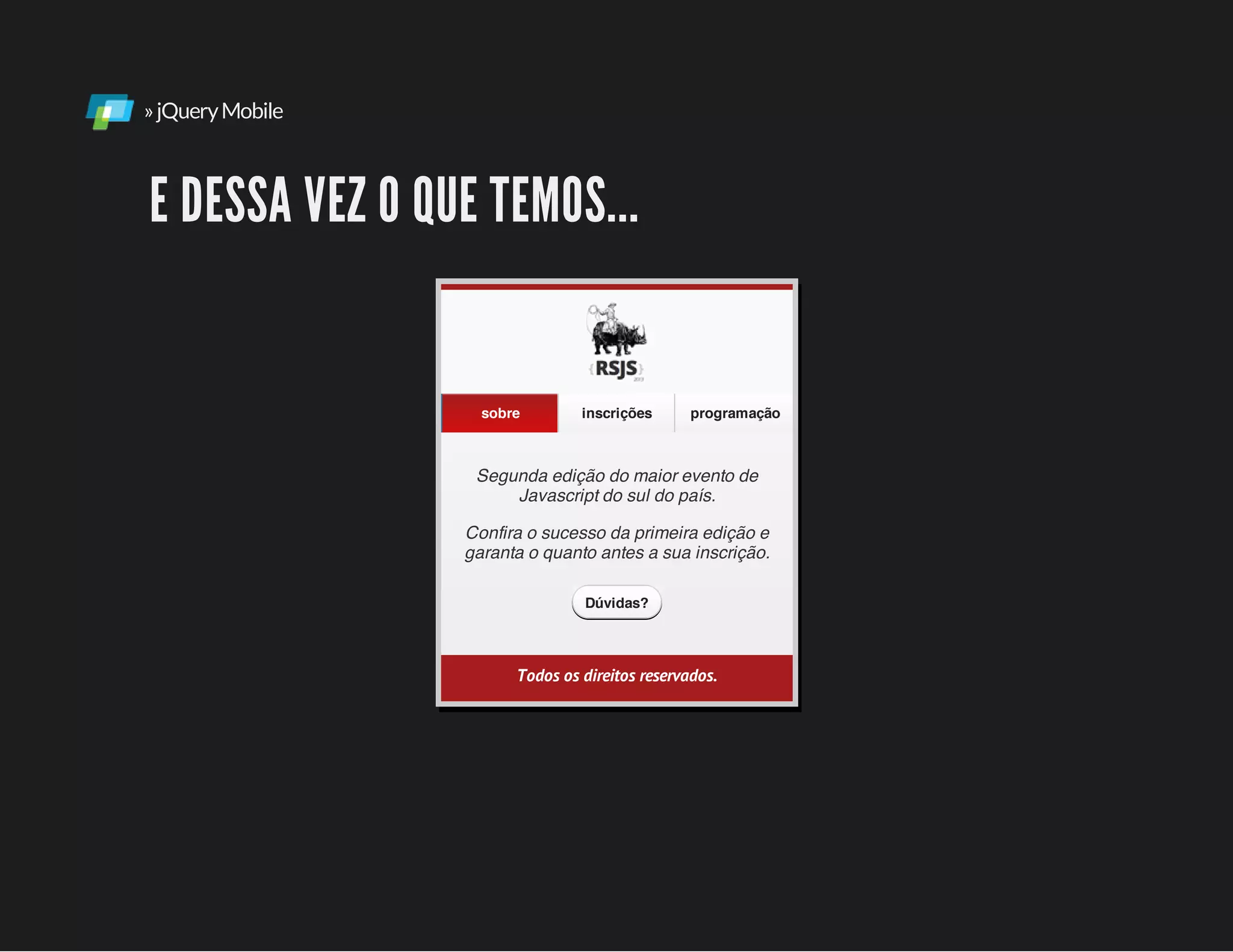
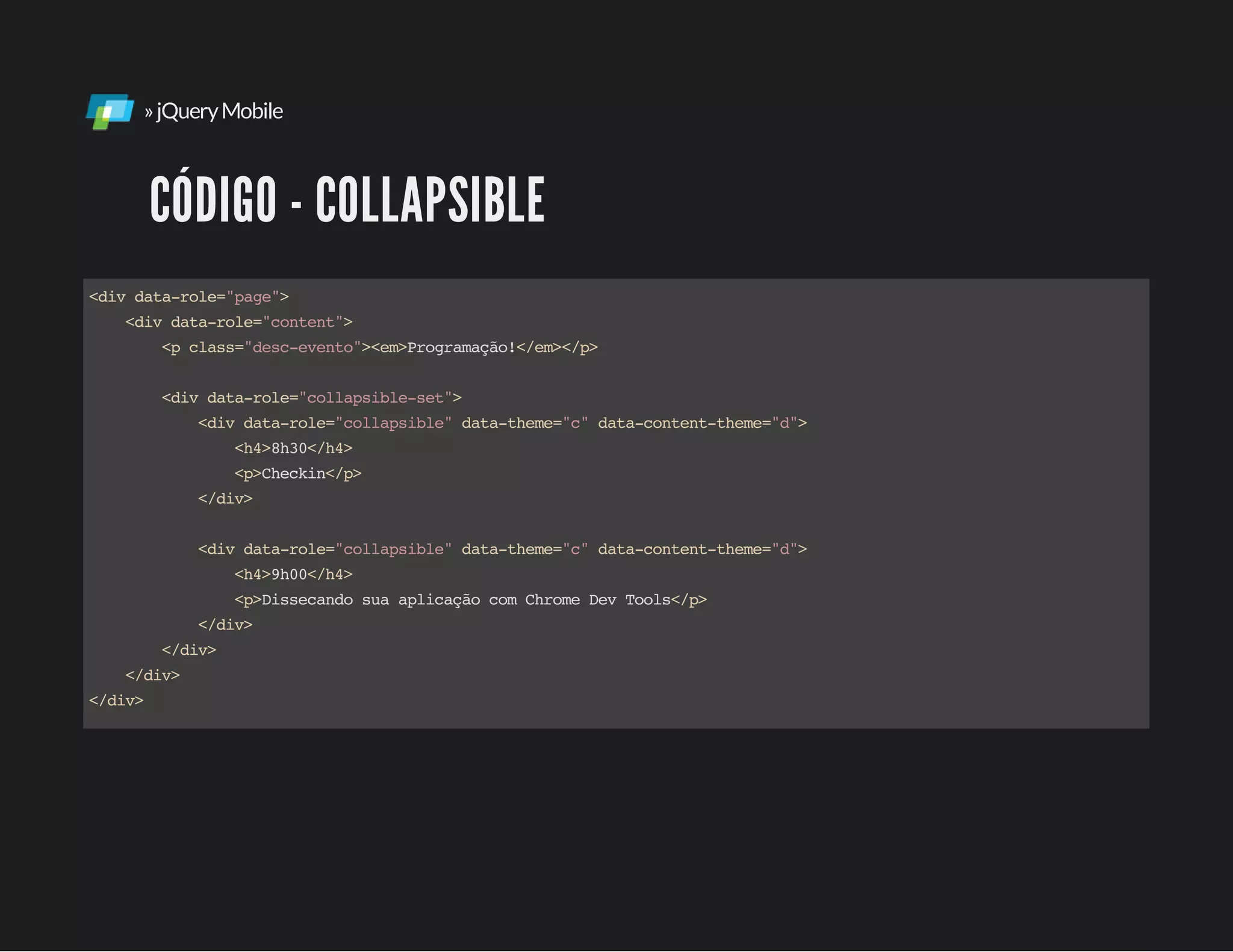
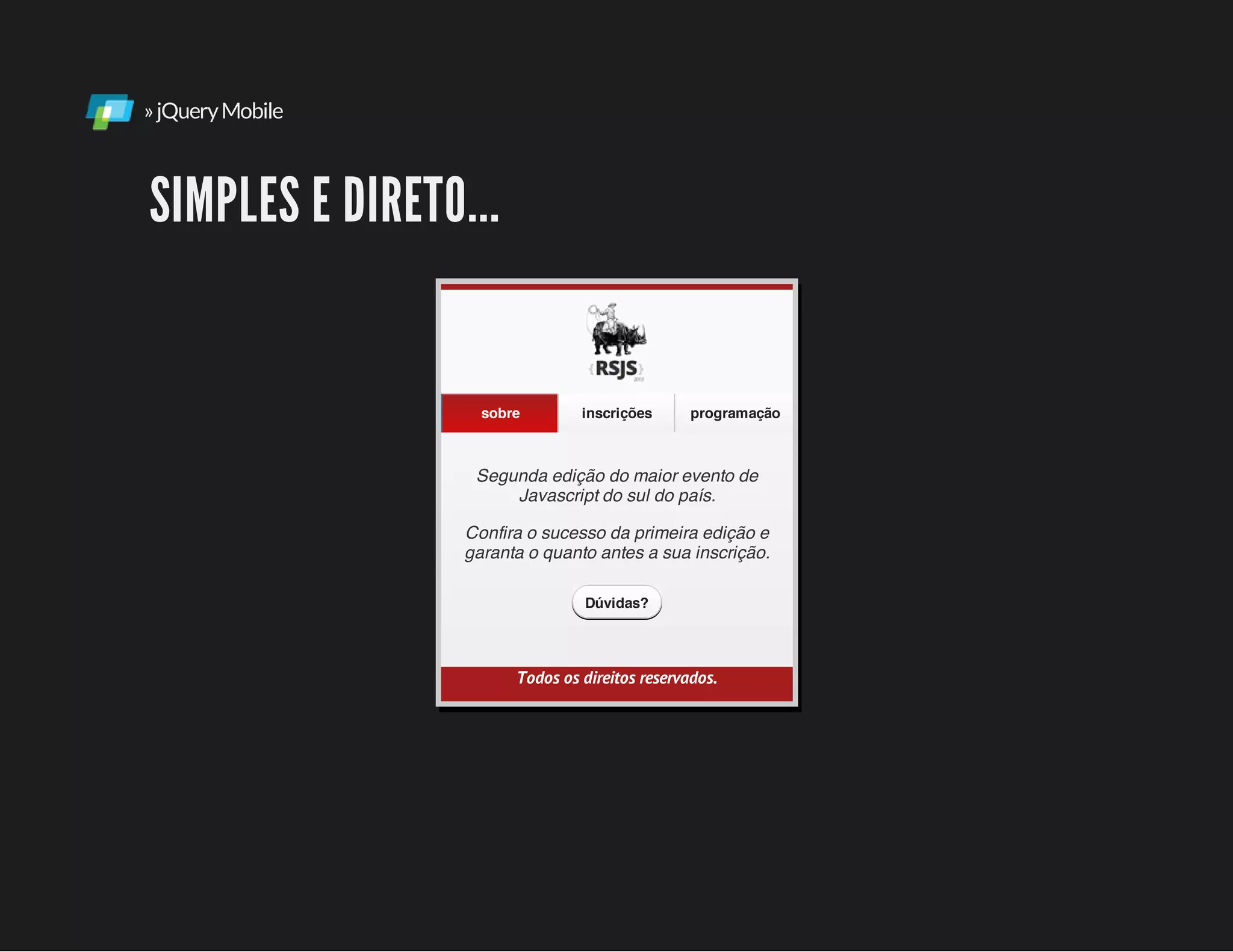
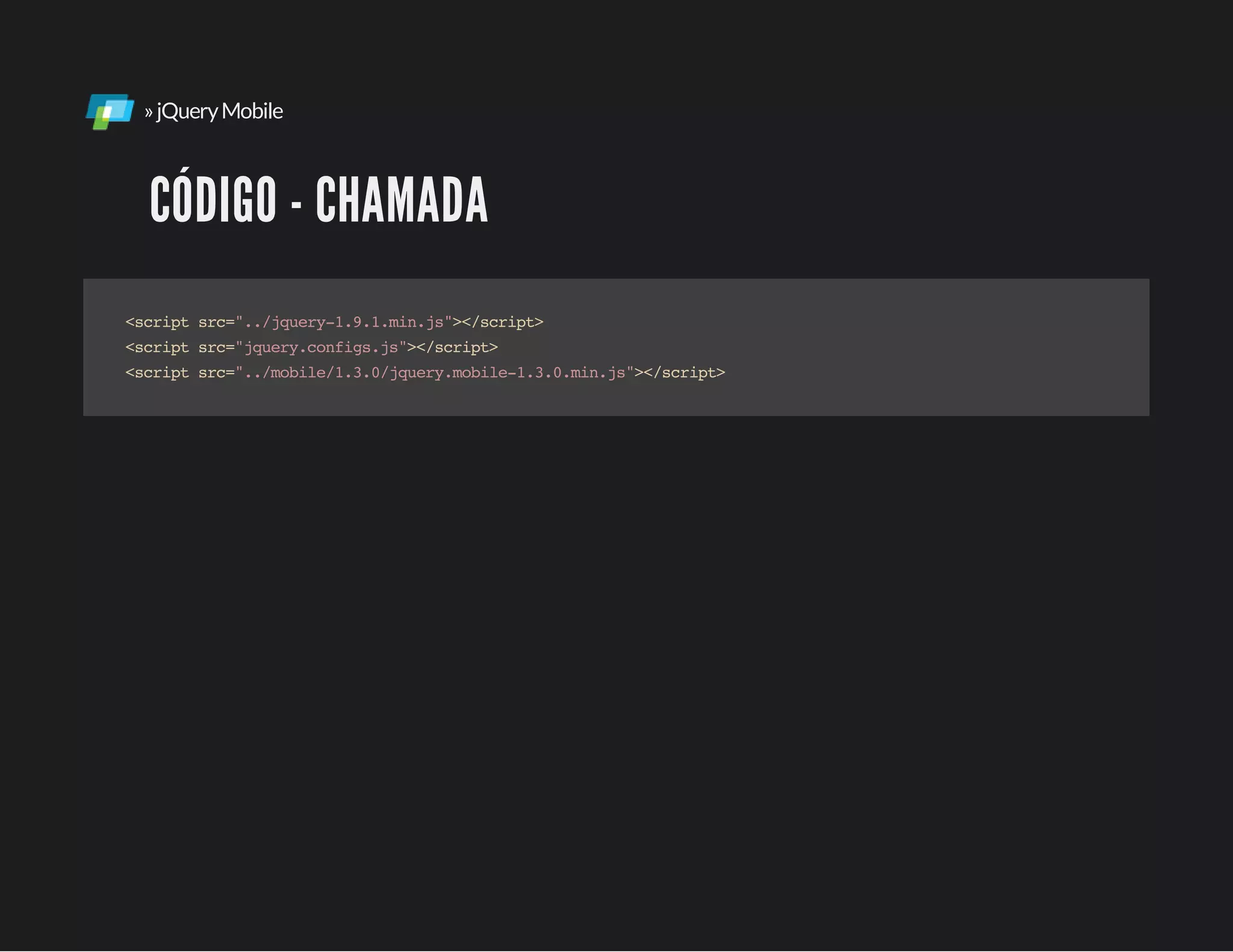
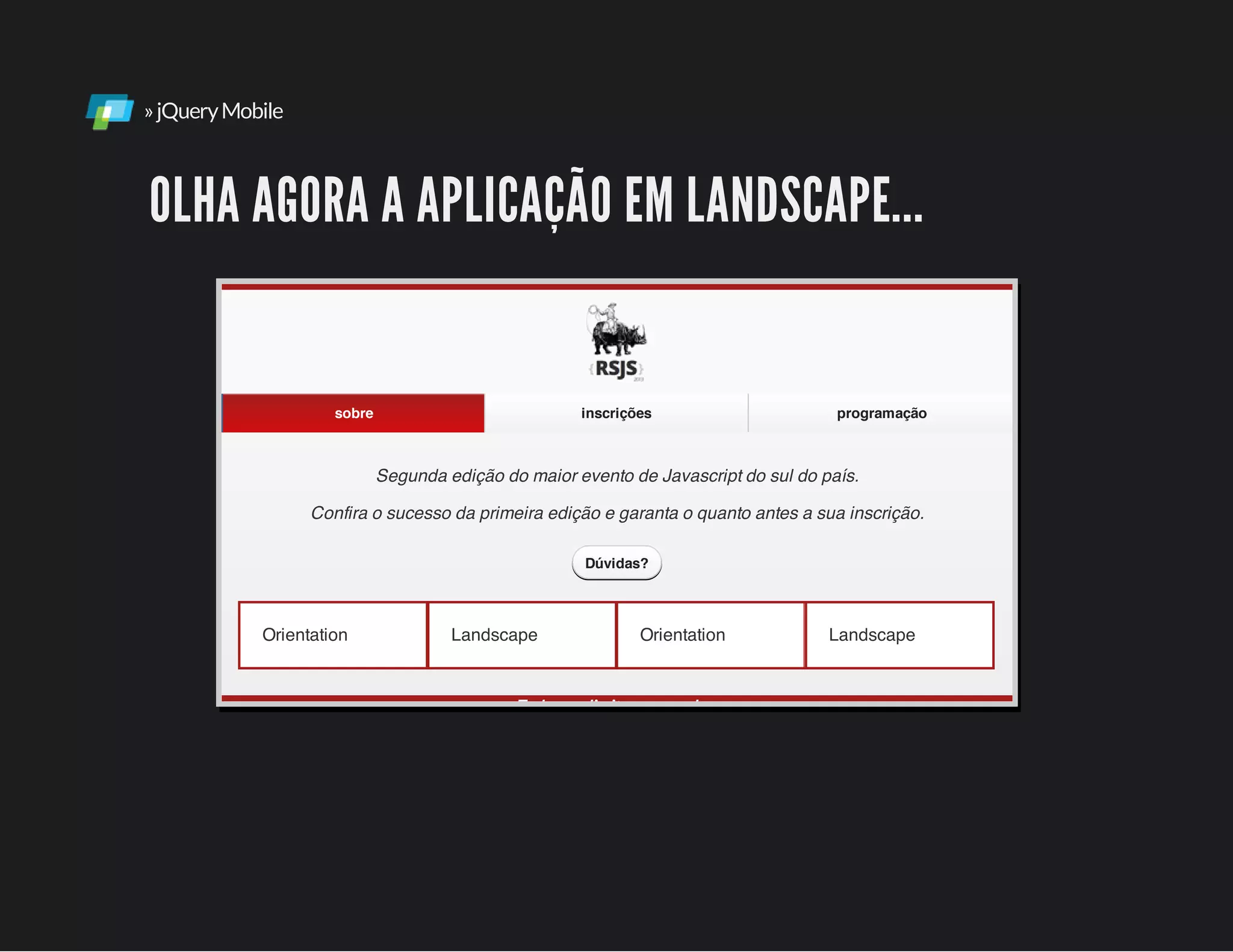
jQuery Mobile é um framework para desenvolvimento de interfaces para dispositivos móveis utilizando HTML5, CSS3 e jQuery. Ele permite criar páginas responsivas através de widgets como navbars, formulários e painéis deslizantes. O framework também oferece funcionalidades avançadas como animações, navegação entre páginas e manipulação de eventos do dispositivo.