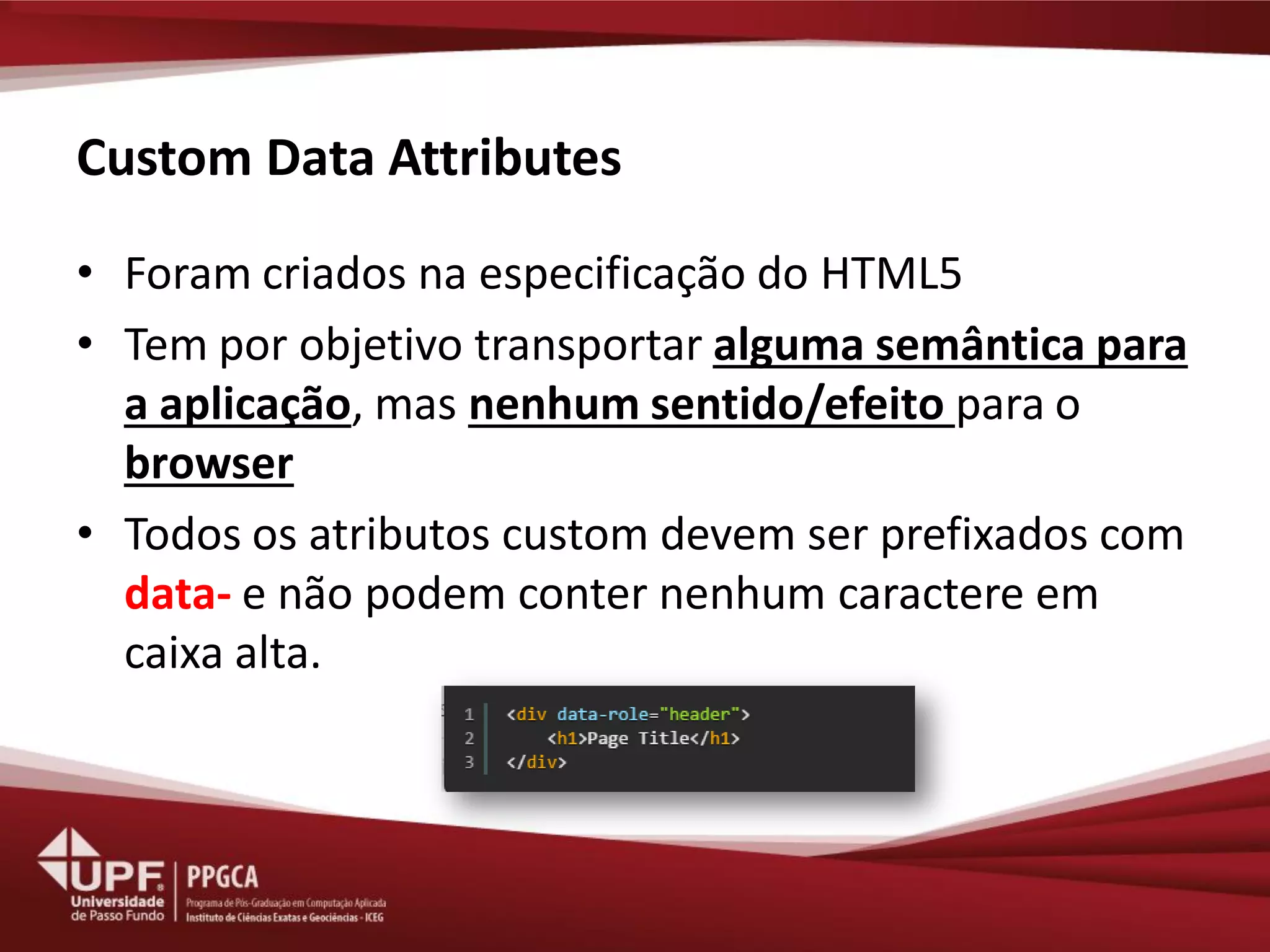
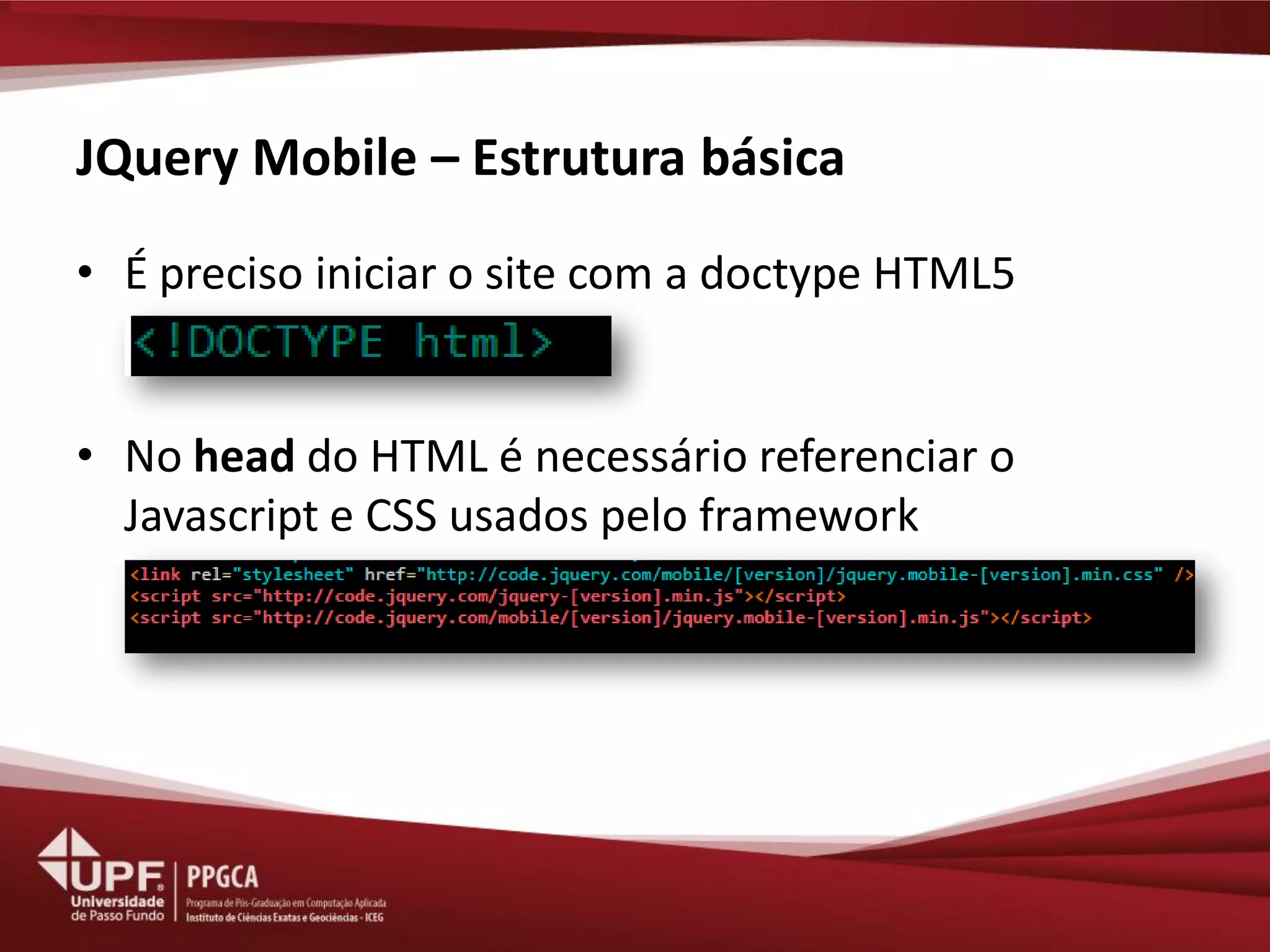
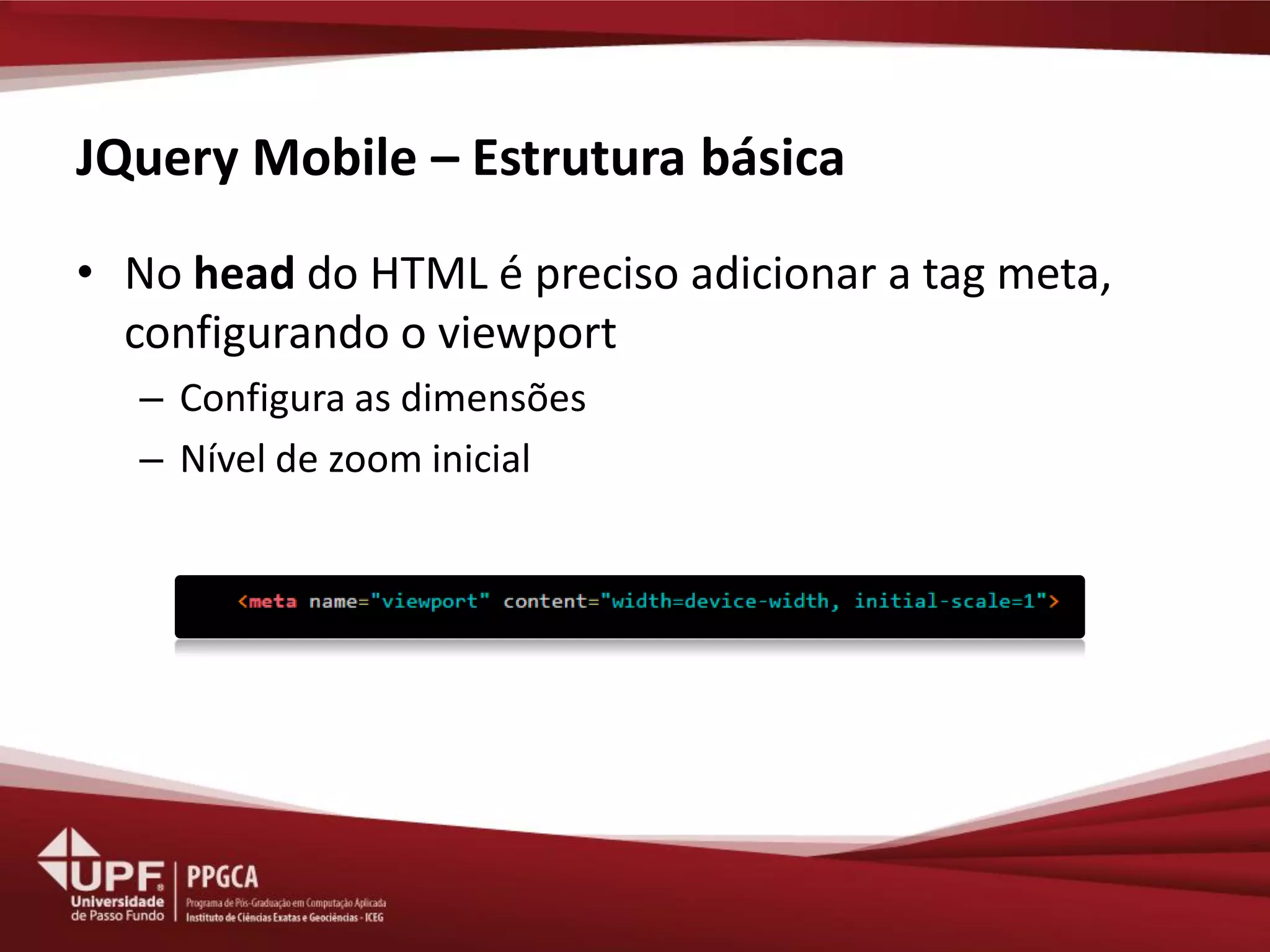
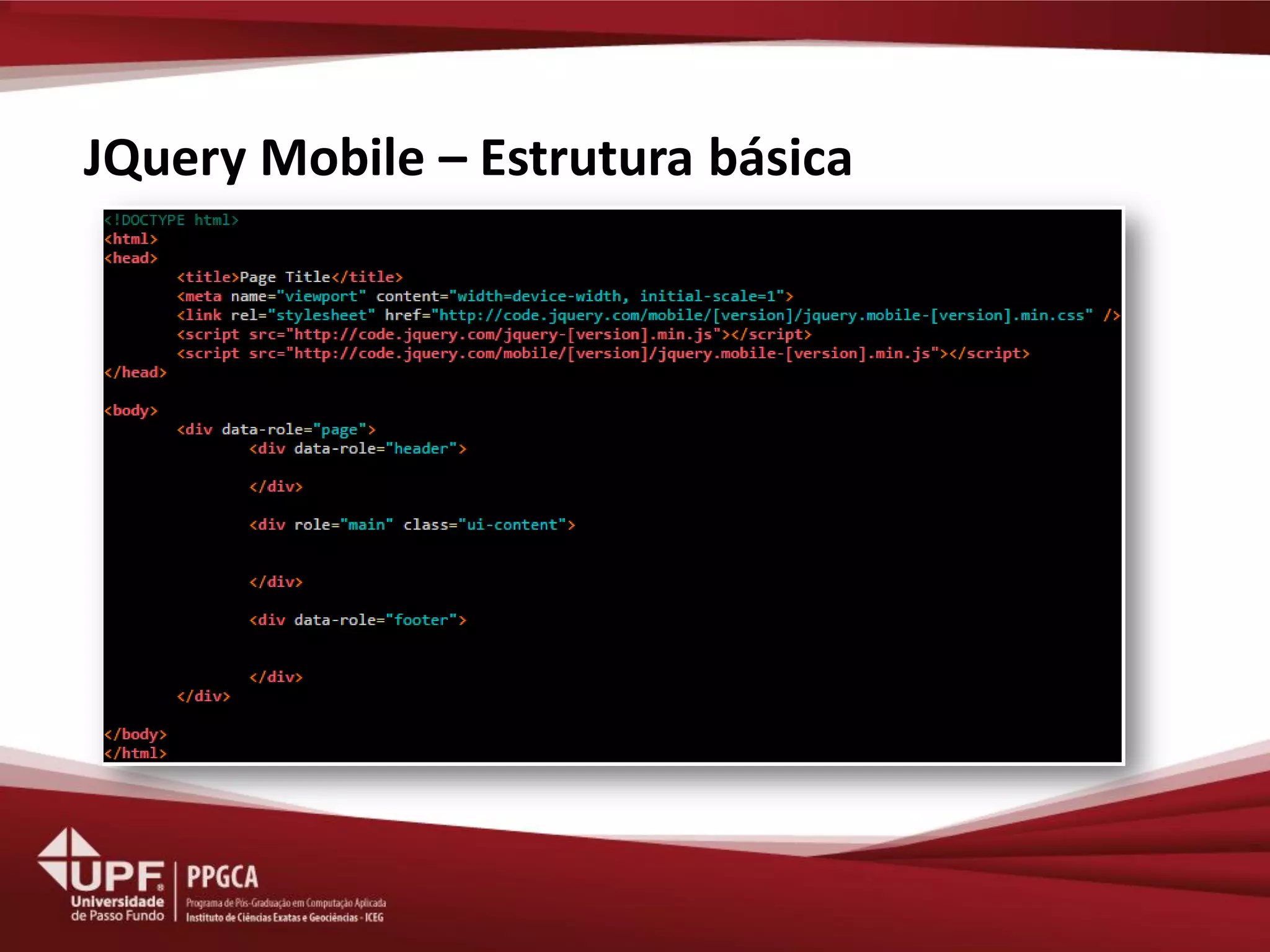
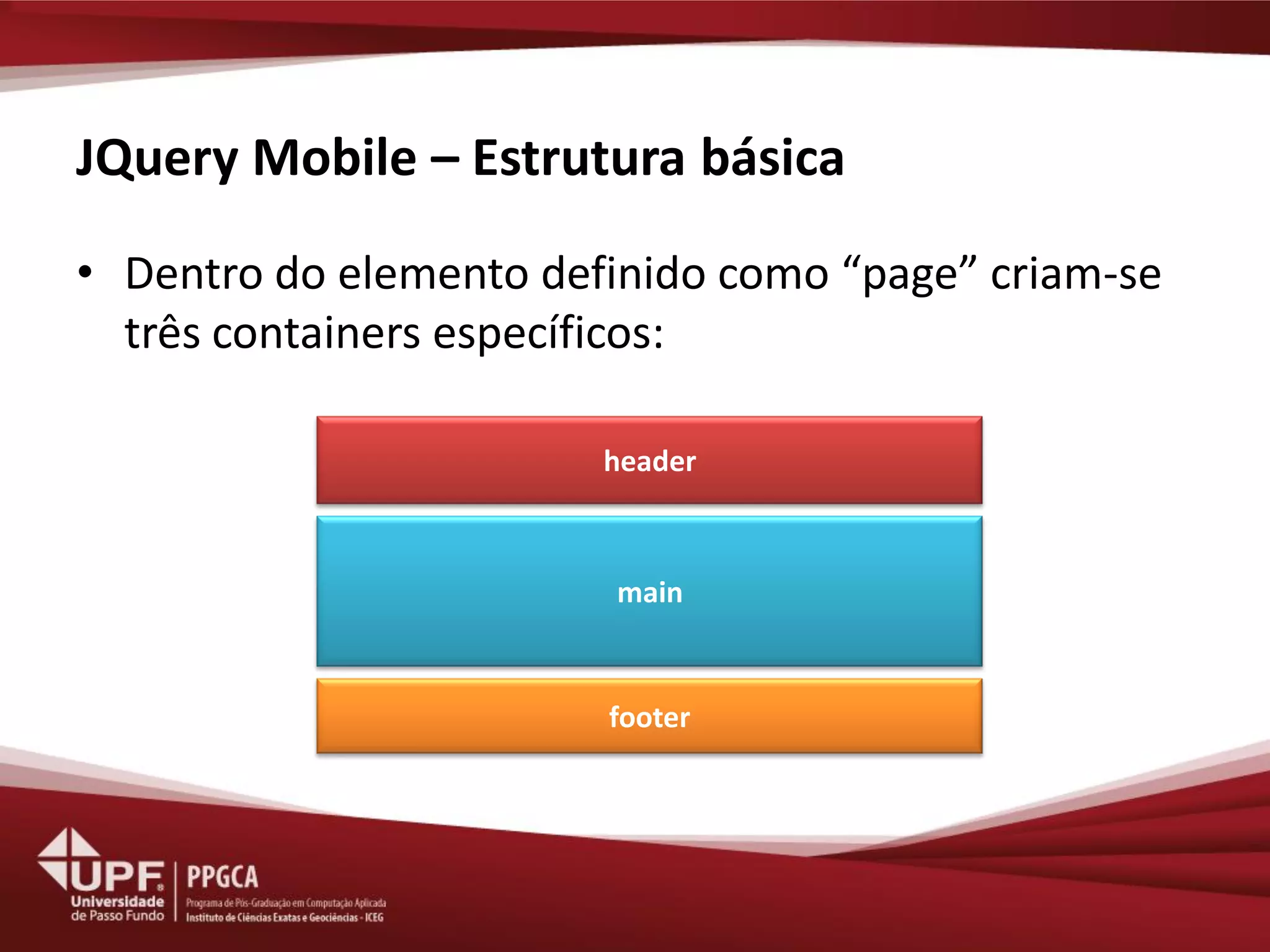
O documento apresenta uma introdução ao framework JQuery Mobile, descrevendo sua estrutura, temas, eventos e exemplos práticos. É destacado que se trata de uma biblioteca para criação de interfaces responsivas em múltiplos dispositivos, baseada em HTML5, CSS e Javascript. Sua estrutura básica utiliza containers como header, main e footer dentro de páginas definidas por data-role="page".