O documento apresenta uma introdução ao jQuery, biblioteca JavaScript que simplifica manipulação de elementos HTML, eventos e animações. Explica que jQuery aumenta produtividade, funciona em diversos navegadores e é utilizado por muitos sites. Detalha seleção e manipulação de elementos DOM e apresenta exemplos básicos de uso do jQuery.

















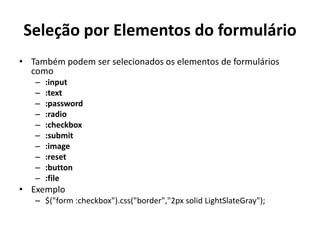
![Seleção com Filtros de Atributos
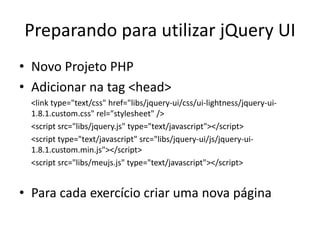
• [atributo]. Elementos que contenham determinado atributo
– Exemplo: $("div[id]").css("color","lime");
• [atributo=valor]. Elementos com atributo que tenham determinado valor
– Exemplo: $("p[class='ocultar']").hide(3000);
• [atributo!=valor]. Elementos com atributo que não tenham determinado
valor
• [atributo^=valor]. Elementos com atributo que inicie com determinado
valor
– Exemplo: $("input[name^='req']").val("Requerido");
• [atributo$=valor]. Elementos com atributo que termine com determinado
valor
• [atributo*=valor]. Elementos com atributo que contenha determinado
valor
• Estes filtros podem ser combinados como neste exemplo:
$("input[type='text'][id]").css("color","Darkred");](https://image.slidesharecdn.com/aulajquery-100506122835-phpapp02/85/jQuery-na-Pratica-18-320.jpg)

















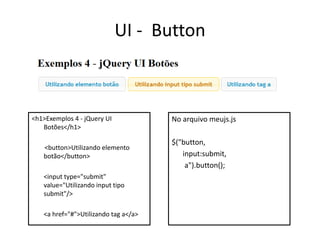
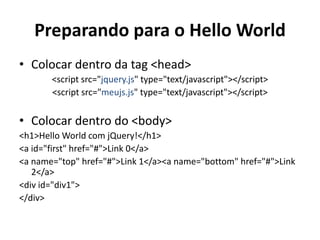
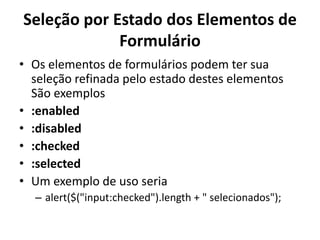
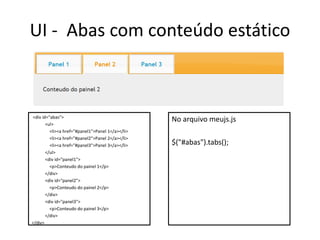
![UI - Autocomplete
<h1>Exemplos 4 - jQuery UI No arquivo meujs.js
Autocomplete</h1>
var availableTags = ["c++", "java",
<label for="autoc">Tags: </label> "php", "coldfusion",
<input id="autoc" /> "javascript", "asp", "ruby",
"python", "c", "scala",
"groovy", "haskell", "perl"];
$("#autoc").autocomplete({
source: availableTags
});](https://image.slidesharecdn.com/aulajquery-100506122835-phpapp02/85/jQuery-na-Pratica-36-320.jpg)