
Avaliação Web Secretaria Educação
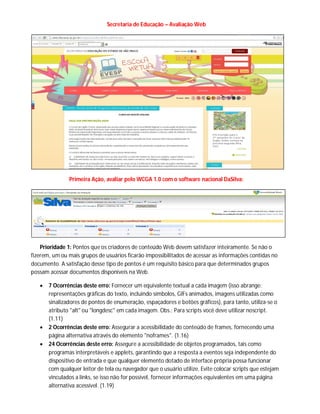
- 1. Secretaria de Educação – Avaliação Web Primeira Ação, avaliar pelo WCGA 1.0 com o software nacional DaSilva: Prioridade 1: Pontos que os criadores de conteúdo Web devem satisfazer inteiramente. Se não o fizerem, um ou mais grupos de usuários ficarão impossibilitados de acessar as informações contidas no documento. A satisfação desse tipo de pontos é um requisito básico para que determinados grupos possam acessar documentos disponíveis na Web. 7 Ocorrências deste erro: Fornecer um equivalente textual a cada imagem (isso abrange: representações gráficas do texto, incluindo símbolos, GIFs animados, imagens utilizadas como sinalizadores de pontos de enumeração, espaçadores e botões gráficos), para tanto, utiliza-se o atributo "alt" ou "longdesc" em cada imagem. Obs.: Para scripts você deve utilizar noscript. (1.11) 2 Ocorrências deste erro: Assegurar a acessibilidade do conteúdo de frames, fornecendo uma página alternativa através do elemento "noframes". (1.16) 24 Ocorrências deste erro: Assegure a acessibilidade de objetos programados, tais como programas interpretáveis e applets, garantindo que a resposta a eventos seja independente do dispositivo de entrada e que qualquer elemento dotado de interface própria possa funcionar com qualquer leitor de tela ou navegador que o usuário utilize. Evite colocar scripts que estejam vinculados a links, se isso não for possível, fornecer informações equivalentes em uma página alternativa acessível. (1.19)
- 2. 2 Ocorrências deste erro: Dar a cada frame um título que facilite a identificação dos frames e sua navegação. (1.17) Prioridade 2: Pontos que os criadores de conteúdos na Web deveriam satisfazer. Se não o fizerem, um ou mais grupos de usuários terão dificuldades em acessar as informações contidas no documento. A satisfação desse tipo de pontos promoverá a remoção de barreiras significativas ao acesso a documentos disponíveis na Web. 2 Ocorrências deste erro: Utilizar unidades relativas, e não absolutas, nos valores dos atributos de tabelas, textos, etc. Em CSS não use valores absolutos como "pt" ou "px" e sim valores relativos como o "em", "ex" ou em porcentagem. (2.2) 1 Ocorrência deste erro: Usar o elemento "label" juntamente com o atributo "id" para associar os rótulos aos respectivos controles dos formulários. Assim, os leitores de tela associarão os elementos do formulário de forma correta. Usando o comando "label" as pessoas que usam leitores de tela não terão problemas ao ler o formulário. Caso haja grupos de informação, controles, etc, a estes devem estar devidamente diferenciados, seja por meio de espaçamento, localização ou elementos gráficos. (2.15) 5 Ocorrências deste erro: Incluir caracteres pré-definidos de preenchimento nas caixas de edição e nas áreas de texto, até que os navegadores tratem corretamente os controles vazios. (2.14) Prioridade 3: Pontos que os criadores de conteúdos na Web podem satisfazer. Se não o fizerem, um ou mais grupos poderão se deparar com algumas dificuldades em acessar informações contidas nos documentos. A satisfação deste tipo de pontos irá melhorar o acesso a documentos armazenados na Web. 1 Ocorrência deste erro: Especificar por extenso cada abreviatura ou sigla, quando da sua primeira ocorrência em um documento, utilizando os atributos "abbr" e "acronym". Utilize o atributo "abbr" dentro de um elemento "th" quando você tiver cabeçalhos muito longos, para que os leitores de tela lerem apenas o seu conteúdo e não o texto do cabeçalho na íntegra. (3.2) 68 Ocorrências deste erro: Identificar claramente o destino de cada link, botão ou elemento que submeta uma ação. Prefira utilizar textos mais claros e objetivos, mostrando o verdadeiro sentido e o destino do link. Evite usar frases como "Clique aqui". (3.12) 1 Ocorrência deste erro: Complementar o texto com apresentações gráficas ou sonoras, sempre que puderem facilitar a compreensão da página. (3.11) 1 Ocorrência deste erro: Sempre que possível, fornecer informações que possibilitem aos usuários receber os documentos de acordo com as suas preferências (por ex., por idioma ou por tipo de conteúdo). (3.5) 1 Ocorrência deste erro: Forneça metadados para acrescentar informações semânticas e descritivas do sítio, que sejam úteis para os mecanismos de busca. (3.14) 1 Ocorrência deste erro: Fornecer atalhos por teclado que apontem para links importantes (incluindo os contidos em mapas de imagem armazenados no cliente), para início da área principal de conteúdo da página, controles de formulários, e grupo de controles de formulários. (3.3) 1 Ocorrência deste erro: Se forem oferecidas funções de pesquisa, ativar diferentes tipos de pesquisa de modo a corresponderem a diferentes níveis de competência e às preferências dos usuários. Sendo possível, quando a pesquisa não encontrar a palavra, sugerir palavras semelhantes. (3.8)
- 3. 1 Ocorrência deste erro: Agrupar links relacionados entre si, identificando o grupo (em benefício do navegador ou leitor de tela do usuário) e, até que o navegador ou leitor de tela do usuário se encarregue de tal função, fornecer um modo de contornar determinado grupo. (3.7) 1 Ocorrência deste erro: Fornecer barras de navegação para auxiliar os menus de navegação. Utilizar elemento que contextualizem a localização do usuário, como barras de caminho e "Sua Localização" nas páginas do documento. (3.6) 1 Ocorrência deste erro: Use palavras relevantes no início de cabeçalhos, parágrafos, e listas para identificar o assunto tratado. (3.9) 1 Ocorrência deste erro: Fornecer informações sobre documentos compostos por várias páginas (isto é, coleções de documentos). Caso seja necessário, utilize ferramentas de compactação de arquivo, tais como ZIP, TAR, GZIP ou ARJ. Informe o tamanho do arquivo e o tempo estimado para baixar por meio de um modem comum. Forneça documentos em formatos alternativos, passíveis de leitura pelos leitores de tela. (3.10) Segunda Ação, avaliar pelo WCGA 2.0 com o software internacional AcessMonitor: Prioridade A: 1 ocorrência de Inserção de Multimedia (embed, object, iframe, applet): O objetivo é usar o atributo "title" do elemento frame ou iframe para legendar os conteúdos de cada frame (moldura). O uso deste atributo permite etiquetar cada um dos frames, permitindo aos utilizadores a sua identificação, descriminação e exploração, de acordo com a diretriz internacional (WCAG 2.0) H64: Utilizar o atributo title da frame e dos elementos iframe. 2 ocorrências em 68 Links para contornar blocos de informação: O objetivo é disponibilizar um mecanismo que permita contornar blocos de material que se repetem em múltiplas páginas Web, passando diretamente para o conteúdo principal. O primeiro item interativo da página Web deve ser um link que nos conduza ao início do conteúdo principal, de acordo com a diretriz
- 4. internacional (WCAG 2.0) G1: Adicionar um link no topo de cada página para acessar diretamente à área do conteúdo principal e G123: Adicionar um link no início de um bloco de conteúdo repetido para aceder diretamente ao fim do bloco. 1 ocorrência com 4 erros de Standards W3C: (X)HTML + CSS: O objetivo é eliminar ambiguidades nas páginas Web derivadas de código que não está em conformidade para com as especificações formais em vigor. Os resultados deste teste foram obtidos através do Serviço de Validação da Marcação do W3C, de acordo com a diretriz internacional (WCAG 2.0) G134: Validar páginas Web. Prioridade AA: 2 ocorrências de Uso de unidades absolutas: Quando os tamanhos de letra estão definidos em unidades absolutas, tais como pontos ou pixéis, os comandos do menu Tamanho de Letra existentes no Internet Explorer 7 ou superior não terão quaisquer efeitos sobre os tamanhos de letra da página, de acordo com a diretriz internacional (WCAG 2.0) C12: Utilizar percentagem para tamanhos de letra , G146: Utilizar disposições líquidas e C24: Utilizar valores de percentagem em CSS para os tamanhos das caixas. Prioridade AAA: 1 ocorrência de Marcação de Links, menus e texto dos links: Esta ocorrência está relacionada com uma falha comum em que links como "clique aqui" ou "ver mais" precisam da informação que os rodeia para contextualizar a sua finalidade. Só pelo contexto é possível aos utilizadores distinguir os links e determinar o seu propósito, de acordo com a diretriz internacional (WCAG 2.0) F84: Falha do Critério de Sucesso 2.4.9 devido à utilização de um link não específico, tal como "clique aqui" ou "mais" sem um mecanismo para alterar o texto do link para texto específico. Terceira Ação, avaliar pelo WCGA 2.0 com o software internacional Wave:
- 5. Quarta Ação, avaliar a Folha de Estilo - HTML: Utilizamos uma ferramenta online desenvolvida pela W3C para validação de folha de Estilo ( http://jigsaw.w3.org/css-validator/#validate_by_uri), sendo que a intenção é que nos retorne como resultado, nenhum erro de validação, possibilitando a utilização do selo de validação de CSS do W3C. O site apresentou 603 erros na validação da Folha de Estilo HTML.
- 6. Quinta Ação, avaliar a Marcação de Estilo - HTML: Já a Marcação é como as páginas da web são escritas em HTML, isto é, uma linguagem de programação que informa os navegadores como estruturar e apresentar conteúdo em uma página, fornecendo blocos básicos de construção da web. Utilizamos uma ferramenta online desenvolvida pela W3C para validação da Marcação: http://validator.w3.org/#validate_by_uri. Este site apresentou 5 erros em sua validação a sua Marcação de Estilo. Sexta Ação, avaliar conforme o Decreto Federal de Acessibilidade Web Emag 3.0: O eScanner é uma ferramenta para validação automática de acessibilidade de páginas Web segundo o Modelo de Acessibilidade de Governo Eletrônico – e-MAG. Ele foi construído para realizar uma varredura rápida no código fonte do documento aberto no navegador e exibir erros e alertas encontrados com base nas recomendações do e-MAG. Além disso, o eScanner também exibe informações sobre o Departamento de Governo Eletrônico, o e-MAG e sobre outras ferramentas de validação. Foram identificados 6 erros no seu código de acordo as recomendações do e-MAG. Não esqueça de verificar os alertas, pois são recomendações que dependem da avaliação do programador. Recomendação 3 - Utilizar corretamente os níveis de cabeçalho: Os níveis de cabeçalho devem ser utilizados de forma lógica e semântica para facilitar a leitura e compreensão. Cada página deverá ter apenas um h1, já os níveis do h2 ao h6 poderão ser utilizados mais de uma vez na página. Recomendação 6 - Fornecer âncoras para ir direto a um bloco de conteúdo: Para facilitar a utilização das âncoras, podem ser disponibilizados atalhos por teclado, utilizando o atributo accesskey. É recomendado o uso de números para não entrar em conflito com os leitores de tela que utilizam letras em seus atalhos. Recomendação 9 - Não abrir novas instâncias sem a solicitação do usuário: A decisão de utilizar novas instâncias é do cidadão. Assim, não devem ser utilizadas pop-ups ou abertas novas abas e/ou janelas, por exemplo, que não tenham sido solicitadas pelo usuário. Obs: A função 'alert' do javascript não gera um pop-up, mas uma mensagem que pode ser lida por leitores de tela.
- 7. Recomendação 10 - Garantir que os objetos programáveis sejam acessíveis: O script deve ser desenvolvido tomando-se o cuidado para que seja acessível, e o elemento noscript deve ser utilizado para abranger os casos em que scripts não são suportados. Recomendação 20 - Fornecer alternativa em texto para as imagens do sítio: Deve ser fornecida uma descrição sintética para as imagens da página, utilizando-se o atributo alt. Imagens que não transmitem conteúdo, ou seja, imagens decorativas, devem ser inseridas por CSS. Recomendação 44 - Agrupar campos de formulário: Deverão ser agrupados os controles de formulário utilizando-se o elemento fieldset. Para cada fieldset, é possível fornecer uma legenda que explica claramente o propósito ou natureza dos agrupamentos. Sétima Ação, avaliar o Desempenho do website: Para finalizar as validações, utilizamos a ferramenta online GTmetrix, que é uma ferramenta muito útil para saber como está o desempenho de seu site, analisando diversos fatores, como problemas com o CSS, Javascript, imagens, cache e compactação das páginas entre outros, que podem influenciar no aumento do tempo de carregamento do site quando os visitantes o acessam. O site apresentou 67 % (D) de taxa de velocidade da página principal e 71 % (C) no carregamento da página principal. Oitava Ação, avaliar o Designer Responsivo do website: O site deve ter um aspecto apelativo e funcionar sem problemas para o tamanho de tela mais usado. Embora não possa agradar a todos os visitantes do seu site, deve garantir também que o seu site continua funcional e com um aspecto bom/aceitável para os restantes tamanhos de tela. Os três pontos mais importantes que deve ter em mente quando otimiza um site são:
- 8. Visualização da página inicial: A informação chave está visível na sua página inicial sem ser necessário que os visitantes usem as barras de rolamento? De uma maneira geral os internautas não gostam de usar o "scroll", verifique se essa parte essencial do conteúdo da página inicial é vista pelos seus visitantes quando estes rolam a página numa altura de apenas uma tela, ou duas no máximo. Facilidade de leitura do site: Verifique se é possível ler os textos nas diferentes colunas do site de forma adequada. Por vezes os diferentes tamanhos de tela alteram as larguras de colunas e secções do site dificultando a leitura dos textos. Estética do site: Como é que muda o aspecto do seu site? Os diferentes elementos do site mantêm-se alinhados para essa resolução de tela? As seções ficam com o tamanho certo, as legendas alinham com as imagens?... Abaixo demostrarei como a página principal é apresentada utilizando algumas resoluções de tela para desktop / notebook, tablets e celulares. Resolução 800 X 600 (PC - Notebook) Resolução 1366 X 768 (PC - Notebook) Resolução 768 X 1024 (Tablet) Resolução 800 X 1280 (Tablet)
- 9. Resolução 240 X 320 (Celular) Resolução 320 X 480 (Celular) Resolução 640 X 960 (Celular) Outras Ações: 1 – Seria ideal, ao utilizar vídeos, que abaixo de cada vídeo tivesse um arquivo txt com as legendas do vídeo e se possível dentro do vídeo conter legenda; 2 – Se for disponibilizado algum material escrito para dowload, que o mesmo tenha em formatos acessíveis além do PDF (Portable Document Format); 3 – As avaliações acima referem-se somente a página principal e de forma automática, sendo ideal acrescentar uma avaliação com um especialista com deficiência visual e auditiva. 4 – Caso queiram poderei entrar em contato com o pessoal do Acesso Digital (http://acessodigital.net/), que são os melhores especialistas do tema no Brasil, pois já incluí a avaliação especialista de um pessoa com deficiência visual.
