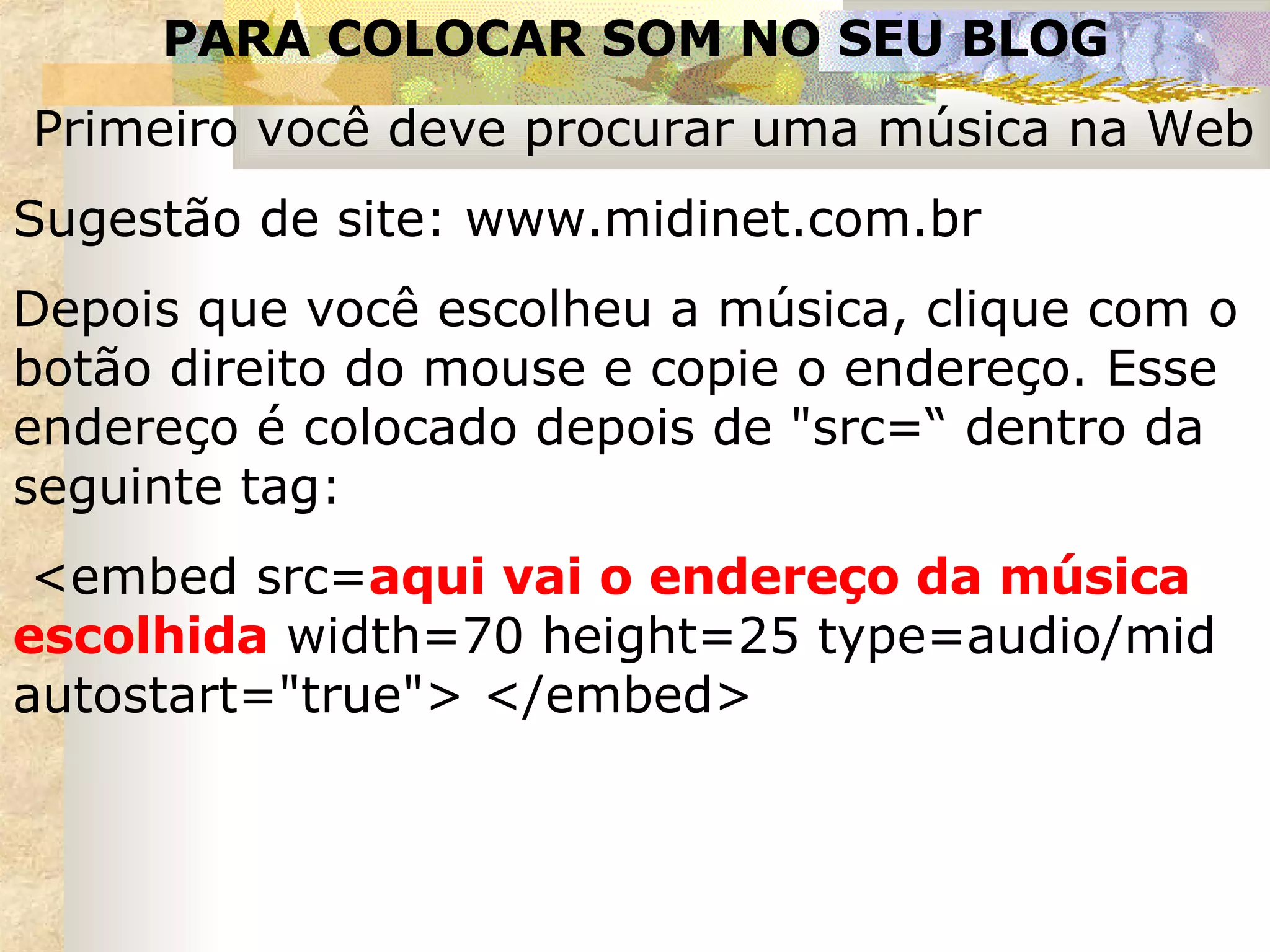
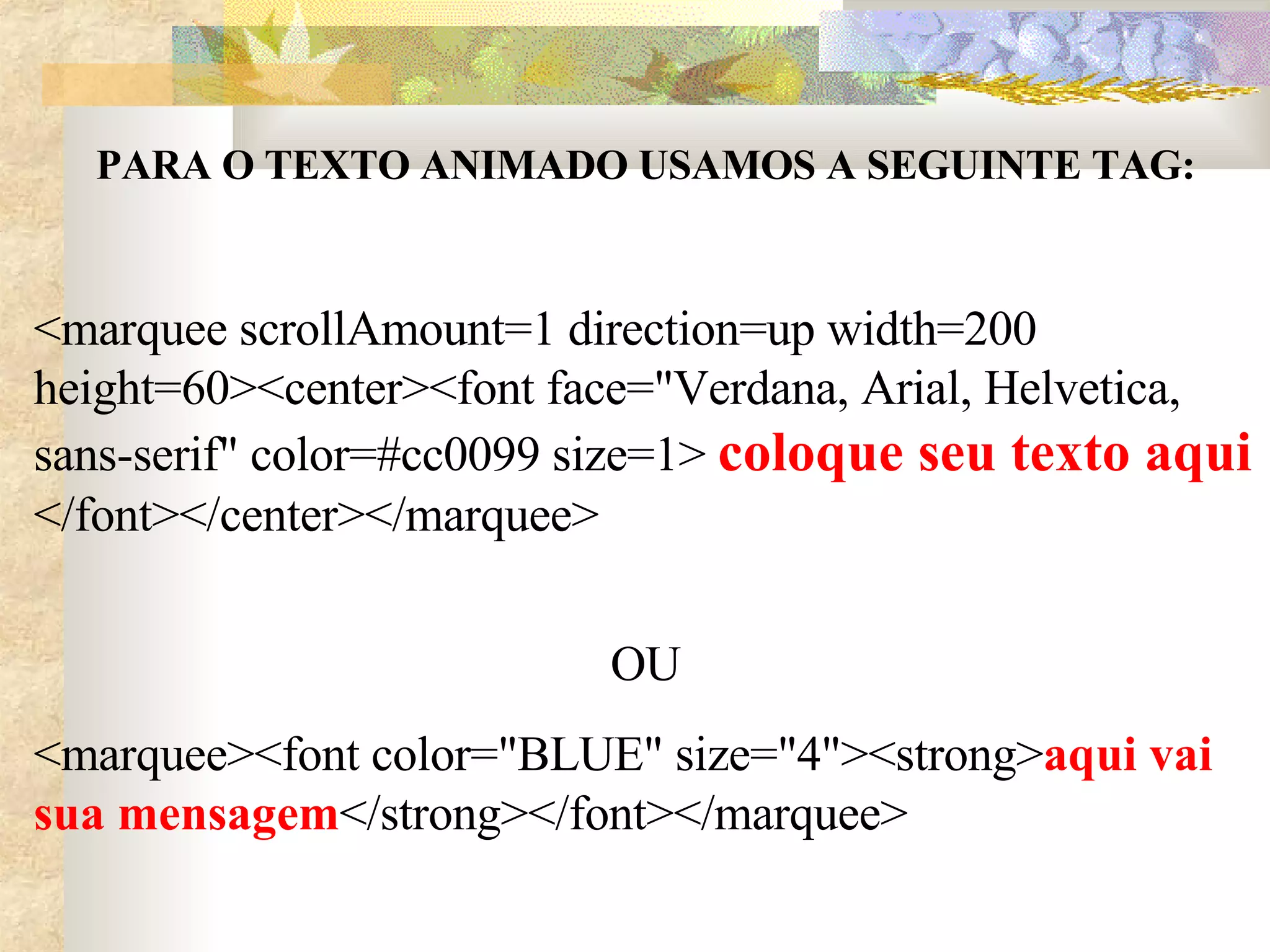
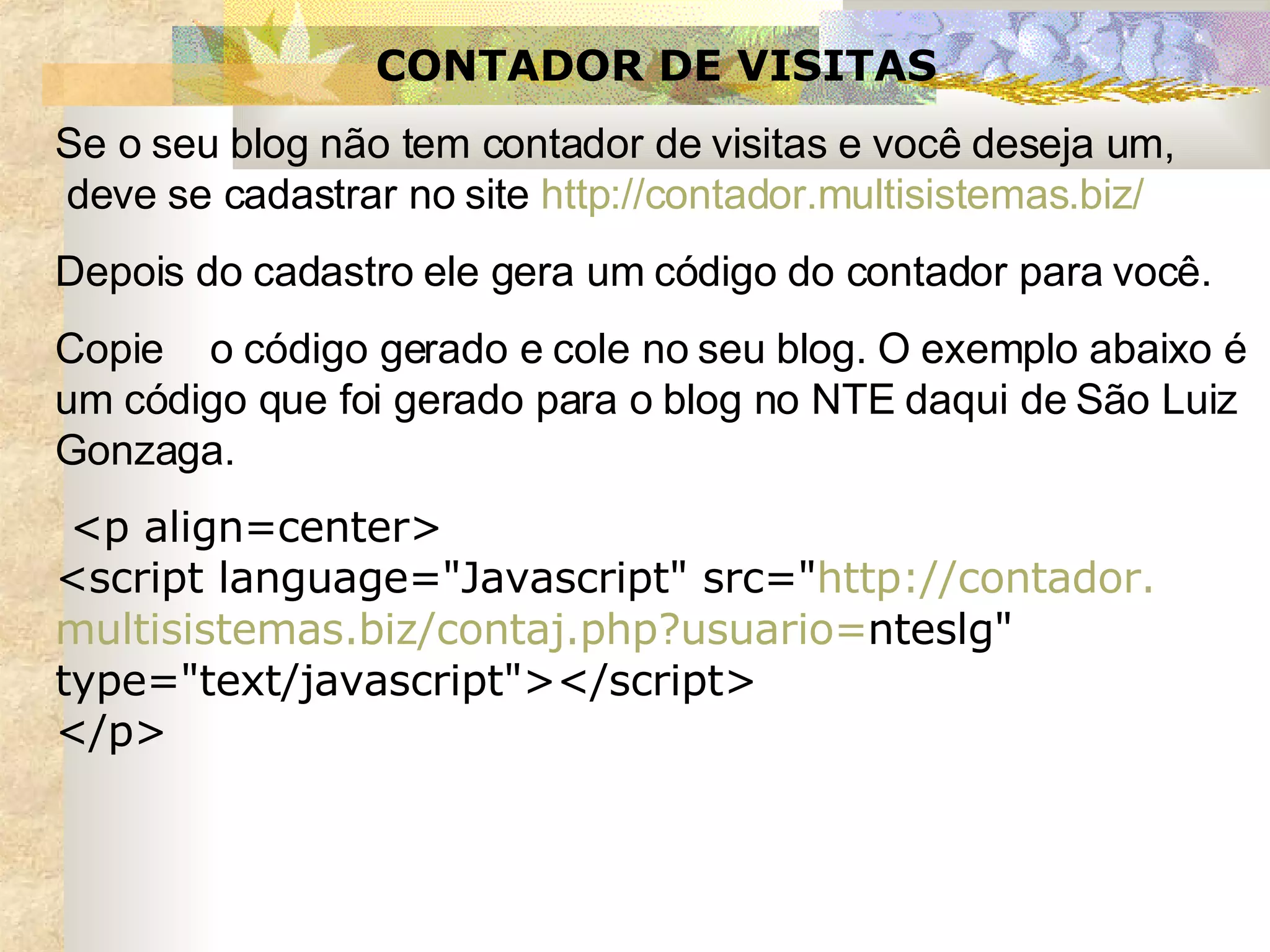
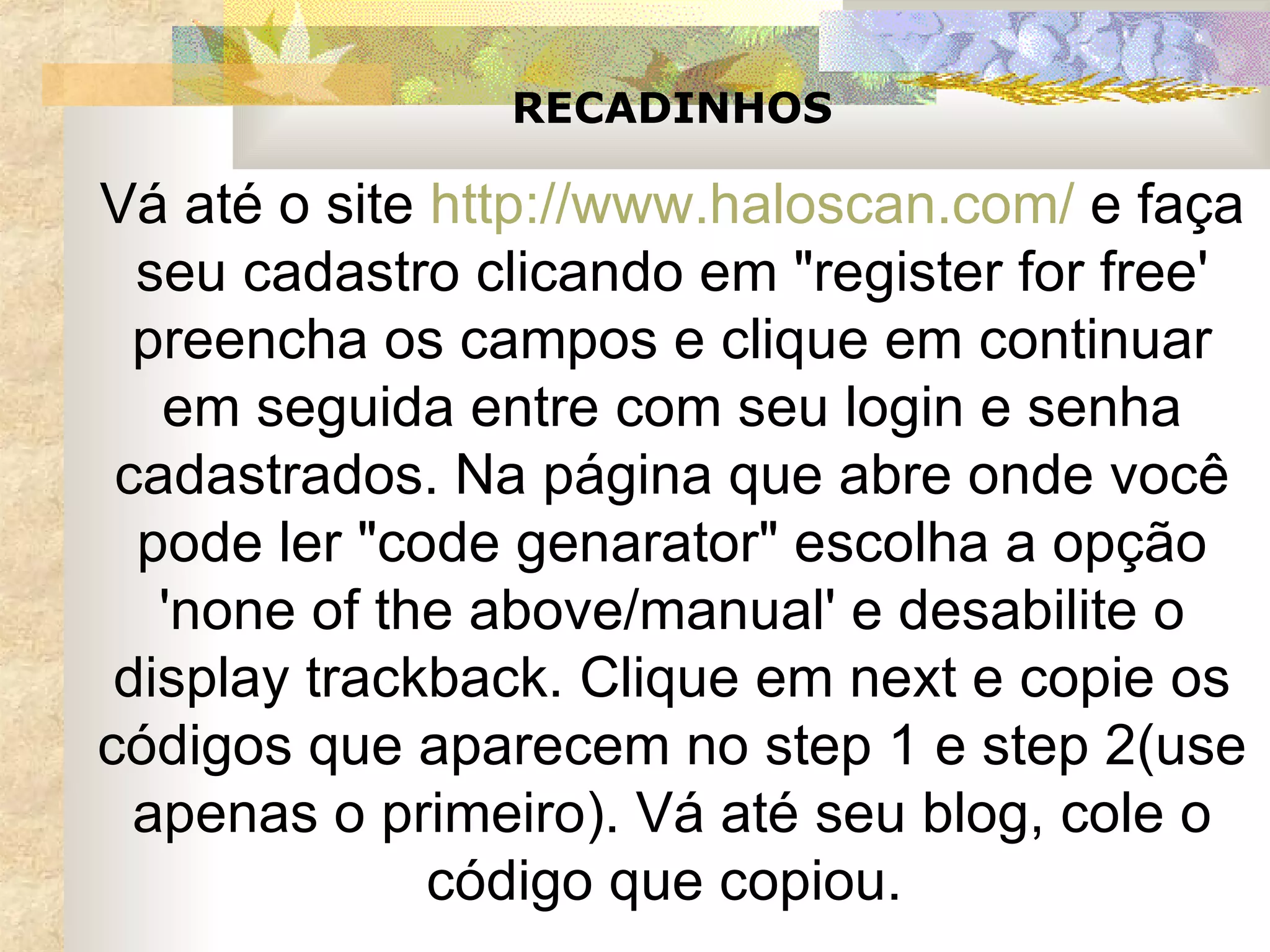
Este documento fornece instruções sobre como adicionar diversos recursos em blogs, como música, texto animado, menu suspenso, contador de visitas, recadinhos, barra de status e chat. Também explica o que é um flog e onde pode ser criado, e fornece dicas de sites para encontrar templates e acessórios para blogs.




![MENU SUSPENSO Você pode inserir um menu suspenso no seu blog. Nele você pode adicionar links que você queira sugerir a visitantes. Os códigos para isso são os seguintes: <form><select NAME="links" onChange="top.location.href=this.form.links.options[this.form.links.selectedIndex].value"> <option SELECTED>Blogs</option> <option VALUE="http:// aqui vai o endereço do blog </option> <option VALUE="http:// aqui vai o endereço do blog </option> </select> </form> Repita esta última tag, quantas vezes for necessário](https://image.slidesharecdn.com/tutorial-sobre-flogs-12848/75/Tutorial-Sobre-Flogs-5-2048.jpg)


![BARRA DE STATUS Para colocar letreiro na Barra de status (aquela bem embaixo), cole a seguinte tag: <Script LANGUAGE="JavaScript"> var typespeed = 100; var MessagePause = 1000; var timerID = null; var Running = false; var message = new Array(); var currentMessage = 0; var offset = 0; message[0] = " Aqui vai seu texto " message[1] = " Aqui vc poderá escrever mais " function Display() { var text = message[currentMessage]; if (offset < text.length) { if (text.charAt(offset) == " ") offset++ var partMessage = text.substring(0, offset + 1); window.status = partMessage; offset++ timerID = setTimeout("Display()", typespeed); Running = true; } else { offset = 0; currentMessage++ if (currentMessage == message.length) currentMessage = 0; timerID = setTimeout("Display()", MessagePause); Running = true; } } function stop() { if (Running) clearTimeout(timerID); Running = false }function start() { stop(); Display(); }start(); </Script>](https://image.slidesharecdn.com/tutorial-sobre-flogs-12848/75/Tutorial-Sobre-Flogs-8-2048.jpg)

![SALA DE CHAT Como colocar um chat no teu blog? Fácil!! O procedimento é o seguinte: copia e cola a seguinte tag: src="http://cw.gabbly.com/gabbly/cw.jsp?e=1&t=http:// aqui vai o endereço do seu blog scrolling="yes" style="width:200px; height:250px" frameborder='0'> Também pode aumentar o tamanho mudando para 500px em width e para 350px em height. Dessa maneira ele vai ficar exposto no blog. Agora se vc quer que ele fique no menu suspenso poderá utilizar o código do menu suspenso: <form><select NAME="links" onChange="top.location.href=this.form.links.options[this.form.links.selectedIndex].value"> <option SELECTED>BatePapo</option> <option VALUE="http://gabbly.com/http:// aqui vai o endereço do seu blog >Chat</option> </select> </form>](https://image.slidesharecdn.com/tutorial-sobre-flogs-12848/75/Tutorial-Sobre-Flogs-10-2048.jpg)