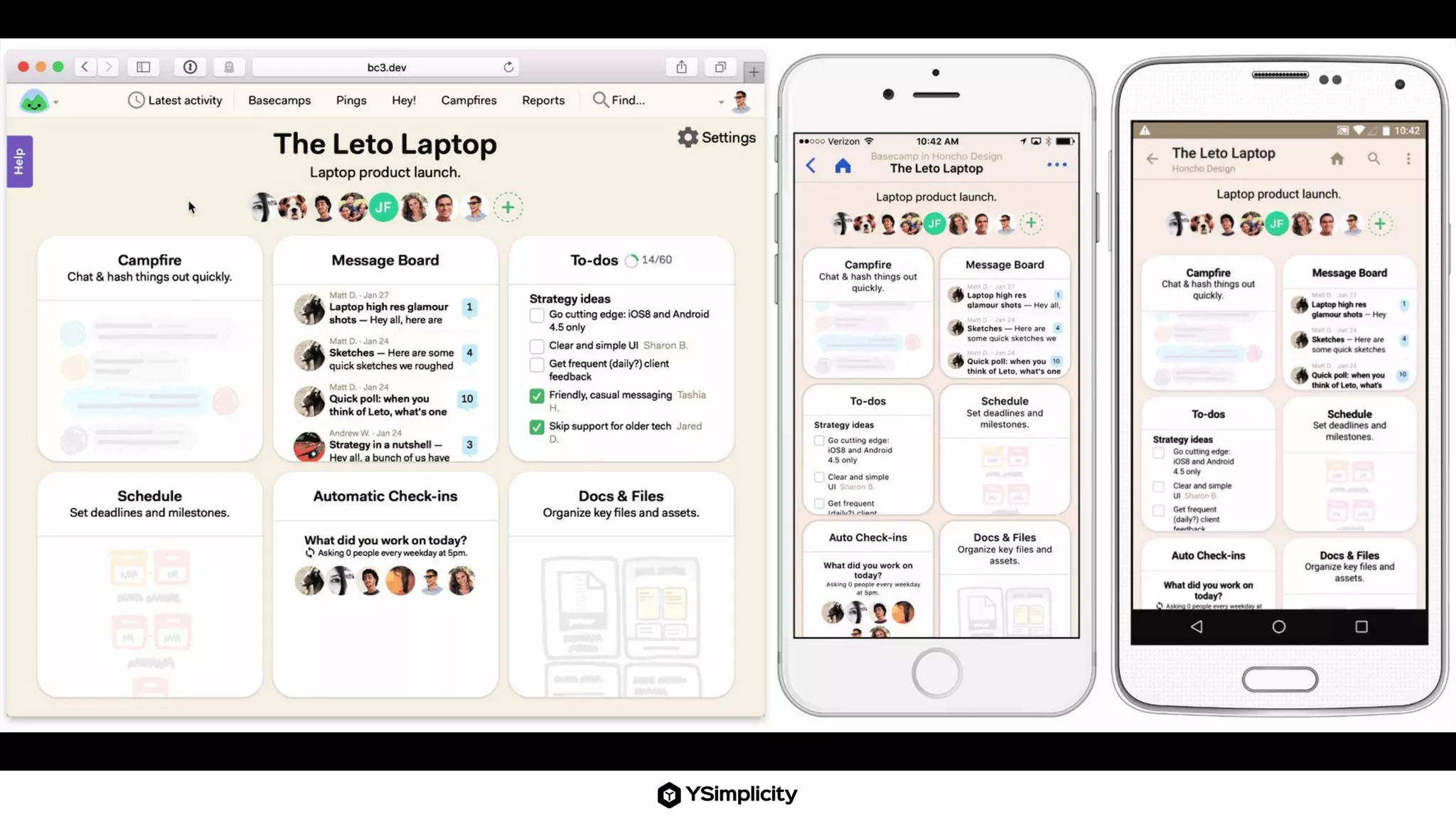
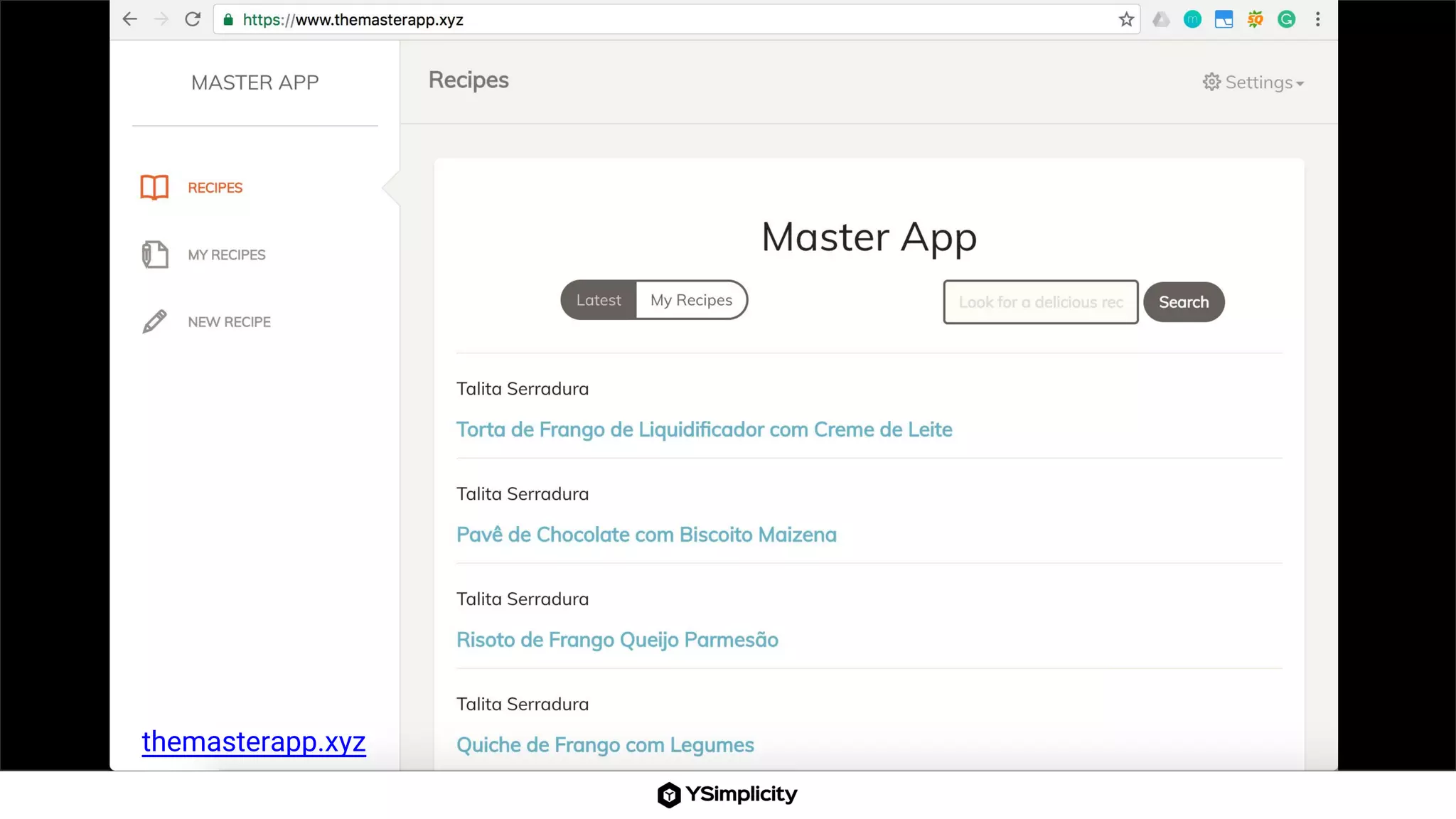
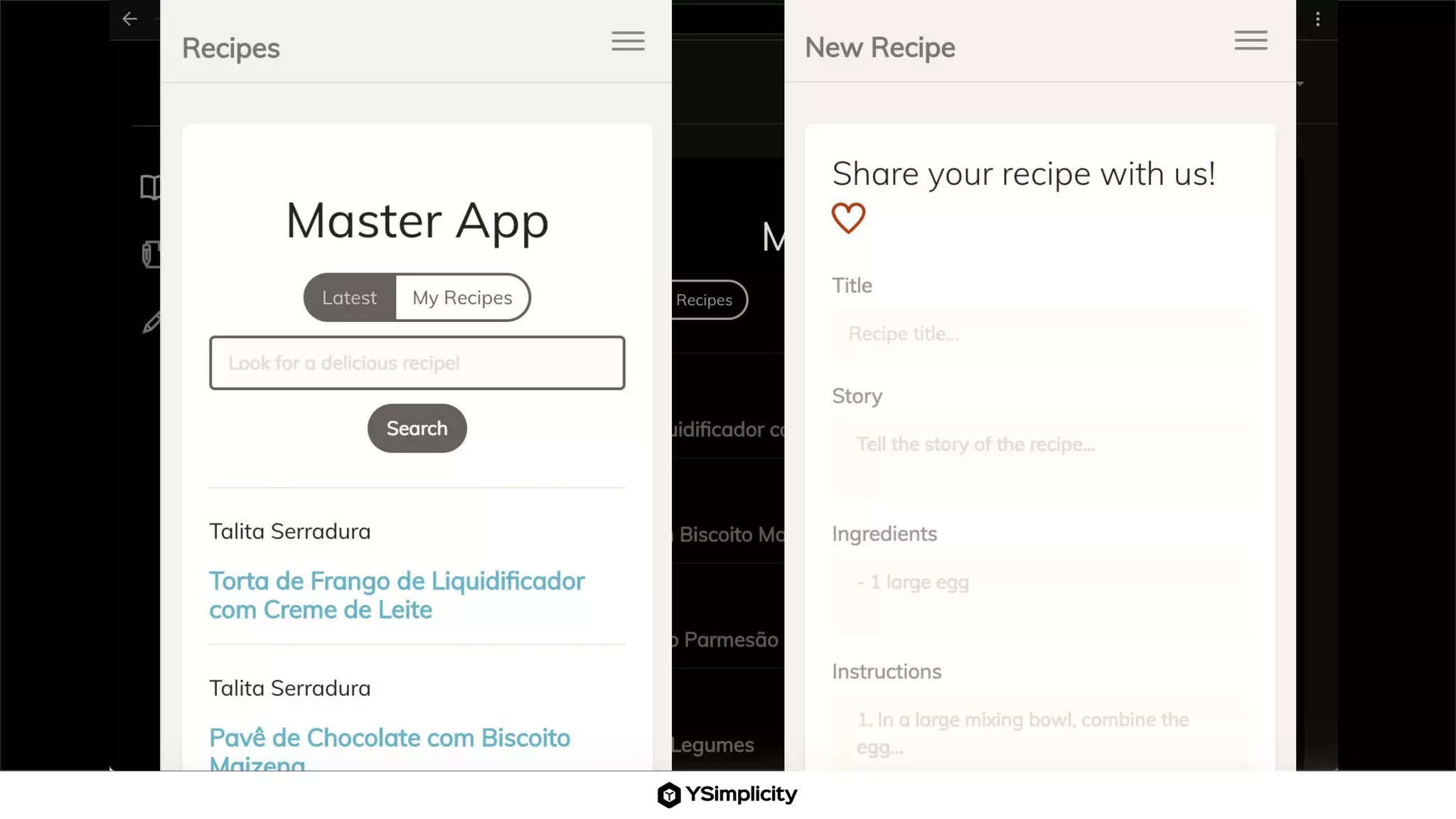
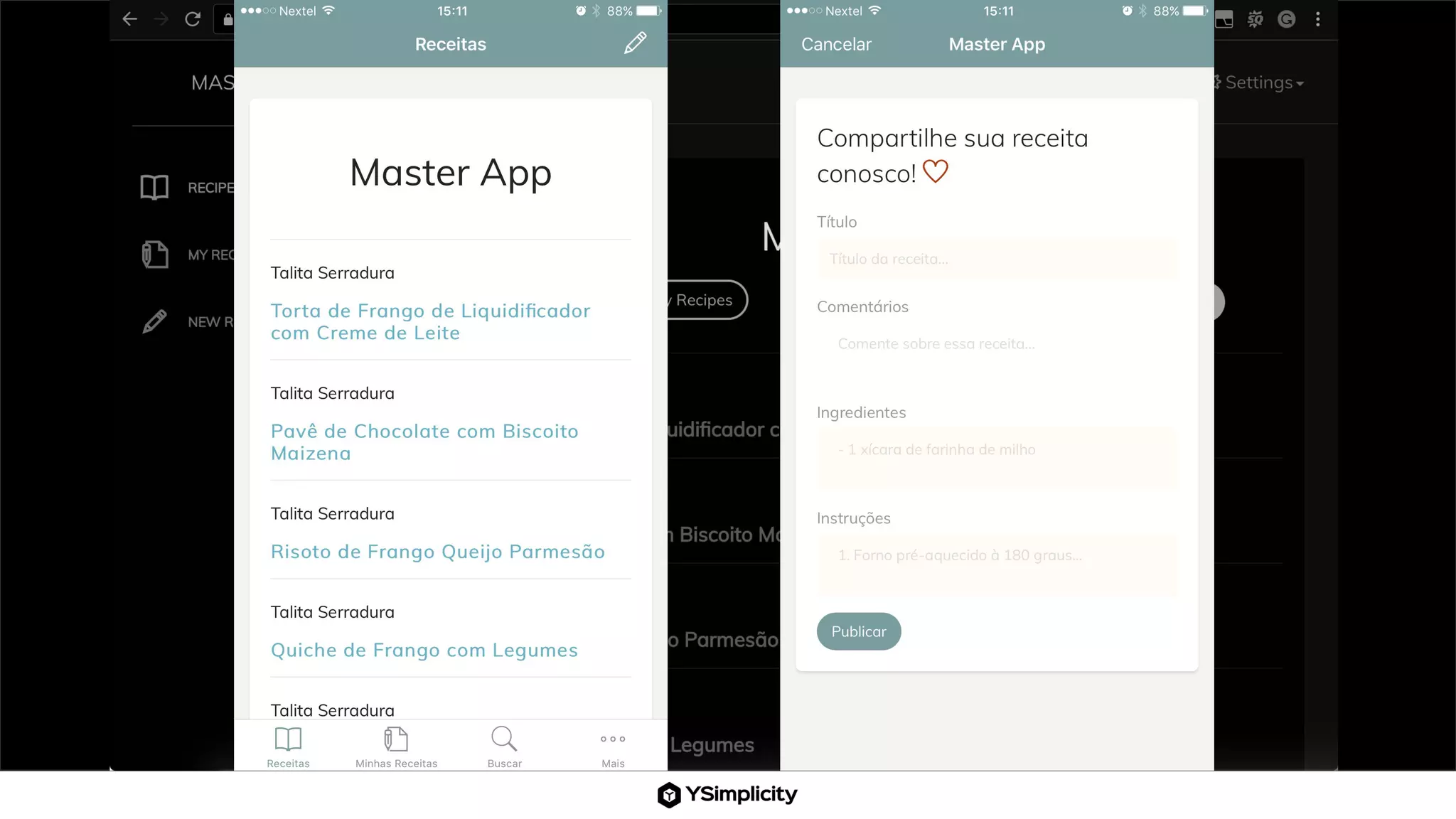
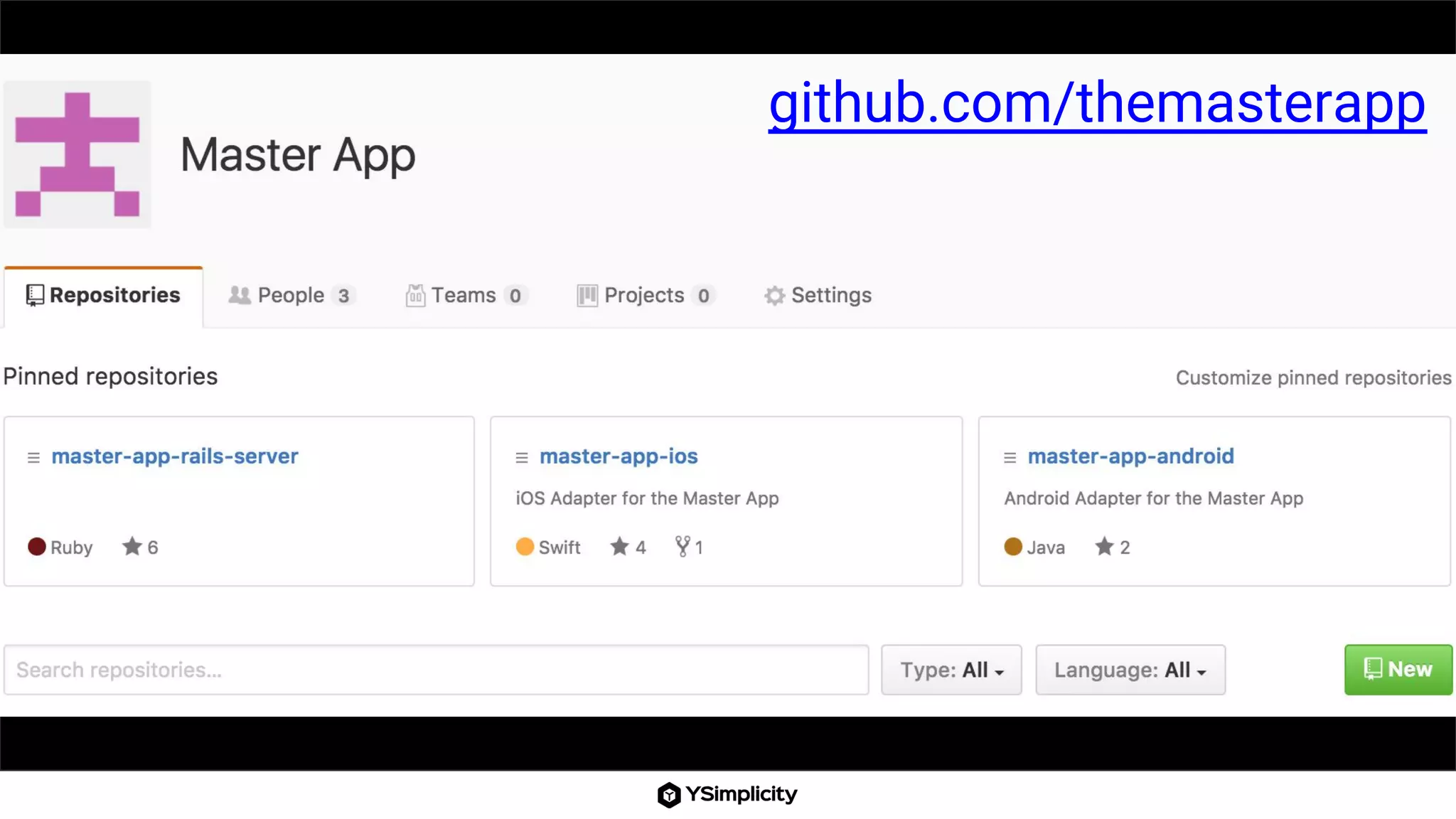
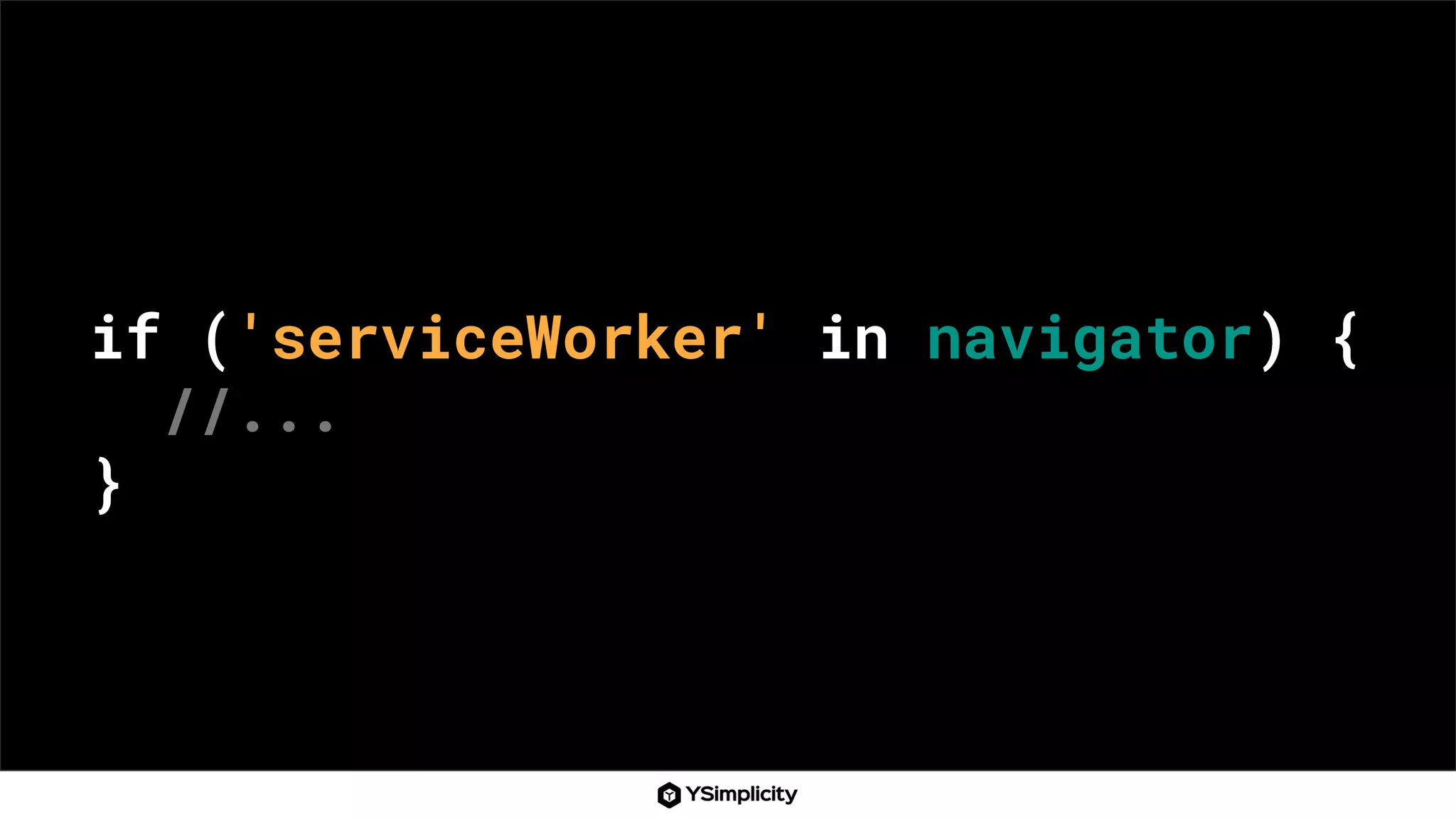
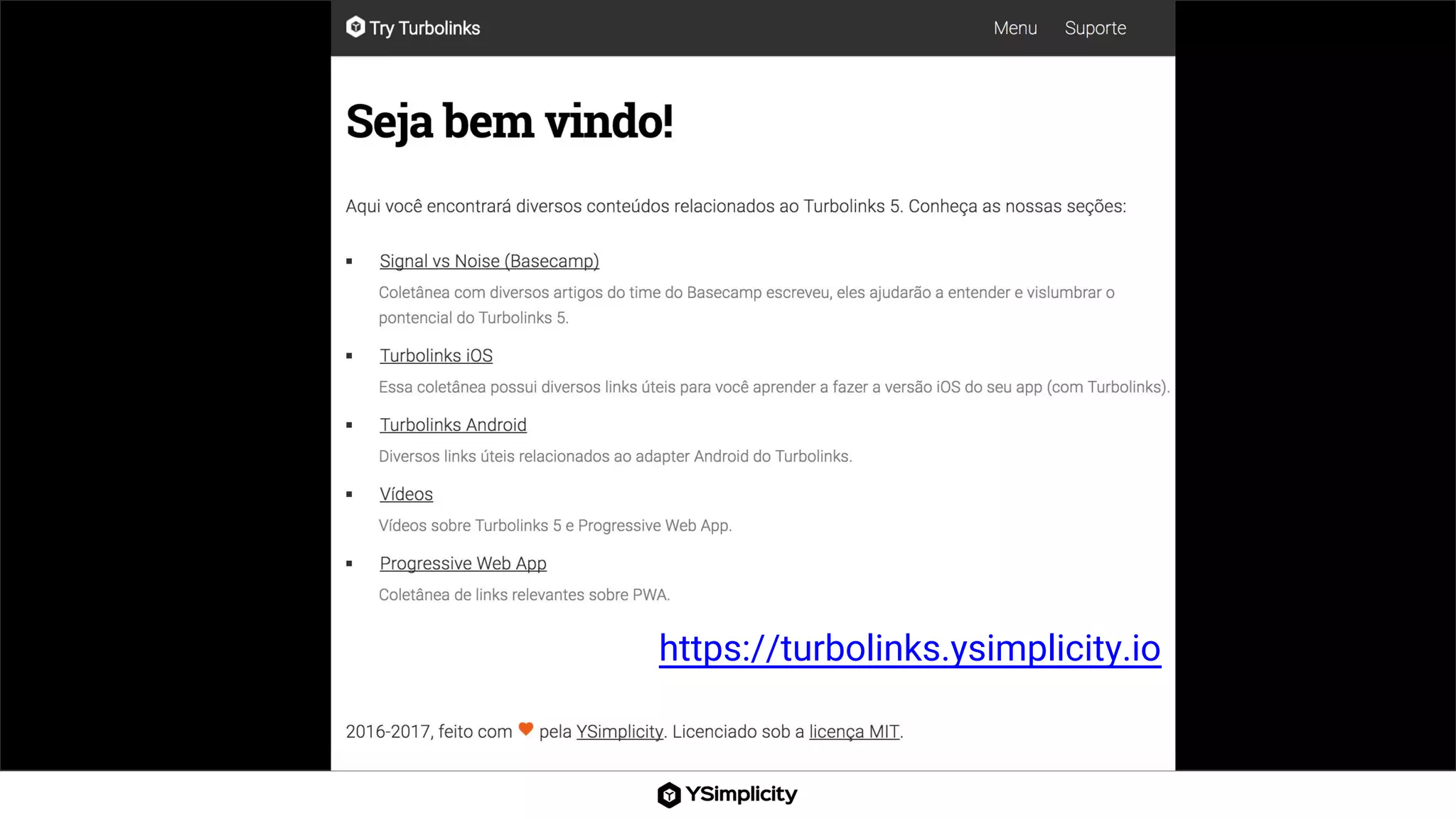
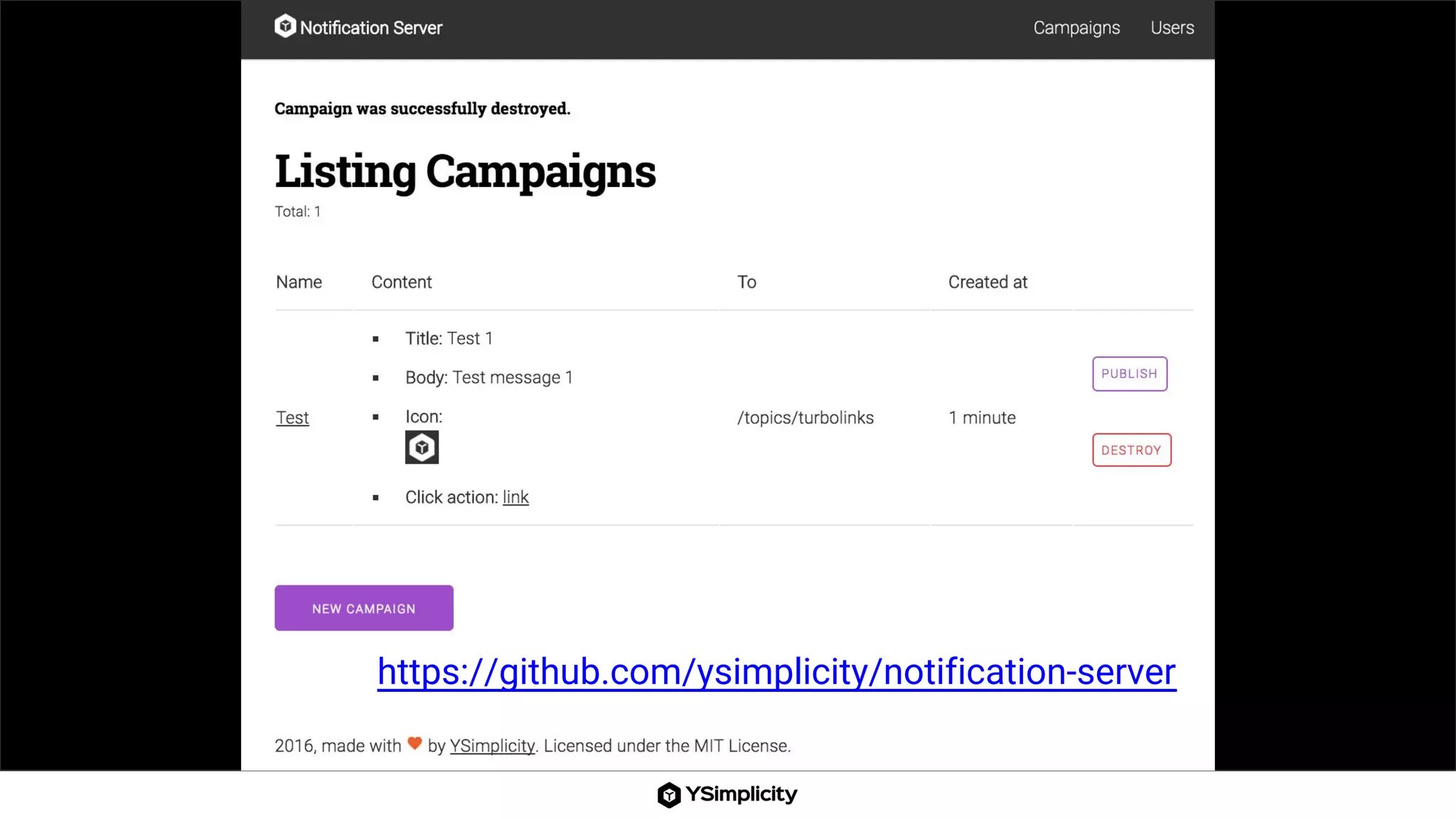
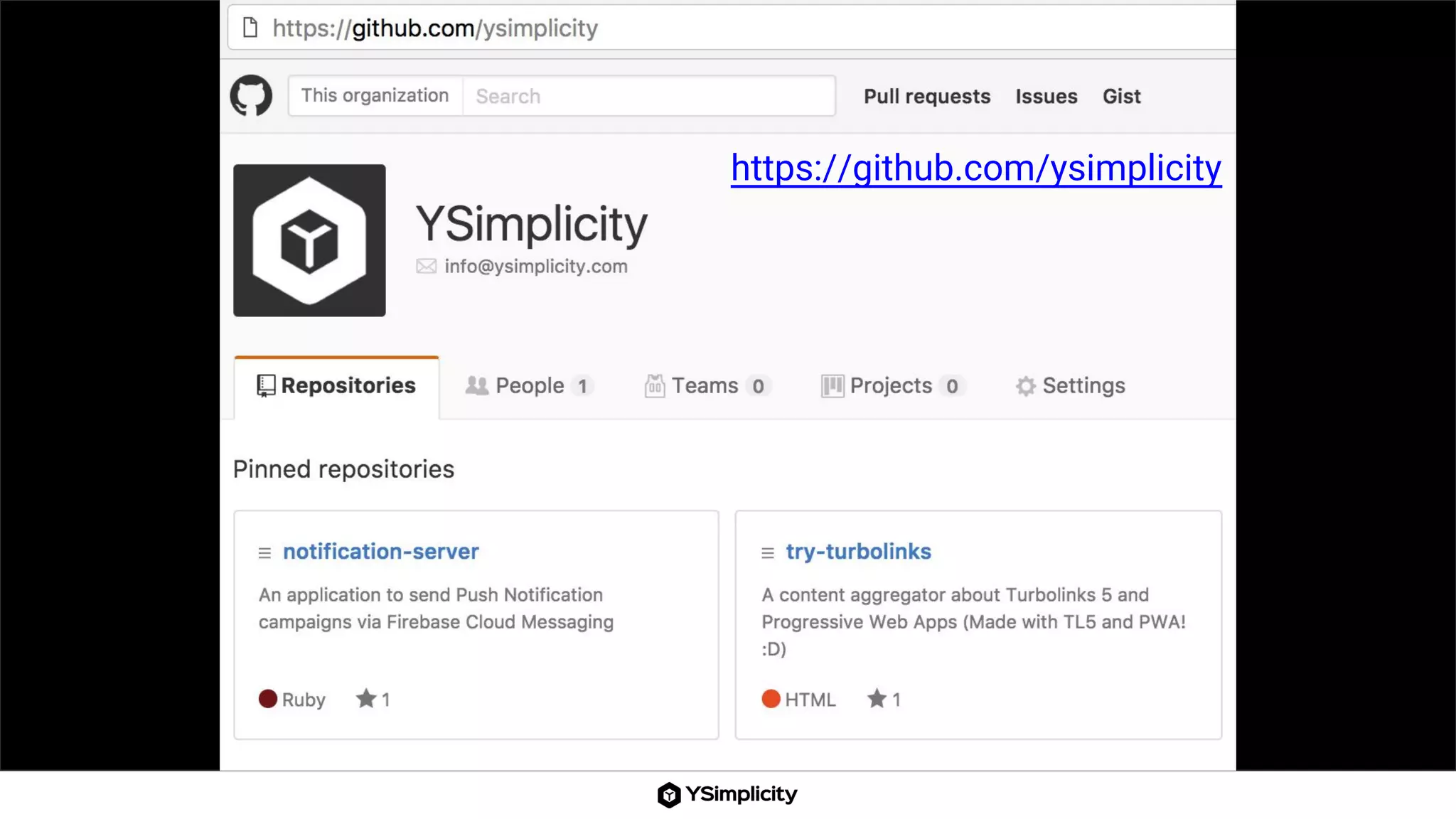
O documento discute a integração do Turbolinks 5 com Progressive Web Apps (PWAs), destacando recursos como instalação, notificações e funcionalidade off-line. Ele enfatiza a importância da evolução progressiva e da capacidade de adaptação em diferentes navegadores e dispositivos. Além disso, menciona links para tutoriais e a filosofia de 'aplicativos que parecem', reforçando a ideia de que um web app pode se comportar como um aplicativo nativo.