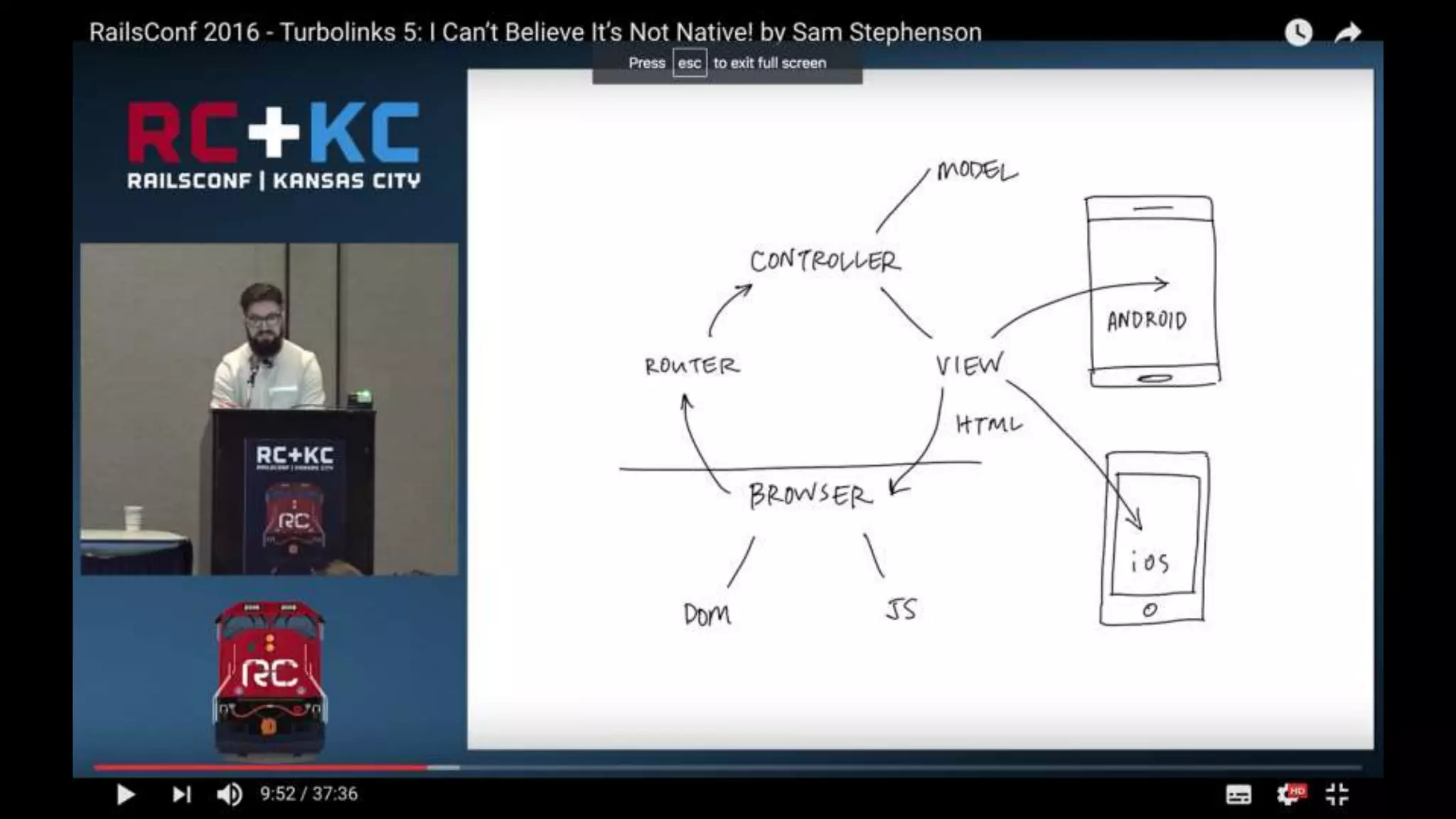
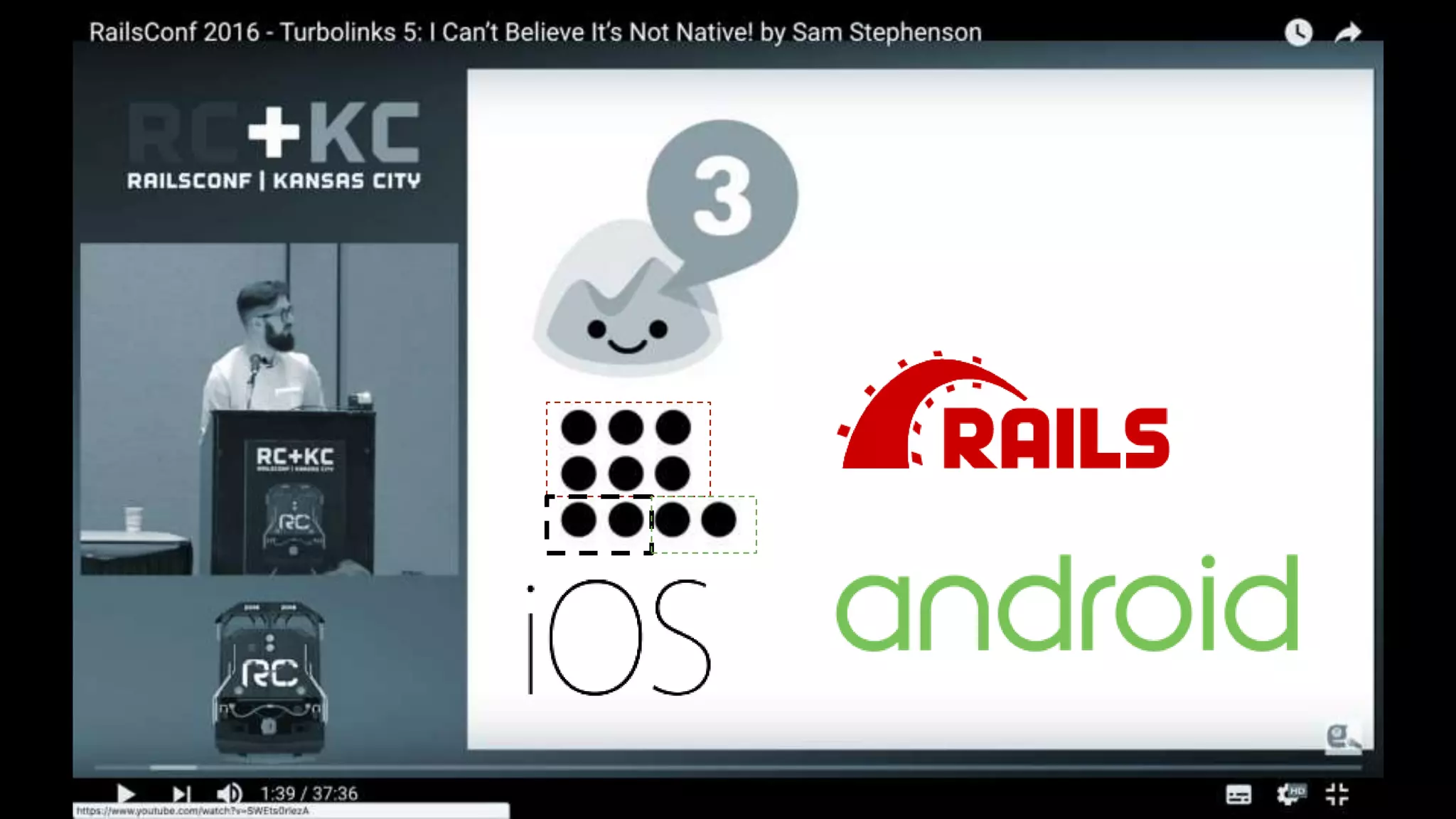
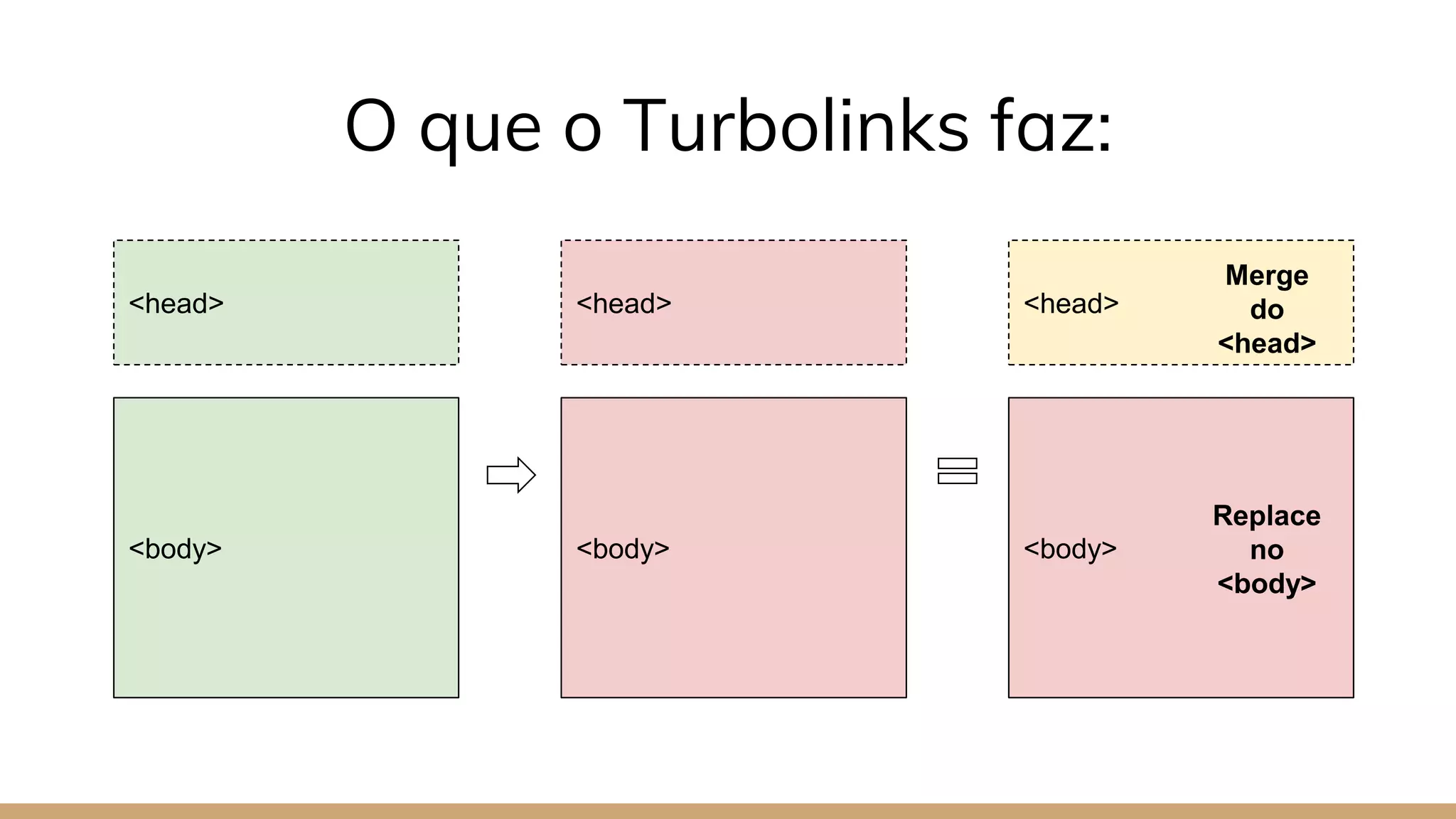
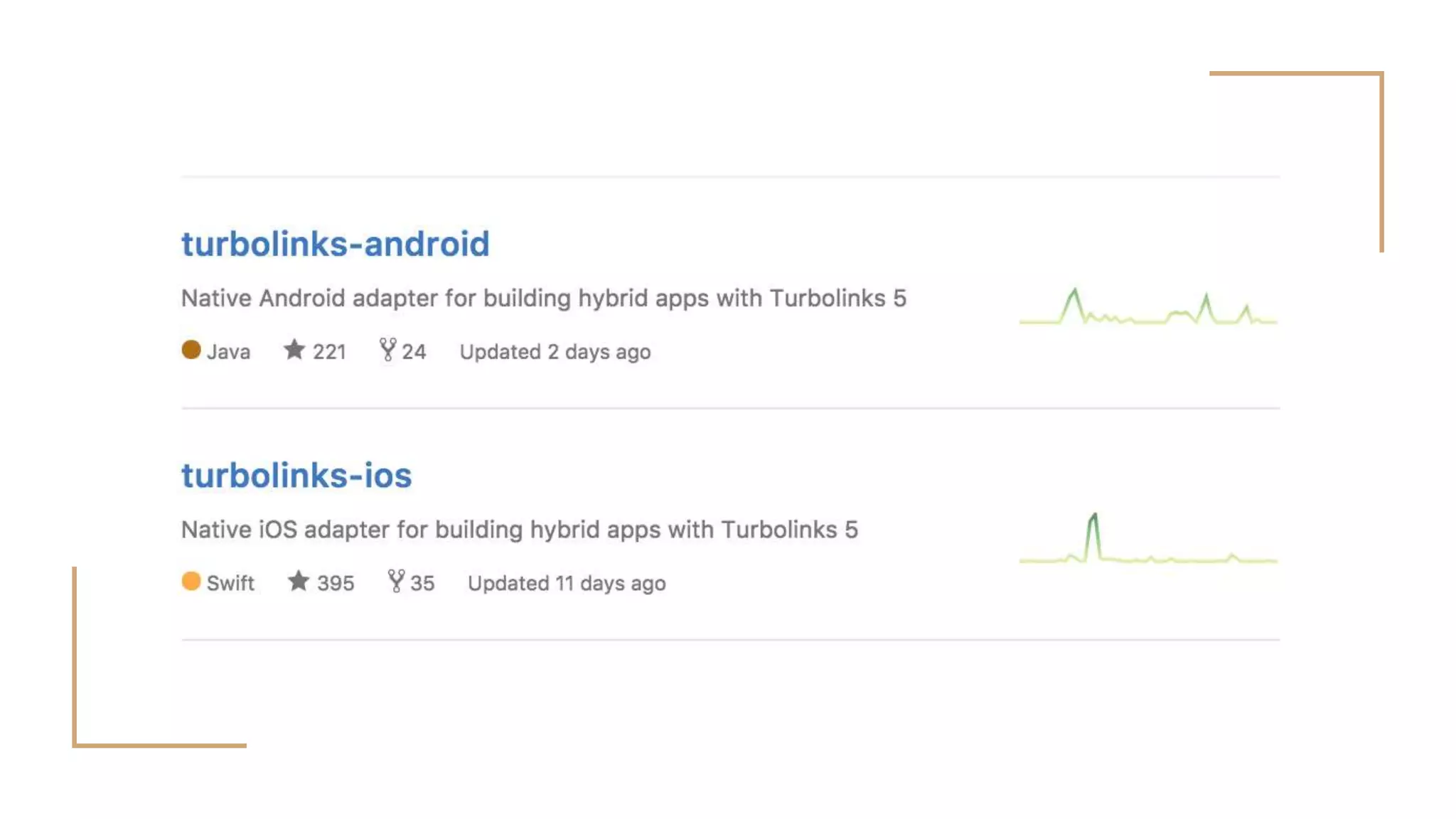
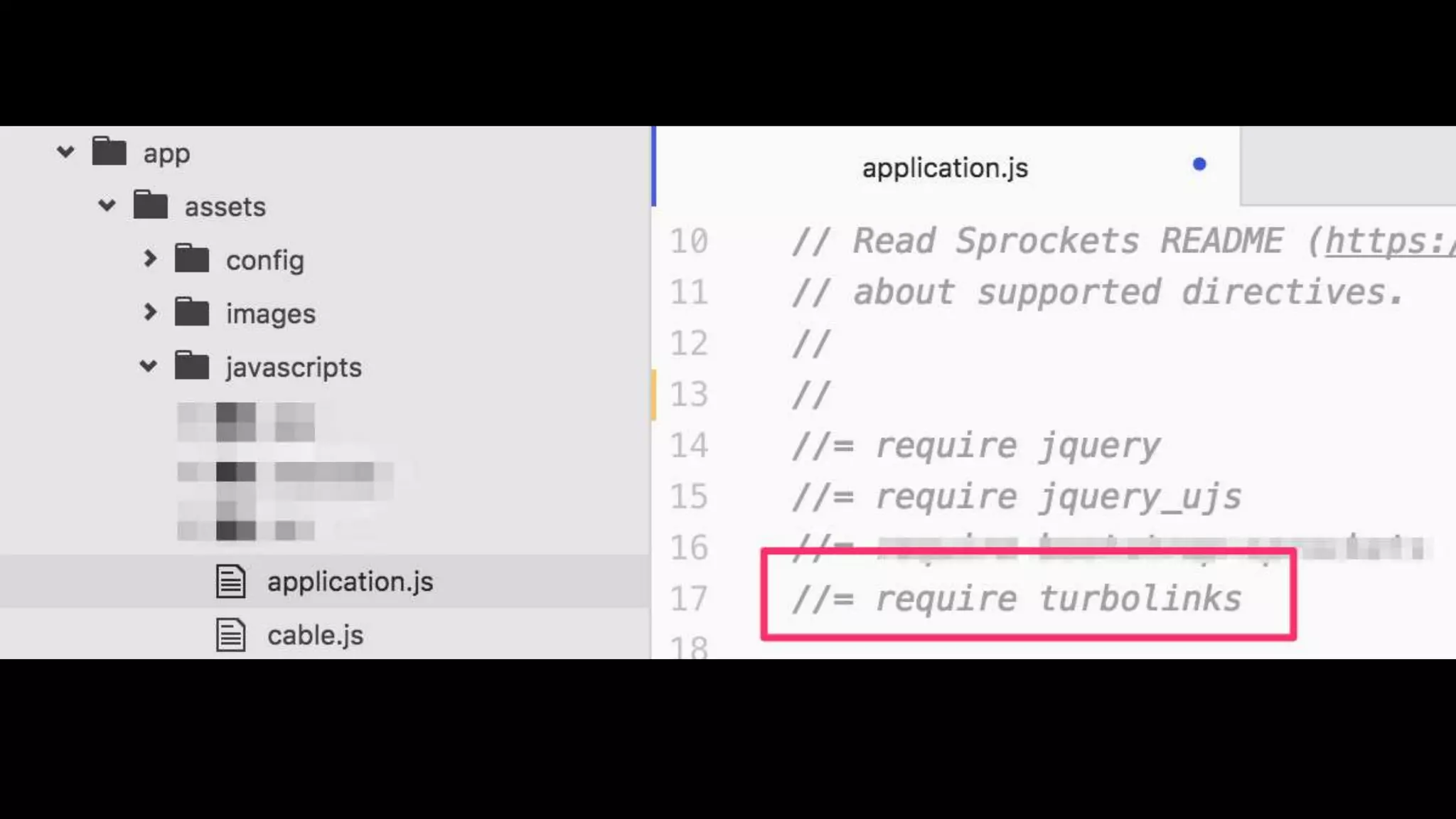
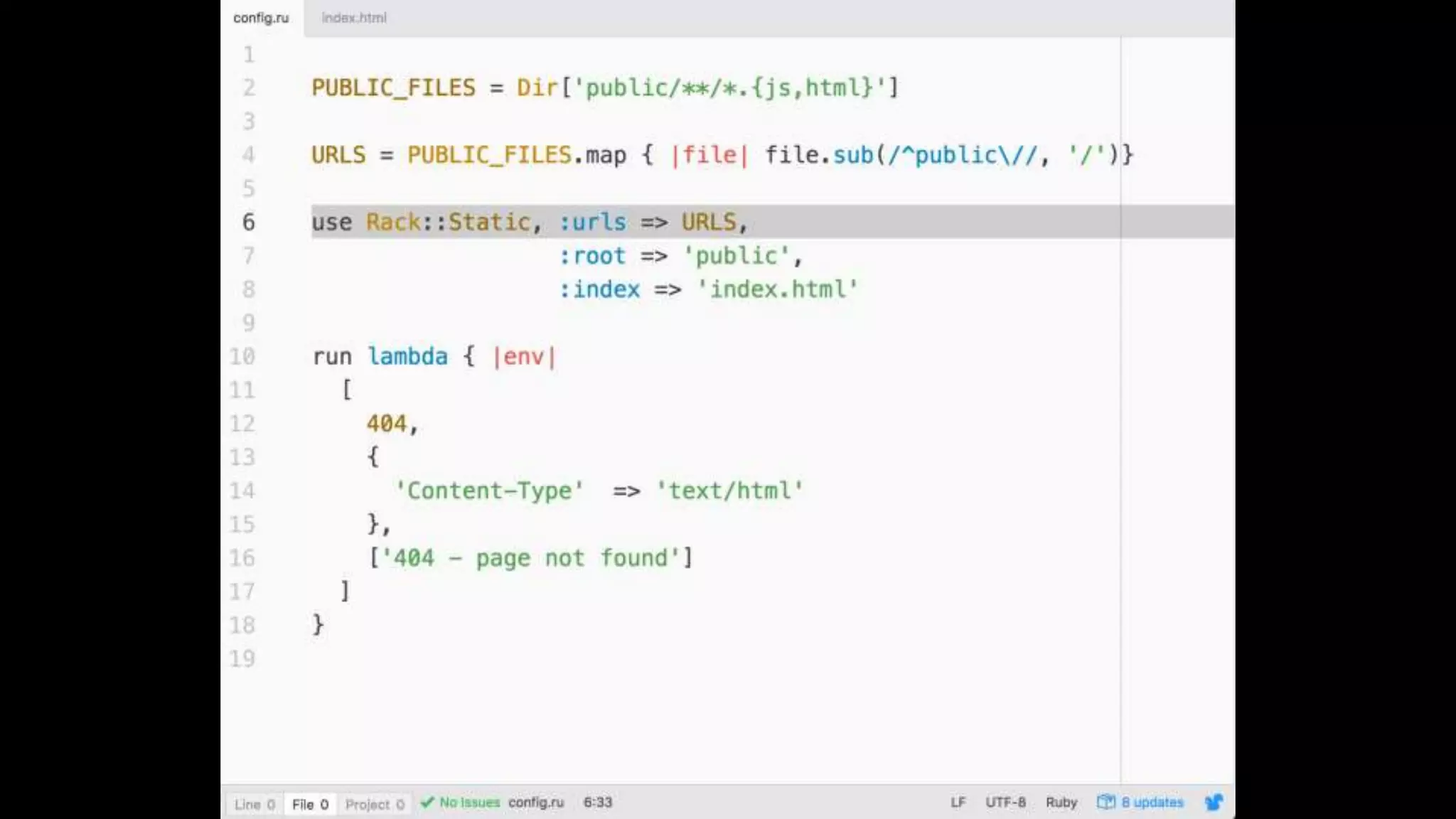
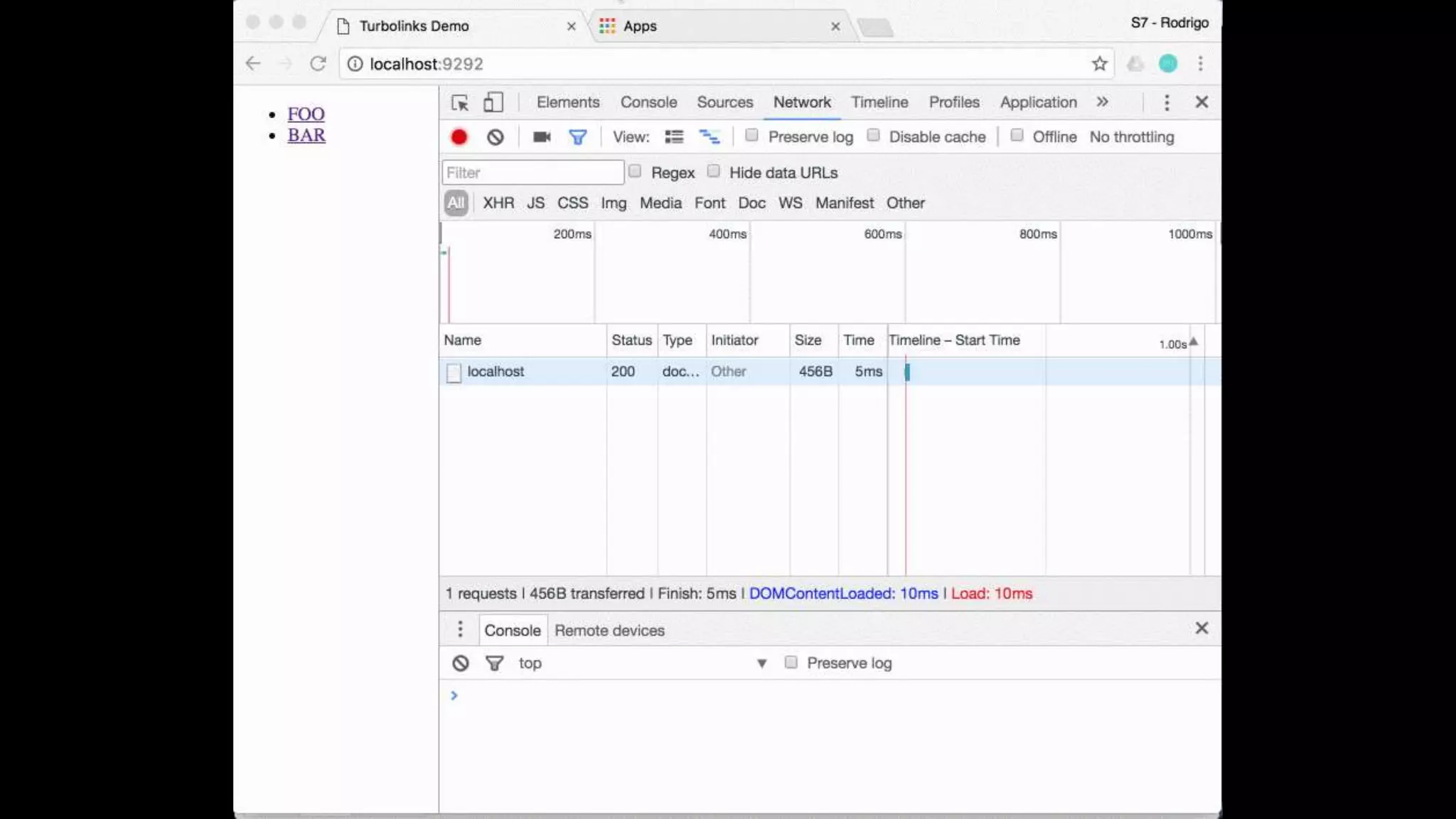
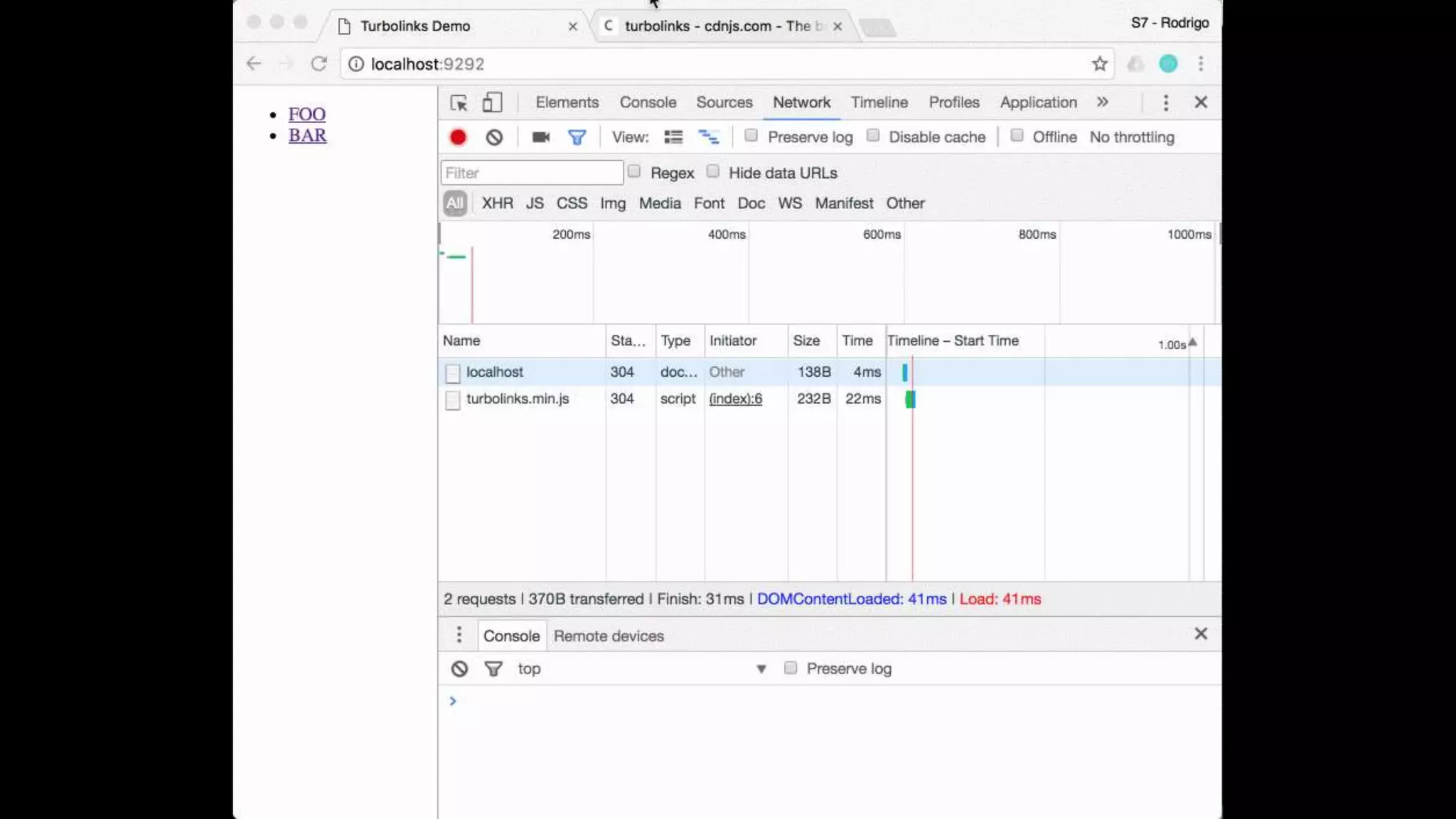
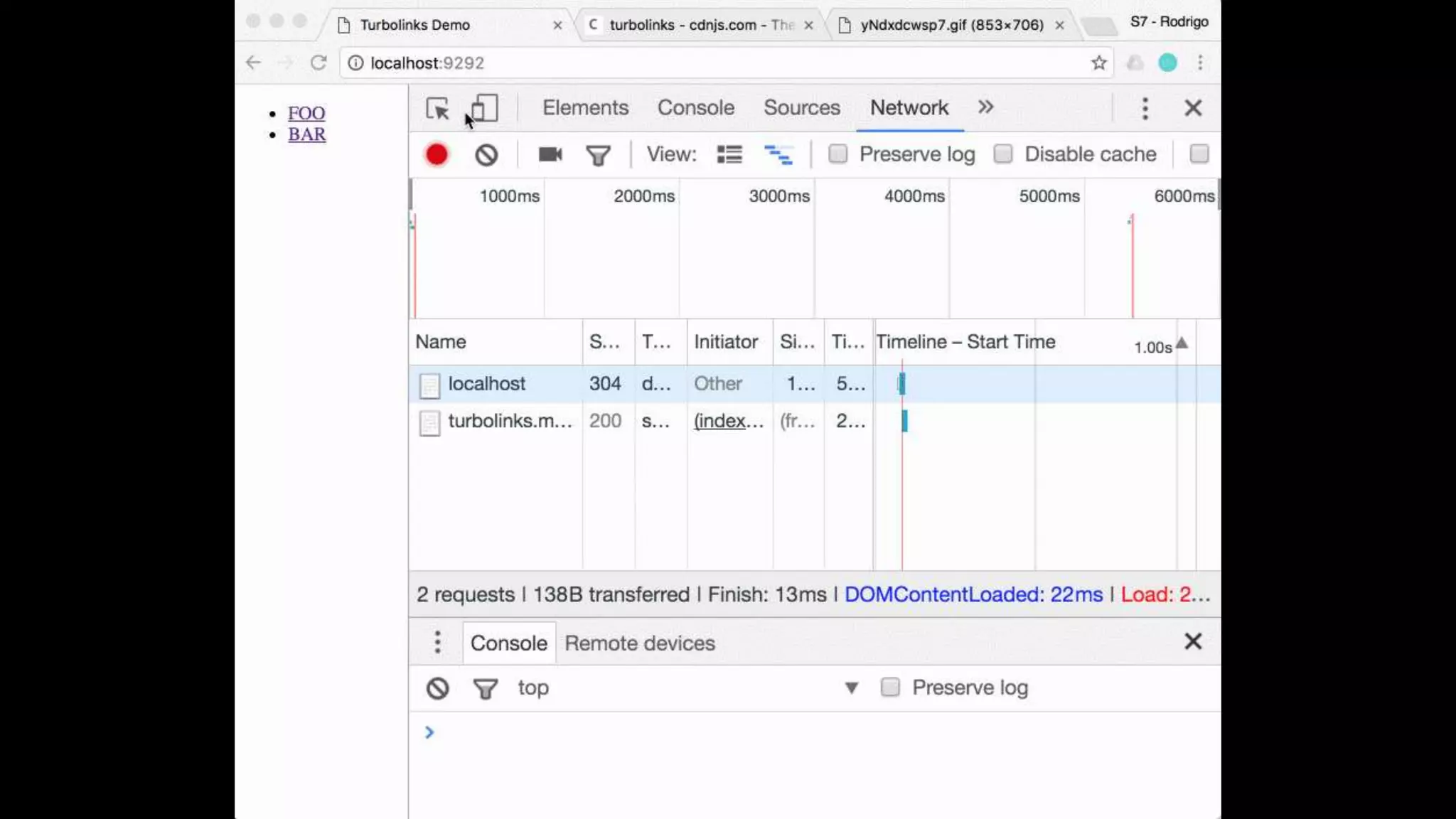
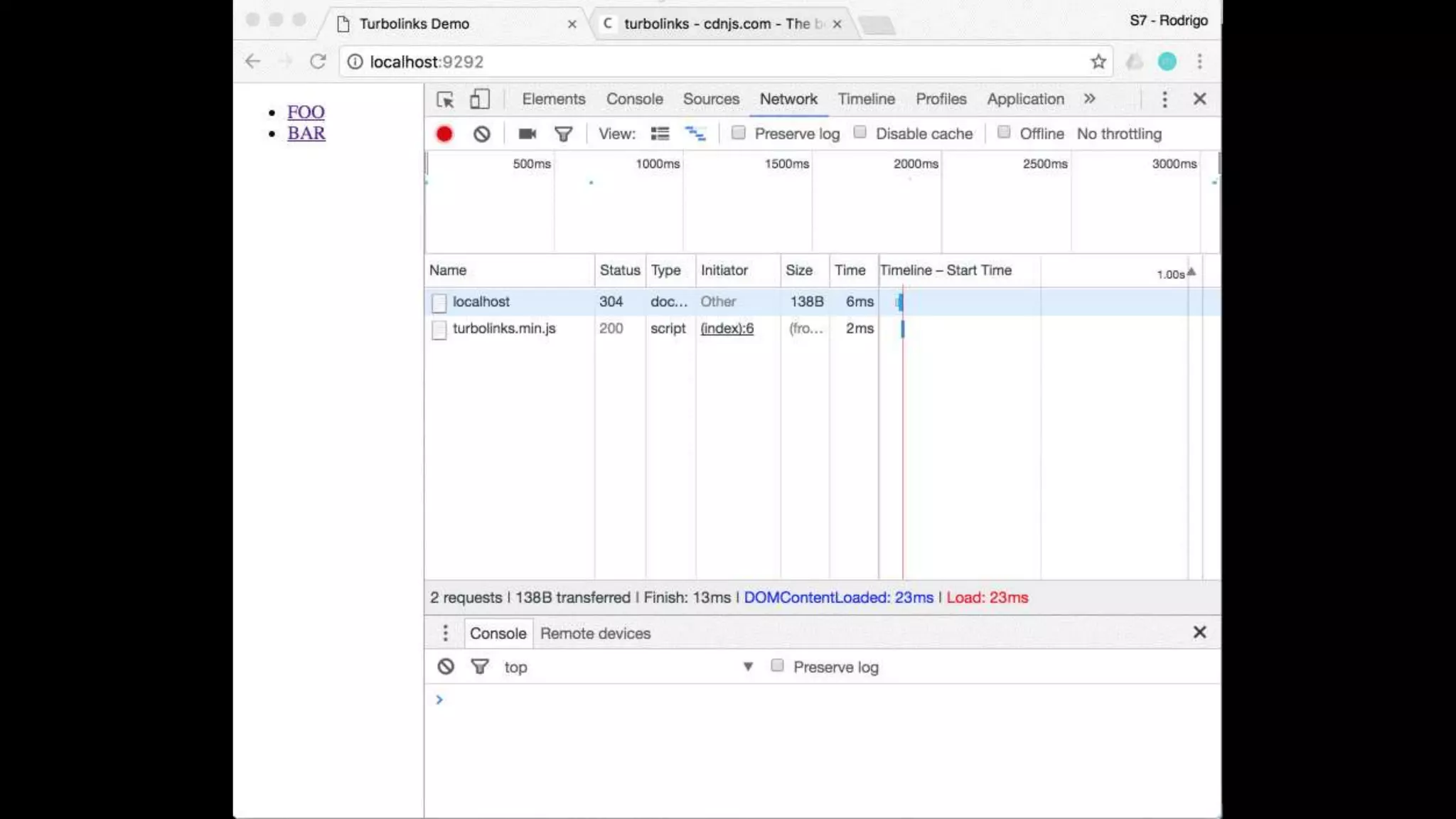
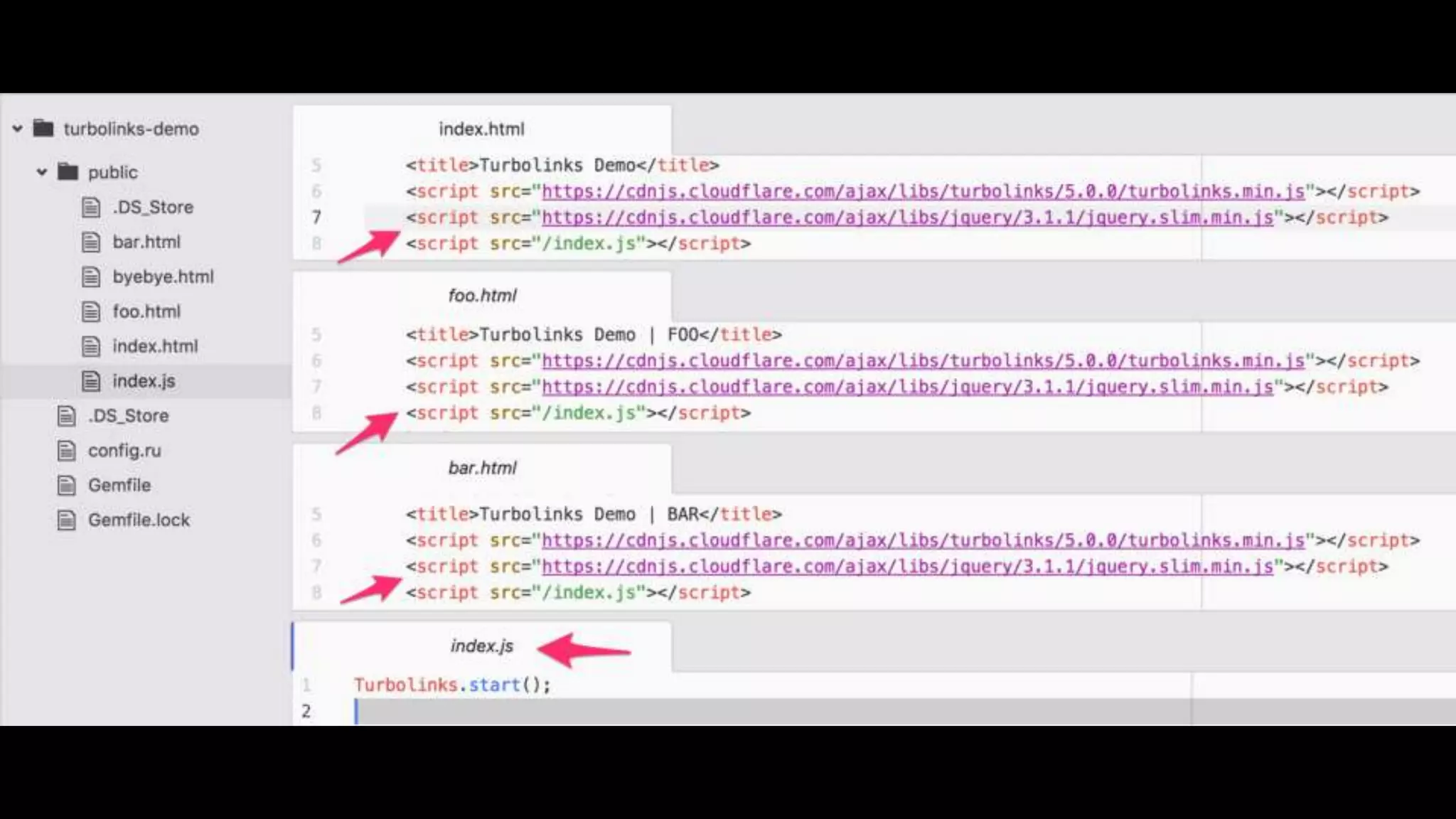
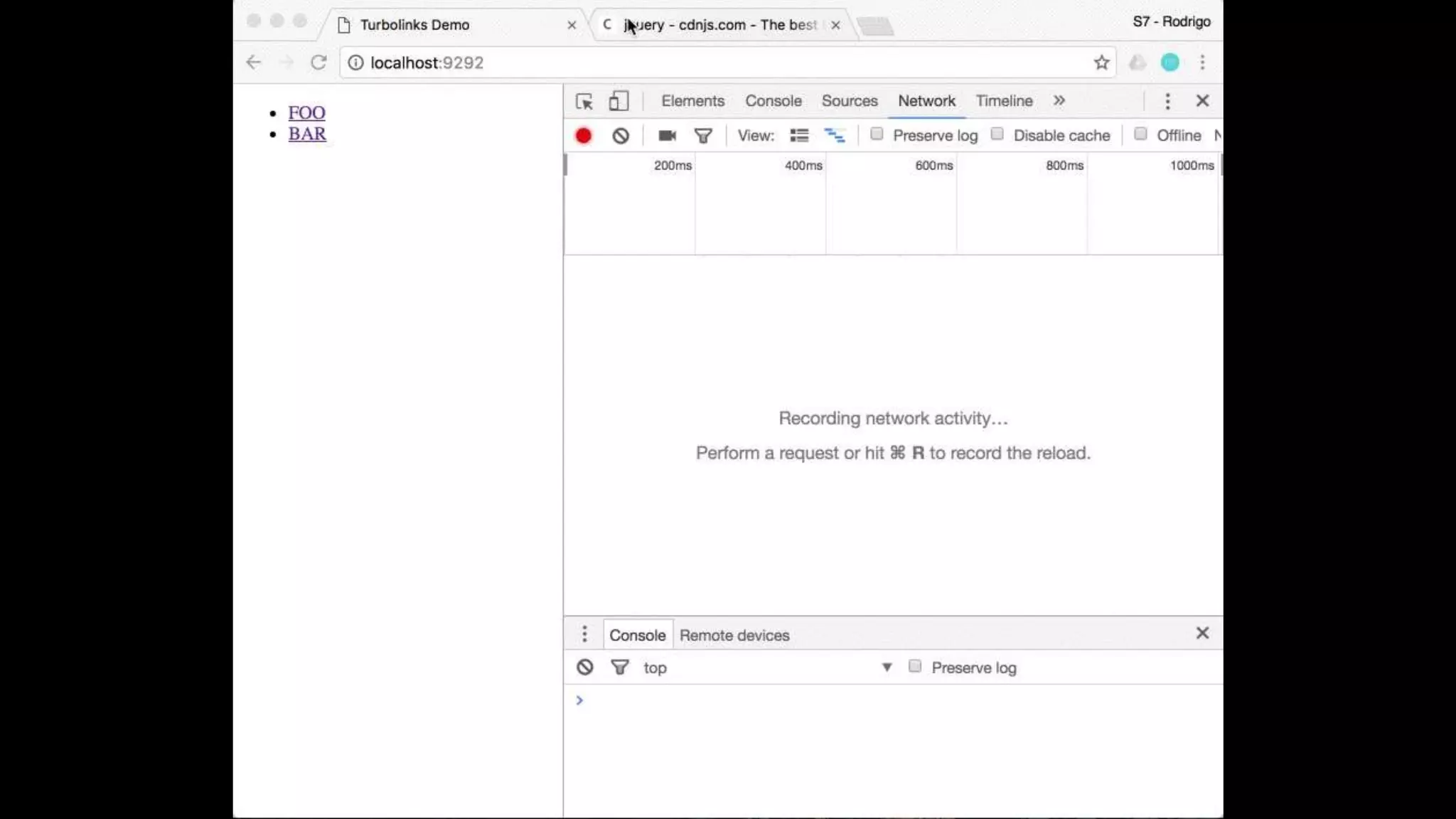
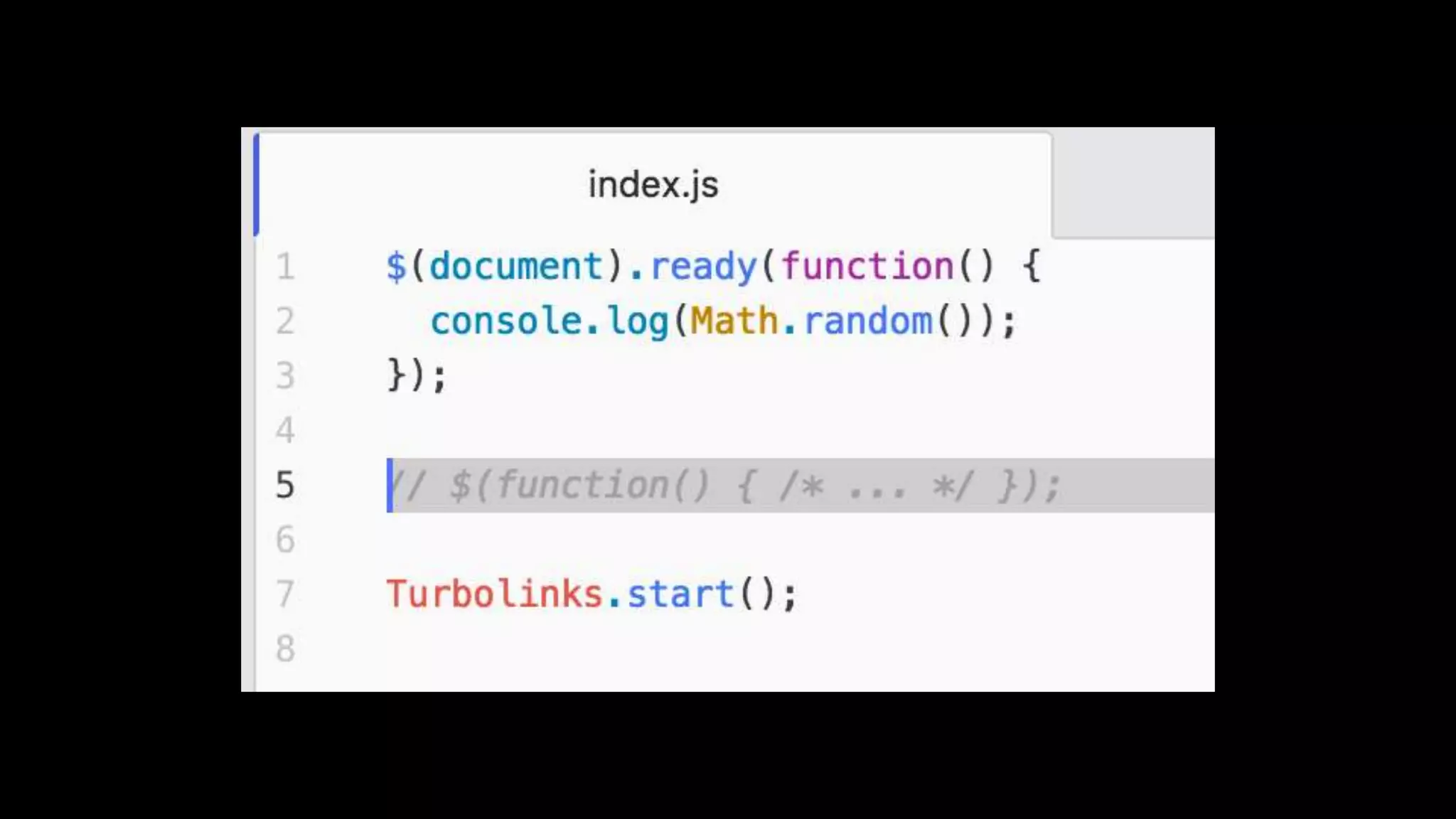
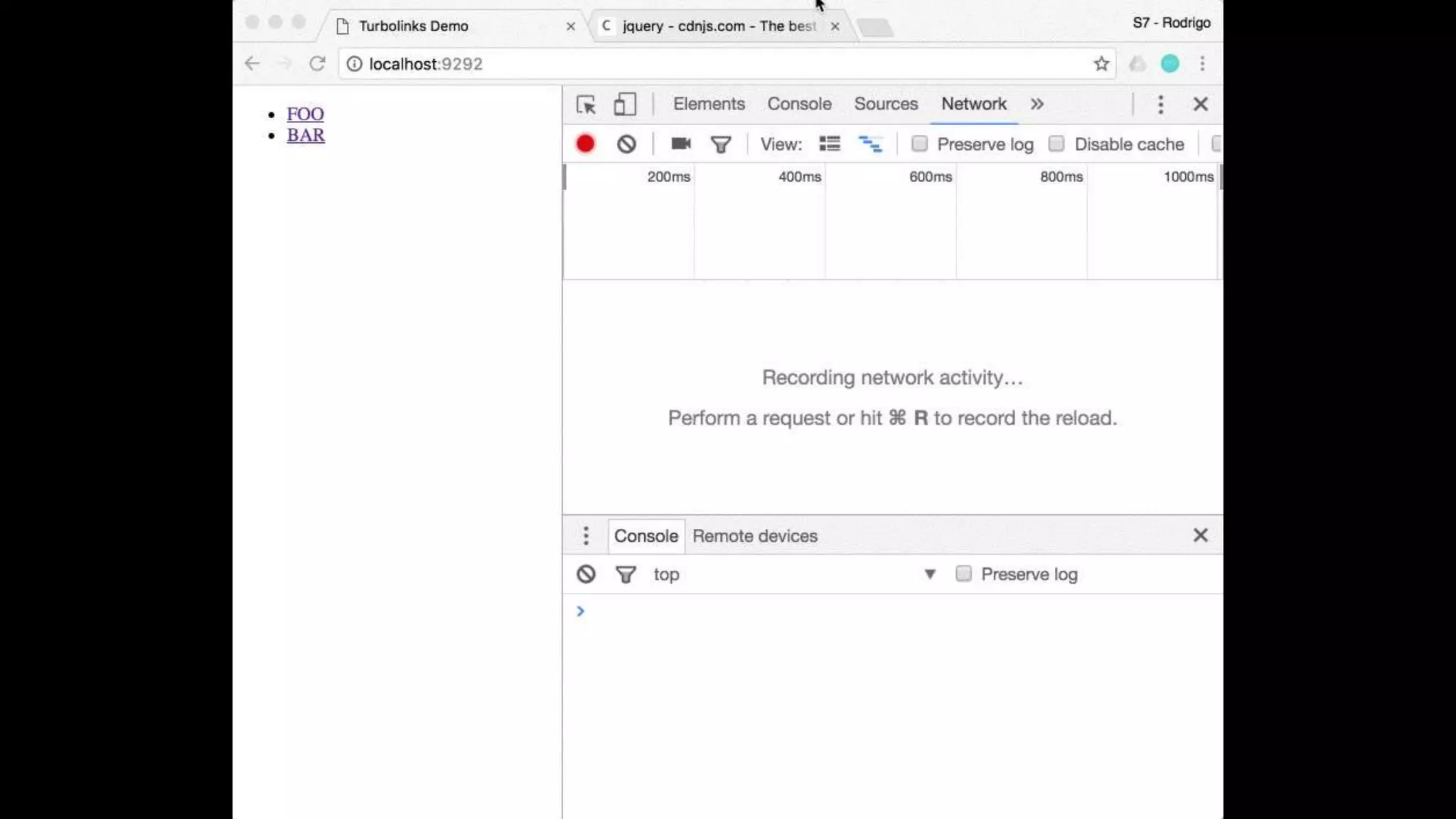
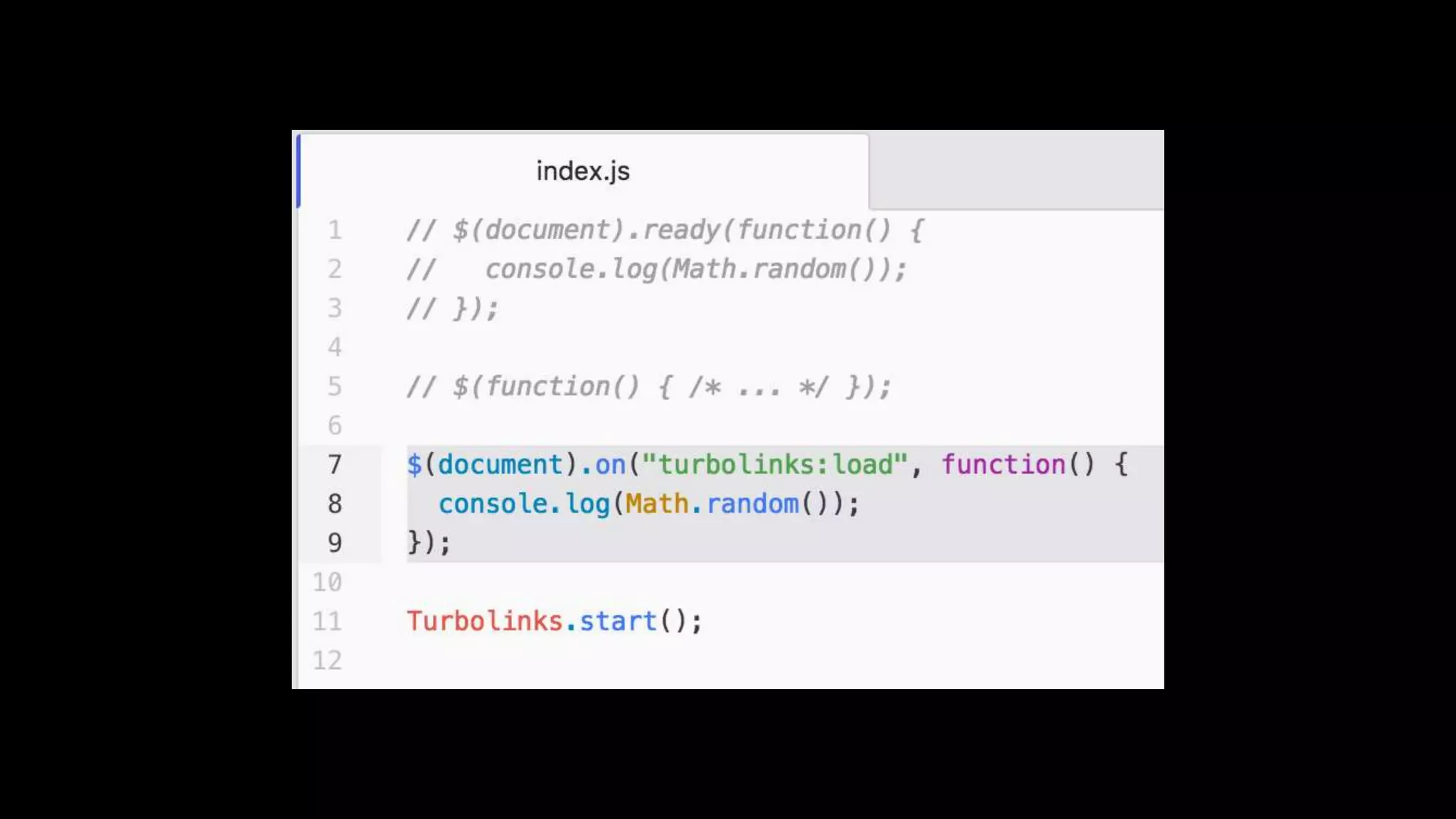
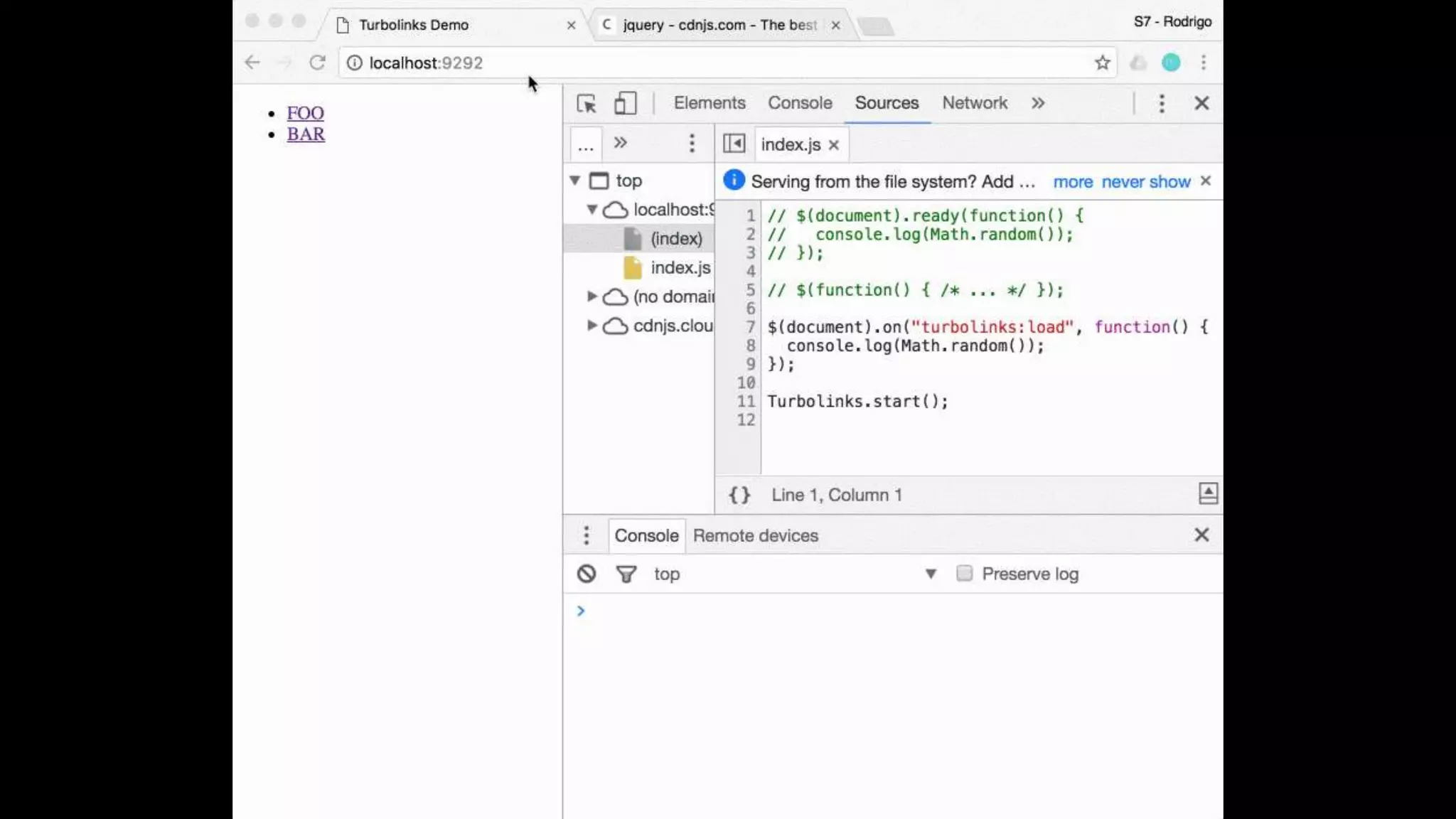
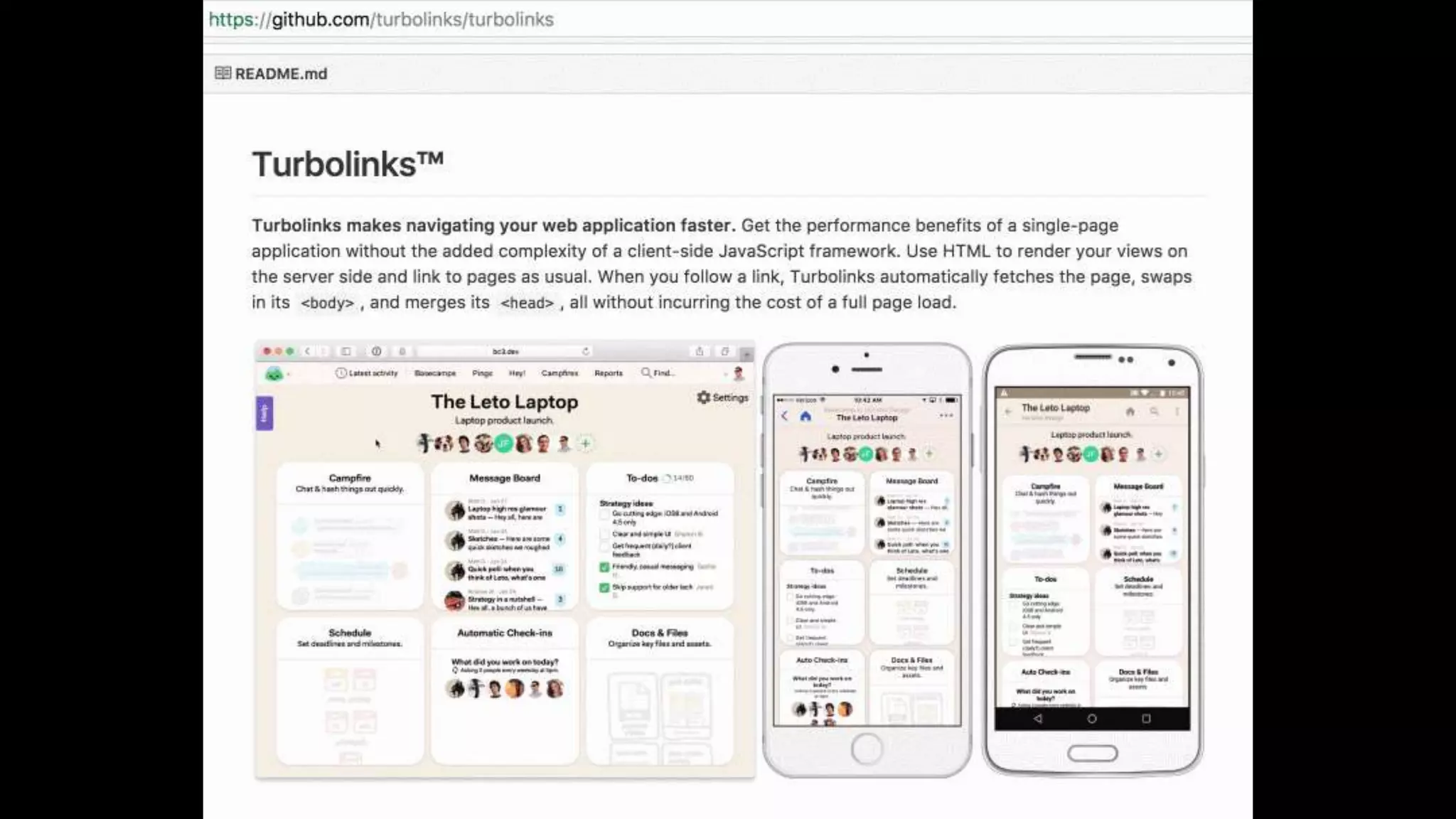
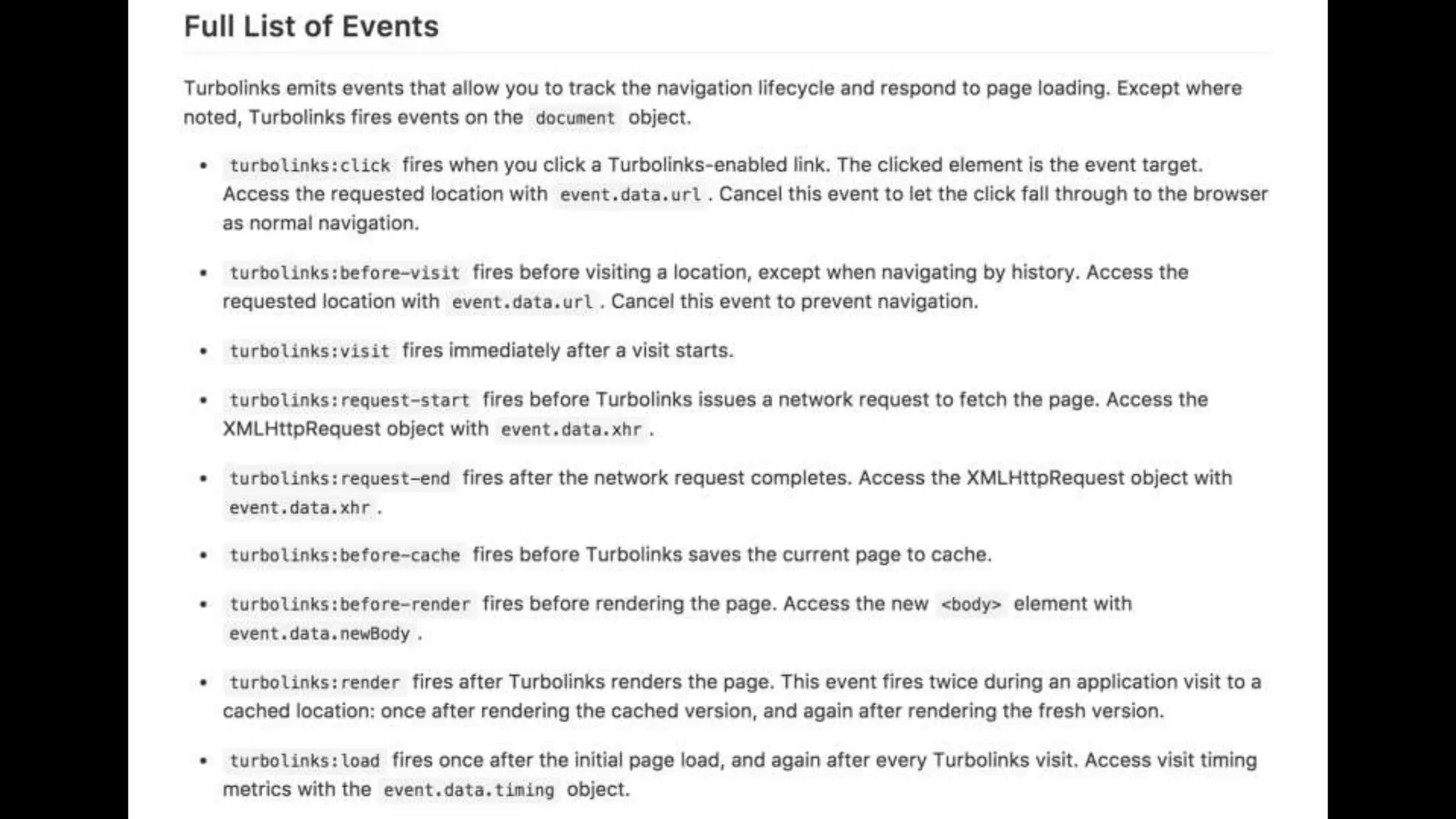
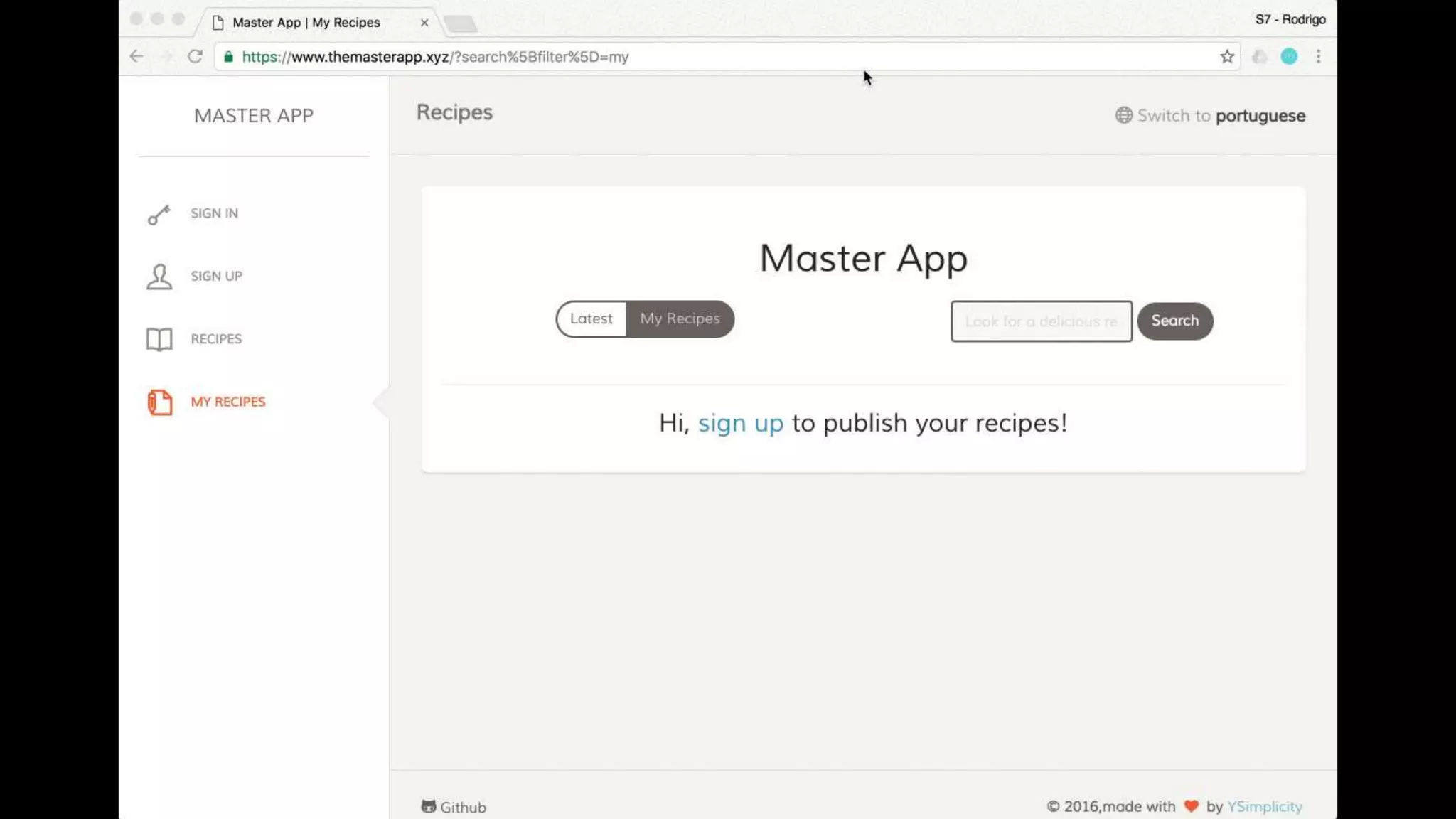
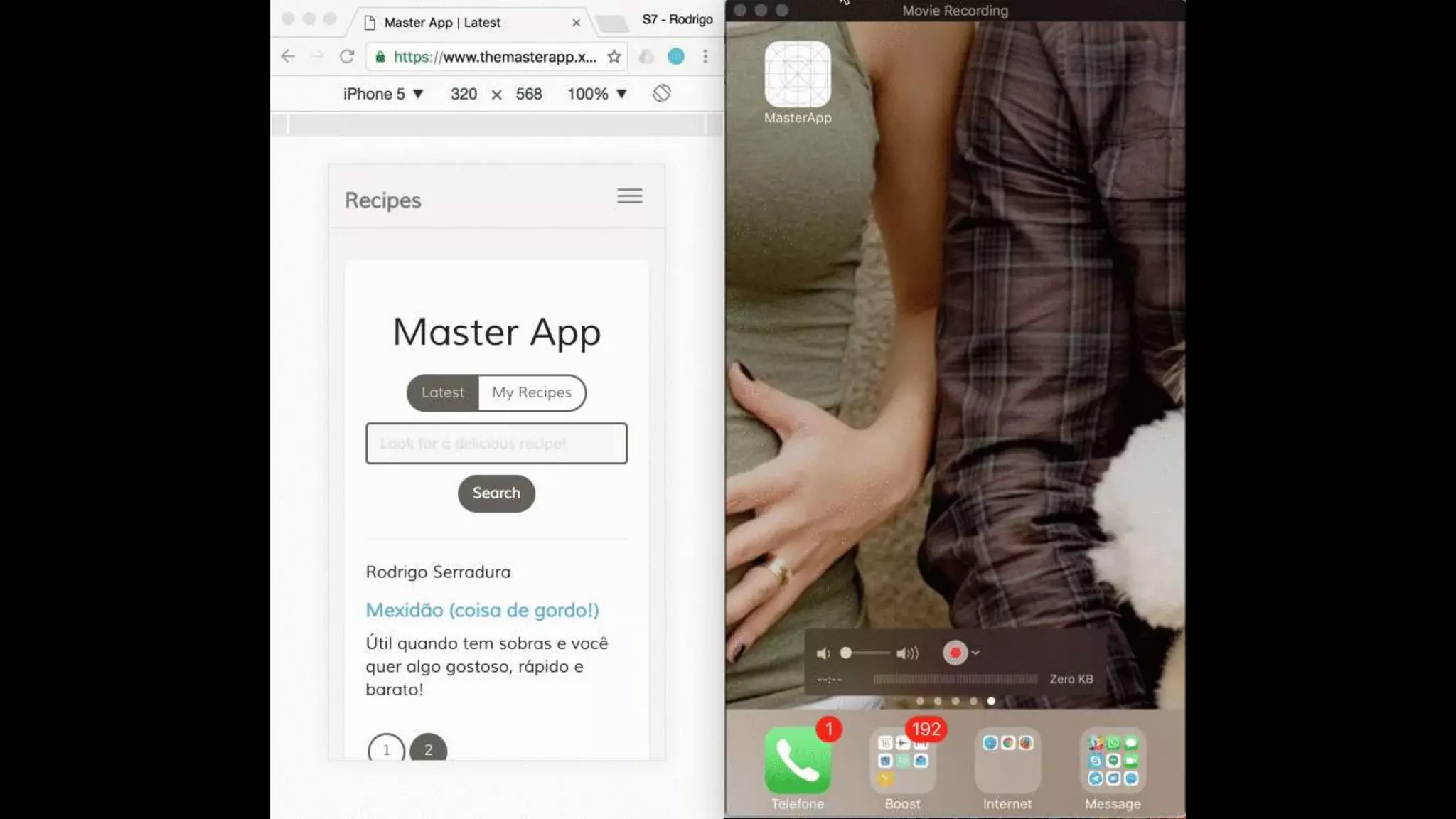
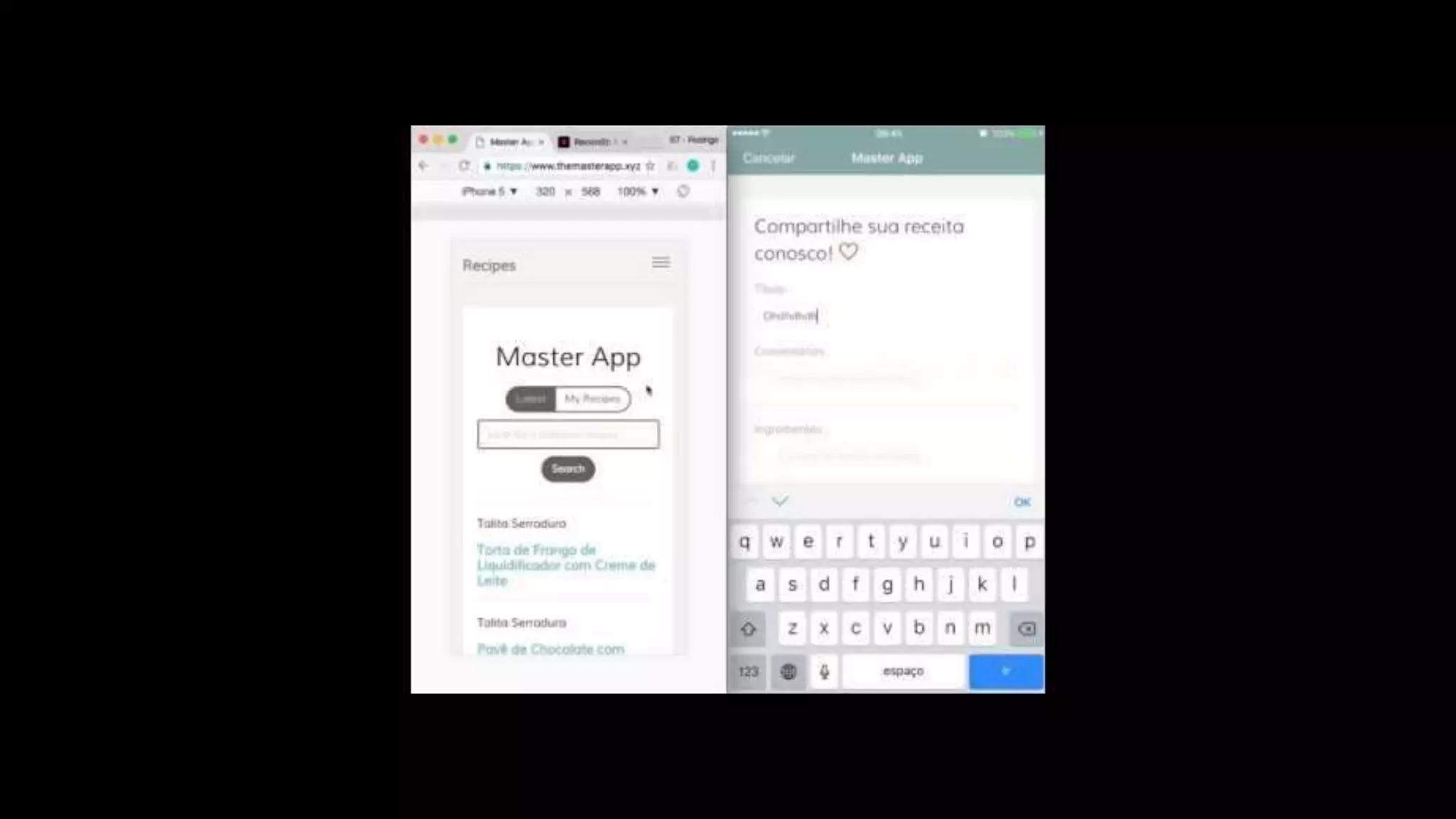
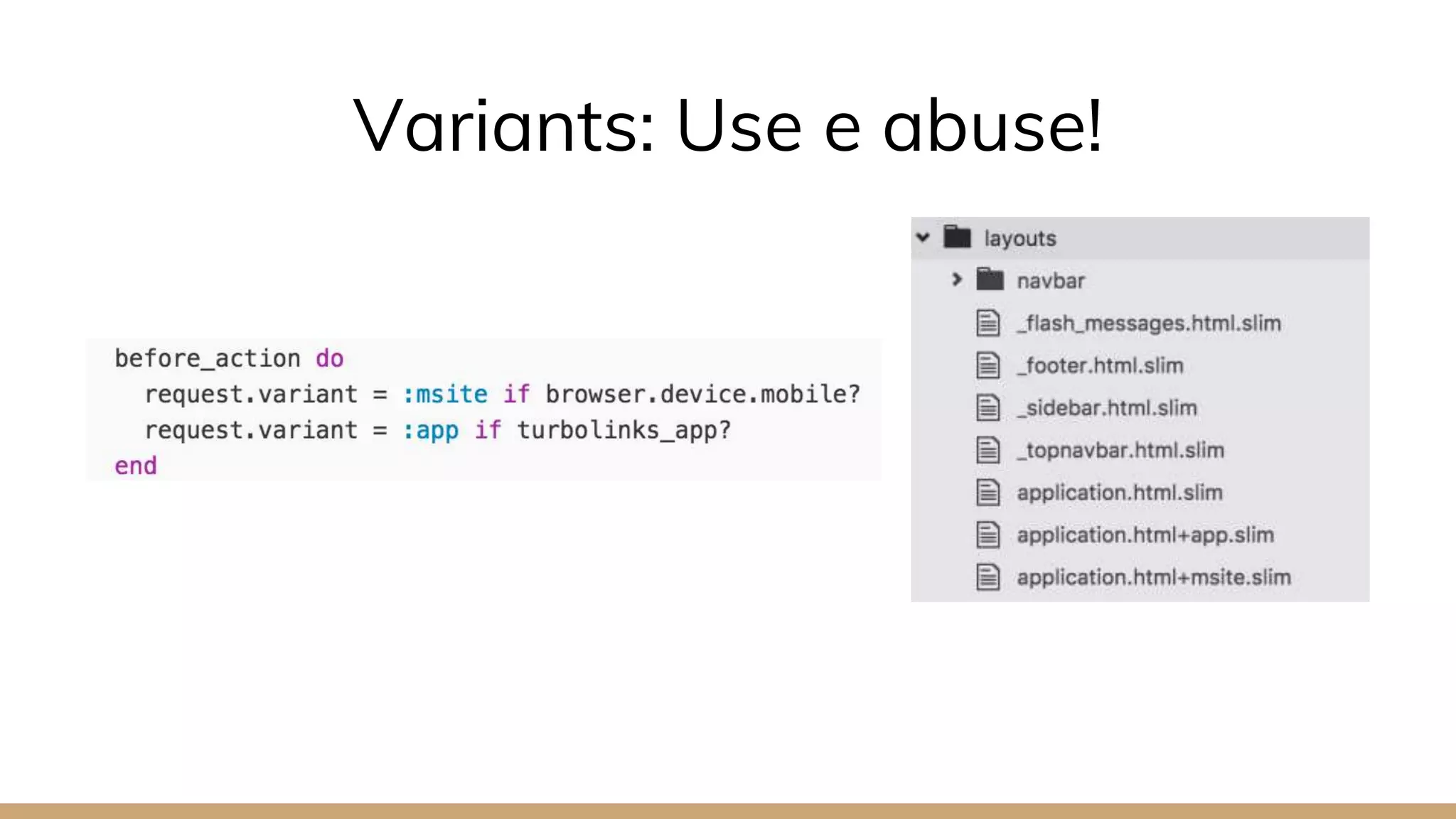
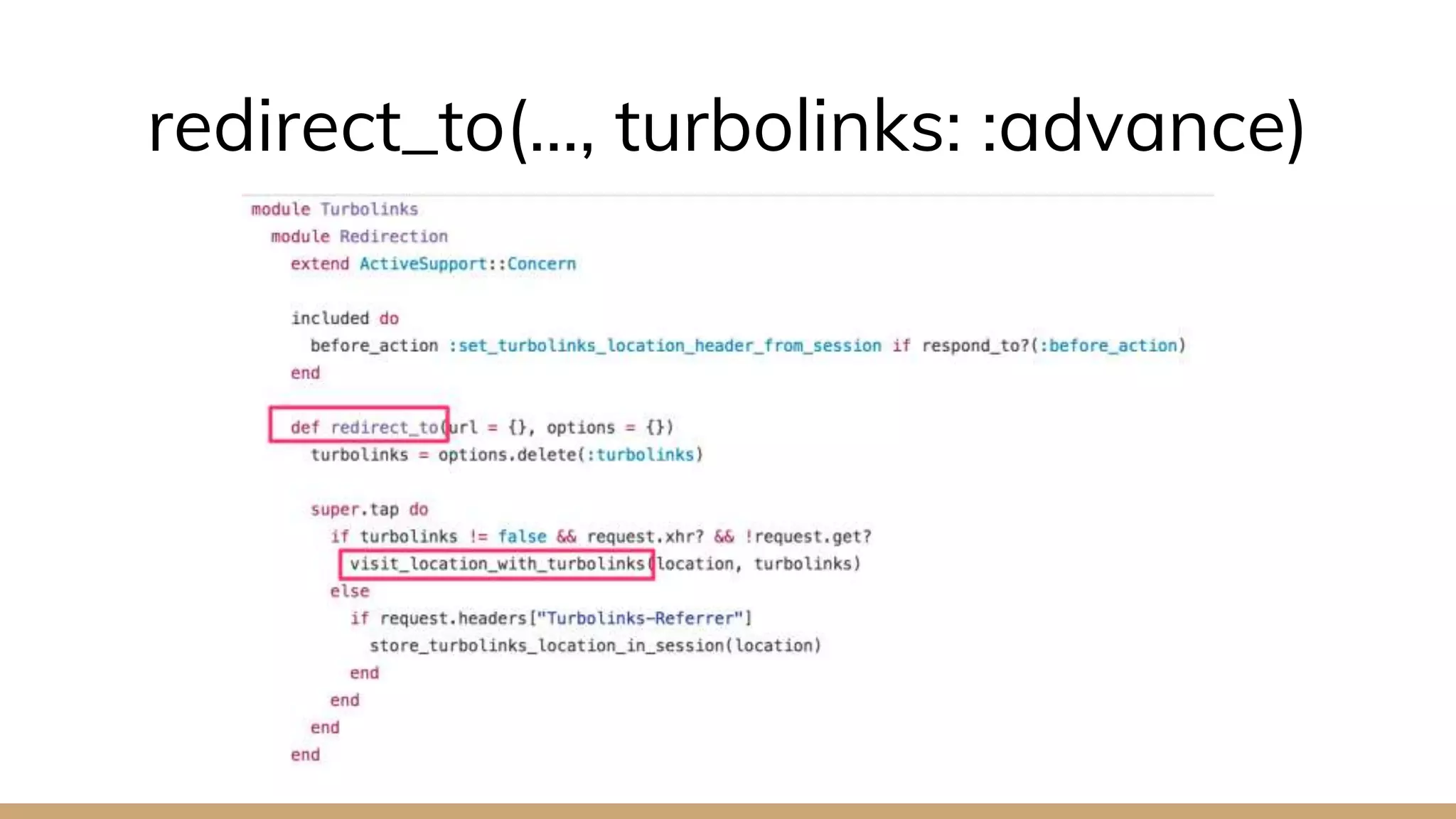
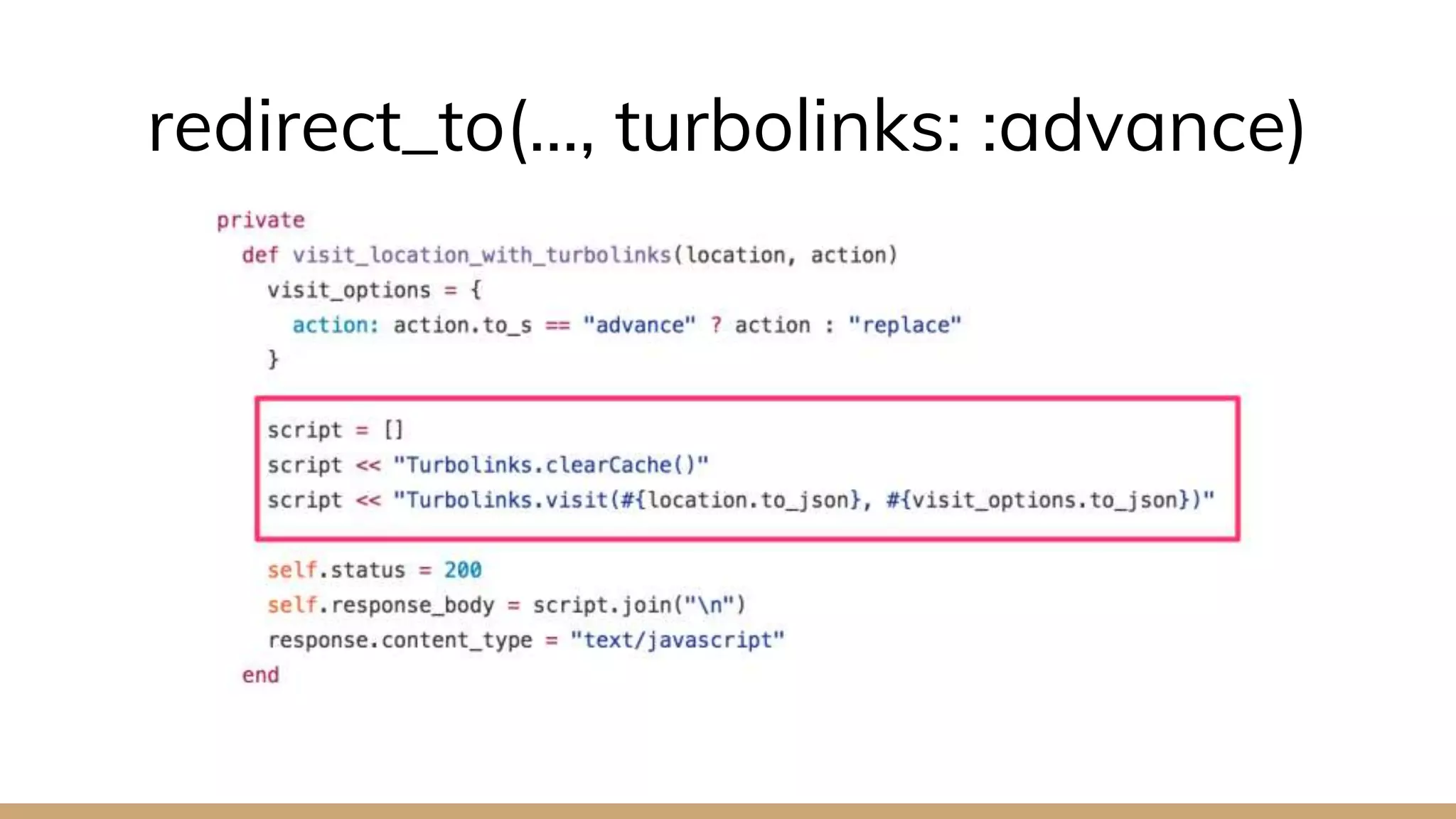
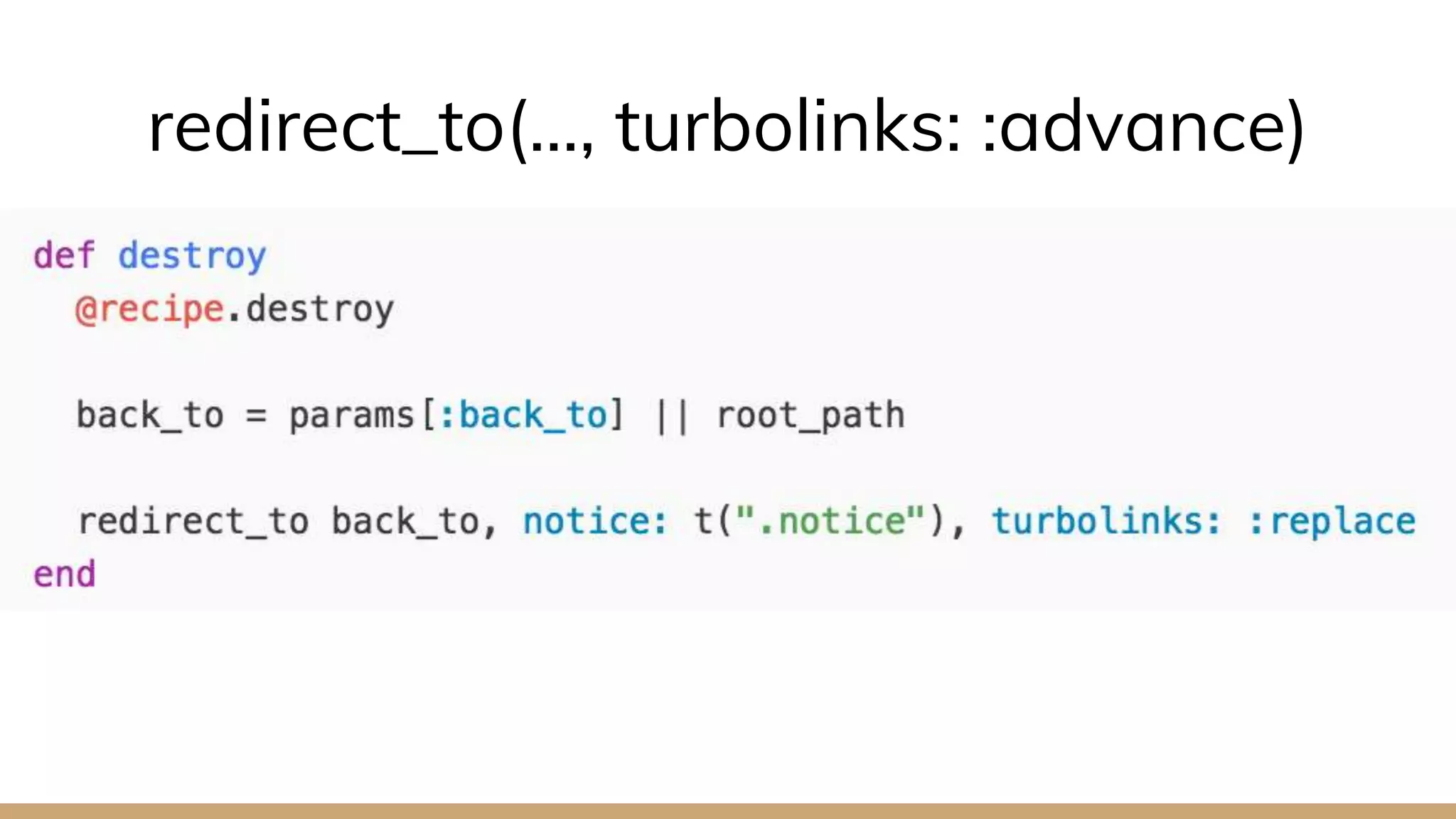
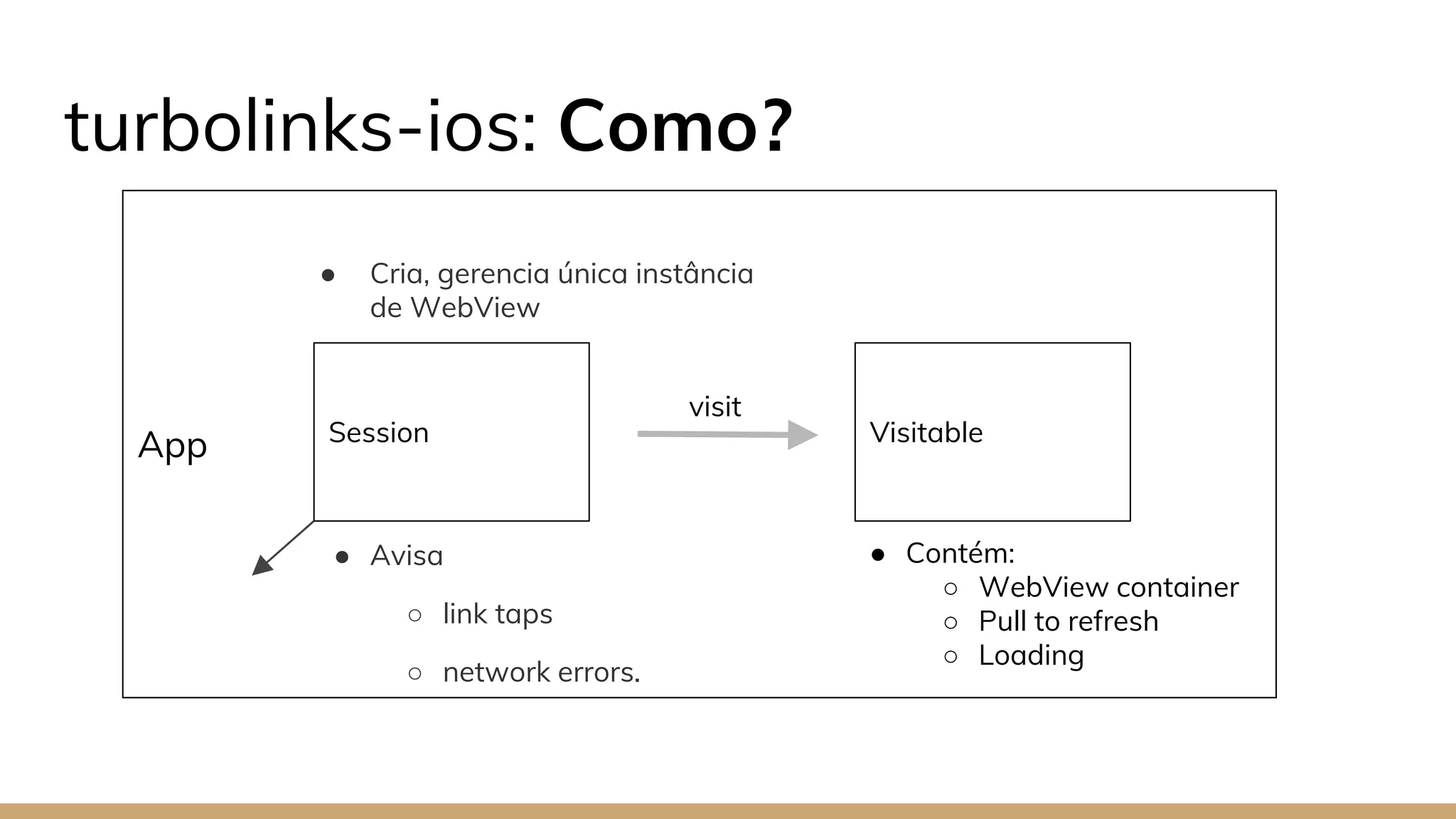
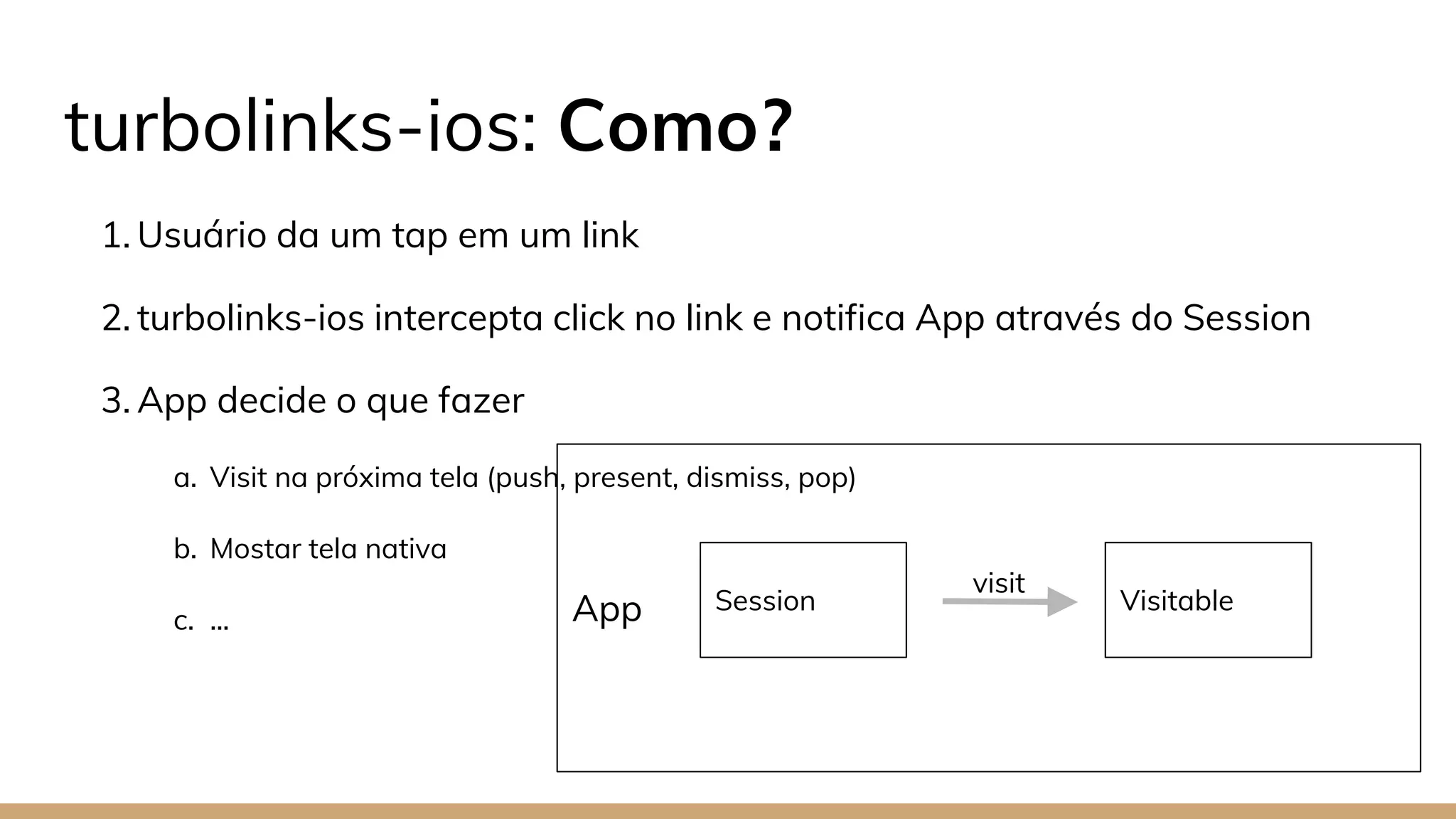
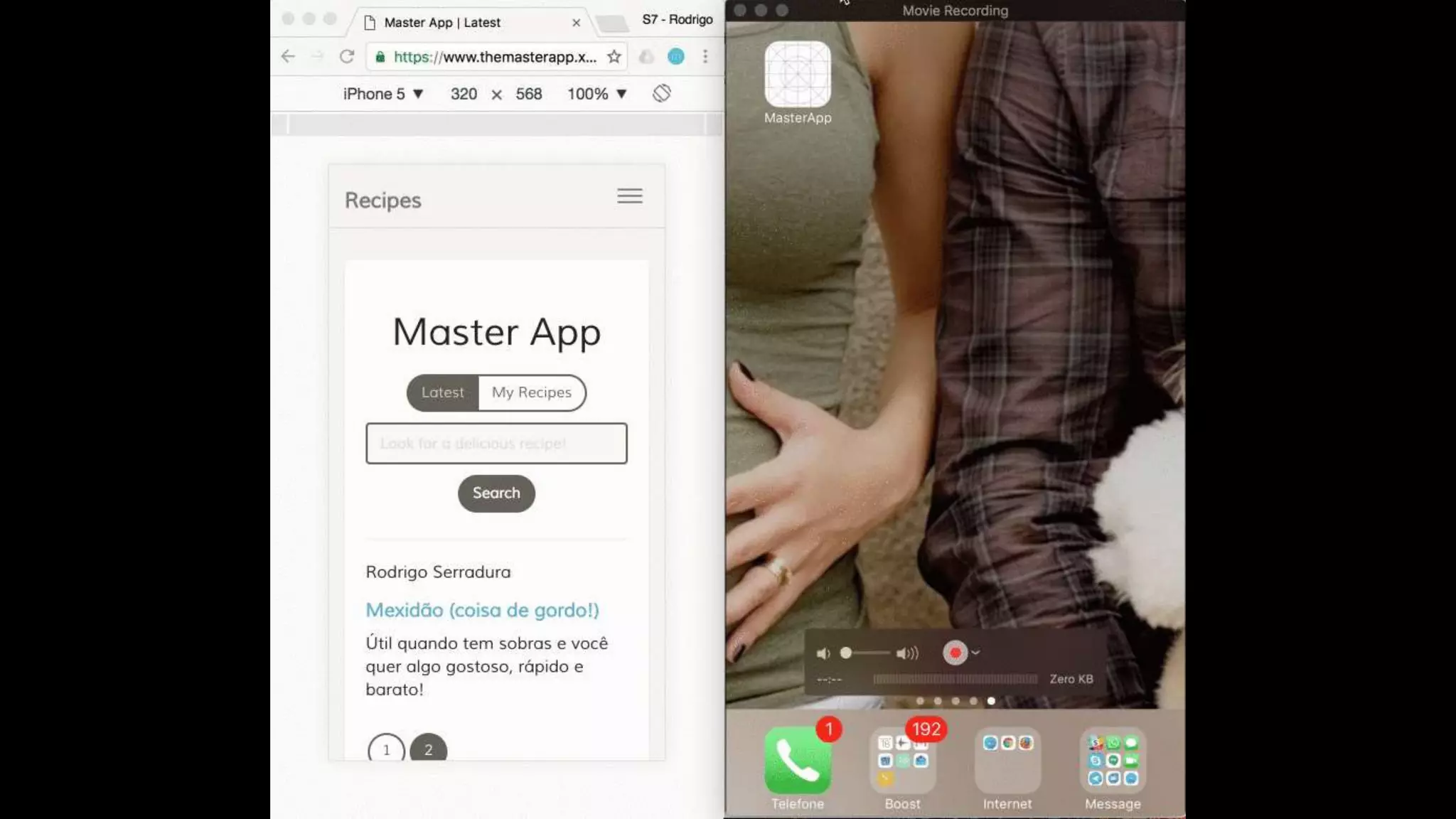
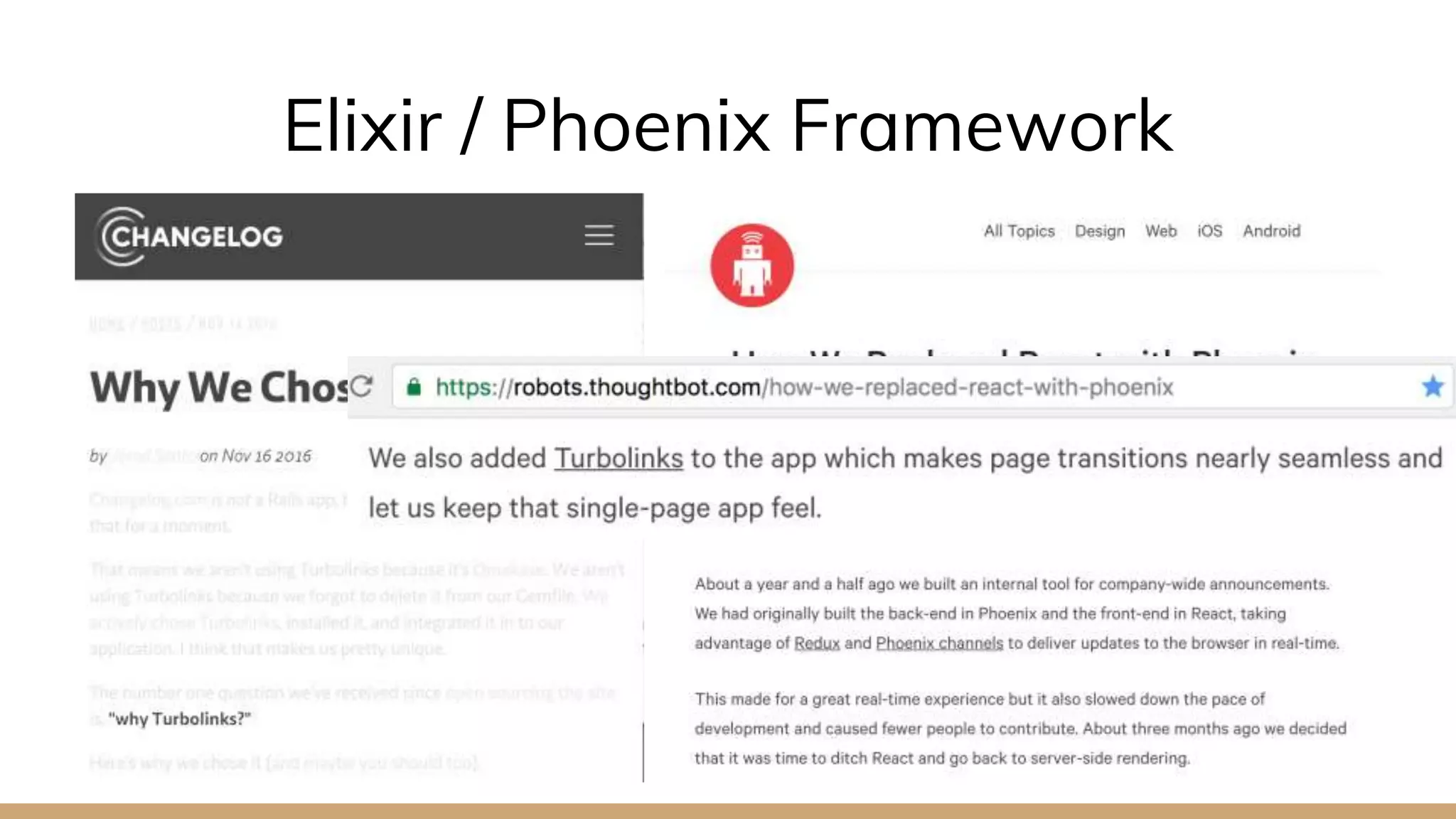
O documento discute o Turbolinks 5, uma ferramenta que otimiza a navegação em aplicações web, permitindo que páginas HTML completas sejam carregadas sem necessidade de configuração complexa no lado do servidor. Também aborda a construção de aplicativos híbridos com turbolinks-iOS e destaca uma abordagem de operação enxuta, sugerindo uma divisão de funcionalidades entre responsivo e nativo. A conclusão enfatiza que, embora o Turbolinks 5 não seja uma solução perfeita, ele é vantajoso para SEO e fácil de implementar, desde que as funcionalidades nativas sejam incorporadas de forma criteriosa.