O documento descreve o projeto de graduação de Amanda Fortes Dalla Valle Majó da Maia sobre o design informacional dos transportes públicos coletivos de Porto Alegre. O projeto teve como objetivo criar uma nova proposta de sinalização para o sistema de transporte da cidade, especificamente para a empresa Carris, analisando primeiro o sistema atual e referências internacionais. Após pesquisas com usuários, a proposta seguiu as metodologias de Bruno Munari e Gui Bonsiepe, definindo padrões para garantir a correta implementação da sinal


















































































































![95
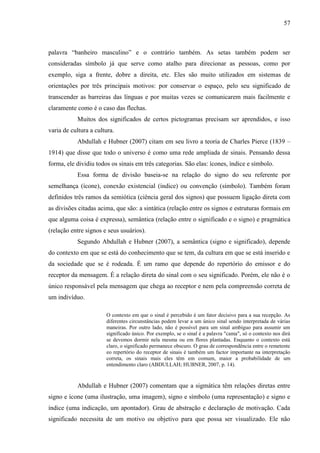
interação entre os elementos naturais, edificados ou criados e o próprio homem, numa
constante relação de escala, forma, função e movimento.” (Lei 8279, capítulo 2 - Definições
e Topologia, art. 4)
Segundo o artigo 5 do capítulo 3, a sinalização externa está situada na
classificação de Mobiliário Urbano Básico, que consiste em caracterizar o espaço público
atendendo as condições essenciais de segurança, comunicação e informações fundamentais
para que os pedestres possam se localizar em meio ao espaço.
Porém, por se tratar de um projeto que visa melhorias em uma área já existente no
espaço urbano, pode-se classificar como Mobiliário Urbano Complementar, que tem intuito
de utilizar elementos que complementem o espaço público em nível de qualidade. Melhorias
que podem trazer benefícios a circulação. Devem ser adaptáveis aos condicionamentos
paisagísticos e ambientais.
De acordo com o artigo 9, anúncio é qualquer indicação executada sobre o veículo
cuja finalidade seja promover, orientar, indicar ou transmitir uma mensagem. O parágrafo 4
fala sobre o anúncio orientador que é aquele que transmite mensagens de orientação
relacionadas a tráfego, alertas e informações.
Esta lei é aplicada a todos os veículos que se localizam em meio à logradouros
públicos. A inserção de veículos fica obrigatoriamente sujeita à autorização prévia que é
concedida pelo Poder Executivo.
Segundo o artigo 14, será aceito apenas veículos de divulgação em logradouros
públicos que: possuem intenção de anúncio institucional, orientador ou quando a empresa
tem interesse de prestar serviço público ou de utilidade pública.
[...] Os elementos do Mobiliário Urbano somente poderão ser utilizados para a
veiculação de anúncios através de permissão decorrente de licitação pública […] O
Município deverá proceder a estudos setoriais prévios para a organização e
disciplinamento do mobiliário urbano, com fim de localizá-los adequadamente sob o
ponto de vista urbano-paisagístico, privilegiando a função pública do equipamento
no intuito de alcançar um resultado urbanístico satisfatório, respeitados os contratos
licitados e vigentes até o seu término [...] (Lei 8279, capítulo 3 – Das disposições
gerais, art. 19).
De acordo com o artigo 24, capítulo 4, nenhum anúncio pode ser colocado ou
mudado sem autorização prévia do Município.
Para o fornecimento de autorização, deverão ser seguidos os seguintes passos:
assinar o termo de responsabilidade; provar o direito de uso do local; aprensentar o Seguro de
Responsabilidade Civil (sempre que o veículo apresentar riscos); Alvará de localização que](https://image.slidesharecdn.com/pgd-maiaamandaespm2010-130703073758-phpapp01/85/PGD-ESPM-Amada-Fortes-da-Maia-2010-115-320.jpg)