1. O documento fornece instruções passo a passo sobre como instalar e configurar o Drupal 7 e alguns de seus recursos básicos, como temas, idiomas e gerenciamento de conteúdo.
2. Ele explica como instalar o XAMPP e Drupal, colocar a interface do Drupal em português, instalar novos temas, criar conteúdos e gerenciar menus e configurações básicas.
3. O documento serve como um guia introdutório ao Drupal 7 para iniciantes.







![16.Clique 1 vez em Save and Continue. Se tudo deu certo vai aparecer uma
barra de progresso mostrando que o drupal está sendo instalado.
17.Depois de instalado vai aparecer uma tela para configurar as
informações do site e do superusuário do site. O super usuário é o
usuário que poderá alterar e administrar tudo no Drupal.
18.Na parte Site Information (informações do site) preencha o Site Name
[nome do site] (é o título grande que vai aparecer no topo do site) e o
Site e-mail address [endereço de email do site] que é o endereço de
email que vai ser o remetente de todos os emails enviados
automaticamente pelo Drupal.
8](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-8-320.jpg)
![19.Na parte SITE MAINTENANCE ACCOUNT [Conta de Manutenção do
Site] preencha os dados de username [nome de usuário], E-mail address
[endereço de email], Password [senha] e Confirm Password
[confirmação de senha] para criar o superusuário do site.
20.Na parte Server Setting [configurações do servidor] em country [país]
escolha Brasil e em Default Time Zone escolha America/Sao Paulo.
9](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-9-320.jpg)
![21.Deixe os checkboxes que estão mais abaixo selecionados.
22.Aperte o botão Save and Continue
23.Se tudo ocorreu ok, vai aparecer uma página informando que a
instalação está ok e com um link para visitar seu site criado. Clique no
link Visit your new site [visite seu novo site].
24.Irá aparecer a página inicial do Drupal. Nessa página já vai estar com o
superusuário logado. A barra preta em cima são os menus
administrativos. Toda vez que vc acessar localhost/drupal irá pra essa
página (caso esteja logado).
10](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-10-320.jpg)

![12.Clique no link Add Language para adicionar uma nova língua.
13.Na caixa de seleção de Language Name [nome da língua], procure
Portuguese, Brazil
14.Clique em Add Language
15.Agora a língua portugues pode ser utilizada no site. Escolha a
Portuguese, Brazil como Default (padrão).
16.Clique no botão Save Configuration.
17.Agora só falta traduzirmos a interface. Para tanto, vá em Configuration e
dentro de Regional and Language clique em Translate Interface [traduzir
interface].
18.Nessa página clique em import para importar as traduções.
19.No campo Language file [arquivo de linguagem] selecione o arquivo que
fizemos download.
20.Em import into verifique se está Portuguese, Brazil
21.Em Text Group deve estar marcado built-in interface
22.Em mode marque a primeira opção “Strings in the uploaded file replace
existing ones, new ones are added. The plural format is updated.”
23.Aperte o botão Import. O processo demora um pouco. Se não funcionar
faça novamente.
24.Clique no botão Home (a casinha no canto superior esquerdo). Sua
interface deve aparecer traduzida. Aperte CNTRL + F5 caso não
apareça traduzido pra carrear a página novamente.
12](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-12-320.jpg)

![5. Clique no ícone Home (uma casinha no canto superior esquerdo).
6. Veja que a aparência do site se modificou para o tema
Seven.
7. Vamos agora ativar um tema que está desativado.
8. Vá em aparência e role a página até achar os Disabled Themes [Temas
Desabilitados].
9. Verifique que temos 2 temas desativados o Garland e o Stark.
10.Em cada um deles temos a opção Ativar (que ao clicar vai listar esse
tema na lista dos ativados) e o Enable and Set Default [Ativar e Tornar
Padrão] (que ao clicar já ativa e torna o tema como padrão). Clique em
Enable e Set Default.
14](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-14-320.jpg)
![11.Clique no ícono da Home de novo e veja o resultado.
12.O Garland era o tema principal de algumas versões mais antigas do
Drupal.
13.Agora vamos alterar algumas configurações do tema padrão.
14.Vá em Aparência e clique em Configurações do Tema Garland. Ou na
aba configurações.
15.Em Esquema de Cores você pode alterar as cores de partes específicas
do site (naquele tema)
16.Em Itens a Exibir você pode configurar o que aparece ou não no site.
(Coisas como logotipo e etc, basta ler).
17.Em Logo Image Settings [Configurações de Logotipo], se você
desmarcar o checkbox você pode fazer o upload de uma nova imagem
para ser o logotipo do site (no lugar da gotinha padrão do Drupal). Faça
esse teste!
18.Em Shortcut Icon Setting, você pode configurar a imagem do favicon pra
funcionar em alguns navegadores. Se não sabe o que é um favicon
(google it).
Bom basicamente essa aula é uma introdução aos temas que já vem com o
Drupal. Na próxima aula veremos como instalar um tema disponível na internet.
15](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-15-320.jpg)
![6 – Instalando o Tema Marinelli no Drupal 7
1. Vá ao endereço www.drupal.org/project/themes
2. No formulário de busca vamos filtras temas aplicáveis à versão 7.
3. Em Filte by Compatibility [filtrar por compatibilidade] escolha versão 7 e
clique no botão search [pesquisar].
4. Role a página até achar o tema chamado Marinelli e clique no nome do
tema.
5. Role a página até chegar na seção de downloads e baixe no seu pc a
versão compatível com o Drupal 7.
6. Vá em aparência e clique em Install New Theme [instalar novo tema]
logo no topo da página de aparência.
7. Vá em Upload a module or theme archive to install [faça upload de um
módulo ou tema para instalação], e escolha o arquivo do marinelli que
acabamos de baixar.
16](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-16-320.jpg)
![8. Clique no botão instalar.
9. Na página de confirmação de instalação de tema clique em Enable
newly added themes [Habilitar temas adicionados].
10.Role a página e veja que o Marinelli está na área de temas desativados.
11.Vamos agora tornar o Marinelli como Padrão (como fizemos na última
aula). Clique em Enable and set default.
12.Clique no icone da Home e veja o novo tema instalado.
13.Toda vez que o Drupal instala um tema, ele o coloca dentro da pasta
sites/all/themes/ dentro da pasta onde está o Drupal.
14.Navegue até esta pasta e veja que os arquivos específicos do Marinelli
estão lá livres para edição. Caso você queira mudar algo sinta-se livre.
(Teremos no futuro uma aula mais avançada sobre temas).
Bom pessoal, naveguem bastante na página de themas do drupal e instale
novos temas e vejam que tipo de sites podemos construir com o Drupal 7.
7 – Gerenciamento de Conteúdo Básico em Drupal 7
Vamos aprender como criar e gerenciar conteúdos básicos em Drupal 7.
Basicamente, temos 2 tipos de conteúdos em Drupal.
• Article [Artigo]
• Basic Page [Página básica]
Utilizamos o conteúdo do tipo article quando queremos publicar um conteúdo
como se fosse uma notícia (ou um artigo de uma revista). É um tipo de
conteúdo que pode receber tags para ser categorizado. Usuários podem deixar
comentários. Imagens podem ser adicionadas (por padrão), etc.
17](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-17-320.jpg)
![Já o conteúdo do tipo basic page destina-se à criação de páginas mais
estáticas. Por exemplo páginas que vão fazer parte da estrutura do site. Por
padrão elas não recebem tags e não podem receber comentários.
Internamente, o Drupal trata esses tipos de conteúdos como nodes [nós]. Um
node é um pedaço de conteúdo (independentemente à qual fim se destina).
Vamos agora criar um basic page para ser a nossa home page.
1. Vá em Conteúdo e escolha adicionar conteúdo (ou escolha o atalho
adicionar conteúdo).
2. Escolha o tipo Basic Page
3. Em title [título] coloque Página Inicial
4. O campo Body [corpo] aparece com um link edit summary. Clique em
edit summary.
5. O campo summary [resumo] permite que é um resumo do que se trata o
conteúdo. Esse resumo vai aparecer em lugares onde só um pedaço do
conteúdo é listado. Se você não criar o resumo, o Drupal utilizará um
pedaço do campo body como summary.
6. Escreva algum conteúdo no campo body. Esse campo é o conteúdo
propriamente dito que está sendo criado. (Futuramente aprenderemos a
utilizar um editor para melhorar os textos nesse campo). Se quiser gerar
um conteúdo qualquer pode visitar a página do http://br.lipsum.com/ e
gerar lorem ipsum (no canto inferior direito do site) e copiar e colcar no
campo body.
7. Em text format [formato de texto] deixe do jeito que está. (Veremos mais
sobre isso no futuro).
8. Em configurações de menu aparece a opção provide a menu link. Essa
opção nos permite criar um link de menu que direcionaria diretamente
para este conteúdo. Mas como já existe um menu para a home, não
precisaremos criar, então deixe desmarcado.
9. Em informações da revisão, também deixe do jeito que está. (Veremos
mais no futuro).
10.Em configurações de endereço podemos criar uma url alternativa para
nosso conteúdo. É aqui que criamos as chamadas urls amigáveis. Digite
pagina-inicial no campo. Esse será o link para esse conteúdo.
11.Em configurações de comentário por padrão em uma basic page ele
aparece como fechado. Não desejamos permitir que um usuário faça
comentário nesse tipo de página. Então deixe como está.
18](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-18-320.jpg)
![12.Em autoria também deixe como está. Essa opção serve para indicar
quem criou esse conteúdo.
13.Em opções de publicação temos 3 opções. Publicado, promovido para
página inicial e destacado no topo da página. Publicado indica se o
conteúdo vai estar ou não disponibilizado no site. Deixe publicado
marcado. Promovido para á página inicial indica se o conteúdo irá ser
listado na página inicial do site. Marque essa opção. Destacado no topo
da página indica se esse item vai ser destacado dos demais. Deixe
desmarcado.
14.Clique em salvar. (Se quiser pode pré-visualizar antes).
15.Nossa página vai aparecer por completo dando-nos as opções view
[visualizar] e edit [editar].
16.Clique no ícone da Home (casinha no canto superior esquerdo).
17.Veja que nosso conteúdo aparece na página incial.
Vamos agora criar um article
1. Vá em Conteúdo e Adicionar Conteúdo
2. Escolha a opção article
3. Em title [título] coloque “Meu primeiro artigo Drupal 7″
4. Em tags, você pode colocar termos (separados por vírgula) que
descrevem sobre que assunto esse artigo trata. Coloque as seguintes
tags: drupal, conteúdo
5. Se quiser coloque summary (como visto anteriormente).
6. Em body coloque algum conteúdo. (Sugiro utilizar o gerador de Lorem
Ipsum novamente).
19](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-19-320.jpg)
![7. Em image [imagem] pode fazer o upload de uma imagem para o artigo.
(Faça se quiser, veremos mais disso depois).
8. Nas opções abaixo (já explicadas) altere apenas as que forem pedidas,
as outras deixem como está.
9. Em configurações de endereço coloque meu-primeiro-artigo-drupal-7
(em outra aula veremos um módulo que cria essas url amigáveis
automaticamente.
10.Em opções de publicação marque publicado e promovido à página
inicial.
11.Aperte Salvar
12.Clique no ícone da Home Page.
Repare que o artigo ficou em cima do conteúdo que antes tínhamos
colocado na página inicial. Isso acontece porque o Drupal lista os
conteúdos mais novos primeiro na página inicial. A partir de um certo
número (configurado) ele colocará uma paginação na página inicial.
Não queremos que o conteúdo da página inicial fique depois do artigo. Então
faremos o seguinte:
20](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-20-320.jpg)
![1. Vá em Conteúdo e selecione a opção editar em “página inicial”
2. Lá embaixo em opções de publicação, marque a opção destacado no
topo da página.
3. Clique em salvar.
4. Clique no ícone da Home.
5. Repare que ele ficou destacado no topo da página inicial.
No tema que estamos utilizando o conteúdo aparece com um label stick
vermelho do lado (particularmente feio). Se você mudar de tema (para o bartik,
por exemplo), a maneira como ele mostra o conteúdo destacado é diferente.
Faça o teste e depois retorne para o tema Marinelli.
Cada tema tem suas formas de destacar o conteúdo. Em outras aulas veremos
como modificar algumas coisas dos temas.
Agora iremos criar basic pages que fazem parte da estrutura do site (tem links
diretor para eles).
1. Vá em Conteúdo e adicionar conteúdo
2. Escolha Basic Page
3. Em title coloque Sobre Nós
4. Em body coloque um conteúdo qualquer (como anteriormente)
5. Em configurações de menu marque a opção provide a menu link
[proveja um link de menu]. Essa opção é que permite que seja criado um
link direto para esse conteúdo no site.
6. Em título do link de menu deixe Sobre Nós (para o link ter o mesmo
título do conteúdo)
21](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-21-320.jpg)

![7. Delete selected content (deletar conteúdo selecionado)
6. Marque apenas o article “Meu primeiro Artigo Drupal 7″ e escolha a
opção delete selected content
7. Clique em atualizar e confirme a exclusão.
8. Veja na página inicial que o artigo não é mais exibido.
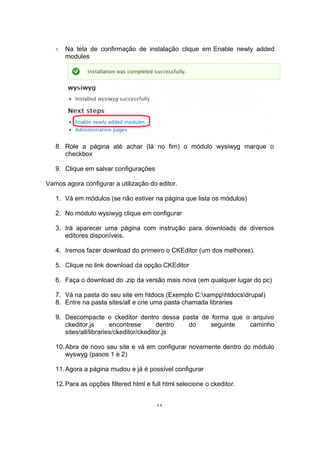
8 – Utilizando um editor Wysiwyg no Drupal 7
Um editor wysiwyg (What You See Is What You Get) [o que você vê é o que
você obtém] é um editor html que permite estilizar textos em html em uma
forma parecida com um editor de texto normal como o word.
1. Acesse o site http://drupal.org/project/wysiwyg
2. Faça o download da versão 7 para o seu pc.
3. Vá no menu Módulos
4. Clique em install new module [instalar novo módulo]
5. Em upload selecione o arquivo que acabamos de baixar
6. Clique em instalar
23](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-23-320.jpg)

![13.Clique em salvar
14.Clique na opção editar (que aparece depois de salvar) para Filtered
HTML
15.Vou explicar somente aqui a opção Buttons and Plugins. Nessa parte
você configura quais opções você quer que apareça no editor. Escolha
bold [negrito], italic [italico], underline [sublinhado], bullet list
[marcadores], numbered list [numeração].
16.Clique em salvar
17.Faça o mesmo para a opção Full HTML.
Agora quando você for adicionar um conteúdo (qualquer tipo) irá aparecer um
editor parecido com o word. Só vão aparecer os botões que configuramos nos
passos
acima.
A diferença entre Filtered HTML, Full HTML e Plain text é que o Filtered aceita
código html ao escrever o conteúdo da página (mas não aceitas todas as tags).
O Full aceita (praticamente) qualquer tag html e o plain text deve ser utilizado
quando queremos escrever algo sem nenhum html inserido.
Bom é isso aí.
9 – Modificando as informações do site com Drupal 7
Queremos mudar o título do site e adicionar um slogan
25](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-25-320.jpg)

![4. Em body coloque um texto qualquer. (Sugiro utilizar o Lorem Ipsum
http://br.lipsum.com/ como vimos em aulas anteriores).
5. Em configurações de menu marque a opção disponibilizar um link no
menu
6. O título do link de menu pode deixar o sugerido
7. Em descrição escreva página sobre produtos
8. Em configurações de endereço no campo URL alternativa coloque
produtos
9. Clique em salvar
10.Repita o processo mais 3 vezes e crie as páginas básicas Serviços,
Clientes, Localização.
11.Vá para a página inicial.
Seu menu principal vai estar parecido com a imagem abaixo.
Vamos agora organizar esse menu.
1. Vá em Structure [Estrutura] e clique em menus e irá aparecer uma lista
com os tipos de menus do site. (No futuro explicaremos cada tipo)
2. Em main menu [menu principal] clique em listar links.
27](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-27-320.jpg)
![3. Vai aparecer uma lista com os links do menu principal. Você pode Clicar
e arrastar eles de forma a organizar a ordem de cada um.
4. Deixe na ordem abaixo e clique em salvar configurações
5. Vá para a Home e veja que os menus agora estão nas ordem que
definimos no menu principal.
11 – Modificando o Logotipo e Favicon em Drupal 7
Primeiro iremos escolher a nova imagem da logotipo e favicon. Para quem não
sabe o que é um favicon.
1. Vá no site do Google Imagens http://www.google.com.br/imghp?hl=pt-
BR&tab=wi
2. Procure por um favicon para download (digite favicon e busque). Ou faça
o download desse aqui http://www.trappers.tk/favicon.ico
3. Procure por uma imagem para ser a logo do seu site (digite logo e
busque). Ou faça download dessa aqui:
http://images.findicons.com/files/icons/828/clear_bubble/128/drupal_webtreatse
tc.png
Agora vamos alterar no nosso site.
1. Vá em aparência e em settings [configurações] do tema atual (no caso
aqui o marinelli).
2. Role um pouco a página e na opção configurações da logo desmarque a
opção usar logo padrão e irá aparecer a opção de enviar a logo.
28](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-28-320.jpg)

![7. Vá em módulos e instale o módulo pathauto (já fizemos isso
anteriormente). Após instalar habilite ele (da mesma forma que fizemos
anteriormente).
Agora todas vez que for adicionar uma Basic Page ou um Article na parte de
configurações de endereço a URL Alternativa vai ser criada automaticamente a
partir do título.
1. Vá em Adicionar conteúdo e escolha Article
2. No campo titulo escreva Testanto o PathAuto
3. Em tags coloque o que quiser
4. Coloque o que quiser em Body
5. Desça a página e veja que em configurações de endereço está marcado
a opção Automatic Alias [Alias Automático]. Isso quer dizer que a URL
alternativa vai ser criada automaticamente a partir do campo de titulo
6. Clique em salvar
7. Repare que quando ele mostra o conteúdo a URL utiliza o título do
article.
Bom pessoal agora não precisa se preocupar mais com escrever url
alternativas.
13 – Criando conteúdos personalizados em Drupal 7
Até agora vimos que o Drupal 7 nos fornece basicamente 2 tipos de conteúdos.
Basic Page e Article.
E se necessitarmos criar um tipo de página com informações diferenciadas
além das disponíveis nesses 2 tipos de conteúdo?
O Drupal nos permite criar tipos de conteúdos personalizados.
Para visualizar os tipos de conteúdo disponíveis no Drupal faça:
1. Vá em Estrutura
2. Clique em Tipos de Conteúdo. Irá aparecer uma lista com os tipos de
conteúdo existentes. Até agora temos Article e Basic Page.
30](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-30-320.jpg)













![criar aí um papel de usuário intermediário com permissões específicas. E isso
pode ser feito quantas vezes for necessário.
1. Vá em Pessoas
2. Clique na aba Permissões
3. Depois clique na opção Papéis (fica logo embaixo da aba)
4. Crie um papel chamado Publicador (escreva publicador no campo e
clique no botão adicionar papel)
5. Clique em Editar Permissões para o papel Publicador
6. Irá aparecer uma tela com a possibilidade de definirmos as permissões
desse papel para cada módulo.
7. Selecione permissões da forma que você quiser.
8. Clique em Salvar
Pronto, agora quando um usuário for criado (através de um dos métodos que
configuramos em opções da conta) ele pode ser selecionado para o papel
publicador (além dos outros disponíveis).
Bom basicamente isso aqui é o básico sobre permissões e papéis de usuários
em Drupal 7.
18 – Blocos
Configurando os blocos
Conforme falamos anteriormente, as páginas do Drupal são compostas de blocos,
que são trechos de informação que são apresentados nas regiões do site.
Portanto, vamos inicialmente montar o que vamos querer que apareça no
nosso site. Siga estes passos:
1. Entre na área administrativa da página inicial do seu domínio, que é
http://[seu domínio]/admin. Como você pode ver na imagem abaixo,
temos dois grandes painéis com links na parte central da página.
2. Você deverá clicar na opção Blocos, que está no painel à direita, cujo
título é Construção do Site:
44](https://image.slidesharecdn.com/92239192-drupal-7-apostila-150324093824-conversion-gate01/85/Drupal-7-44-320.jpg)