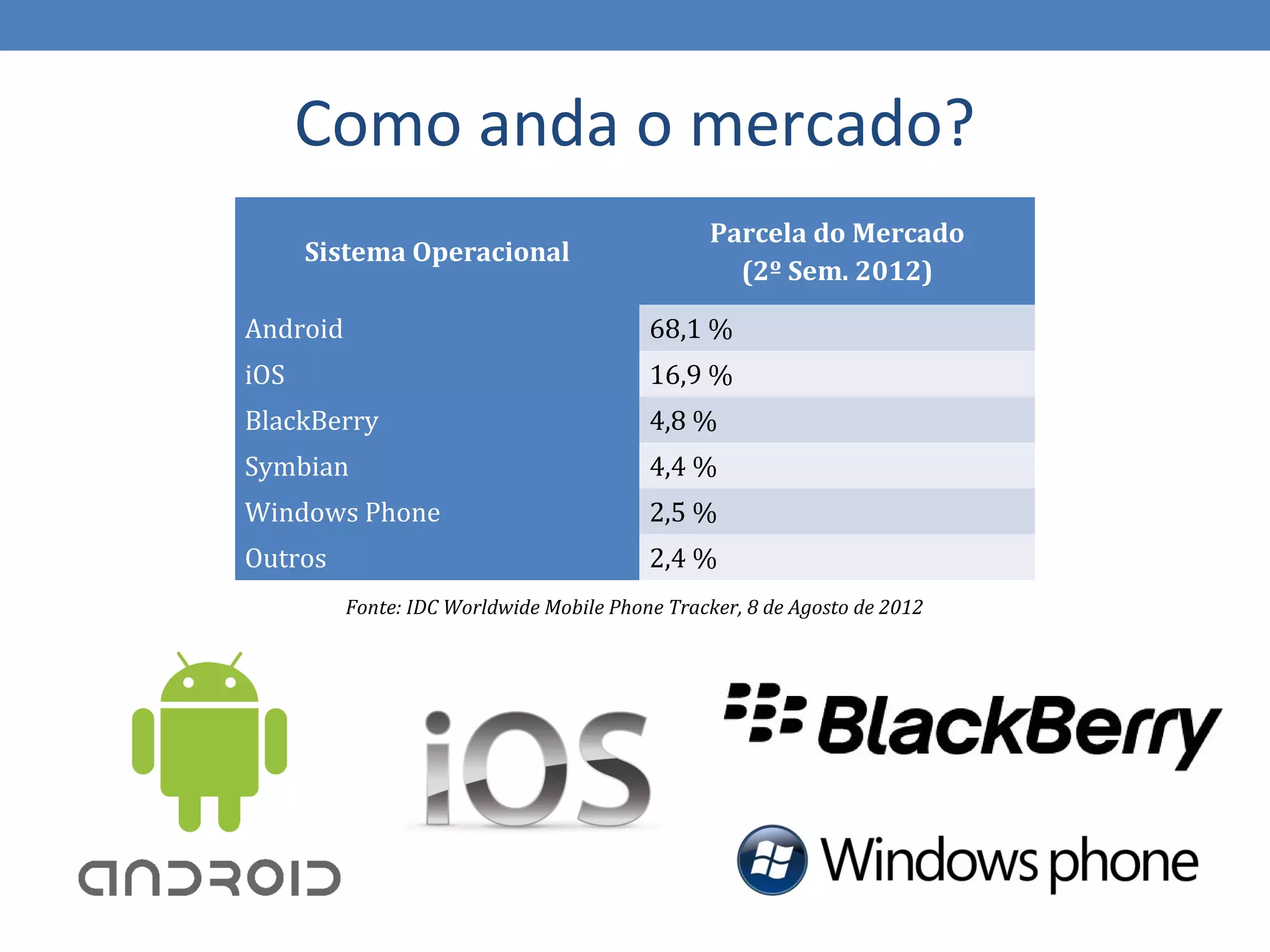
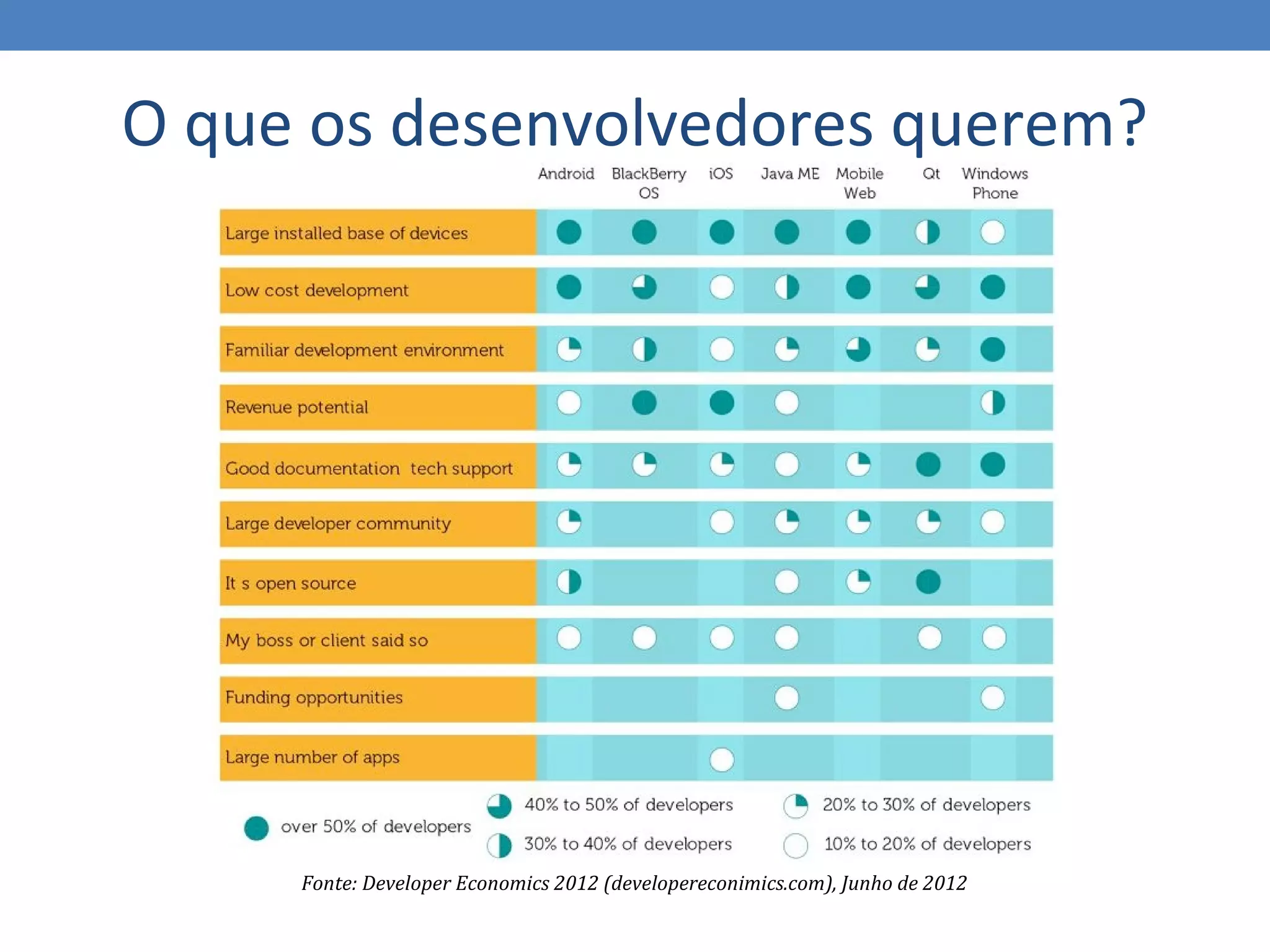
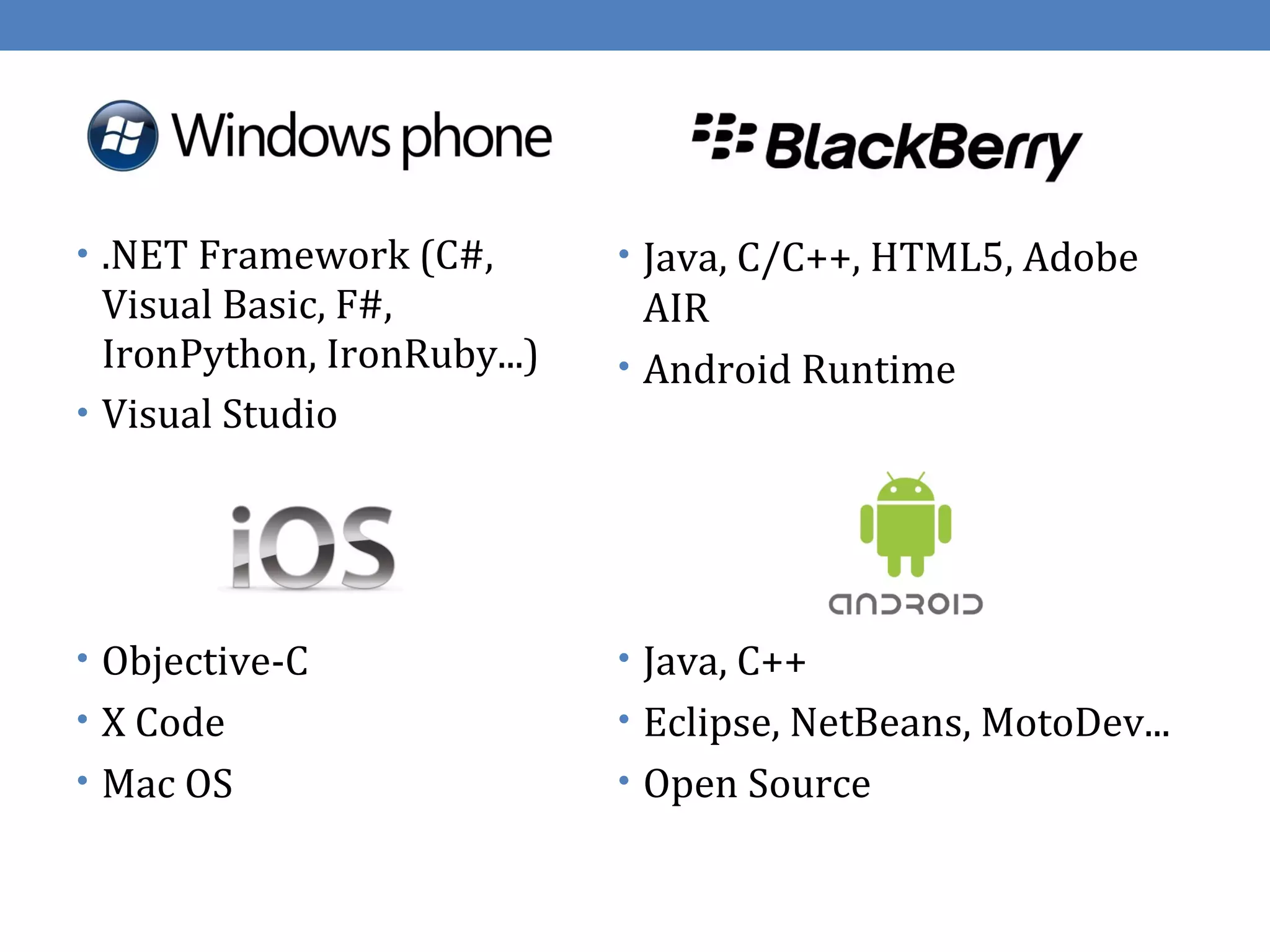
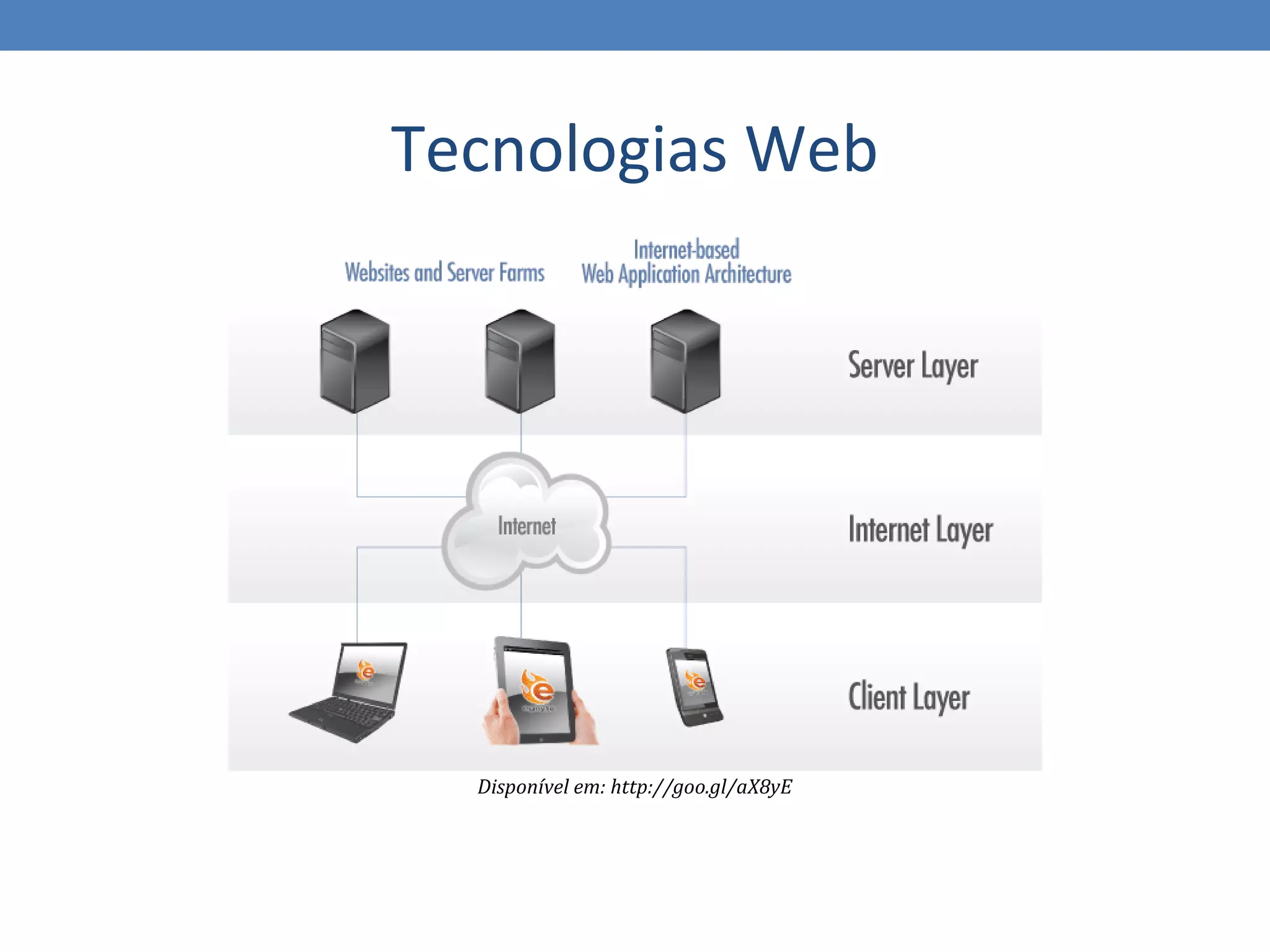
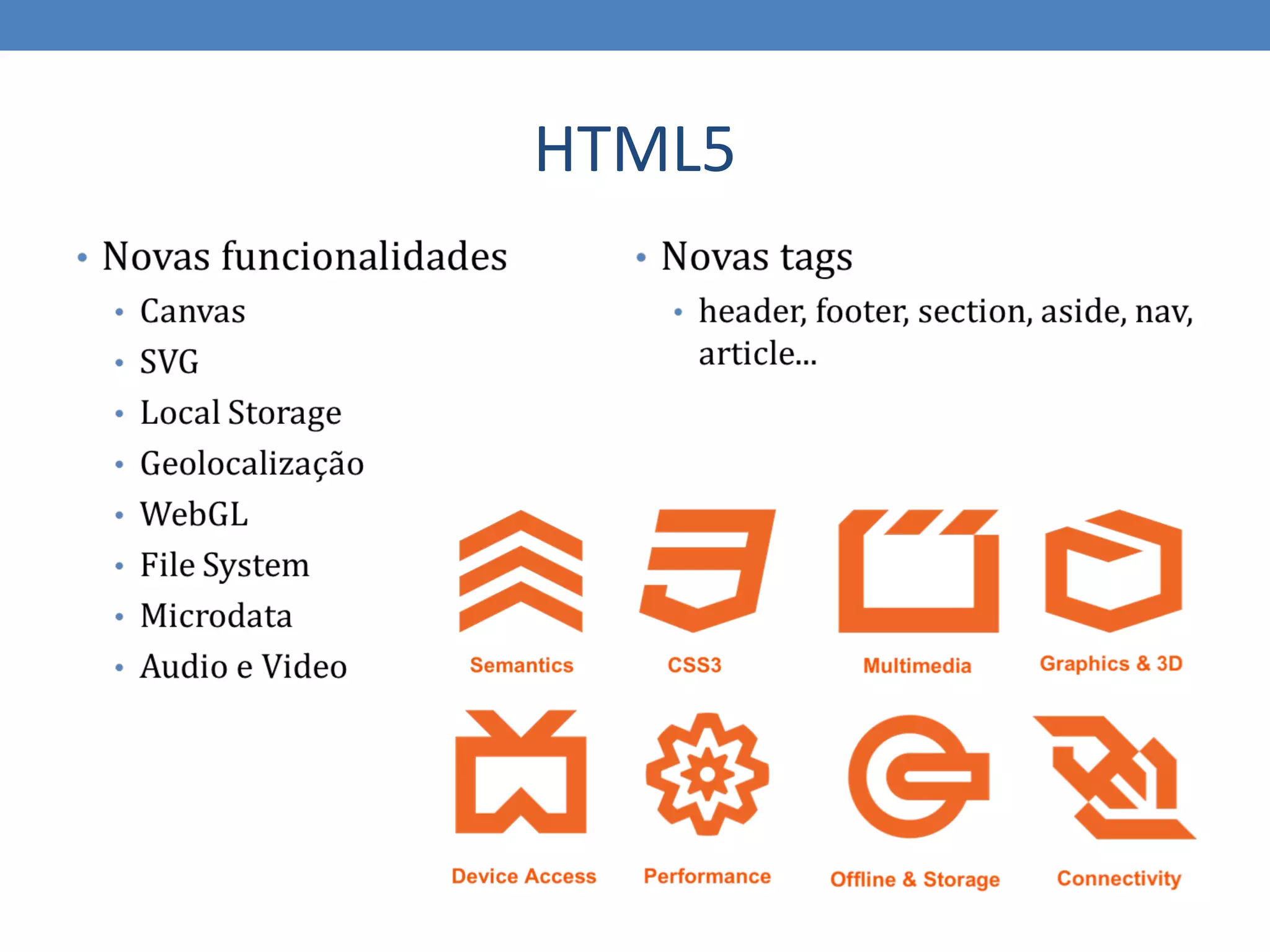
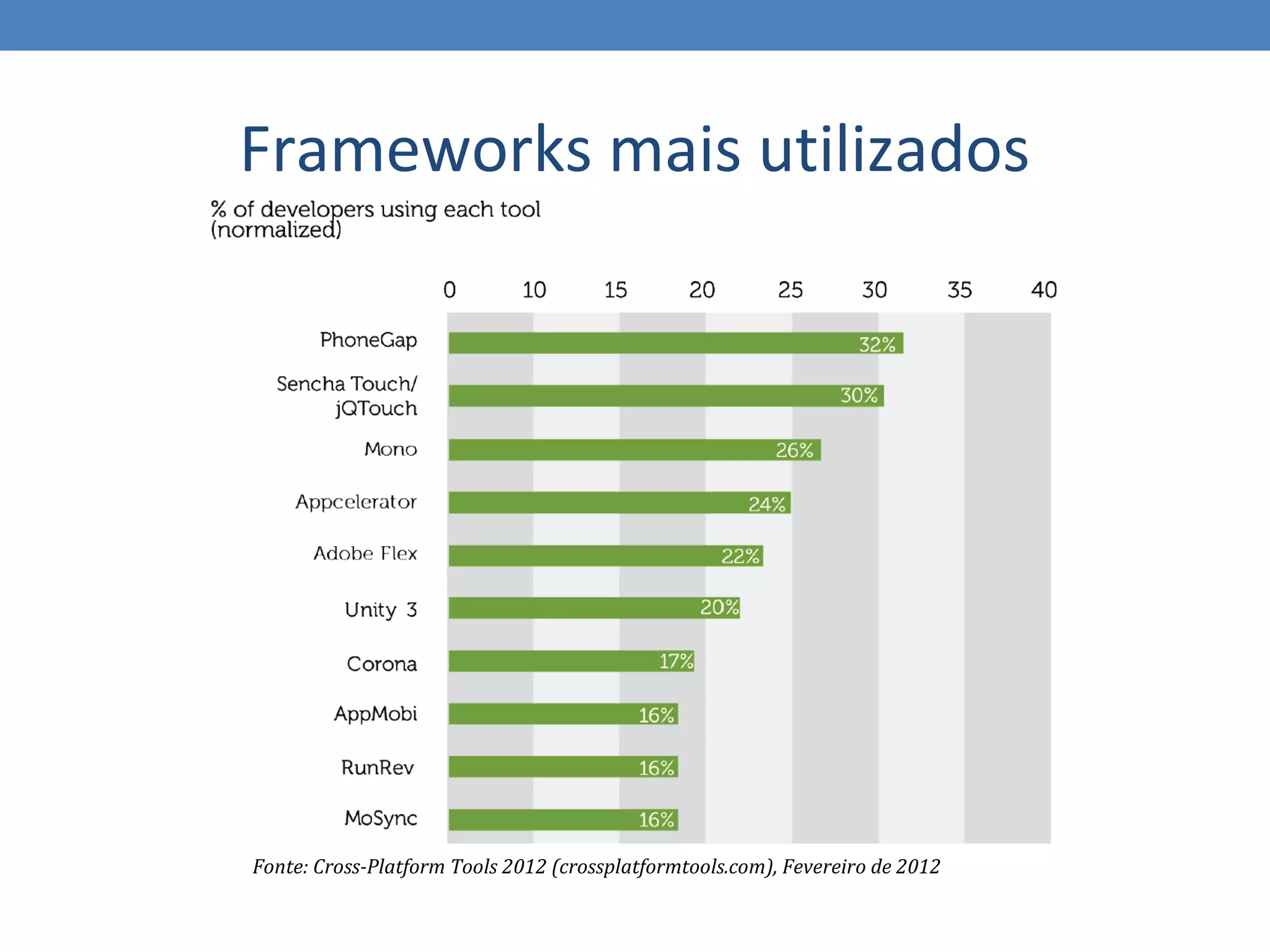
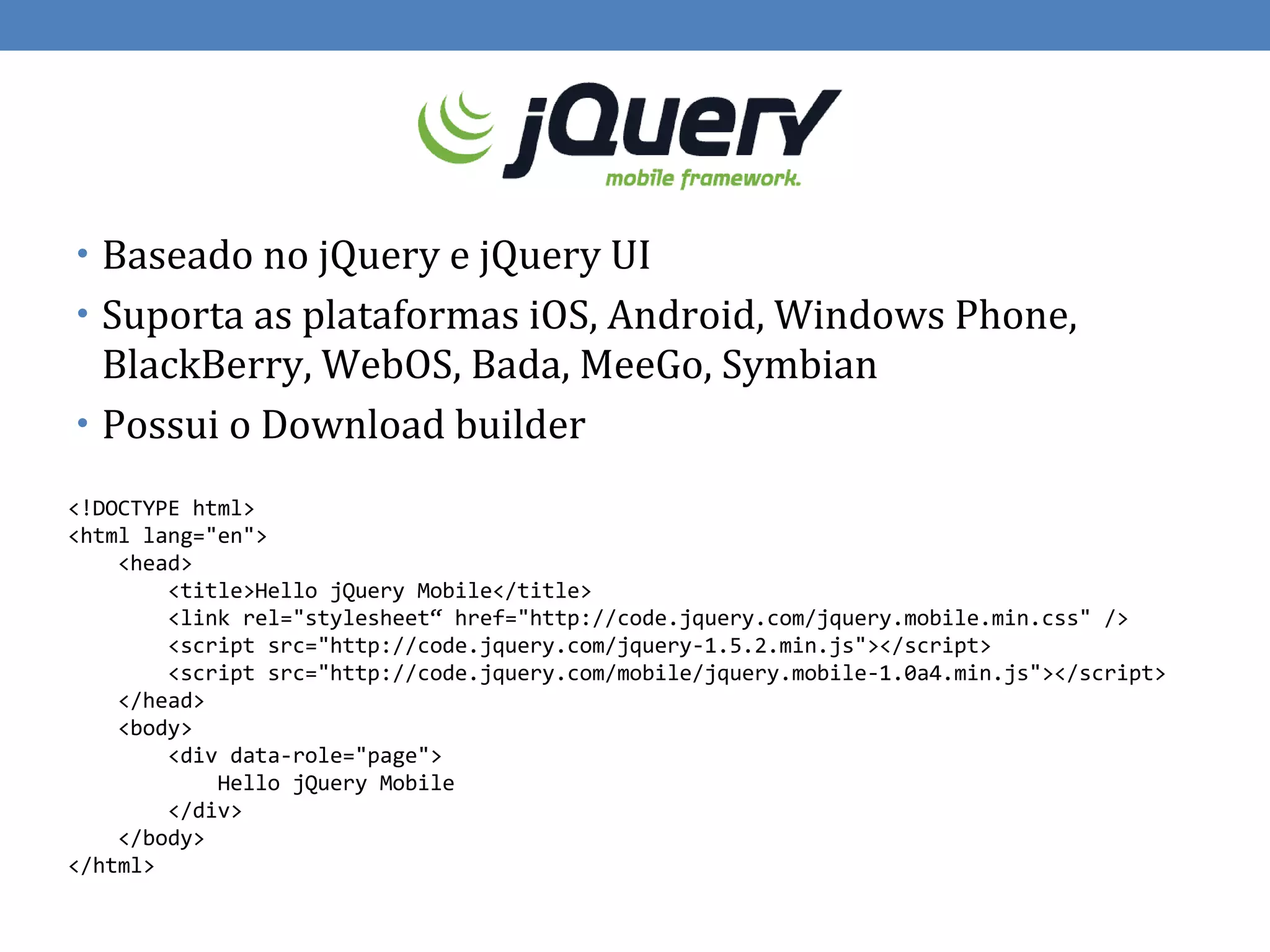
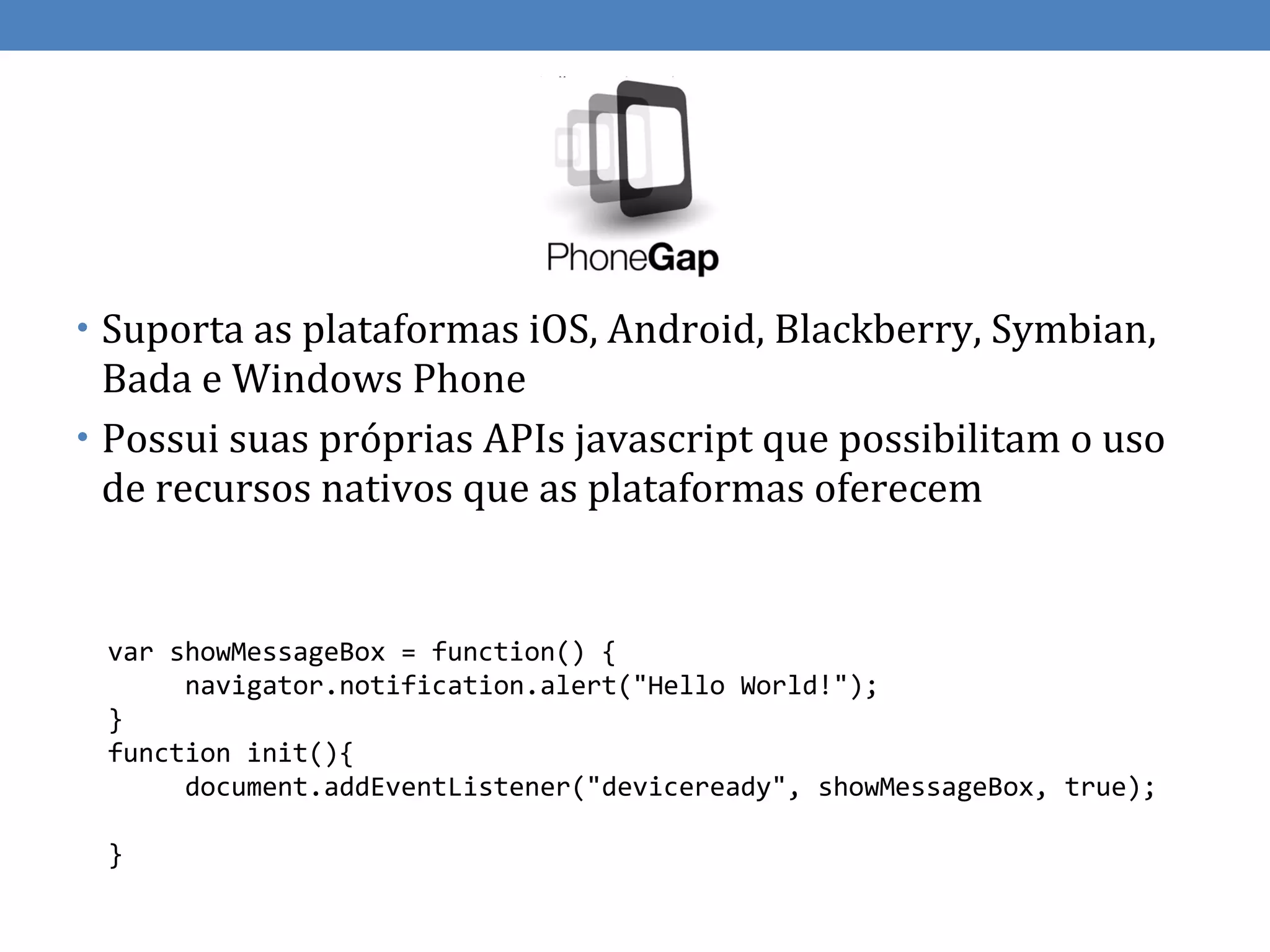
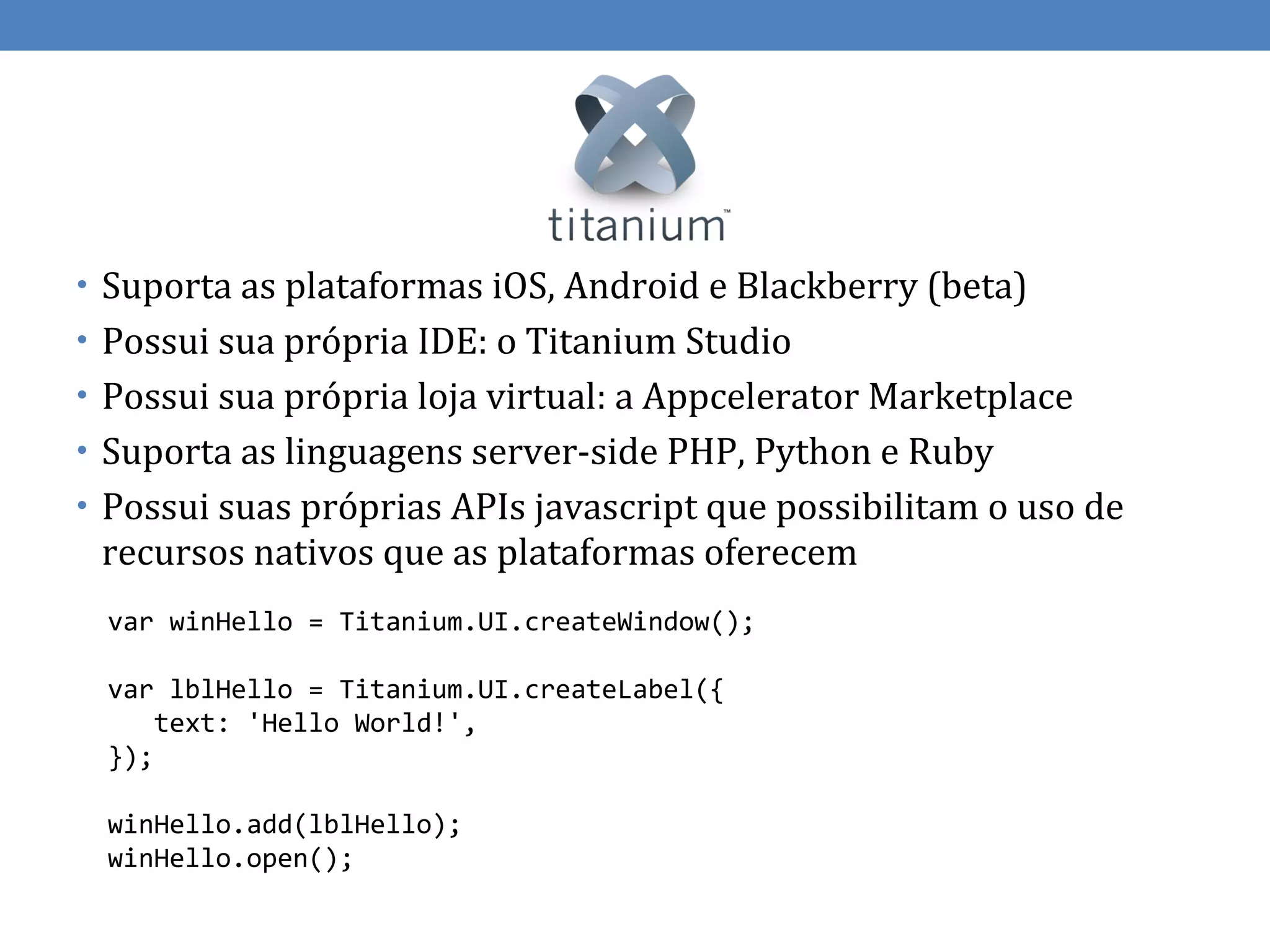
O documento discute as opções para desenvolvimento de aplicativos móveis multiplataforma. Apresenta as principais plataformas móveis e suas respectivas participações de mercado, além dos desejos dos desenvolvedores. Em seguida, discute o uso de tecnologias web como HTML5, CSS3 e JavaScript para criar aplicativos híbridos, permitindo o desenvolvimento para múltiplas plataformas com uma única base de código. Por fim, resume os principais frameworks cross-platform.