O documento discute as novas funcionalidades dos applets Java na nova geração do Java Plug-in, incluindo a capacidade de executar applets em uma JVM separada do navegador, suporte a JNLP para fornecer parâmetros para a JVM, e a funcionalidade experimental de "arrastar e soltar" applets para fora do navegador.









![10
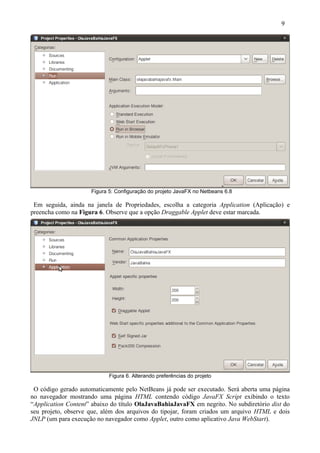
Figura 7. Arquivos gerados automaticamente no build do NetBeans
Na listagem a seguir é mostrado o código Java FX Script do arquivo Main.fx. As linhas destacadas
em negrito foram alteradas ou acrescentadas para dar um melhor comportamento visual à Applet,
alterando as cores de frente e fundo e adicionando um efeito chamado reflexão.
Main.fx
1. package olajavabahiajavafx;
2.
3. import javafx.stage.Stage;
4. import javafx.scene.Scene;
5. import javafx.scene.text.Text;
6. import javafx.scene.text.Font;
7. import javafx.scene.effect.Reflection;
8. import javafx.scene.shape.Rectangle;
9. import javafx.scene.paint.Color;
10.
11. Stage {
12. title: "Olá JavaBahia JavaFX"
13. scene: Scene {
14. width: 250
15. height: 80
16. content: [
17. Rectangle {
18. x: 0, y: 0
19. width: 200, height: 80
20. fill: Color.BLACK
21. }
22. Text {
23. font: Font {
24. size: 16
25. }
26. x: 10
27. y: 30
28. content: "Olá JavaBahia"
29. fill: Color.WHITE
30. effect: Reflection {fraction: 0.9 topOpacity: 0.9 topOffset: 0.1};
31. }
32. ]
33. }
34. }
O arquivo OlaJavaBahiaJavaFX_browser.jnlp, mostrado em seguida, traz várias tags que não
foram discutidas até aqui. Não vamos explicá-las porque consideramos que elas são bastante auto-
explicativas. Caso o leitor tenha alguma dúvida sobre essas tags, sugerimos a leitura das referências
indicadas no final desse artigo.](https://image.slidesharecdn.com/javabahia-appletsnovojavaplugin-100420224440-phpapp02/85/Javabahia-applets-novojavaplugin-10-320.jpg)