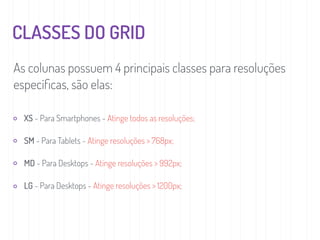
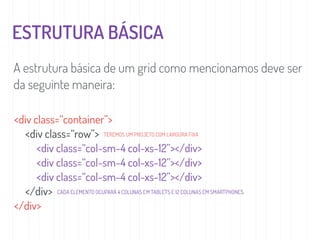
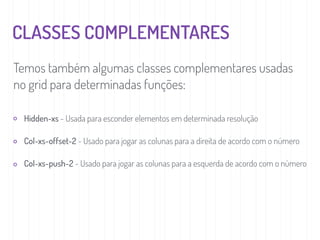
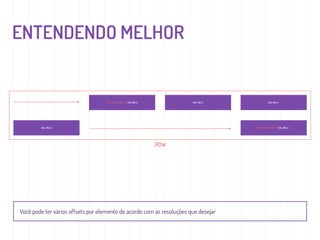
O documento aborda o Bootstrap 3, um framework mobile first para desenvolvimento web, destacando suas melhorias em relação ao Bootstrap 2.3, como um sistema de grids responsivo baseado em 12 colunas. São apresentadas as classes principais para construção dos grids, que são .container, .row e .col-xx-yy, essenciais para o design responsivo. Além disso, o texto inclui exemplos práticos e referências para mais informações sobre a utilização do grid.