O documento é um guia introdutório sobre Bootstrap e Less, destacando suas características e vantagens para o desenvolvimento web. Bootstrap é um framework que oferece uma grid de 12 colunas para layouts responsivos, enquanto Less é um pré-processador CSS que permite a padronização e reutilização de código. Ambos facilitam a criação de interfaces organizadas e estéticas para projetos online.
















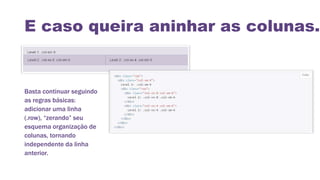
![Em código:
A largura (-x-[n]) das
colunas para resoluções
não necessariamente
devem ser as mesmas.
Basta que tudo sempre
seja igual a 12*.](https://image.slidesharecdn.com/apresentacao-less-bootstrap-bruno-said-150213112837-conversion-gate02/85/Um-guia-bem-basico-de-Bootstrap-Less-17-320.jpg)







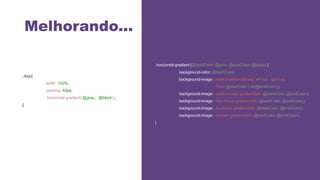
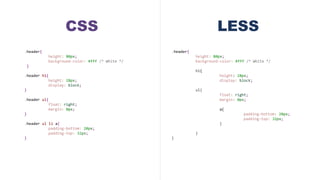
![Com LESS...
@black: “#000”;
@gray: “#45484d”;
[...]
.box{
width: 100%;
padding: 40px;
background: @gray;
background: -moz-linear-gradient(top, @gray 0%, @black 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, @gray), color-stop(100%, @black));
background: -webkit-linear-gradient(top, @gray 0%, @black 100%);
background: -o-linear-gradient(top, @gray 0%, @black 100%);
background: -ms-linear-gradient(top, @gray 0%, @black 100%);
background: linear-gradient(to bottom, @gray 0%, @black 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='@gray', endColorstr='@black',GradientType=0 );
{](https://image.slidesharecdn.com/apresentacao-less-bootstrap-bruno-said-150213112837-conversion-gate02/85/Um-guia-bem-basico-de-Bootstrap-Less-25-320.jpg)