
Como criar e_publicar_banners_no_blog
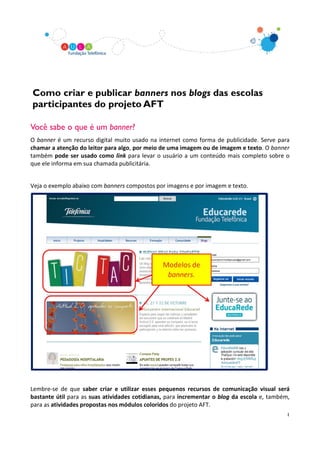
- 1. Como criar e publicar banners nos blogs das escolas participantes do projeto AFT Você sabe o que é um banner? O banner é um recurso digital muito usado na internet como forma de publicidade. Serve para chamar a atenção do leitor para algo, por meio de uma imagem ou de imagem e texto. O banner também pode ser usado como link para levar o usuário a um conteúdo mais completo sobre o que ele informa em sua chamada publicitária. Veja o exemplo abaixo com banners compostos por imagens e por imagem e texto. Lembre-se de que saber criar e utilizar esses pequenos recursos de comunicação visual será bastante útil para as suas atividades cotidianas, para incrementar o blog da escola e, também, para as atividades propostas nos módulos coloridos do projeto AFT. 1
- 2. Não tenha receio de arriscar e tentar, pois é exercitando que se aprende! Como criar um banner Para criar um banner é necessário que você utilize um programa de edição de imagem. Verifique se possui algum programa instalado em seu computador pessoal, no notebook do professor ou nos Classmates dos alunos, como: • Gimp (recomendado e utilizado nas oficinas presenciais de formação AFT Brasil – 2012); • Greenfish; • PaintStar; • Paint Brush (do Windows); • ou outro editor qualquer. Neste tutorial, usaremos o programa Paint Brush, que nos atenderá adequadamente na criação de um banner simples com fundo plano, alguns desenhos e texto. Caso você tenha participado das Oficinas Presenciais, aproveite o que aprendeu com a profa. Jacqueline Barbosa e utilize recursos mais sofisticados para a criação de seus banners. 2
- 3. 1o passo: abra o programa Paint Brush, conforme as indicações na imagem. 3
- 4. 2o passo: o programa abrirá a área de edição onde você trabalhará. 4
- 5. 3o passo: Verifique as dimensões da imagem, conforme as orientações dos boxes. 5
- 6. Observe o efeito de um banner com essas dimensões na tela do blog. Se desejar alterar o tamanho do banner, redimensione suas medidas nas caixas de medidas “Horizontal” e “Vertical” do box “Redimensionar”. 6
- 7. 4o passo: utilize as ferramentas disponíveis para preencher o fundo da imagem. 7
- 8. 5o passo: para inserir um texto na imagem que você está criando, observe a sequência descrita na imagem. 8
- 9. Neste momento, uma caixa de texto se abrirá como no exemplo. 9
- 10. 10
- 11. 6o passo: se desejar, você pode inserir imagens em seu banner, seguindo as instruções da imagem. Embora os recursos do Paint Brush sejam relativamente simples, você pode usar sua criatividade para produzir imagens interessantes. Não tenha medo de arriscar! 11
- 12. 7o passo: agora que o seu banner está pronto, salve a imagem atribuindo-lhe um nome. Pronto! Agora, é só publicar o banner que você criou. Veja a seguir como fazer isso! 12
- 13. Como publicar o banner 1o passo: acesse a área de edição de seu blog. 13
- 14. 2o passo: ao abrir a página escolhida para a postagem, clique no botão sinalizado na imagem seguinte: 14
- 15. 15
- 16. 3o passo: quando a caixa descrita na imagem se abrir, observe que, na barra superior, você deve indicar onde se encontra a imagem que deseja publicar; no caso, o banner que você criou. Indique o caminho: • “Do computador” – são imagens armazenadas em seu computador. • “De um URL” – são imagens externas que você queira buscar na internet. • “Arquivos de Mídia” – imagens que já estejam em páginas do próprio blog. 16
- 17. 17
- 18. 4o passo: quando você estiver postando uma imagem para ilustrar o seu blog, convém preencher os campos de informações sobre ela, como título, legenda, descrição, data, etc. No caso de um banner, essas informações são dispensáveis. 18
- 19. 19
- 20. 5o passo: ao clicar em “Preview Changes”, você terá a oportunidades de avaliar a postagem de sua imagem. Observe a tela como um todo levando em consideração a sua estética: As cores escolhidas permitem uma boa leitura da mensagem? O tamanho da fonte está adequado? A mensagem está clara e cumpre a função que você esperava? A tela de um modo geral é agradável aos olhos do leitor? Observados esses aspectos e após algum ajuste necessário, retorne à tela de edição do blog para concluir a postagem: 20
- 21. Muito bem! Agora que você já sabe criar um banner de chamada e postá-lo no blog, siga em frente utilizando esse aprendizado básico para explorar melhor esse recurso de comunicação. Você pode usar outros programas de edição de imagem com recursos mais sofisticados ou buscar imagens públicas na internet para criar seus banners. 21
- 22. Conheça outros tipos de banners. Outras dicas Se você já possui uma certa habilidade com editores de imagem, trabalha com o Gimp e deseja criar banners mais sofisticados, conheça outros tutoriais: Criando banners estáticos e animados: <http://www.montarumblog.com/como-fazer-banner-para-blog-animado-estatico/> 22