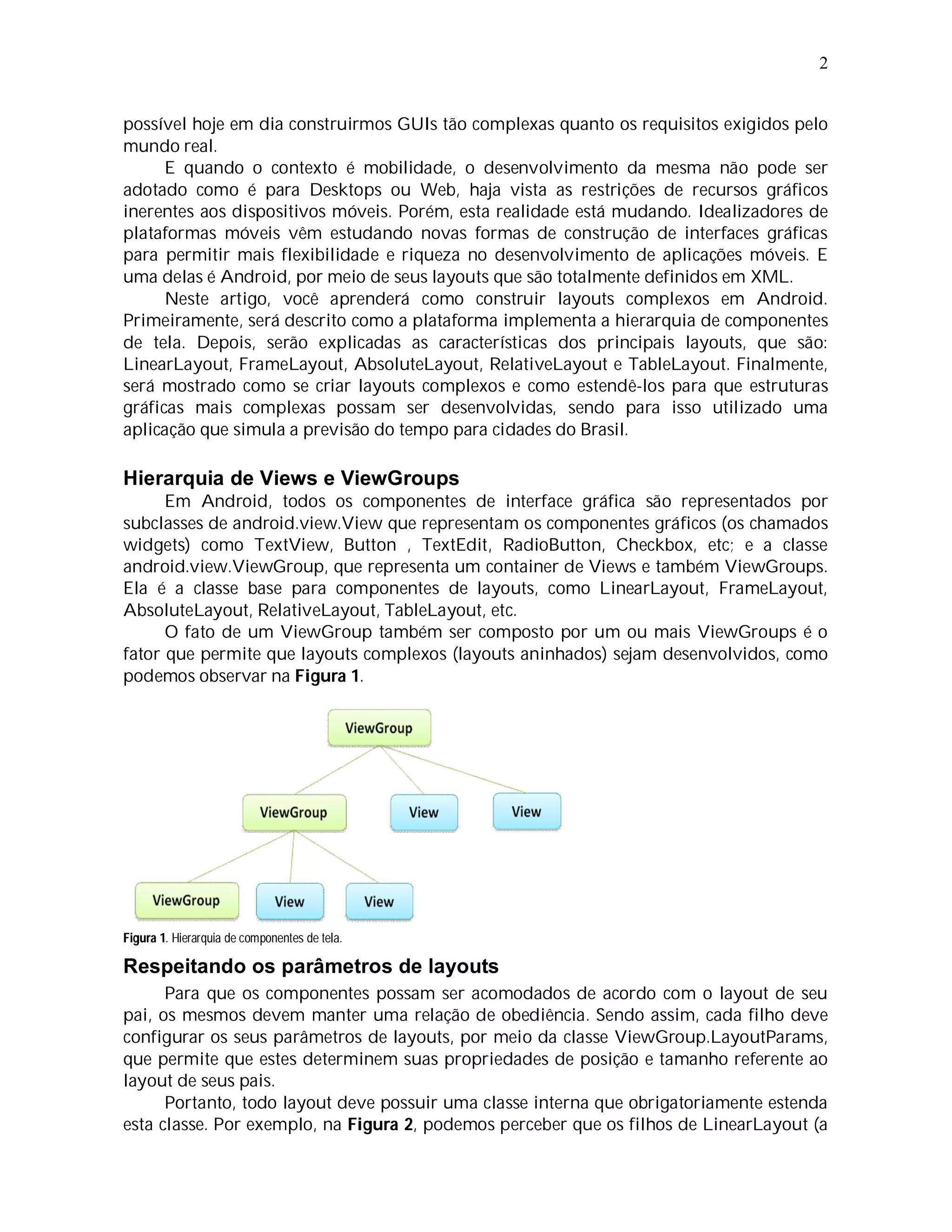
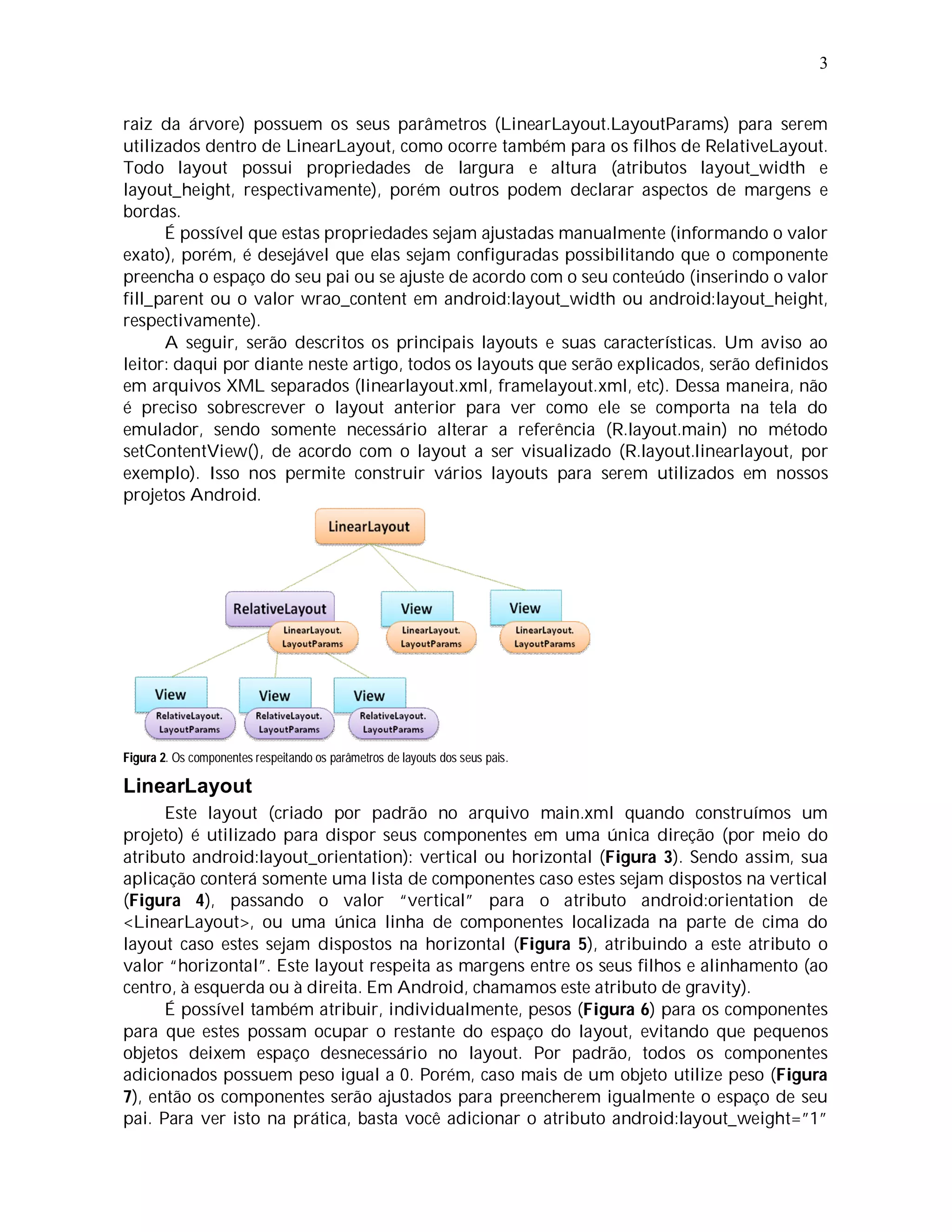
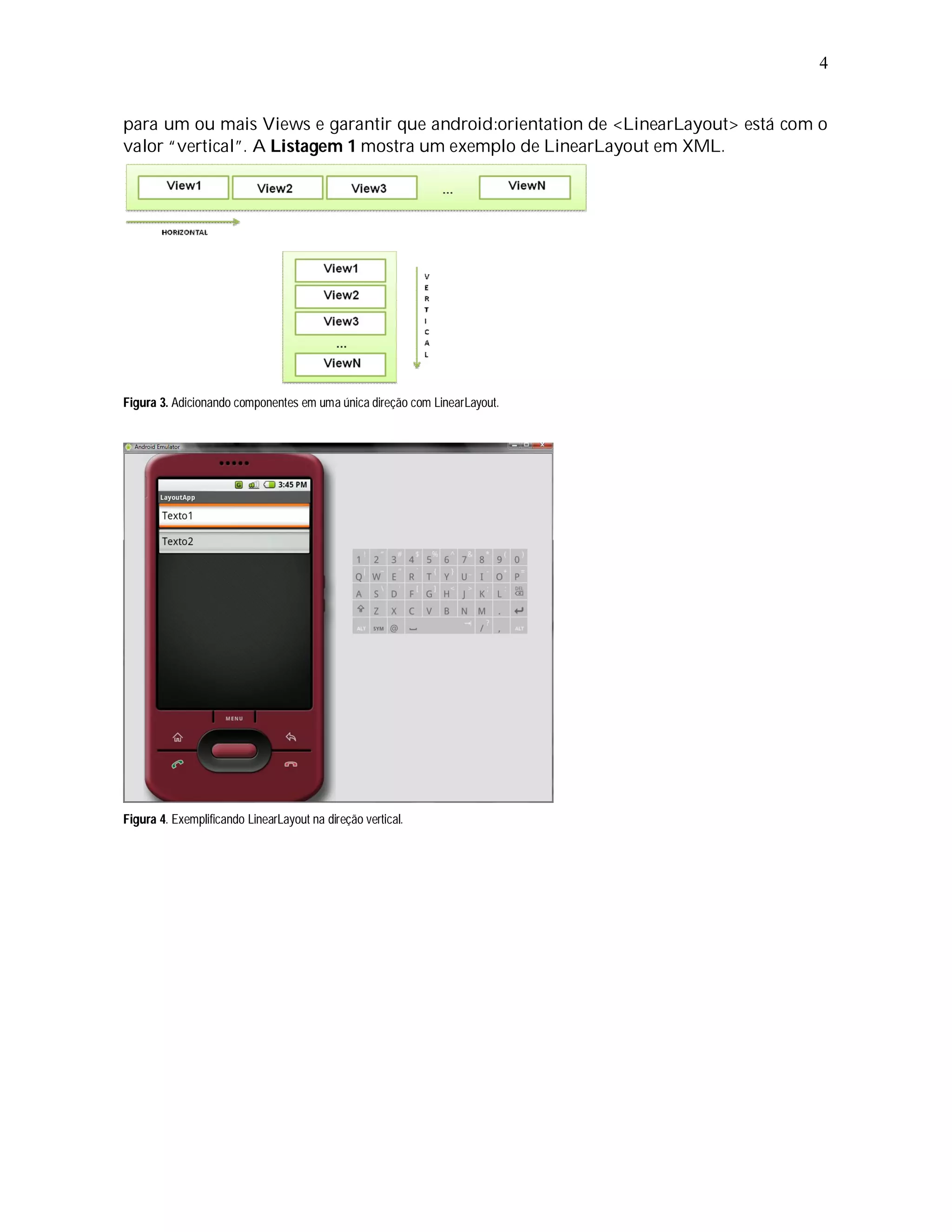
O documento descreve como construir layouts complexos em Android, explicando os principais layouts disponíveis (LinearLayout, FrameLayout, AbsoluteLayout, RelativeLayout e TableLayout) e como aninhá-los para permitir estruturas gráficas mais complexas.