O documento introduz o framework JavaScript StimulusJS e discute como ele pode ser usado com Ruby on Rails. O palestrante descreve sua experiência usando StimulusJS em artigos e projetos, explica o que é StimulusJS e seus benefícios, como funciona usando o padrão Controller-Target-Action, e demonstra sua implementação em um projeto Rails.

































![Globalcode – Open4education
JavaScript
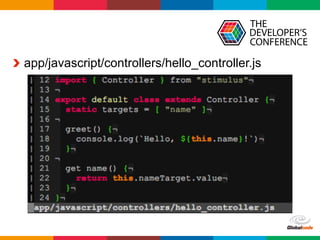
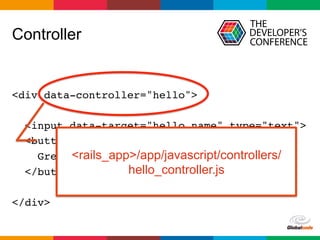
// <rails_app>/app/javascript/controllers/hello_controller.js
import { Controller } from "stimulus"
export default class extends Controller {
static targets = [ "name" ]
greet() {](https://image.slidesharecdn.com/stimulusguidelecturev02-180504100434/85/Introduzindo-StimulusJS-o-novo-Framework-JavaScript-para-Ruby-On-Rails-34-320.jpg)



![Globalcode – Open4education
Refatorando
// <rails_app>/app/javascript/controllers/hello_controller.js
import { Controller } from "stimulus"
export default class extends Controller {
static targets = [ "name" ]
greet() {](https://image.slidesharecdn.com/stimulusguidelecturev02-180504100434/85/Introduzindo-StimulusJS-o-novo-Framework-JavaScript-para-Ruby-On-Rails-38-320.jpg)