
Crash Course 2: Invaders - Parte 1
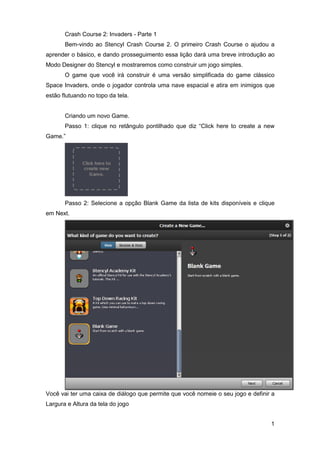
- 1. 1 Crash Course 2: Invaders - Parte 1 Bem-vindo ao Stencyl Crash Course 2. O primeiro Crash Course o ajudou a aprender o básico, e dando prosseguimento essa lição dará uma breve introdução ao Modo Designer do Stencyl e mostraremos como construir um jogo simples. O game que você irá construir é uma versão simplificada do game clássico Space Invaders, onde o jogador controla uma nave espacial e atira em inimigos que estão flutuando no topo da tela. Criando um novo Game. Passo 1: clique no retângulo pontilhado que diz “Click here to create a new Game.” Passo 2: Selecione a opção Blank Game da lista de kits disponíveis e clique em Next. Você vai ter uma caixa de diálogo que permite que você nomeie o seu jogo e definir a Largura e Altura da tela do jogo
- 2. 2 Nomeie seu game como Invaders e defina a largura com 640 pixels e a altura com 480 pixels. Em seguida iniciaremos a importação dos assets. Criando tipos Atores Agora que temos um jogo em branco, é hora de criar os nossos tipos de atores. Vamos começar com a nossa nave espacial, que o jogador irá controlar. Clique no botão Actor Type no menu do painel à esquerda Em seguida, clique na caixa grande no lado direito para criar o seu primeiro tipo de ator
- 3. 3 Você verá a caixa de diálogo mostrada abaixo Agora que nós temos um tipo de ator precisamos importar imagens para animação, os gráficos para o nosso tipo de ator que veremos na tela. Clique no quadrado pontilhado grande a direita da tela. Se o fizer trará o editor de animação, onde você pode importar gráficos em uma base para animações. A caixa de diálogo mostrada na figura abaixo irá aparecer. Clique em “Choose Image” e selecione a imagem para sua animação, para isso localize a pasta que armazenou as imagens do projeto.
- 4. 4 A imagem que será usada tem quatro quadros (frames) que quando tocadas em ordem vão fazer a animação de voo. Uma vez que você tenha selecionado a imagem mude o valor no campo Columns para 4. Isto irá dividir a nossa imagem uniformemente em quatro quadros, como mostrado abaixo Agora que temos sua animação única, precisamos escolher a configuração correta da física do ator nave. Clique em Physics como mostrado na figura abaixo: A primeira pagina que irá aparecer é as configurações gerais sobre a física do objeto
- 5. 5 Em What kind of Actor Type? selecione a opção normal. Em Can Rotate? selecione a opção No. Em Affected by Gravity? selecione a opção No. Agora precisamos configurar o Grupo de colisão que o nosso tipo de ator pertence. Isto irá determinar com o que a nossa nave pode colidir e o que não pode. Clique no botão Properties como mostrado abaixo Configure o Group para Players como mostrado. Se você precisar criar mais grupos, clique no botão Edit Groups a direita de Group
- 6. 6 Salve seu ator nave e seu game clicando em file e depois em save game. ou use o atalho Ctrl+S Nós temos o nosso ator nave configurado agora, é hora de seguir em frente para determinar como nossa nave e outros tipos atores que vamos criar, podem colidir um com os outros. Colisões de atores Temos um tipo de ator até agora, mas antes de continuarmos, precisamos organizar nossos Tipos de Atores no que são chamados Grupos de colisão. O Grupo colisão que um ator pertence, determina com quais outros atores que podem (ou não podem) colidir. Para começar clique no botão Settings na parte superior da interface do Stencyl. A nova caixa de diálogo pop-up que mostra os grupos em seu jogo. (Note na imagem que já criou os inimigos(Enemies) e balas (Bullets) como grupos - vamos mostrar como criar um grupo nas etapas seguintes).
- 7. 7 Clique no botão verde Create New na parte superior da janela Game Setting Quando a caixa de dialogo aparece no campo Name digite Enemies e clique no botão Create. Em seguida clique no botão verde Create New e crie outro grupo chamado Bullets. Agora precisamos definir o que pode colidir com o que. Clique o botão Enemies no grupo Bullets, como mostrado abaixo. Deixe todos os outros botões cinza. Isto significa qualquer tipo de Ator que pertencem ao Grupo Bullets só será capaz de colidir com tipos de Ator no Grupo Inimigos
- 8. 8 Agora que temos nossos grupos de colisão criados nossos Bullets irão colidir somente com algum ator que pertença ao grupo Enemies. E hora de criar dois novos tipos de atores: o Bullets e Enemy Ship Criando novos tipos de Atores e importando um Background Agora que temos nosso novo Grupo de Colisão, precisamos criar nosso tipo de ator Enemy Ship. Utilize os mesmos passos que usou para criar o ator tipo Nave para criar o ator tipo Enemy Ship. Aqui está uma breve recapitulação dos passos envolvidos: 1. Clique na aba Dashboard 2. Clique em Actor Types 3. Clique no retângulo quadriculado para criar novo Tipo de Ator 4. Em Name coloque Enemy Ship 5. Clique no retângulo quadriculado para adicionar uma animação selecionando o gráfico Alien Grabber.png 6. Em Properties no campo Name coloque Normal.
- 9. 9 Nós criamos nosso tipo de ator Enemy Ship e acrescentamos animação, precisamos configurar o item Physics Para isso clique no botão Physics como mostrado abaixo: Na opção What kind of Actor Type? selecione: Cannot be pushed (nós não queremos que nossa nave inimiga vá para fora da tela quando colide com uma bala Verificar) Em Can Rotate? selecione: No Já Affected by Gravity? será desativado quando escolhemos a opção Cannot be pushed. Escolha seu Grupo Colisão clicando na guia Properties e definindo seu Grupo para Enemies, como mostrado abaixo.
- 10. 10 Em seguida o tipo de ator Bullet seguindo os mesmo passos utilizados para criar o Enemy Ship. Quando importar o gráfico para a animação configure o valor de Columns para 3 como mostrado Use as mesmas configuração de Physics utilizadas em Nave e Enemy Ship para o Bullet Na opção What kind of Actor Type? selecione: Cannot be pushed Em Can Rotate? selecione: No Já Affected by Gravity? será desativado quando escolhemos a opção Cannot be pushed. Com nossos tipos de atores criados, precisamos importar a imagem de Background que será usada no cenário que criaremos mais tarde. Clique na aba Dashboard e depois em Backgrounds
- 11. 11 Clique no retângulo quadriculado no centro da Stencyl Na caixa de diálogo que será mostrada no campo Name digite Stars e clique no botão Create. Clique no retângulo de linha pontilhada à esquerda, então em Choose Image selecione a imagem Space Background.png que esta na pasta do tutorial.
- 12. 12 Importando sons Agora é hora de importar nossas músicas e arquivos de sons. Desta vez vamos mostrar a você um caminho diferente para importar assets, através de arrastar e soltar os arquivos. Primeiro clique na aba Dashboard e selecione a opção Sounds Com os arquivos de som em seu desktop (General Space Shooter Spacey Level.png and Explosion.png), selecione um dos arquivos e arraste sobre o retângulo pontilhado mostrado na figura abaixo: Note que os arquivos. Png com os nomes mencionados acima na pasta de assets zipada realmente contém os dados de som, e quando você arrasta a imagem sobre a caixa mostrada na figura acima, acontecerá o upload do som em seu game. Se isso não funcionar você pode também baixar os sons do StencylForge. Eles têm os mesmos nomes na StencylForge.
- 13. 13 Agora temos dois sons. Certifique-se de cada som está definido para o tipo correto, como mostrado (música deve ser definida como música, efeitos sonoros definidos para Sound Effect). Com todos os nossos assets no lugar, é hora de configurar a cena que funcionará como nosso nível principal.
- 14. 14 Criando uma cena Clique na aba Dashboard e selecione a opção Scenes e clique no retângulo quadriculado para criar uma nova cena. Depois que você pressionar o botão será mostrado uma caixa de diálogo que permitira definir alguns parâmetros básicos para sua cena. Note que você pode escolher o tamanho da sua cena usando pixel ou tiles (tanto na largura como na altura como mostra a figura abaixo). Neste caso estamos usando Tiles e vai usar os valores padrão, como mostrado.
- 15. 15 Aqui está a nossa cena. Para manter as coisas simples, vamos apenas adicionar a imagem de fundo que importamos anteriormente, em vez de adicionar qualquer Tiles. Clique na guia Background para escolher um. Agora clique no ícone + a esquerda como mostrado abaixo
- 16. 16 Selecione a imagem de fundo disponível na caixa de diálogo que aparece, e pressione o botão OK.
- 17. 17 Clique o botão Scene na barra superior do Stencyl pressione o botão mostrar background no canto superior direito do editor, como mostrado. Você verá a imagem de fundo aparecer no editor. Nota: Se o background não for mostrado quando você clicar o botão tente salvar o game Nós temos a nossa Cena, então vamos testá-lo. Pressione o botão verde Testar cena e você deve ver sua cena aparecem em um navegador. Botão mostrar background
- 18. 18 Se a cena for exibida, tudo está funcionando, e você pode seguir em frente. Se não, você pode obter ajuda clicando no botão Need Help em seguida, escolher uma opção na caixa de diálogo que aparece.
- 19. 19 Clique na aba Actors no editor de cenas na Paleta à direita. Você verá os três tipos Atores que criou anteriormente. Agora nós queremos colocar atores individuais na cena. Você deve usar a ferramenta Pencil (à esquerda, como mostrado) para colocar Atores. Com a nave selecionada, mova o cursor para o fundo da cena e clique esquerdo do mouse. A nave irá aparecer. Você só quer uma nave para o jogador controlar.
- 20. 20 Dica: Para colocar atores em intervalos regulares, mantenha pressionada a tecla Shift, que irá alinhar um ator com a grade de Tile. Você pode fazer a grade aparecer pressionando o botão Show Grid. Em seguida, selecione a nave inimiga e coloque algumas na cena, como mostrado. Usamos a tecla Shift para espaço de modo uniforme.
- 21. 21 Dica: Se qualquer um dos seus atores não aparecerem na tela, mesmo o que você colocou na cena, verifique as definições da janela do jogo (do visor). A sua largura deve ser de 640 e altura deve ser 480. Clique em Settings E modifique as medidas do parâmetro screen size e clique no botão ok
- 22. 22 Se você colocar um ator fora dos limites da janela de visualização, você não vai ver os atores que você colocou em sua cena. Além disso, observe que você pode fazer uma cena que é maior do que o visor do jogo. Agora, temos uma cena básica completa. Verifique se está tudo certo utilizando o botão Test Game
- 23. 23 Você deverá ver sua nave na base da cena e os cinco naves inimigas flutuando perto do topo. Temos nossos atores e cenas configurados, então agora é hora de começar a aprender a usar o Modo Design Stencyl. Para começar, vamos adicionar música de fundo para a nossa cena. Adicionando uma musica de fundo para a cena Precisamos adicionar música de fundo. Selecione a aba Nível Um e clique no botão Events na parte superior do Stencyl
- 24. 24 Isso abrira o modo estrutura do Stencyl onde podemos programar a lógica do game. Neste caso criaremos um evento diretamente ao invés de criar um comportamento modular. Nota Importante: Geralmente, você quer criar comportamentos, porque você pode adicioná-los a qualquer tipo de ator ou cenas que você deseja. Comportamentos são feitos de eventos, por isso pense um comportamento como um recipiente de eventos portátil. Estamos adicionando eventos diretamente aqui, porque não reutilizaremos qualquer coisa que estamos fazendo aqui - o evento movimento para o nossa nave não se aplicam aos Atores nave inimiga, por exemplo.
- 25. 25 Clique no botão + Add Event no painel Events no lado esquerdo da tela mova o mouse sobre Basics option e depois clique sobre When Creating. O seguinte elemento deve aparecer:
- 26. 26 Na paleta Design Mode que esta localizada no lado direito da tela clique no botão sound Em seguida selecione o bloco Play Sound e o arraste para a área central da interface próximo do elemento criado anteriormente quando a barra banca aparece este componente se encaixara automaticamente Clique em sound para exibir a caixa de diálogo que ira permitir que selecione o som que deseja
- 27. 27 Clique na opção Choose Sound e selecione a música que importou anteriormente. O bloco vai mudar para mostrar a música que vai tocar. Salve seu game (pressione Ctrl + S) em seguida clique no botão verde Test Scene. Se tudo estiver certo a musica será executada de fundo. Fazendo a nave mover Clique na aba Dashboard depois em Actor Types e de dois cliques no ator nave
- 28. 28 Agora que estamos na área de edição da nave clique no botão Events que se encontra na parte superior da interface Esta ação abrirá o modo design. Vamos criar um evento que nos permitirá mover nosso Ator nave na cena da esquerda para a direita, pressionando as teclas do teclado. Para fazer isso, é preciso especificar o que acontece quando o jogador pressiona determinadas teclas do teclado e o que acontece quando o jogador não está pressionando nada. Para começar clique no botão + Add Event no painel Events no lado esquerdo da interface selecione Basics e depois escolha When Updating
- 29. 29 O bloco seguinte aparecerá na área de trabalho: Desta vez, em vez de arrastar um bloco da Paleta, vamos usar o seletor de bloco. Clique com botão direito do mouse em qualquer lugar na área de trabalho, clique na opção Place a Block Flow Conditions if Esse bloco será exibido na área de trabalho. Encaixe o bloco if no bloco Always Clique no símbolo ▼ dentro do bloco if
- 30. 30
- 31. 31 Clique em Input e depois na forma hexagonal que será exibida na divisão keyboard (esta forma é sempre para um booleano, ou seja, um valor que pode ser verdadeira ou falsa, em Stencyl). O bloco control aparecerá dentro do bloco if como mostrado abaixo O bloco Always checa o que está acontecendo a cada quadro, enquanto o jogo está sendo executado. O bloco if de dentro checa (usando um teste booleano) se algo está acontecendo e o bloco Control is down testa se uma tecla foi pressionada. Agora precisamos selecionar qual tecla será checada. Clique no retângulo Control e selecione a opção Choose Control.
- 32. 32 A caixa de diálogo abaixo será mostrada Selecione a opção right. Novamente, o bloco será alterado para refletir esta escolha. Em seguida selecione o actor categoria e selecione o bloco Set X Speed to [0] Este bloco irá controlar a velocidade do movimento horizontal do ator nave
- 33. 33 Agora precisamos criar um atributo que podemos usar para ajustar o valor de x-speed. Ao fazer isso, não será necessário alterar o valor da velocidade diretamente no bloco em nosso evento cada vez que desejarmos fazê-lo. Clique no botão Attributes na Paleta, em seguida, clique no botão Create an Attribute. Na caixa de diálogo mostrada, selecione Number para o tipo de atributo, e em name coloque VelocidadeNave, e clique no botão OK. Agora você tem um bloco azul para o atributo VelocidadeNave que pode ser ajustado para valores diferentes. Nós vamos mostrar-lhe como definir o seu valor quando completarmos este evento.
- 34. 34 Clique no campo X do bloco set x-speed to selecione Attributes no menu pop- up e escolha o atributo que acabamos de criar O bloco irá aparecer no campo como esperado. Em seguida selecione Flow Conditional e arraste o bloco otherwise if para a área de programação.
- 35. 35
- 36. 36 Encaixe o bloco embaixo do bloco if dentro do bloco Always como mostrado abaixo Agora precisamos configurar o que acontece quando o usuário pressiona a seta esquerda. Pegue um outro bloco de controle, defina-o para a esquerda e adicione um bloco negate selecionando Numbers & Text Math para o campo onde VelocidadeNave iria, em seguida, adicione VelocidadeNave dentro do bloco negate.
- 37. 37 Ao aplicar o negate em VelocidadeNave, a nave vai se mover na direção x negativo, o que significa para a esquerda. Agora sua nave pode se mover, mas não vai parar quando o jogador solta uma tecla. Precisamos garantir que isso aconteça para isso arraste e encaixe outro bloco otherwise if abaixo do otherwise if anterior e depois adicione um bloco and, para isso selecione Flow Conditional
- 38. 38 Agora clique no ▼do lado esquerdo do bloco and selecione o item Comparison e depois o bloco not Efetue a mesma operação para o ▼ do lado direito, o resultado será o como mostrado abaixo: Adicione os blocos [right] [is down] e [left] [is down] em cada um dos not adicionados anteriormente. Pegue agora um bloco set x-speed to [ ] for [Self] e o encaixe na parte inferior do bloco otherwise if e coloque o valor 0 em to como mostrado na figura abaixo
- 39. 39 A última coisa que precisamos fazer é definir o valor de velocidade da nave. Clique na aba Attributes na parte inferior da paleta. Coloque o valor 20 no campo Default Value
- 40. 40 Teste o game para garantir que a nave esta se movendo para esquerda quando pressiona a seta esquerda, para a direita quando pressiona a seta direita e para quando nenhuma das duas estão pressionadas. Agora que você está mais familiarizado com Design Mode é hora se seguir em frente e desenvolver mais eventos. Nossa nave pode se mover para esquerda e direita, mas não existe um evento que evite que a nave desapareça para fora da área de jogo. A próxima tarefa é restringir o movimento da nave a área do jogo. Mantendo a nave na tela Para limitar o movimento da nave para que ela não desapareça da tela, para isso inicialmente adicionaremos um novo evento. Em seguida adicione um bloco if e um otherwise if como mostrado na figura abaixo
- 41. 41 Agora temos que verificar se a posição da nave não está além da borda esquerda, para isso faremos o seguinte: Na aba Conditional no item Equality selecione o bloco menor que O resultado é mostrado na figura abaixo
- 42. 42 Agora selecione a aba actor position x of self e arraste um bloco x of self para o quadro direito do bloco menor que e configure o parâmetro para x (on Screen), no quadro esquerdo digite o valor 0. O resultado final é apresentado na figura abaixo
- 43. 43 No bloco otherwise if verificará se a nave atingiu a borda direita da tela do jogo, para isso na aba Conditional no item Equality selecione o bloco maior que O resultado será o visualizado na figura abaixo Agora no lado esquerdo do bloco deve ser inserido um bloco x of Self e configurado o valor x(on screen)
- 44. 44 Já no lado direito devemos inserir um bloco subtração, para isso selecione Number & Text Math bloco subtração No bloco subtração colocaremos a largura da tela menos a largura da nave, para isso no lado esquerdo do bloco subtração será inserido o bloco screen width, devemos selecionar a aba Scene View como mostrado na figura abaixo Já no lado direito do bloco subtração colocaremos um bloco width of self, para isso selecionaremos a aba actor Properties Size width of Self
- 45. 45 Explicando o código: No primeiro bloco if verifica-se se a posição da nave é menor do que 0 sabendo que o inicio do plano cartesiano em Stencyl é no topo a esquerda da tela, essa condição nos diz se a nave esta no final da tela do lado direito. Já no bloco otherwise if verifica-se se a posição da nave é maior que o tamanho da tela que é obtido pelo bloco screen width subtraindo o próprio tamanho da nave. Se não for efetuada essa subtração a nave estará fora da tela quando a condição for atendida. Dando prosseguimento devemos redefinir a posição da nave quando cada uma das condições for atendia a nave deve ser reposicionada na borda da tela que atingiu dando a impressão que a nave esta presa dentro da área do jogo. No bloco if será inserido um bloco set x to[] for self e deve ser configurado o valor 1 para atualização da posição da nave. Após este procedimento a programação deverá ficar como visto na figura abaixo:
- 46. 46 Já no bloco otherwise if será inserido um bloco set x to[] for self e deve ser com dois blocos subtração como mostrado abaixo No próximo passo é necessário inserir no quadro branco esquerdo do bloco subtração um bloco screen width que esta localizado na aba Scene item View No quadro branco ao centro deve-se inserir um bloco width of self localizado em Actor properties Size. O resultado final será o apresentado na figura abaixo. E finalmente no quadro branco a direita configure com o valor 1. Fazendo a nave atirar O próximo evento criará um Ator Bala e que será colocado em movimento quando o jogador pressionar uma tecla. Clique em + Add Event localizado no lado esquerdo do Stencyl, selecione o item Input e o elemento Keyboard como demostrado na figura abaixo.
- 47. 47 No bloco que aparece, defina no controle action 1, como mostrado. Agora precisamos inserir dois blocos, um que cria o Ator bala e outro que cria sua movimentação. Para inserir o primeiro bloco deve-se selecionar o botão Scene Actor Create Actor create actor type como exibido na figura abaixo:
- 48. 48 Clique sobre actor type e será exibida uma caixa de diálogo onde deve-se selecionar o actor bullet O segundo bloco esta localizado em actor Motion Force push Self como mostra a figura abaixo
- 49. 49 No parâmetro Self configure o valor Last Created Actor como exibido na figura abaixo Já no parâmetro gently mude-o para sharply como exibido abaixo Agora deve-se definir onde a bala será criada e a direção do movimento da mesma para isso devemos selecionar Actor Position x of Self No segundo bloco inserido troque o paramento de x para y como na figura abaixo
- 50. 50 A partir daqui será definida a direção de movimento e a força do Ator bala, para isso será configurado o parâmetro xDir para 0, yDir para -1 e Force para 40 esses parâmetros estão no bloco push Last Created Actor conforme exibido na figura abaixo Teste o jogo novamente (pressione a tecla z para atirar). Destruindo as balas Abra o Actor Bullet para isso selecione a aba Dashboard e clique em Actor Type e selecione Bullet e pressione enter No próximo passo selecione a aba Events +Add Event Collisions Actor of Type como demonstrado na figura abaixo
- 51. 51 Agora é necessário configurar o evento inserido, clique parâmetro actor type e na opção choose actor type no mostra a figura abaixo Selecione o ator Enemy Ship e clique em OK Agora é necessário inserir o bloco kill self para destruir a nave inimiga, para isso selecione a aba actor properties kill self Agora cada ator bala será destruído quando colidir com a nave inimiga. Em seguida para garantir que as balas serão destruídas quando saírem da tela é preciso adicionar um evento para quando um ator entra ou sai da tela. Para isso clique em Add Event Actor Enters or Leaves the Scene or Screen Specific Actor como mostra a figura:
- 52. 52 Altere os menus dropdown do bloco de eventos e acrescente um bloco kill acessando actor Properties kill [self] como mostra a figura Salve o seu jogo e teste-o. Em seguida, é hora de configurar o que acontece quando as balas colidem com as naves inimigas.
- 53. 53 Destruindo as naves inimigas Abra o Ator tipo Enemy Ship para isso clique em Dashboard depois em Actor Types e depois de um duplo clique em Enemy Ship em seguida clique em + Add Event Collision e Actor of Group como mostrado. Aqui é a lógica básica que queremos criar: se um ator que é um membro do Grupo de balas colide com a nave inimigo ("Self", neste caso), subtrairá vida. Se a nave inimiga não tem vida, ou seja, menor ou igual a 0, matar a nave inimiga. Para começar, crie um novo atributo, selecione o tipo numero e o nomeie como PontosVida. Para isso clique no botão Attributes e no botão Create an Attributes
- 54. 54 Agora crie um evento(clique em + Add Event Basic When Creating) como mostra a Figura Agora selecione Attributes Setters set PontosVida to [] e configure o valor do parâmetro para 3 como mostrado na figura Em seguida volte para o evento Actor – Group configure Collision Group para balas em Collision Event e depois insira um bloco increment localizado em Numbers & Text Math category e modifique increment para decrement clicando o menu dropdown do bloco como mostra a figura
- 55. 55 Por ultimo precisamos adicionar um evento que checa o valor do PontosVida da nave inimiga e se o valor for zero a nave será destruída. Para começar clique no botão + Add Event Basic When Updating como mostra a figura Agora insira um bloco if no bloco Always para isso selecione Flow Conditional Conditionals if como demostrado na figura
- 56. 56 Agora adicione um bloco [ ] < = [ ] (Flow Conditional Equality) como visto na figura Insira o Atributo PontosVida no bloco [] <= [] no lado esquerdo do bloco para isso acesse Attributes Getters PontosVida. Depois insira um bloco Kills [Self] para isso acesse Actor Properties Alive/Dead como visto na figura Também queremos utilizar o som carregado anteriormente. Devemos inserir um bloco do after. Para isso acesse Flow Time Delayed como visto na figura abaixo Configure o tempo de delay para 1.4 segundos este é o tempo necessário para que a nave inimiga esteja na tela e depois que o som seja reproduzido e logo após a nave removida.
- 57. 57 Para o som ser executado precisamos inserir um bloco play sound. Devemos selecionar o item Sound Playback Play Sound como demonstrado na figura abaixo O parâmetro Sound deve ser modificada Explosion para isso clique em Sound Choose Sound como visto na figura Na caixa de dialogo exibida selecione Explosion e clique em ok como mostra a figura Lembre-se que a execução dos códigos do Stencyl acontece de maneira sequencial então após a execução do som, devermos inserir o bloco kill self como podemos visualizar na figura abaixo
- 58. 58 Precisamos adicionar um efeito no Ator Inimigo para mostra ao jogador quando o inimigo é atingido. Na lista de Eventos selecione o Actor-Group anteriormente criado Agora selecione o item Actor Effects bloco apply effect Já no parâmetro apply effect devemos inserir um bloco make negative para isso selecione Actor Effects Other bloco make negative como demostra a figura Agora é necessário inserir um bloco do after para isso selecione Flow Time Delayed como visto na figura abaixo
- 59. 59 Configure o parâmetro do bloco do after para o valor .1 e para finalizar insira um bloco com remove all effects from para isso acesse Actor Effects Add / Remove como mostra a figura Devemos configurar o bloco when Self no parâmetro Actor Group com o Bullets para isso clique sobre Actor Group Choose Group Bullets Agora teste o jogo. Criando uma fonte Antes de mostrar um texto na tela é necessário configurar uma fonte padrão para o jogo. Selecione Dashboard Font e clique no retângulo pontilhado que é mostrado no centro da interface como pode ser visto na figura
- 60. 60 Na caixa de diálogo que será exibida configure o parâmetro name como FontePadrao conforme a figura Altere as configurações para os mostrados na imagem a seguir (tamanho 32, branco para a cor, Sans Serif para a fonte, um estilo de Normal, Sim para Suavização) e salve o trabalho.
- 61. 61 Agora precisamos criar um evento que irá verificar quantas naves inimigas estão na tela e se não houver nenhuma irá mostrar uma mensagem de vitória usando a fonte que foi criada. Ganhando o Game Agora precisamos criar um evento na cena que permitirá o jogador vencer. Ele irá verificar quantas naves inimigas existem na tela e se o jogador destruiu todas elas, o evento mostra uma mensagem. Para começar selecione Dashboard Scene e selecione a cena NivelUm como mostrado na figura Depois de aberta a cena selecione o botão Events e adicione um evento clicando em + Add Event Actor Member of Group como mostra a figura
- 62. 62 Depois configure os parâmetros Actor Group e created para Enemies e Killed como mostrado na figura Em seguida um atributo do tipo number chamado ContaVitoria para isso clique em Attributes Getters Create an Attributes como mostra a figura Agora insira um bloco Increment acessando Number & Text Math Increment / Decrement Configure o parâmetro by com o valor 1
- 63. 63 Crie um evento When Updated acessando + Add Event Basic When Updated Agora adicione um bloco if acessando Flow Conditional Conditionals como pode ser visto na figura
- 64. 64 Adicione um bloco equals para isso acesse Flow Conditional Equality como mostra a figura Configure o parâmetro a esquerda com o atributo ContaVitoria acessando Attributes Getters e configure o parâmetro a direita com o valor 5 como pode ser visto na figura Agora precisamos criar outro atributo que será usado para acionar o texto que será exibido quando o jogador mata todas as naves inimigas. Devemos seguir os passos abaixo: 1. Criar um novo atributo do tipo boolean chamado vencer
- 65. 65 2. Insira um set Vencer to acessando Attributes Setters Boolean como visto na figura 3. Coloque um bloco true no parâmetro do bloco set Vencer to como demonstra a figura Por último precisamos adicionar um Evento When Drawing acessando + Add Event Basic como pode ser visto na Figura
- 66. 66 Acesse a categoria Drawing Styles Color and Font e selecione um bloco set current font to como visto na figura Configure o parâmetro font para isso clique sobre font e sobre choose font e na caixa de diálogo que será exibida selecine FontePadrao e clique em OK como mostra a figura Coloque agora um bloco if logo abaixo do set current font to para isso acesse Flow Conditional Conditionals como pode ser visto na figura
- 67. 67 Configure o parâmetro do bloco if com o atributo Vencer como demostrado na figura Insira um bloco draw text acessando Drawing Drawing Basic como pode ser visto na figura Configure o parâmetro text com: Você Venceu! ; o parâmetro x com o valor: 300; e y com: 240 como mostra a figura. Tenha em mente que estamos definindo coordenadas exatas para onde o texto deve aparecer. Se você alterar o tamanho da janela do jogo (viewport's) para um tamanho diferente de uma largura de 640 e uma altura de 480, terá que ajustar os valores X e Y para que o texto seja centralizado.
- 68. 68 Publicando seu game Agora que você já testou o seu jogo e tudo funciona, é hora de exportá-lo para o seu desktop como um arquivo SWF. Deste modo você pode abrir o arquivo em qualquer browser para jogar o game! Clique no botão Publish na parte superior direita da tela como demostra a figura Selecione a opção Flash para publicação. Esta opção criará um arquivo swf e pedirá o local onde será salvo o arquivo.
