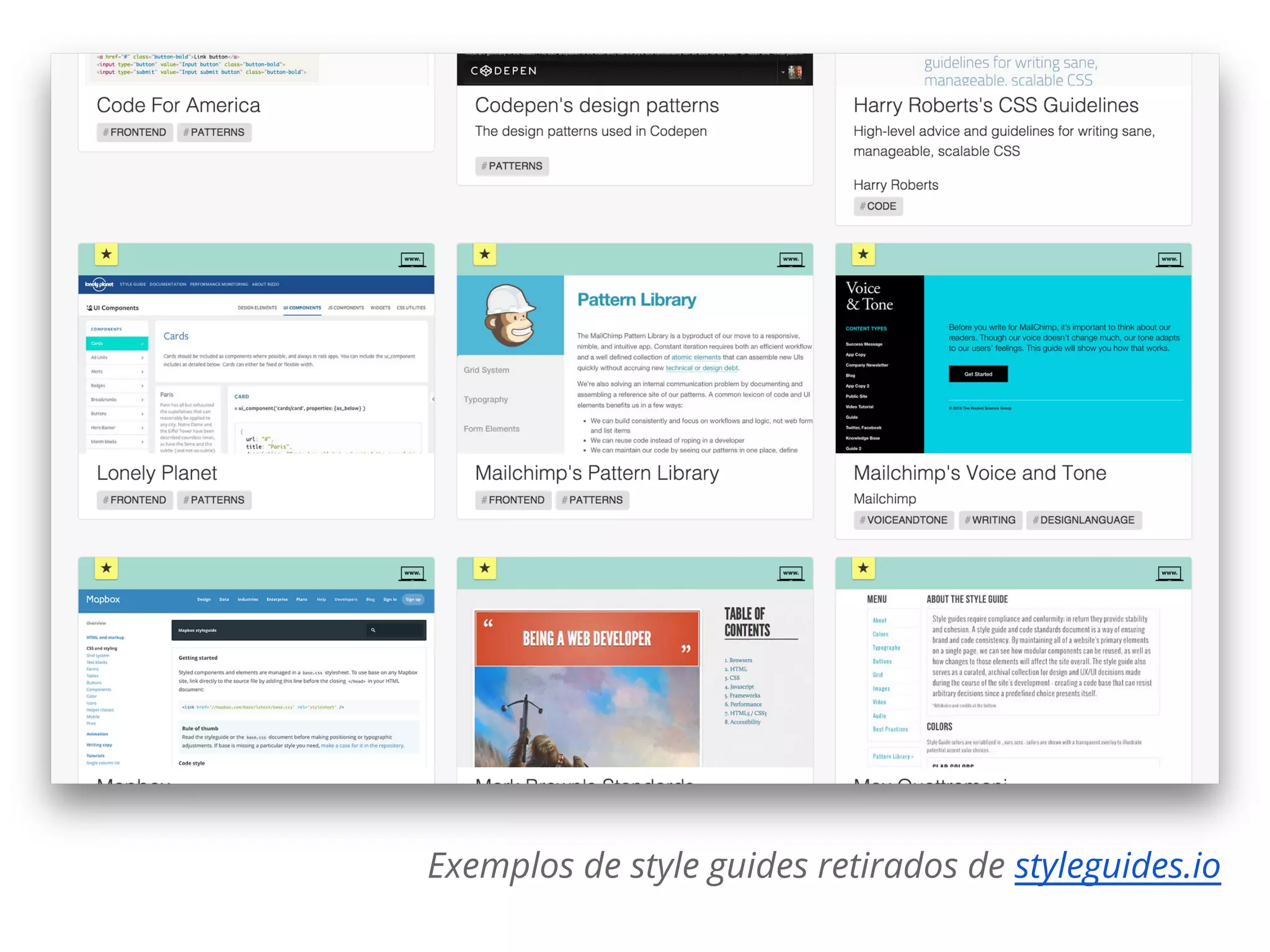
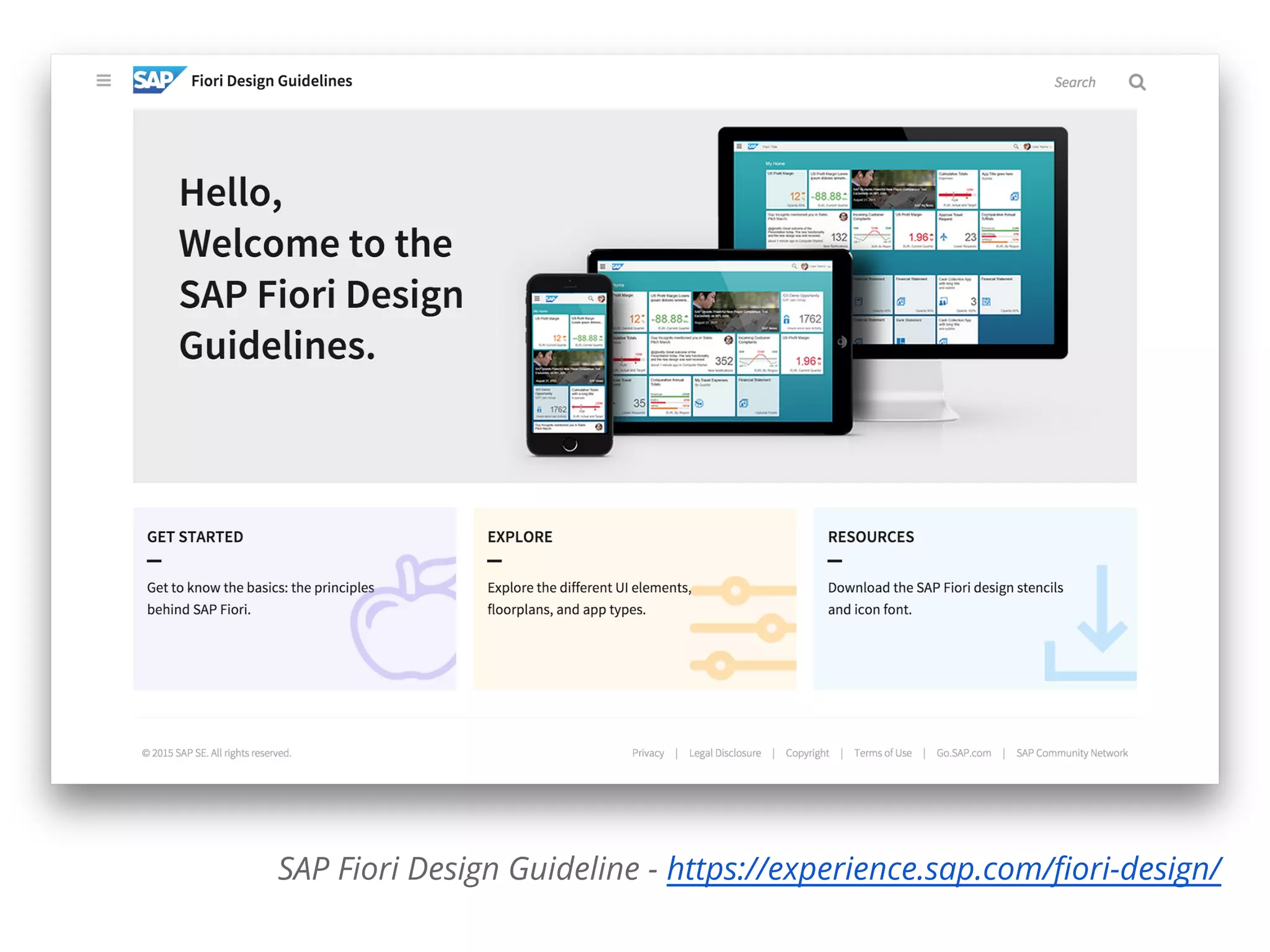
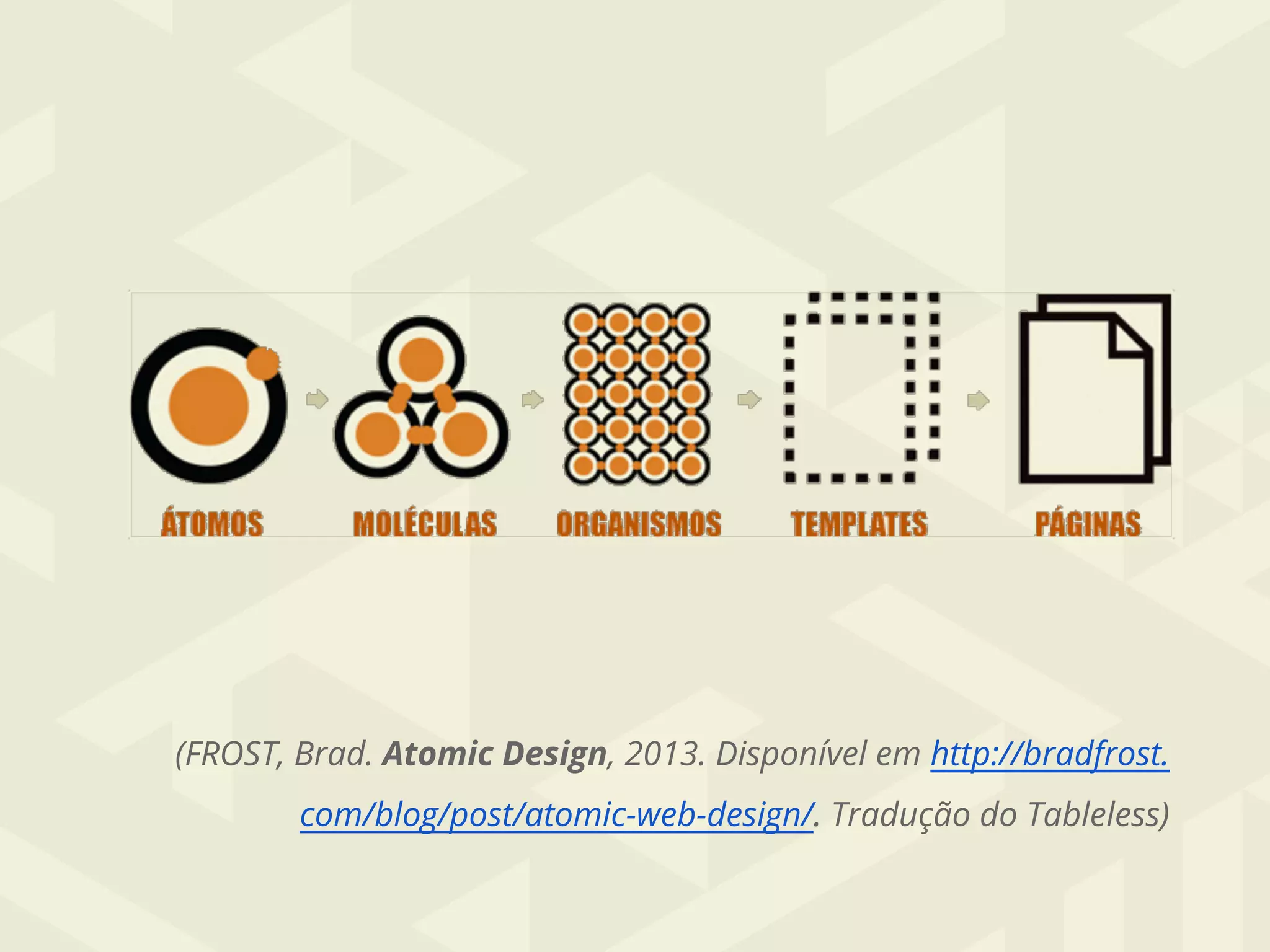
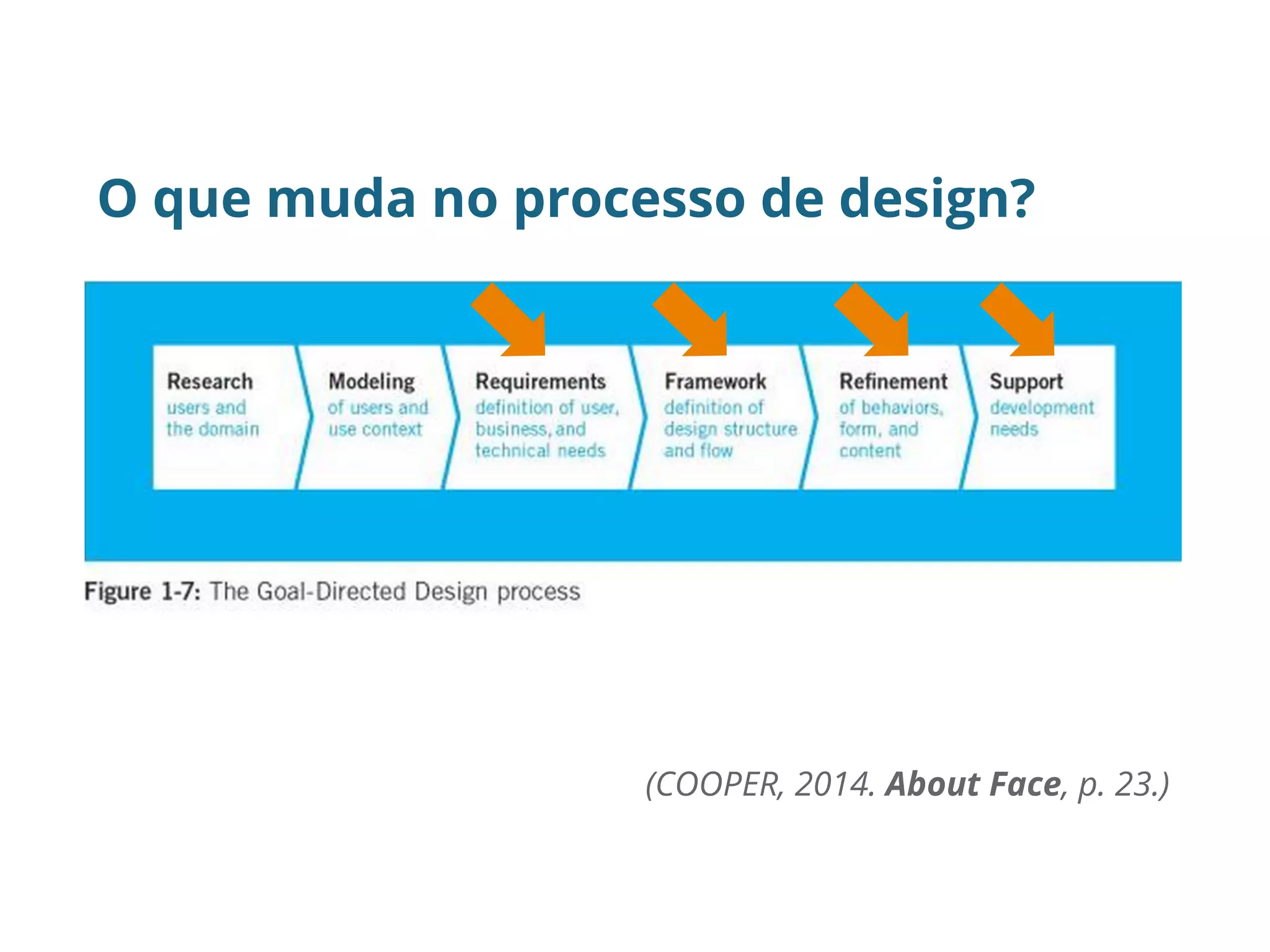
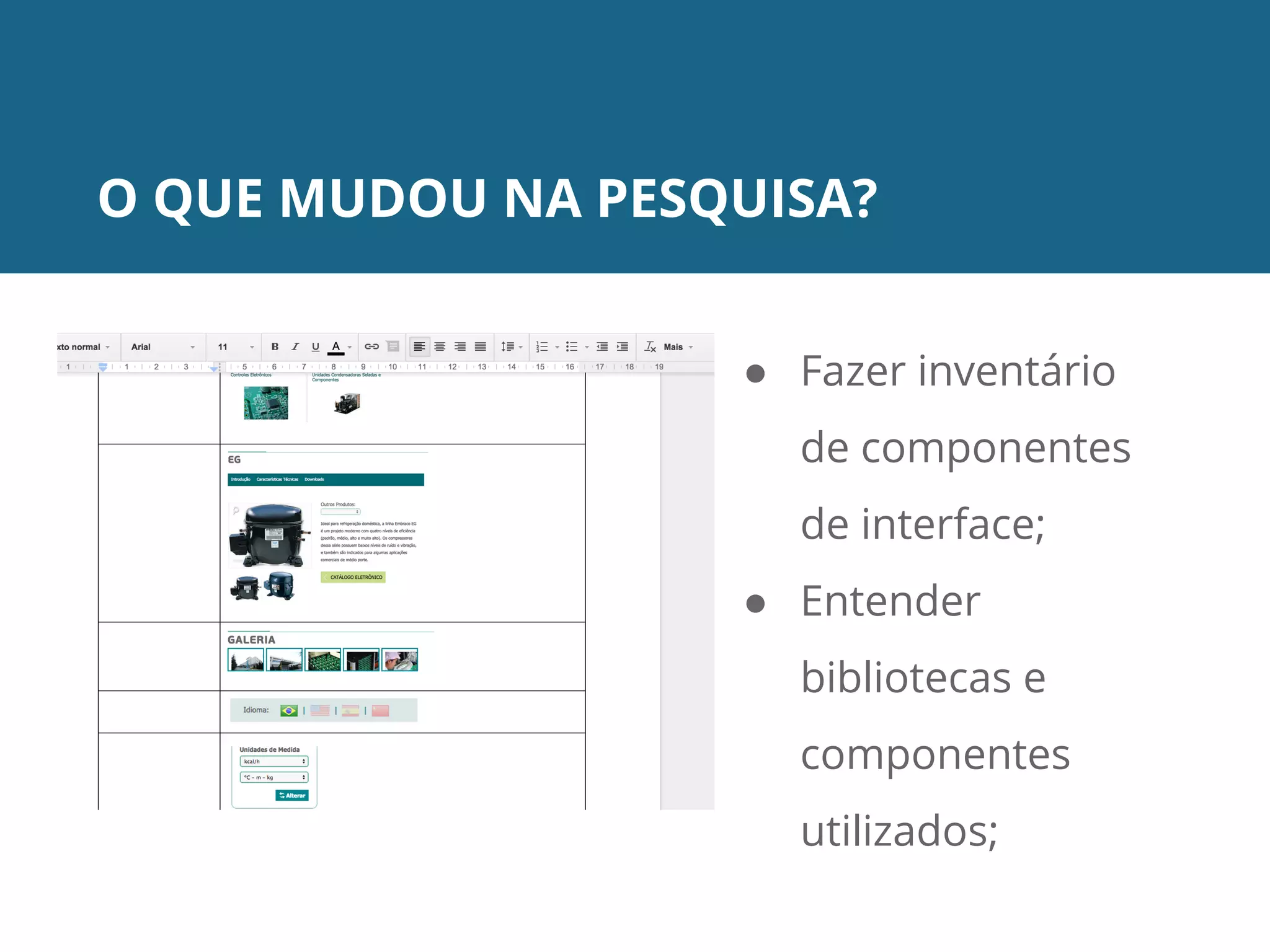
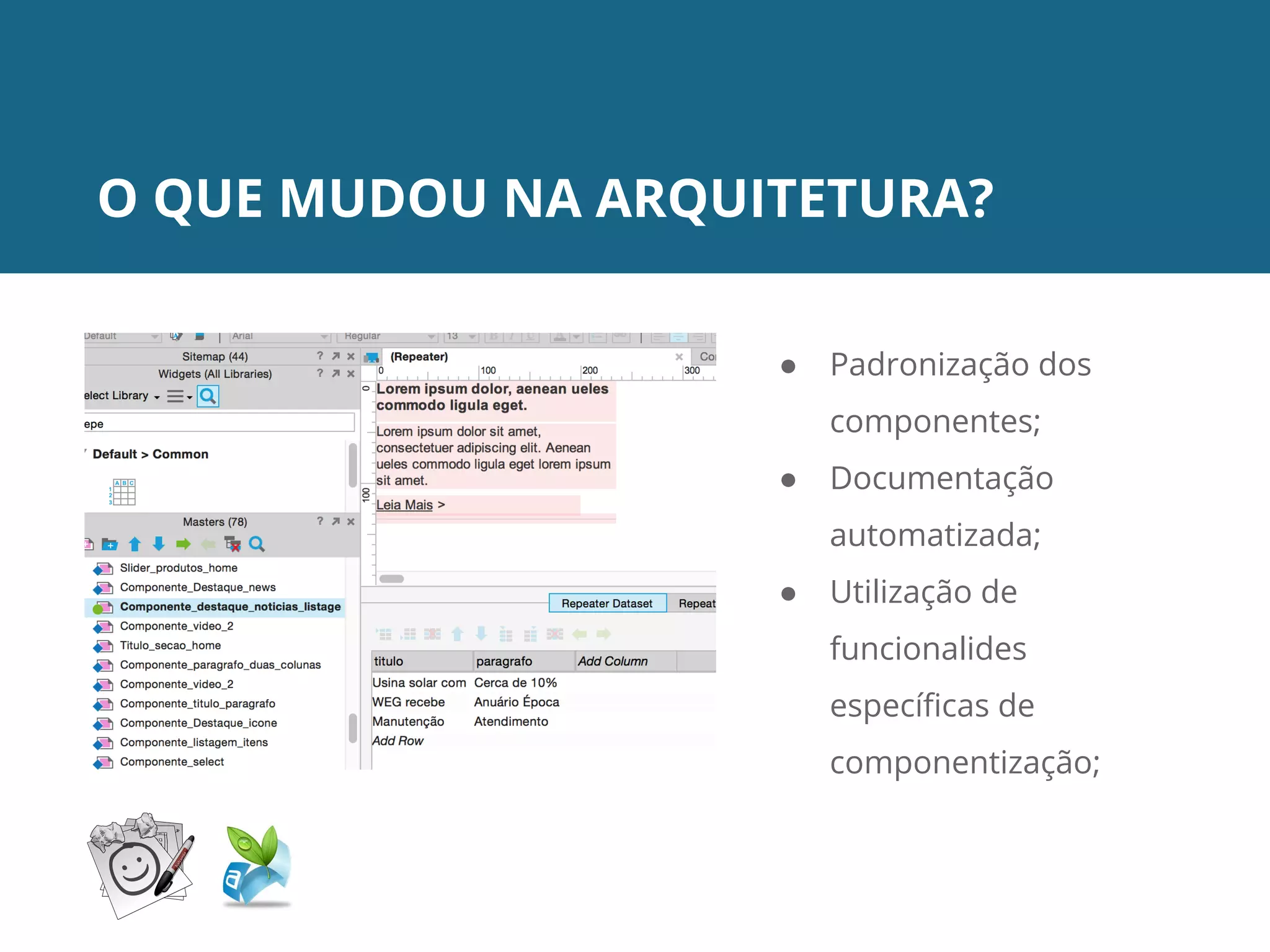
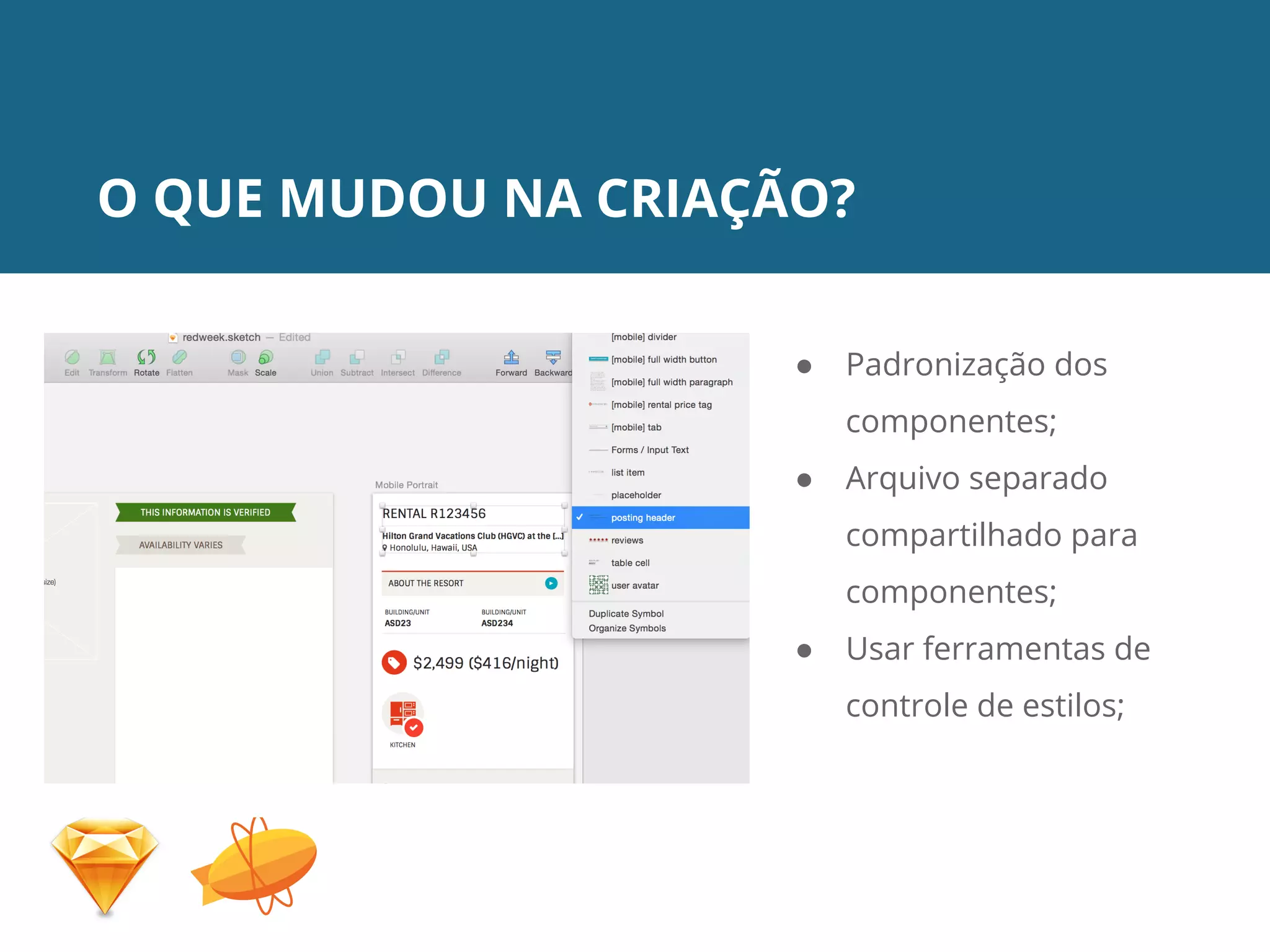
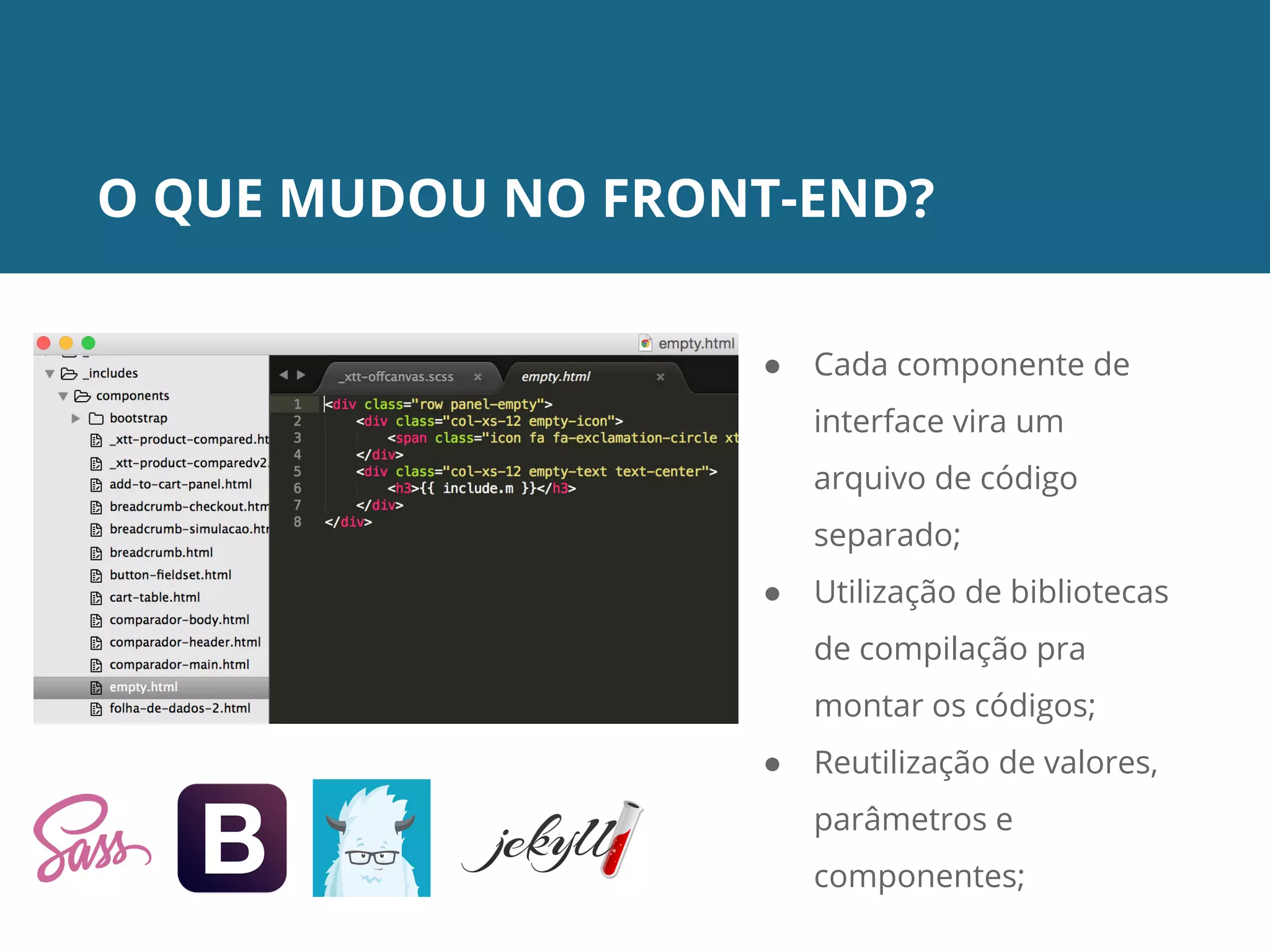
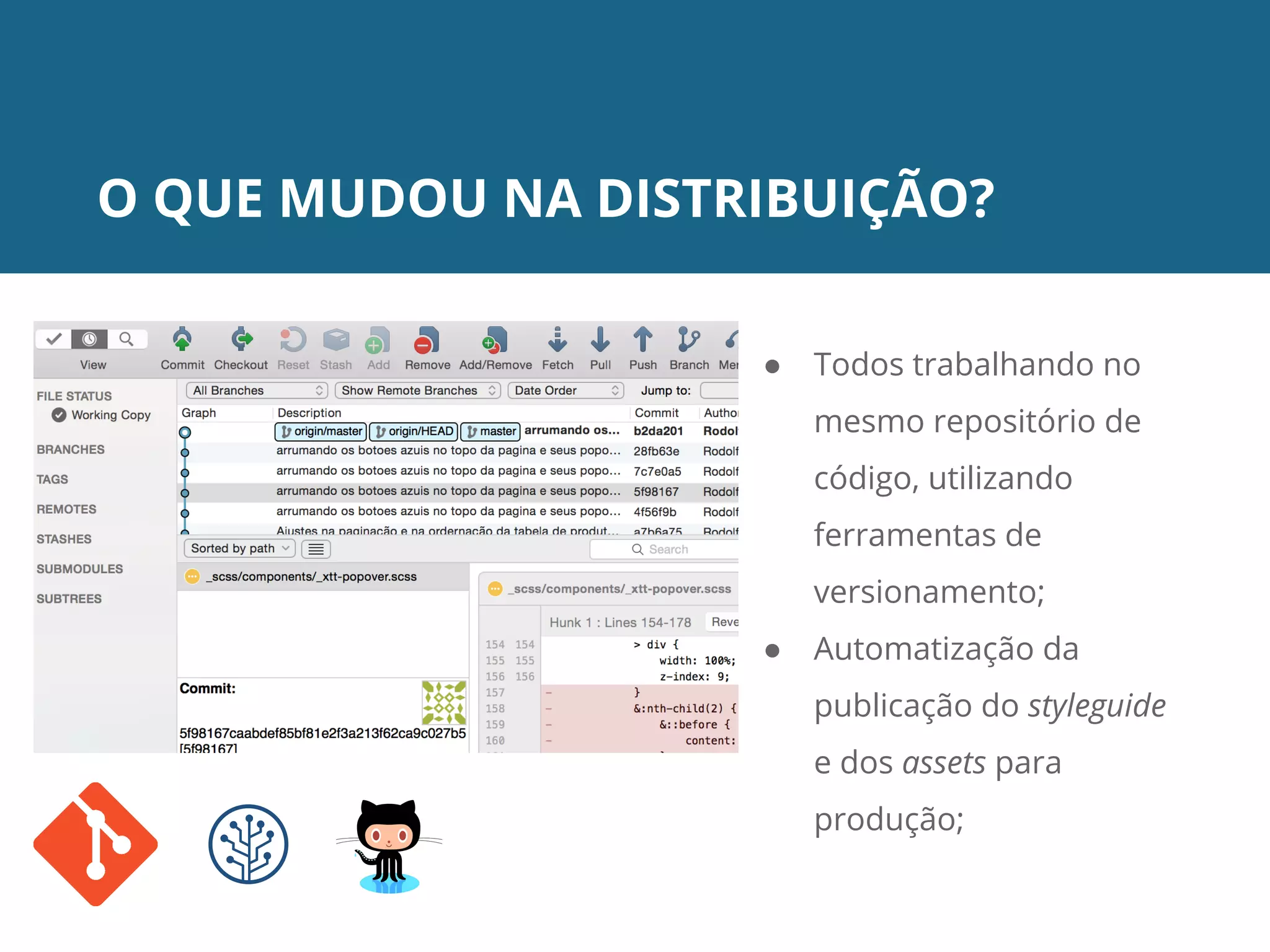
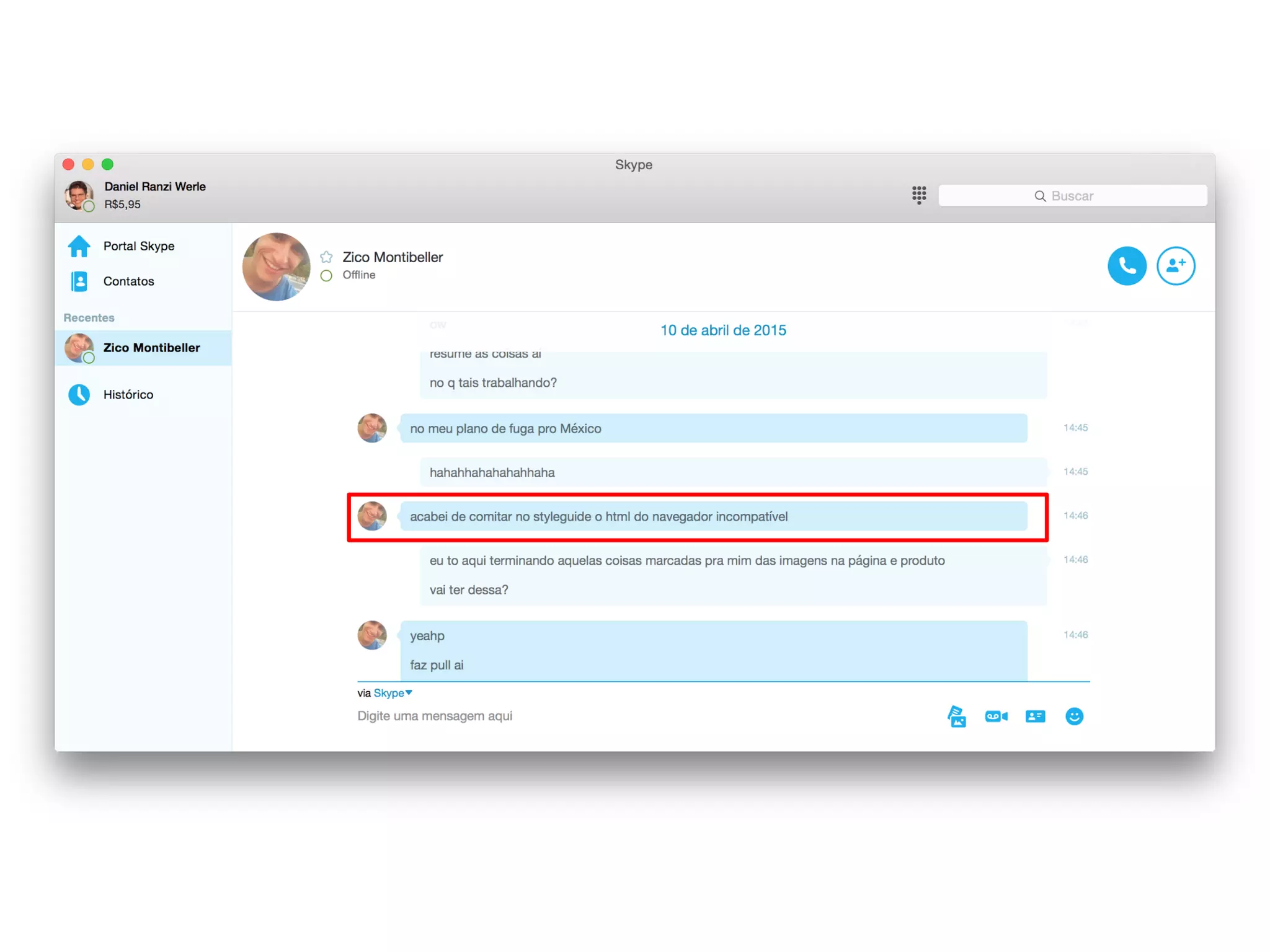
O documento discute a importância dos style guides em projetos web, definindo-os como bibliotecas de padrões que documentam componentes da interface e linguagem visual. Ele destaca as mudanças no processo de design, pesquisa, arquitetura, criação e distribuição, enfatizando a padronização e automação. O autor aponta que style guides são essenciais para consolidar código e facilitar o trabalho colaborativo em equipe.