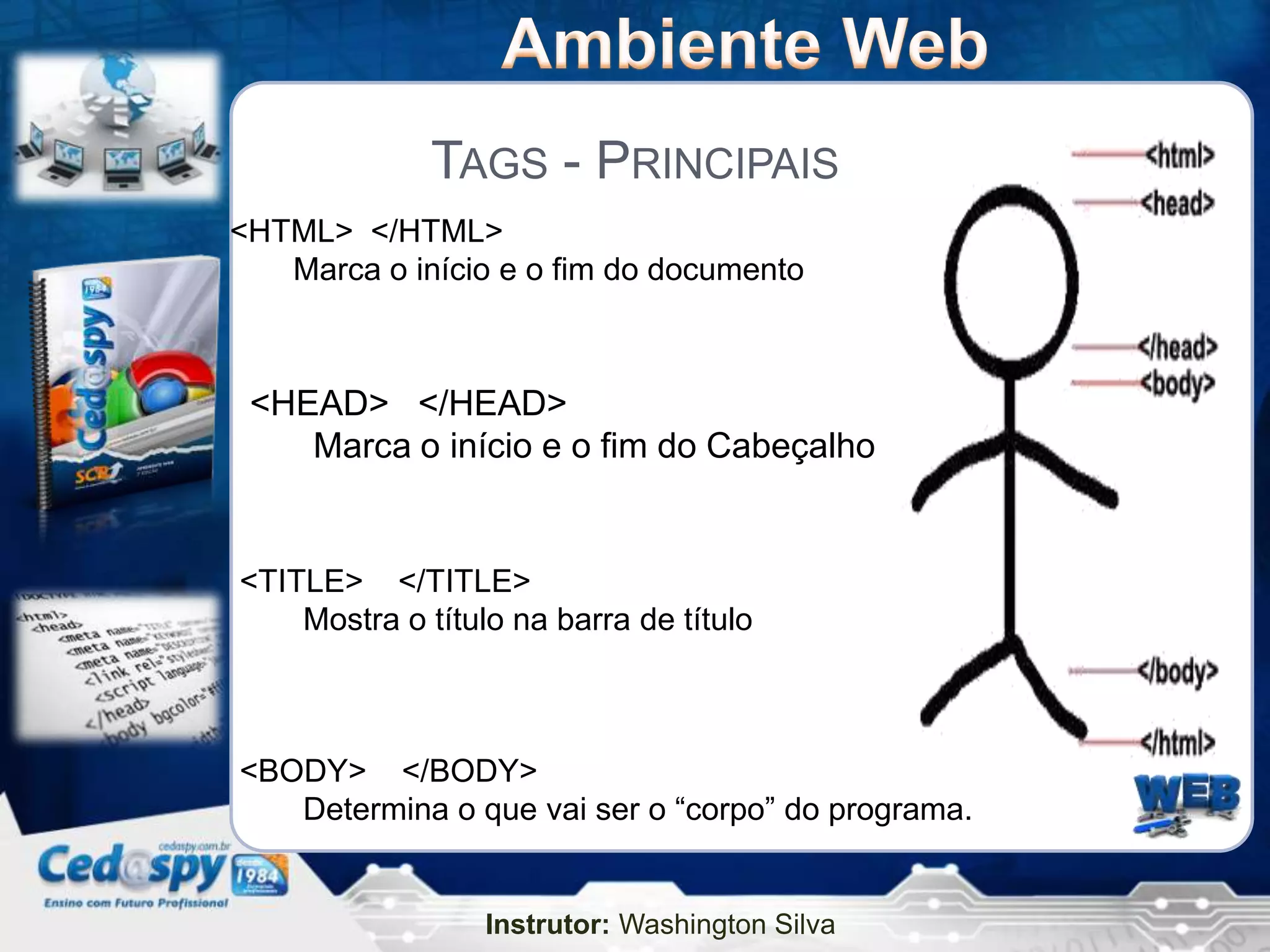
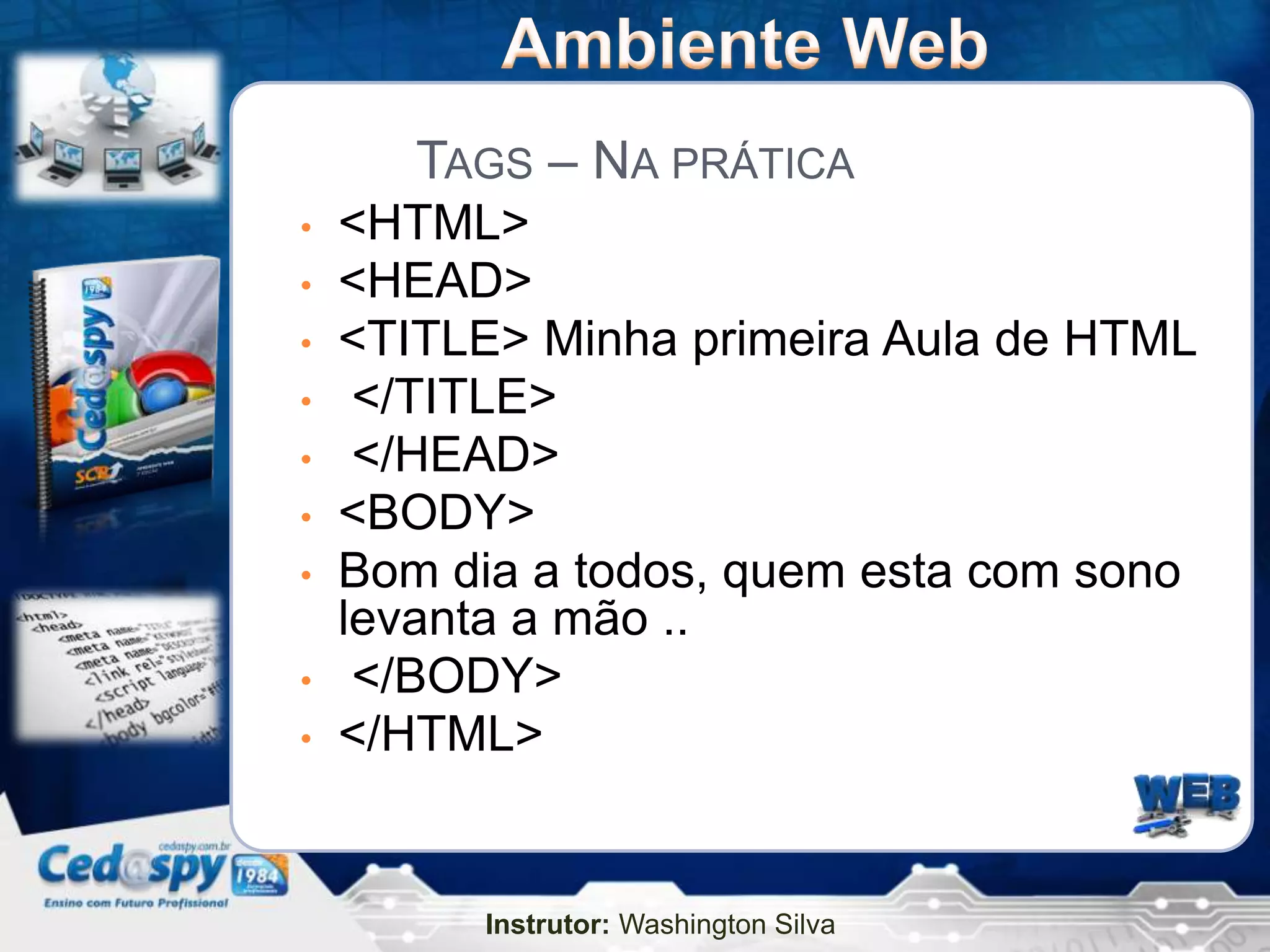
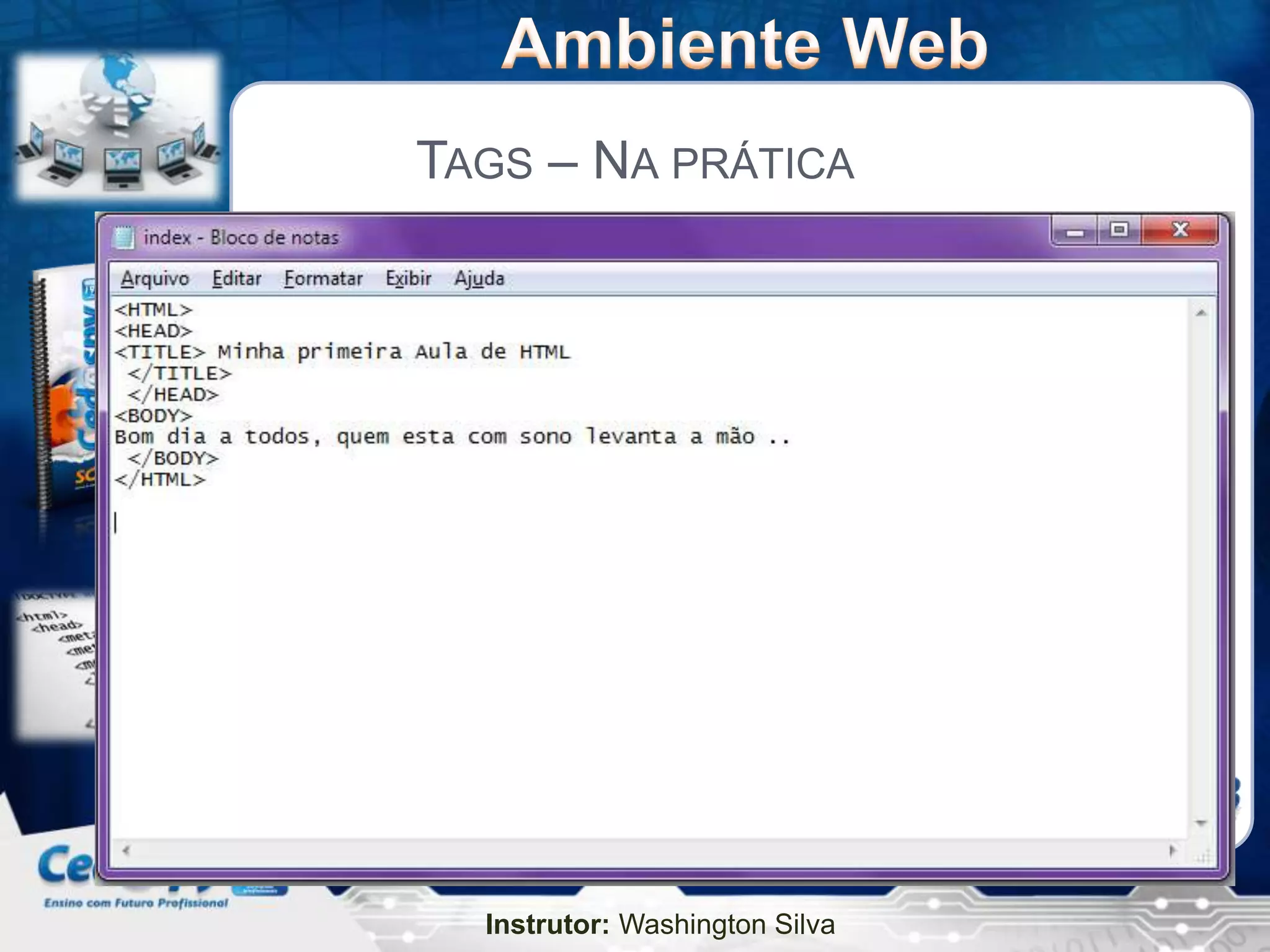
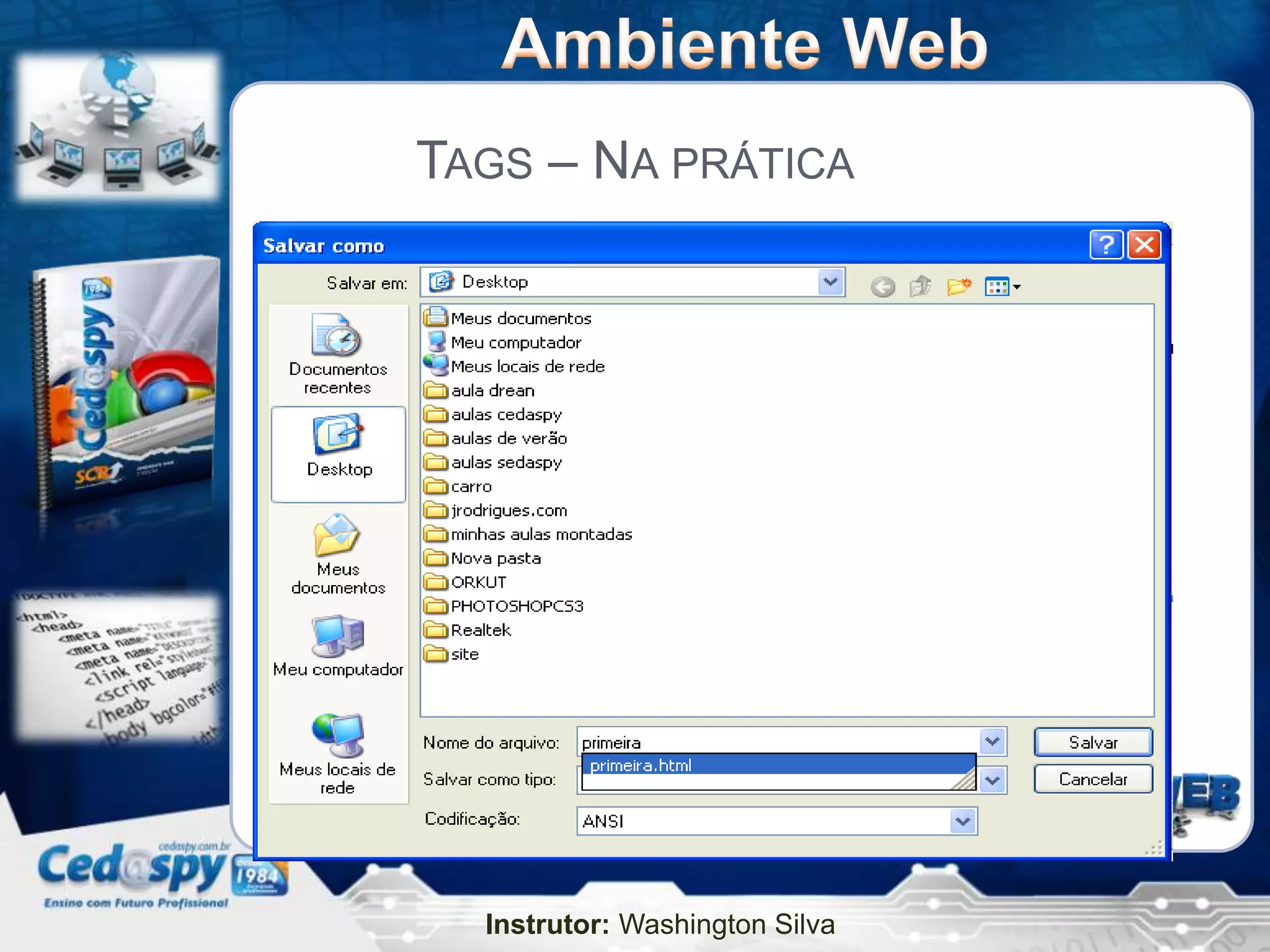
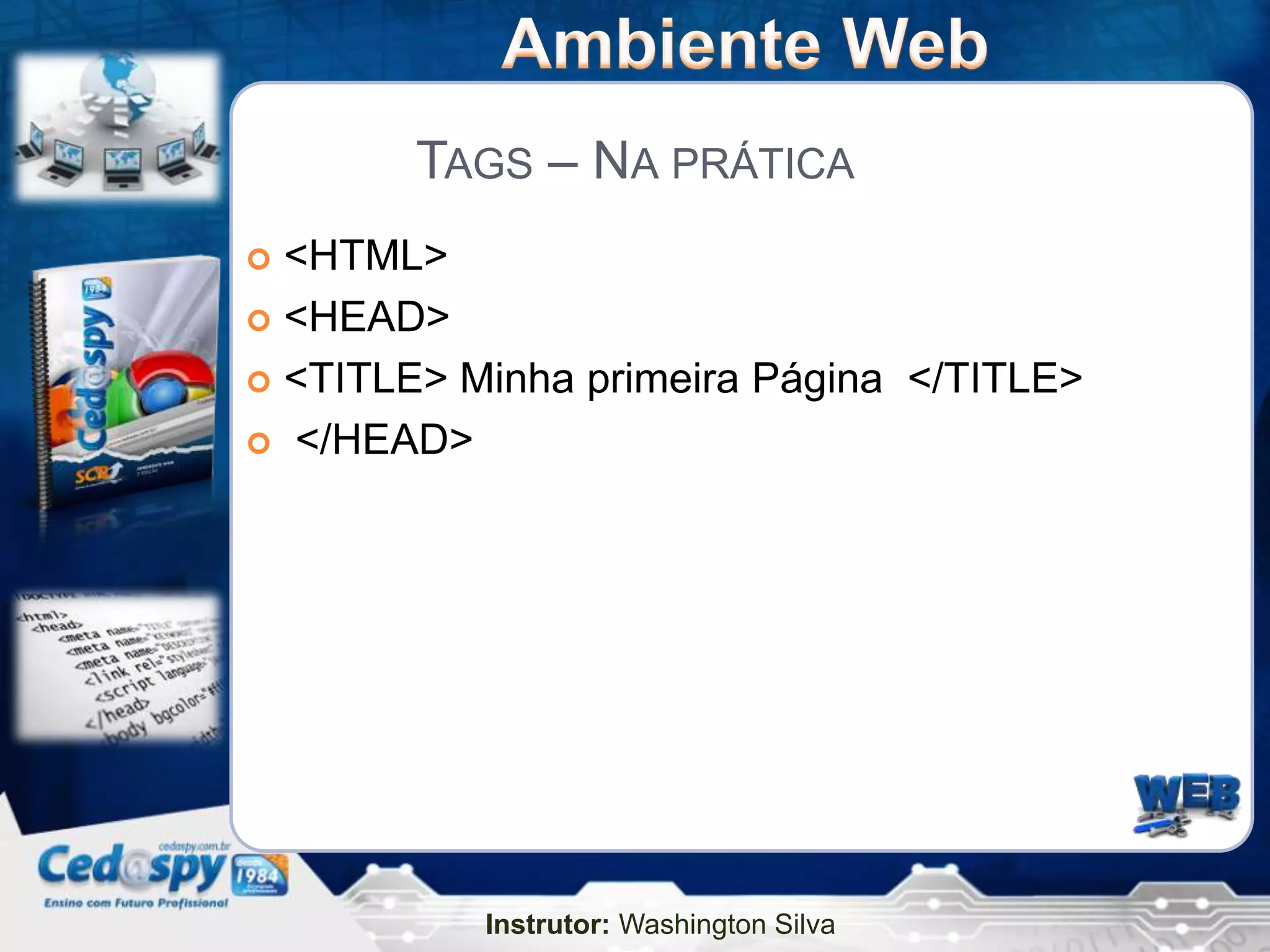
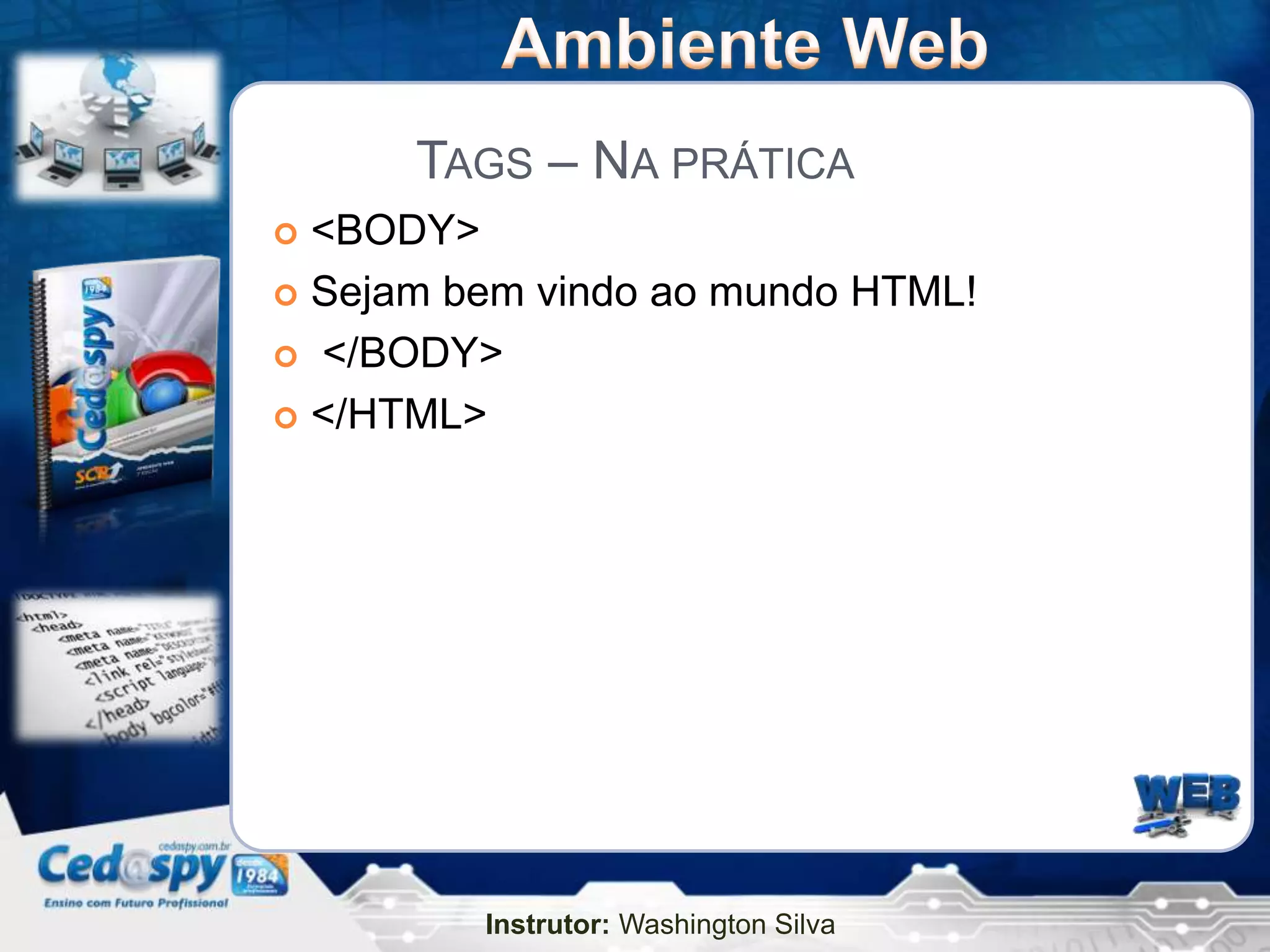
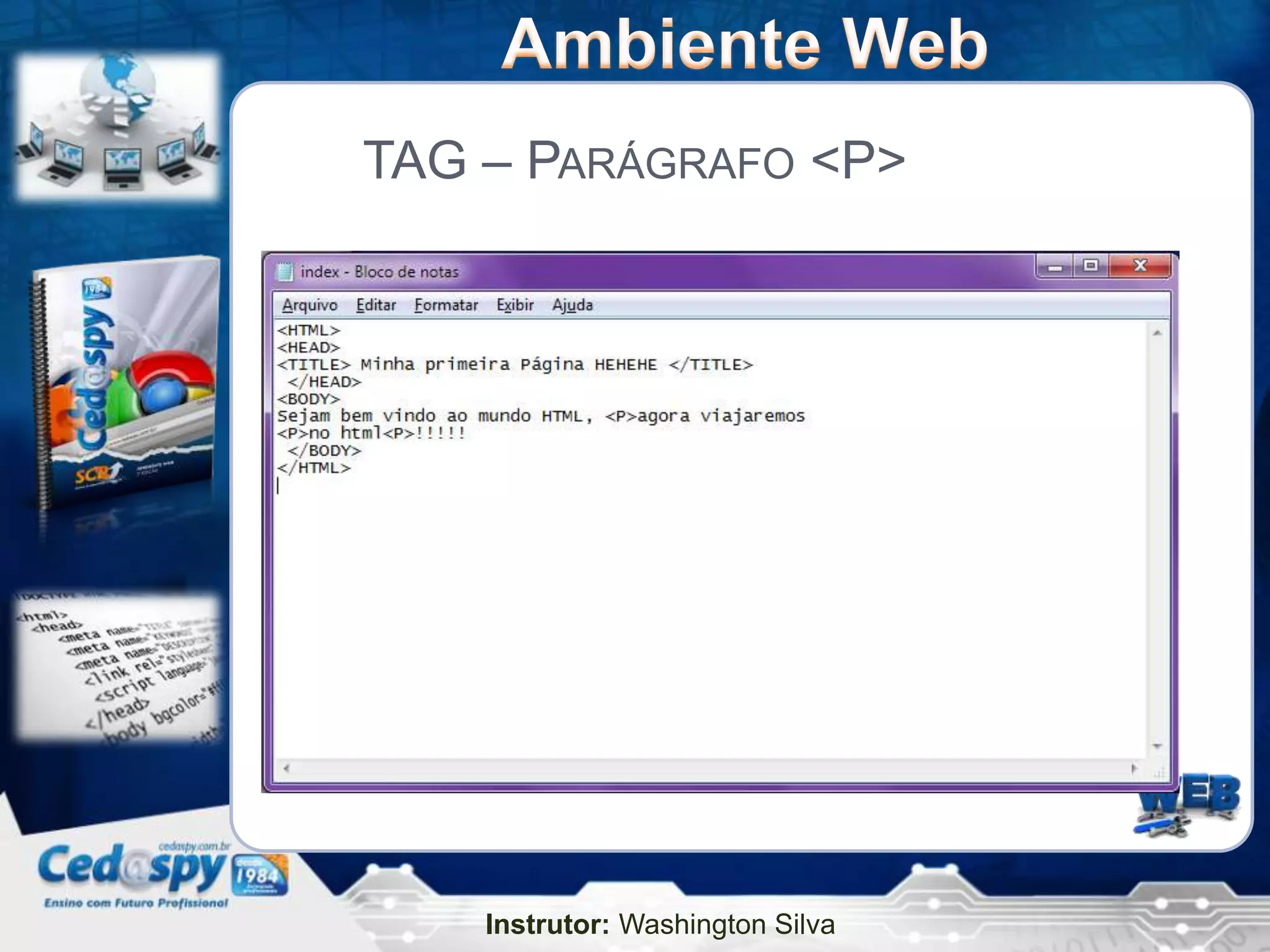
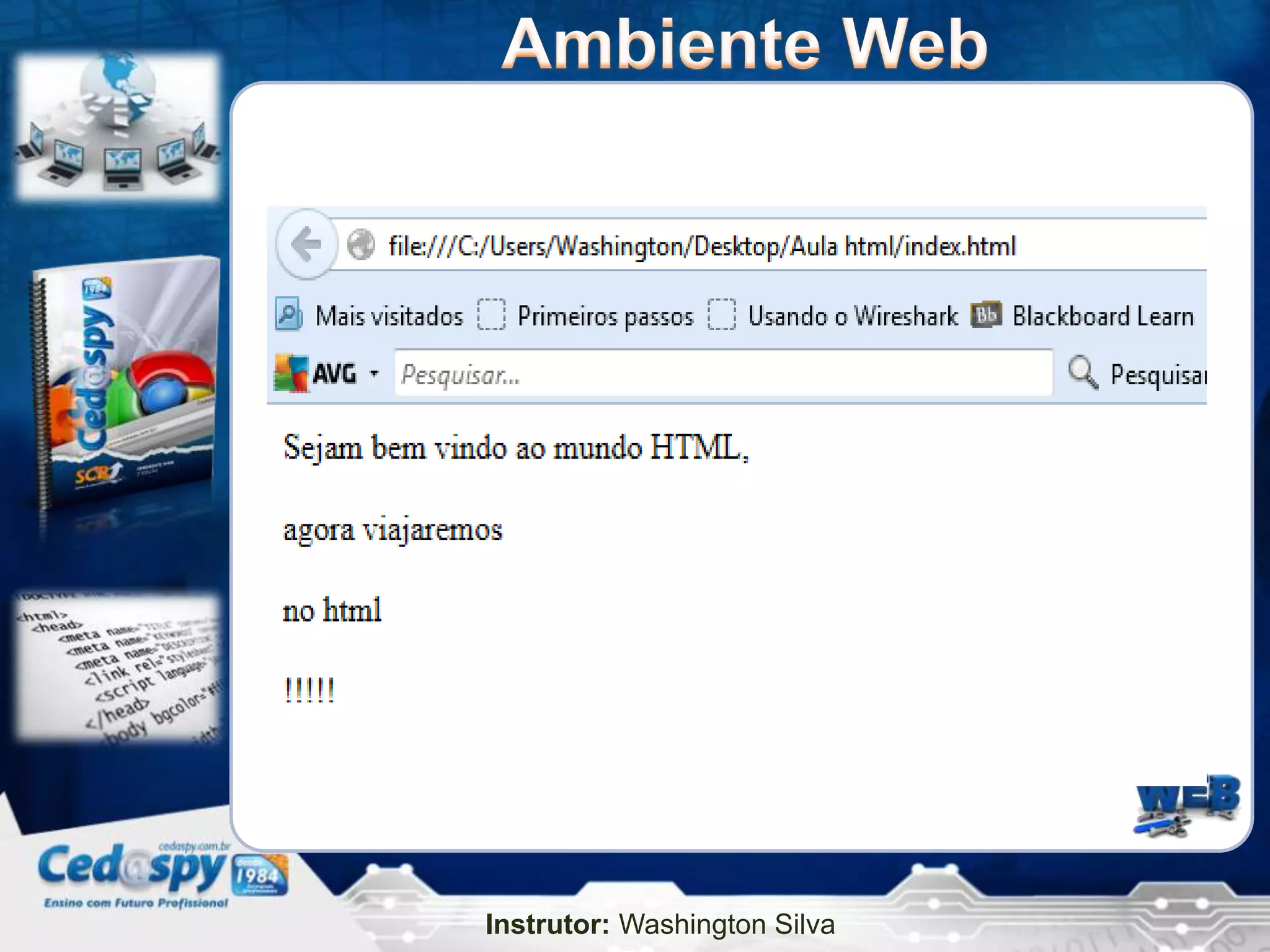
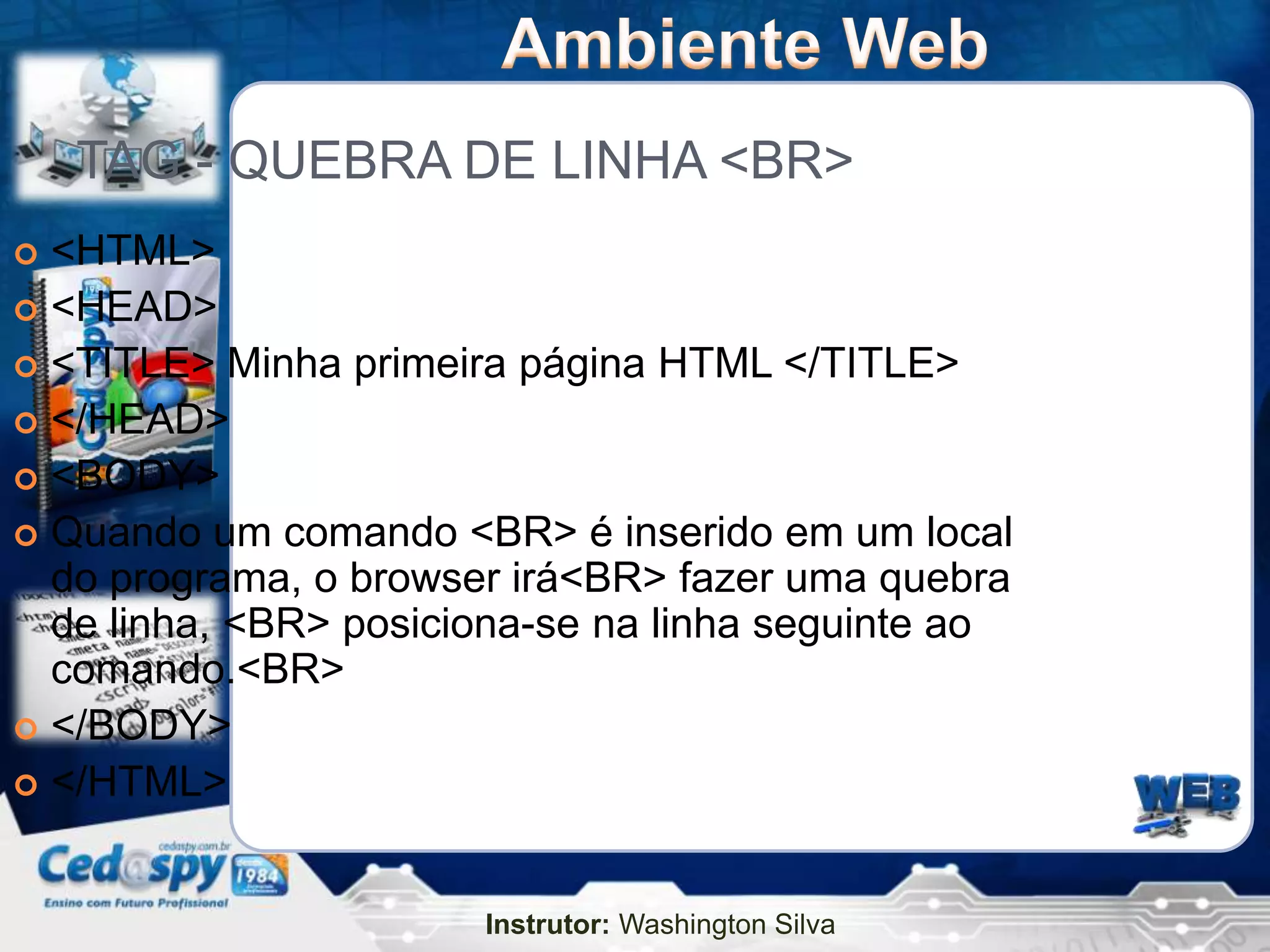
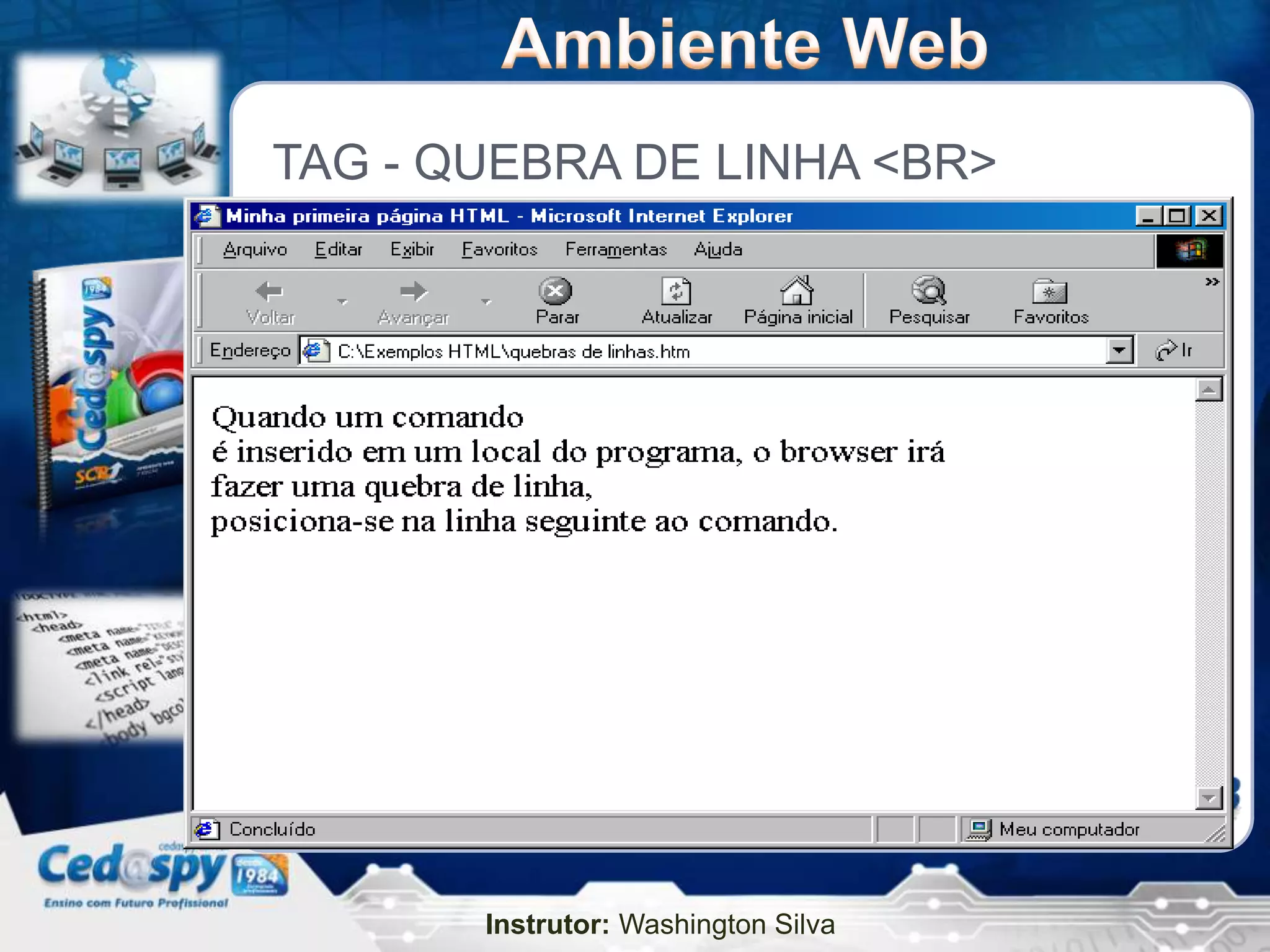
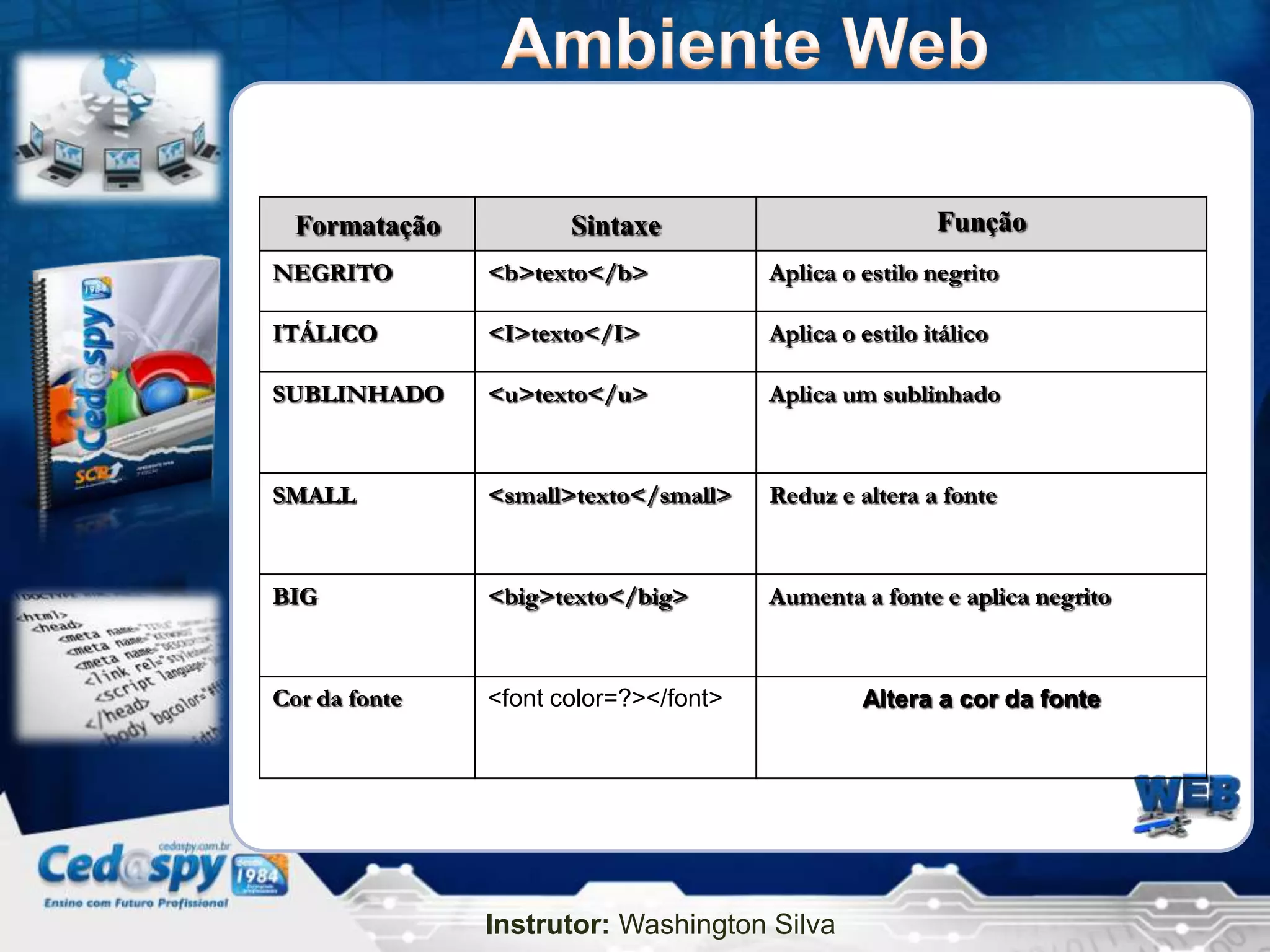
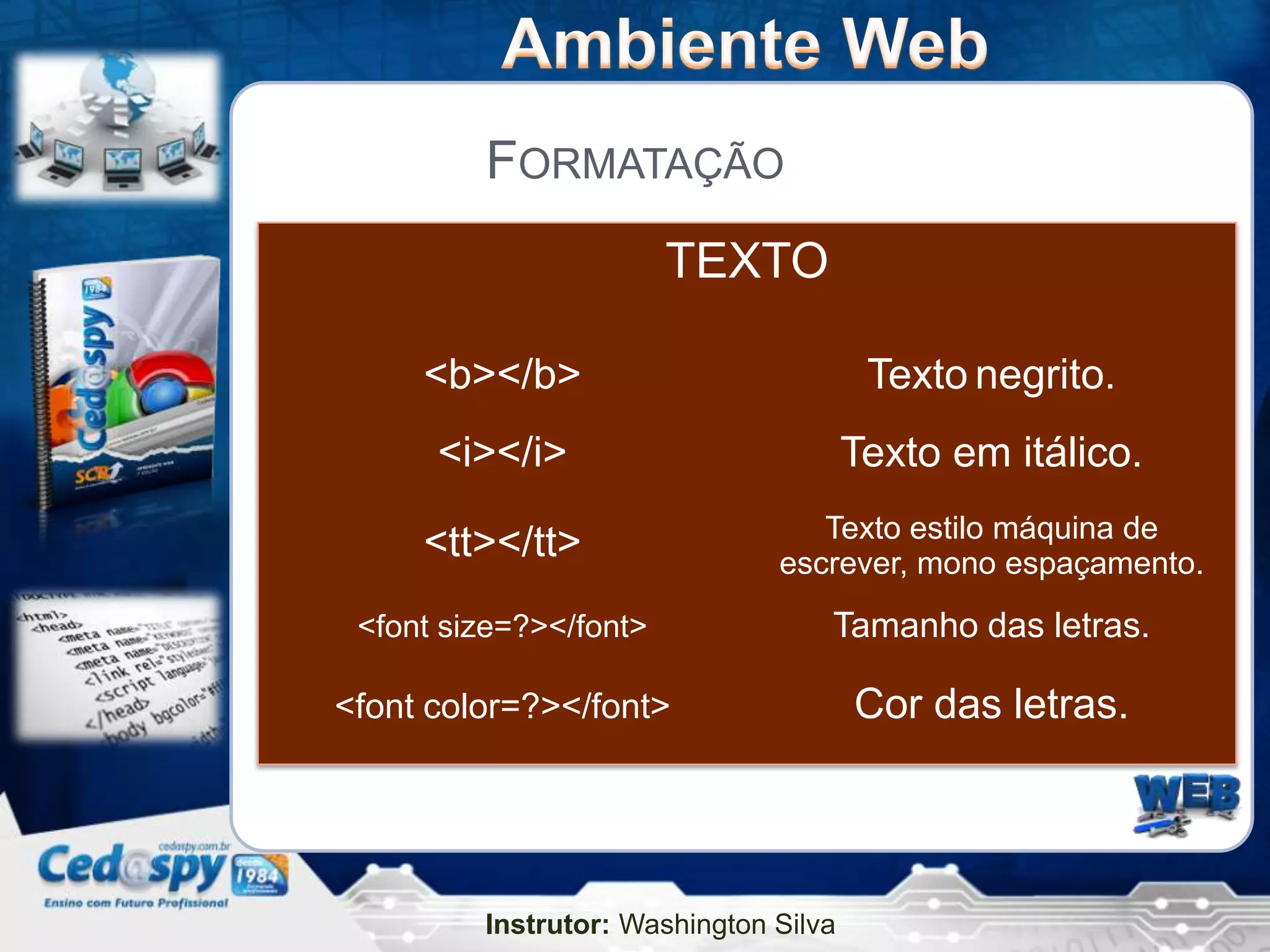
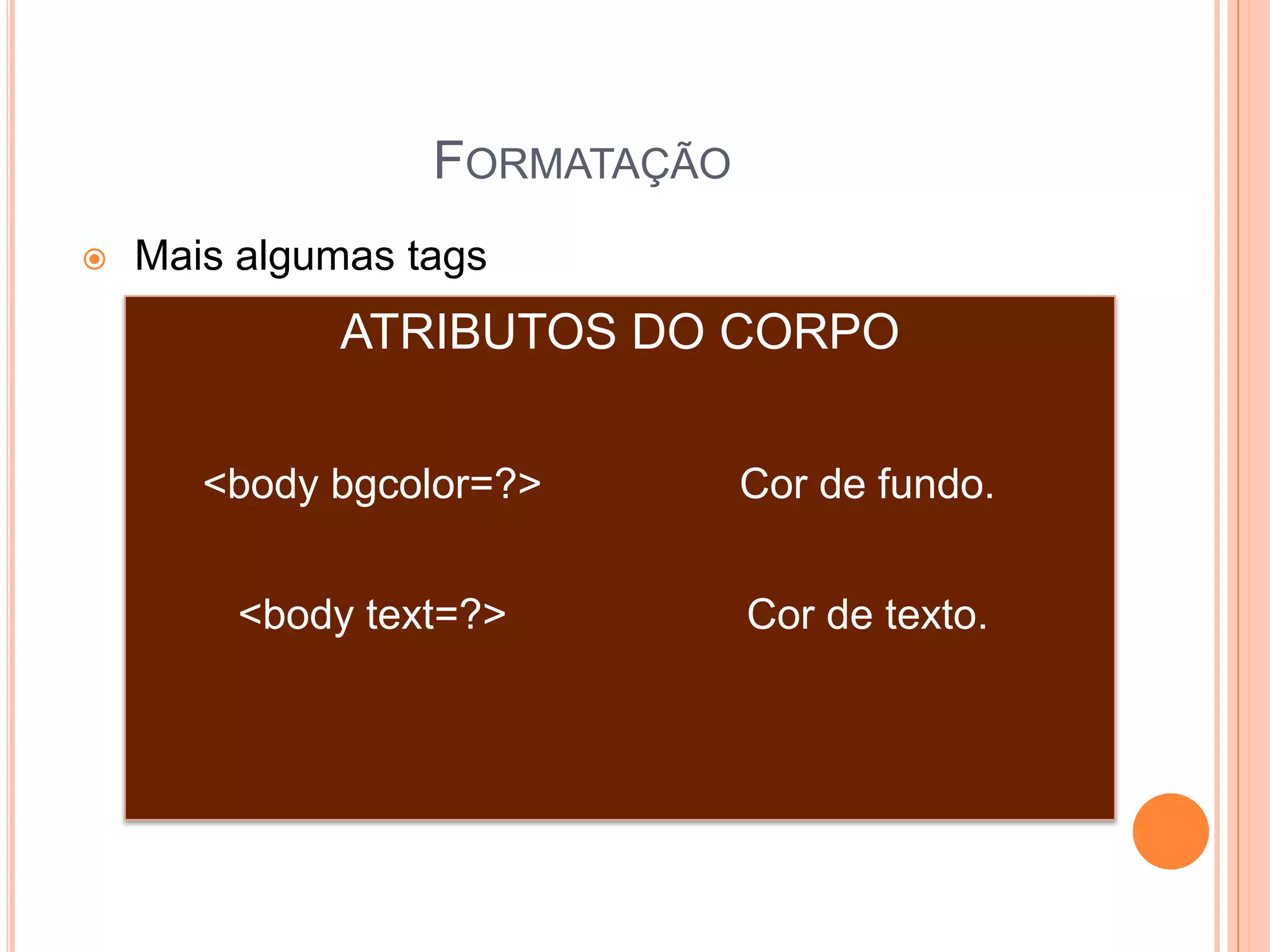
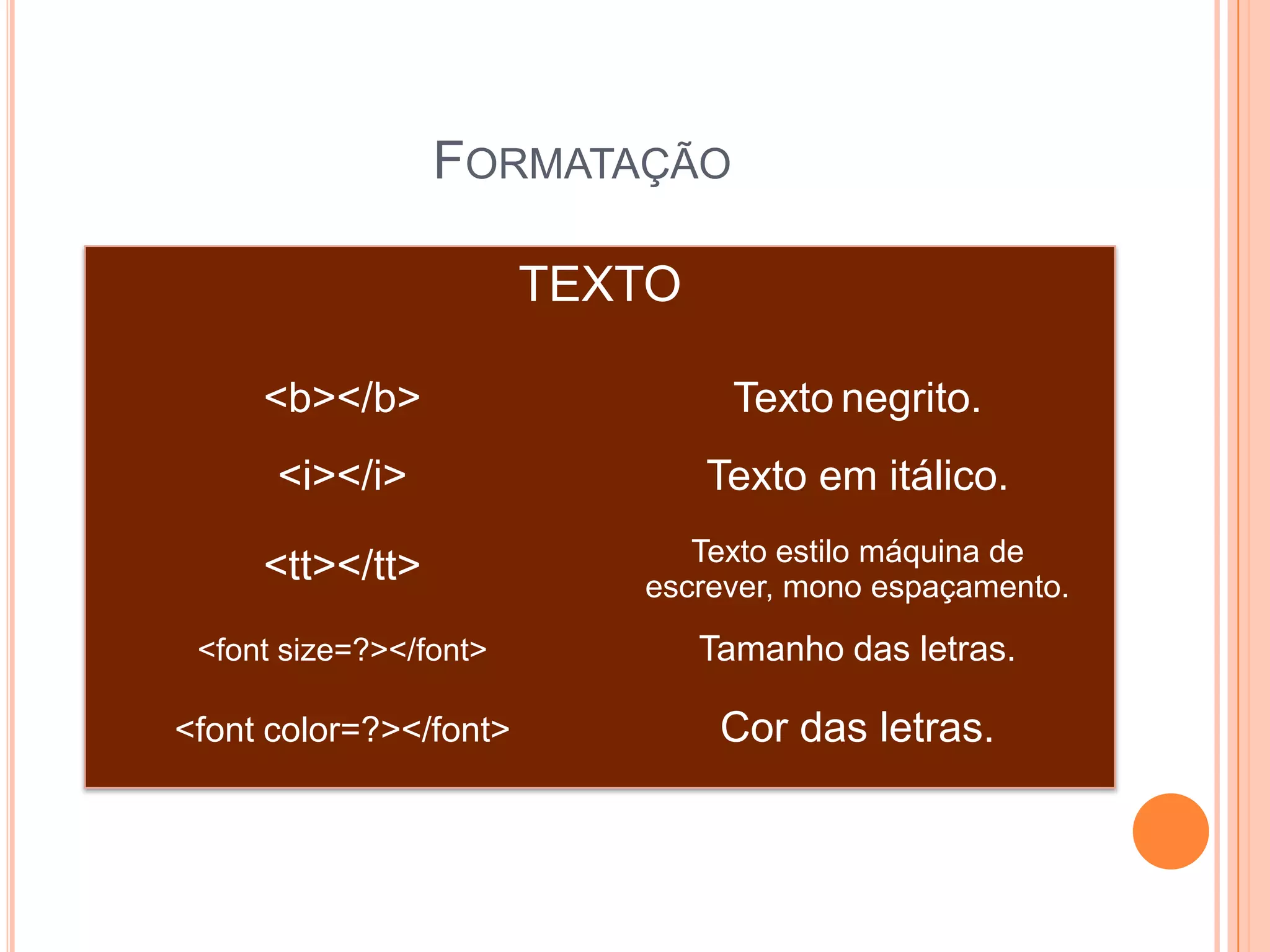
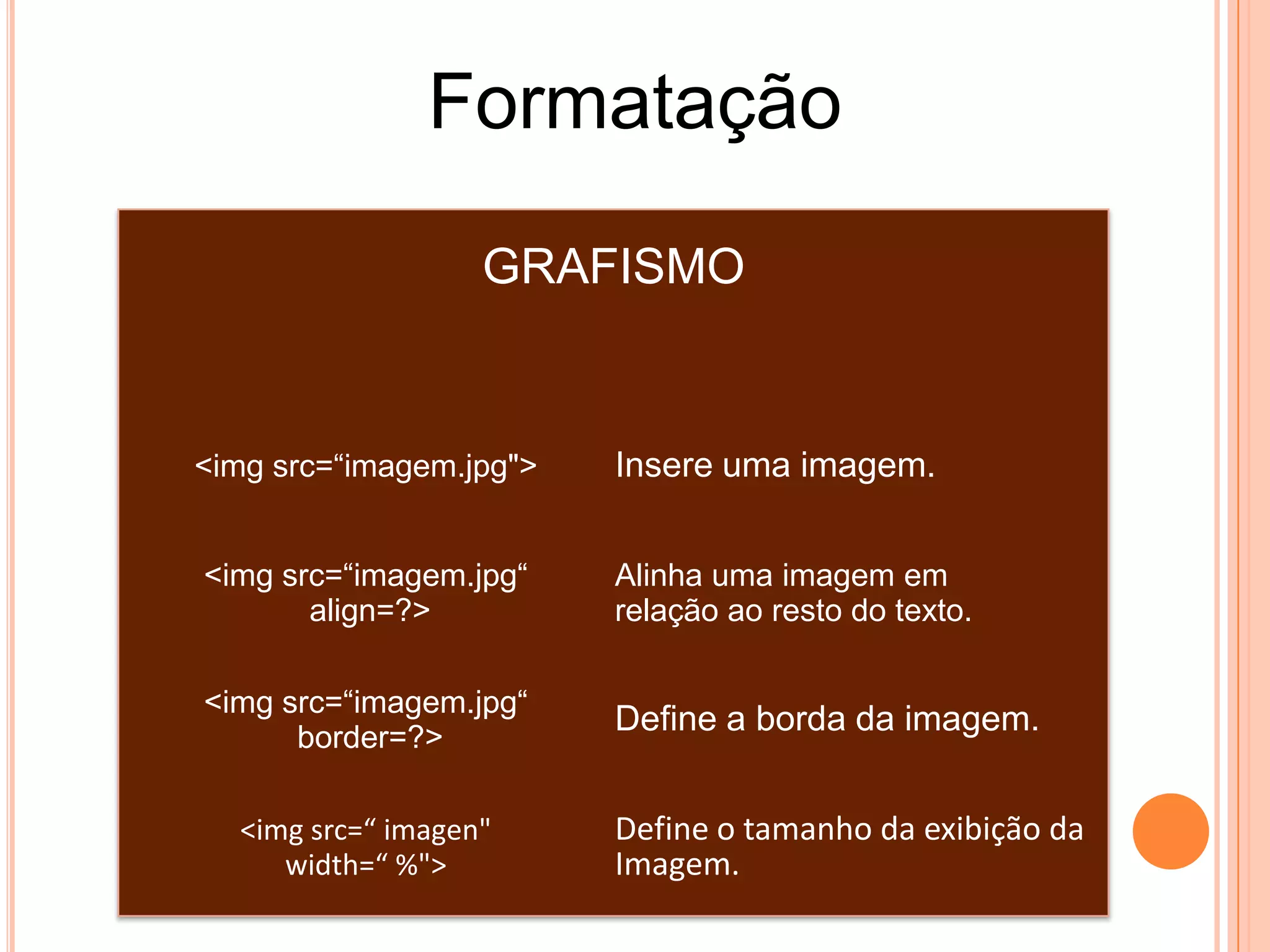
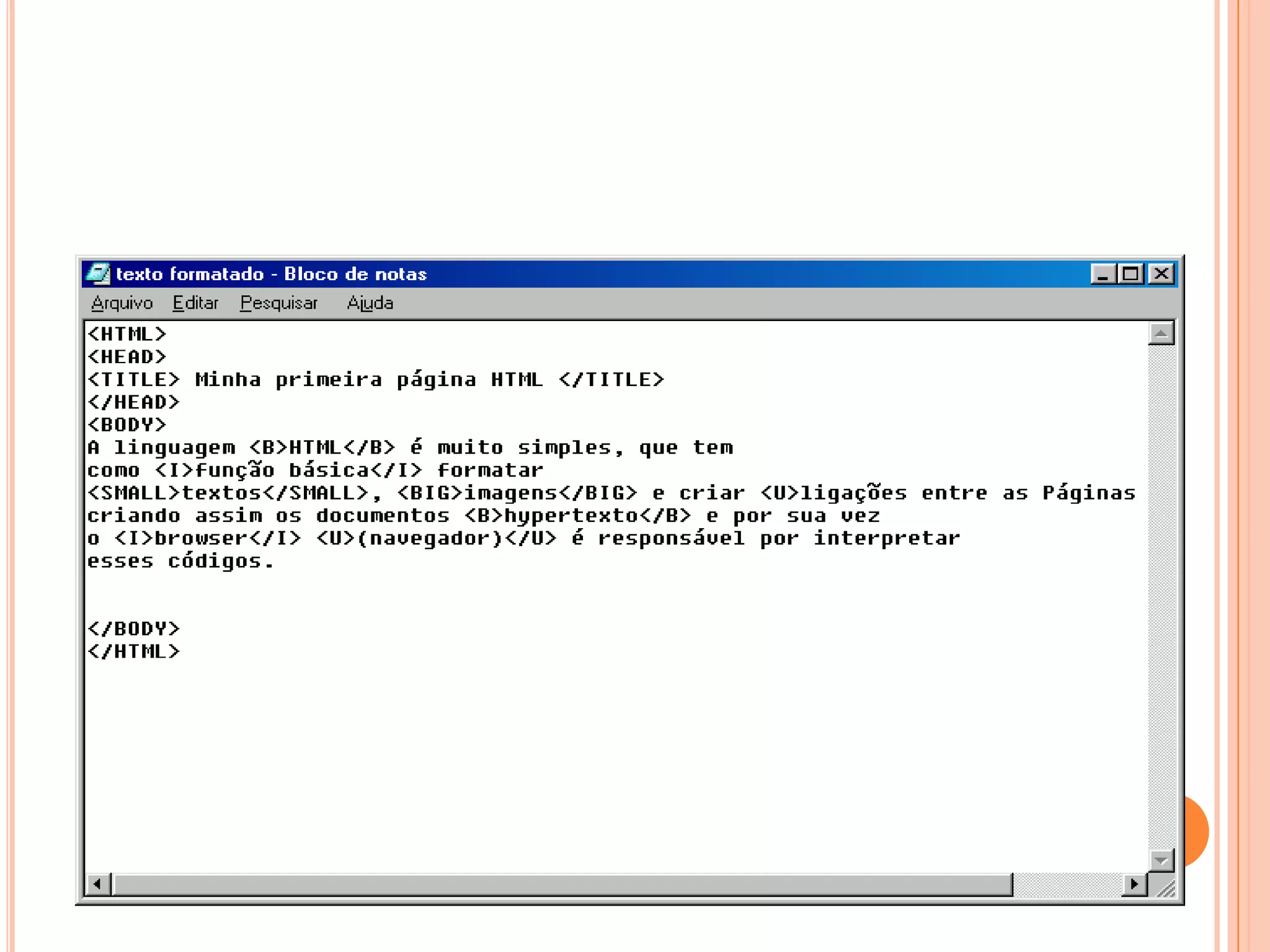
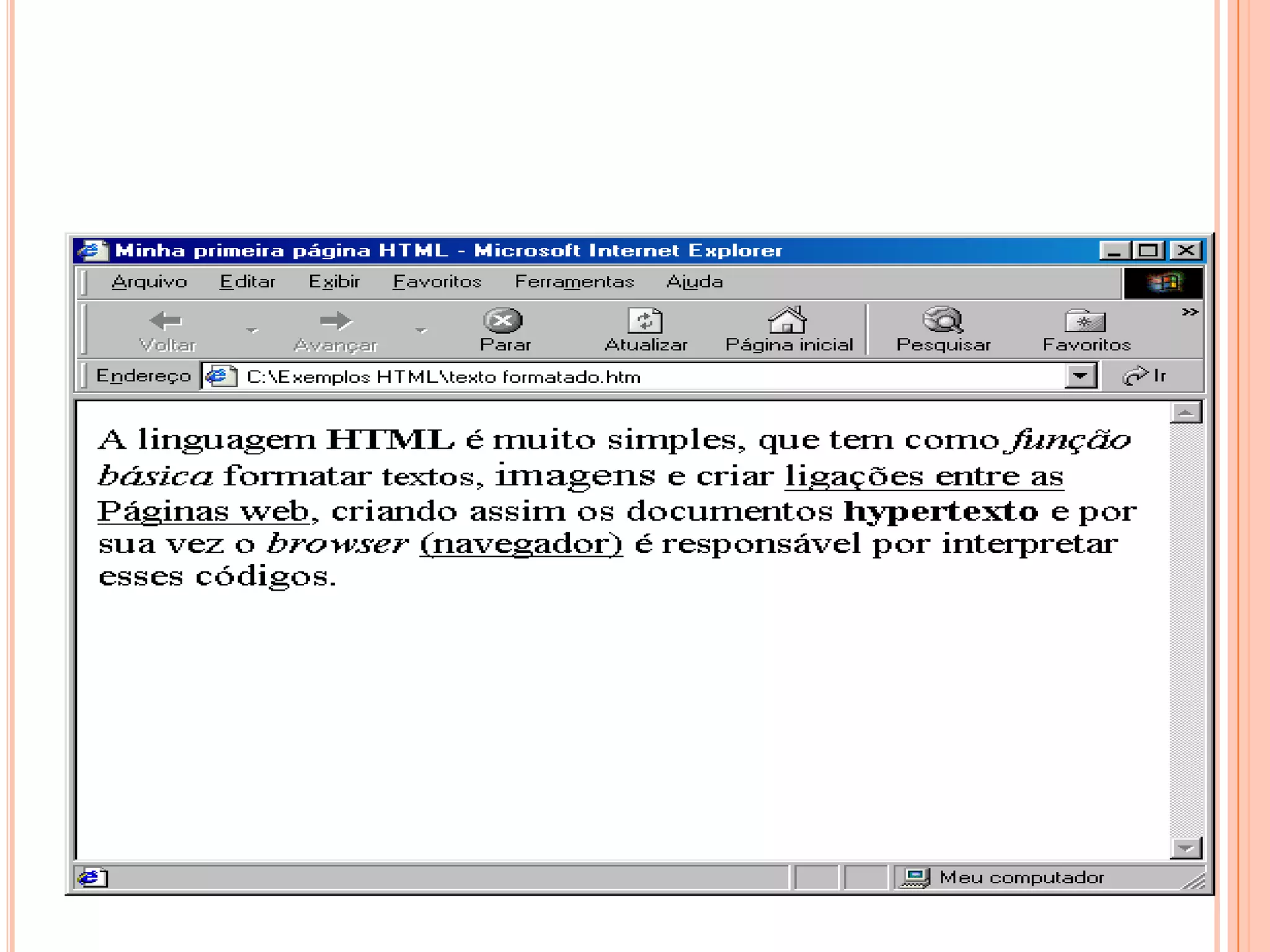
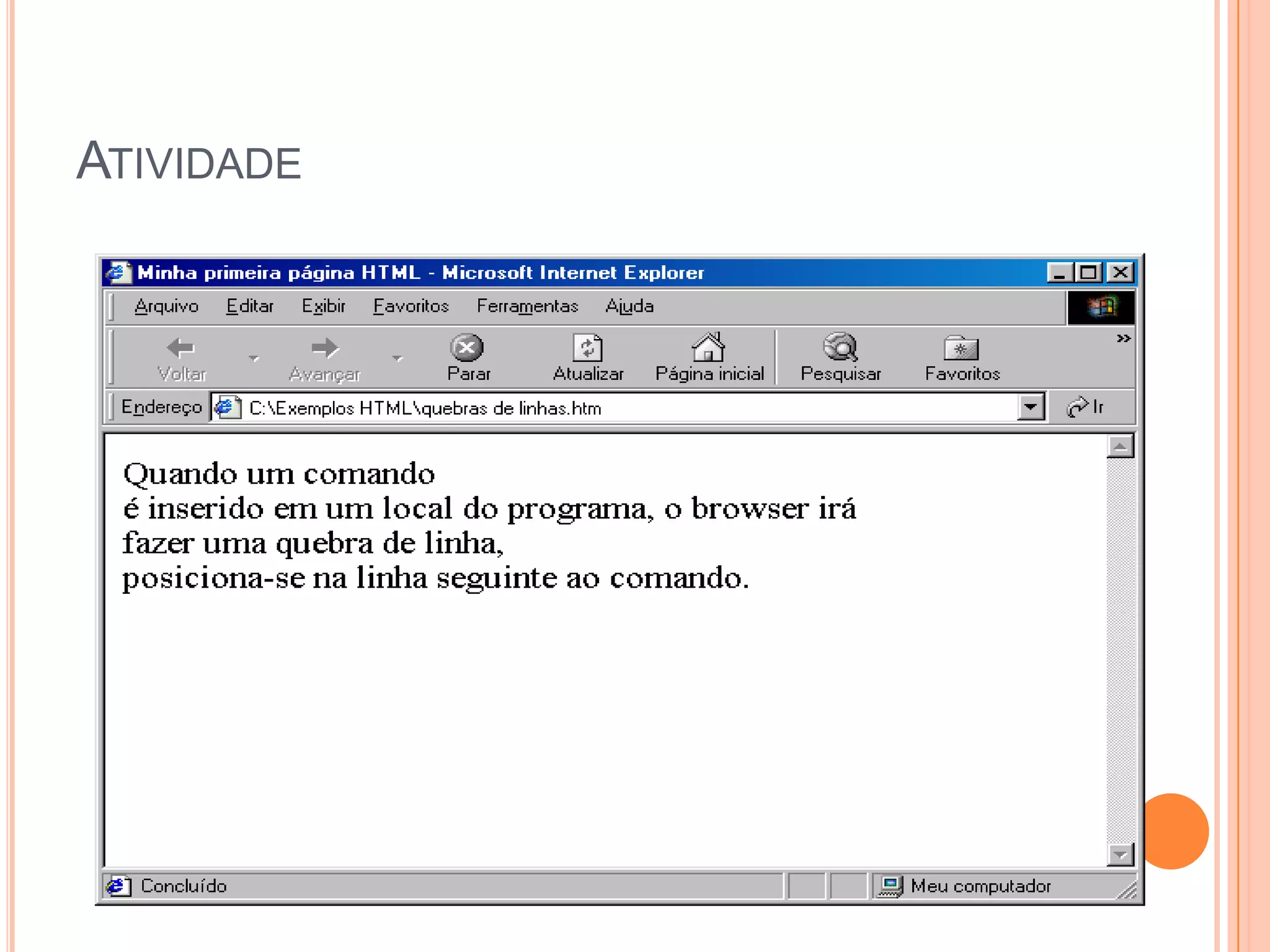
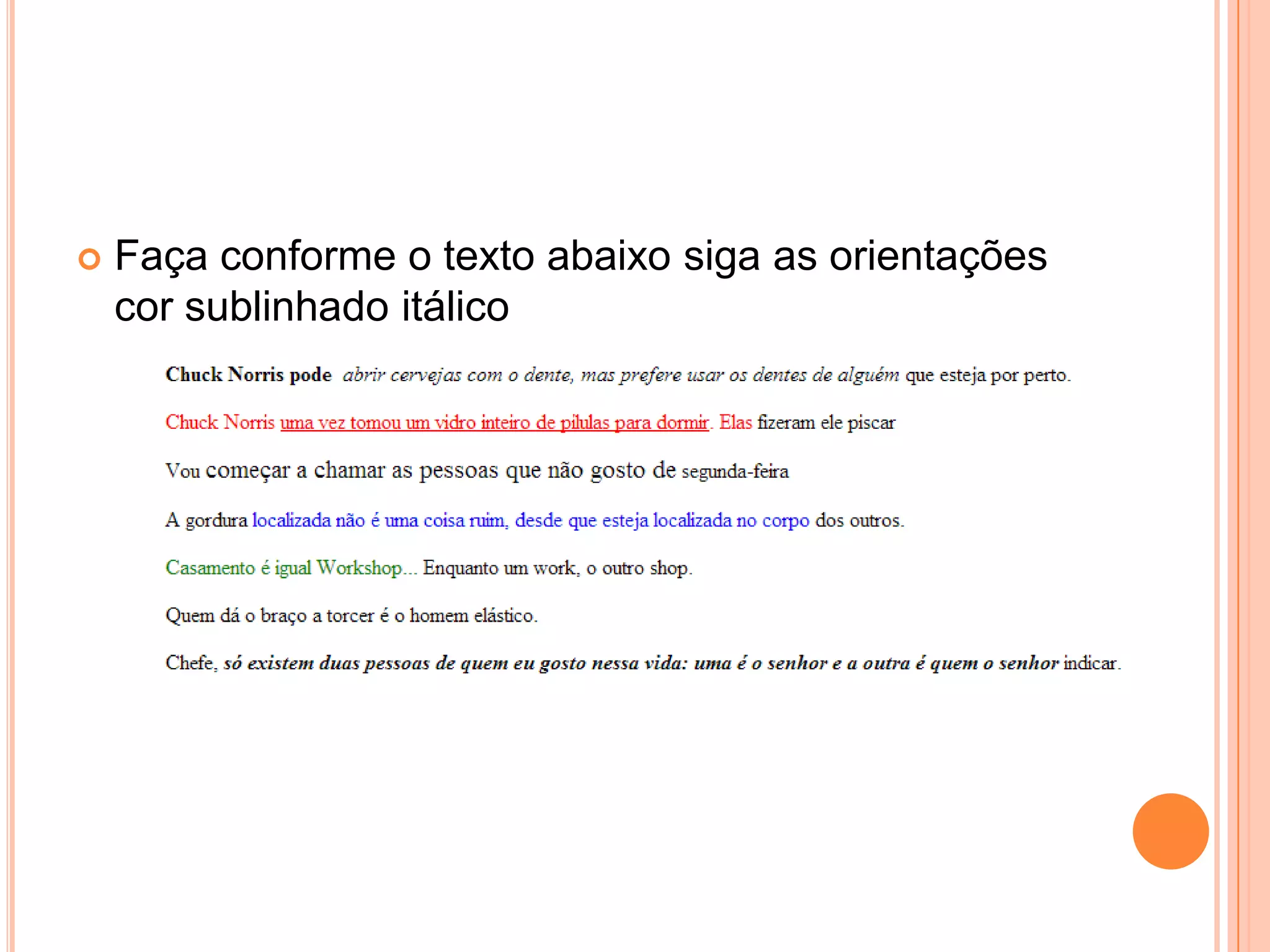
O documento apresenta uma aula sobre HTML. O professor Washington Silva ensina sobre o que é HTML, tags, principais tags como <HTML>, <HEAD>, <TITLE>, <BODY>, formatação de texto com tags como <b>, <i>, <font>, entre outras. Há também exemplos práticos de códigos HTML e exercícios propostos aos alunos.