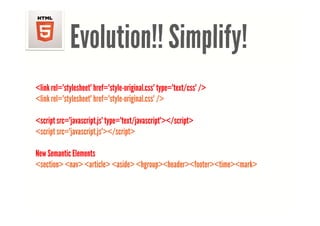
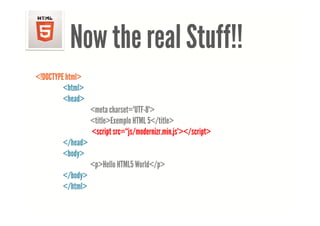
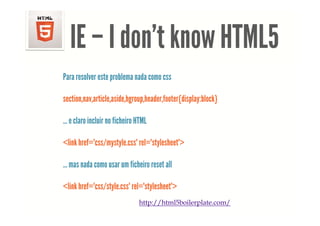
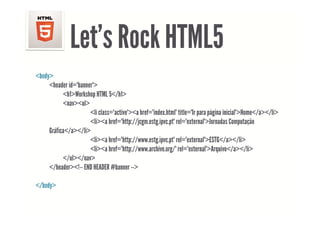
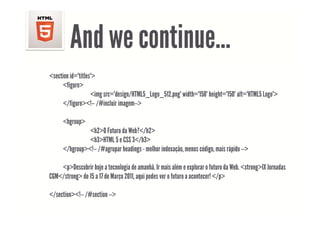
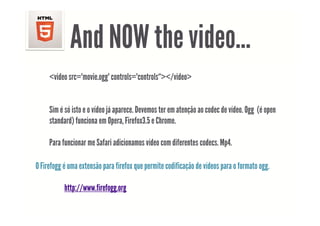
O documento discute a evolução do HTML para a versão 5, propondo simplificar a estrutura e sintaxe do código. Ele apresenta exemplos de como estruturar páginas web usando novos elementos semânticos no HTML5 como section, nav e article. O documento também mostra como incorporar vídeos, áudio e estilos CSS3 nas páginas.