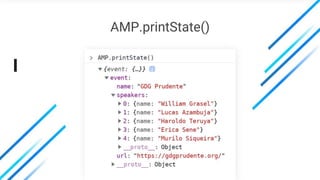
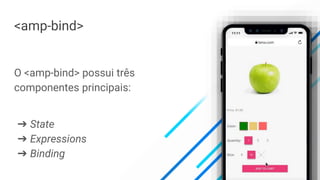
O documento descreve como criar componentes interativos em páginas AMP usando a tag <amp-bind>. A tag <amp-bind> permite criar estado mutável e vinculá-lo a elementos da página através de expressões, permitindo interações complexas sem usar JavaScript customizado. O estado é definido usando <amp-state> e pode ser atualizado com AMP.setState ou AMP.pushState.










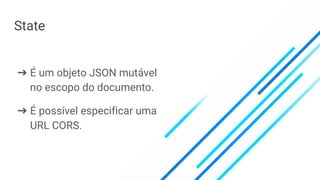
![State
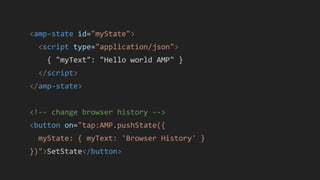
<amp-state id="myState">
<script type="application/json">
{ myText: "Hello AMP" }
</script>
</amp-state>
<span [text]="myState.myText">
Hello World
</span>
Para melhor desempenho e
evitar saltos de conteúdo na
página, o amp-bind não
avalia expressões no
carregamento da página.](https://image.slidesharecdn.com/murilo-gdg-amp-180903183521/85/Criando-componentes-interativos-em-paginas-AMP-com-amp-bind-11-320.jpg)

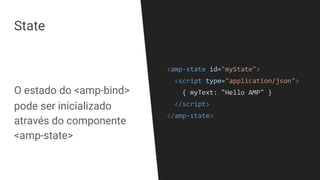
![<amp-state id="myState">
<script type="application/json">
{ "myText": "Hello AMP" }
</script>
</amp-state>
<span [text]="myState.myText">Hello World</span>
<button on="tap:AMP.setState({
myState: { myText: 'Hello Binding' }
})">SetState</button>](https://image.slidesharecdn.com/murilo-gdg-amp-180903183521/85/Criando-componentes-interativos-em-paginas-AMP-com-amp-bind-13-320.jpg)





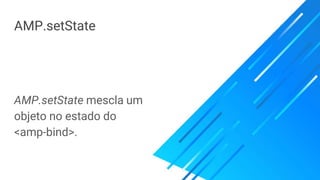
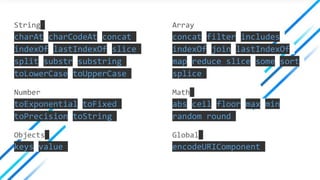
![// Returns [1, 2, 3]
[3, 2, 1].sort()
// Returns 6.
[1, 2, 3].reduce((x, y) => x + y)
// Object to Array
keys(event.speakers).map(x => event.speakers[x])](https://image.slidesharecdn.com/murilo-gdg-amp-180903183521/85/Criando-componentes-interativos-em-paginas-AMP-com-amp-bind-19-320.jpg)

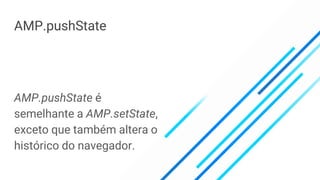
![<amp-list id="speakers"
[src]="keys(speakers).map(x => speakers[x])")>
<template type="amp-mustache">
<strong>{{name}}</strong>
<span>{{jobTitle}}</span>
</template>
</amp-list>](https://image.slidesharecdn.com/murilo-gdg-amp-180903183521/85/Criando-componentes-interativos-em-paginas-AMP-com-amp-bind-21-320.jpg)

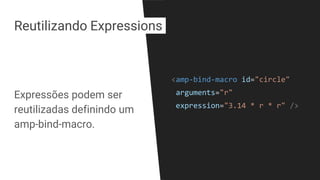
![<amp-bind-macro id="SpeakersBind" arguments="speakers"
expression="keys(speakers).map(x => speakers[x])" />
<amp-list id="speakers" [src]="SpeakersBind(event.speakers)")>
<template type="amp-mustache">
<strong>{{name}}</strong>
<span>{{jobTitle}}</span>
</template>
</amp-list>](https://image.slidesharecdn.com/murilo-gdg-amp-180903183521/85/Criando-componentes-interativos-em-paginas-AMP-com-amp-bind-23-320.jpg)

![Binding
São atributos [property] que
vinculam a propriedade de
um elemento a uma
expressão.
<input type="checkbox"
[checked]="selecteds._1177"
[disabled]="checkeds == 4">](https://image.slidesharecdn.com/murilo-gdg-amp-180903183521/85/Criando-componentes-interativos-em-paginas-AMP-com-amp-bind-25-320.jpg)

![<input type="checkbox" [checked]="cards && cards._1177"
[disabled]="checkeds == 4 && !current._1177"
on="change:AMP.setState({
cards: {
_1177: event.checked,
},
checkeds: (event.checked ? checkeds+1 : checkeds-1),
})">
<span [text]="cards._1177 ? 'Remover' : 'Comparar'") Comparar </span>
<button on="tap:AMP.setState({ checkeds: 0, cards: null })") Remover tudo </button>](https://image.slidesharecdn.com/murilo-gdg-amp-180903183521/85/Criando-componentes-interativos-em-paginas-AMP-com-amp-bind-27-320.jpg)