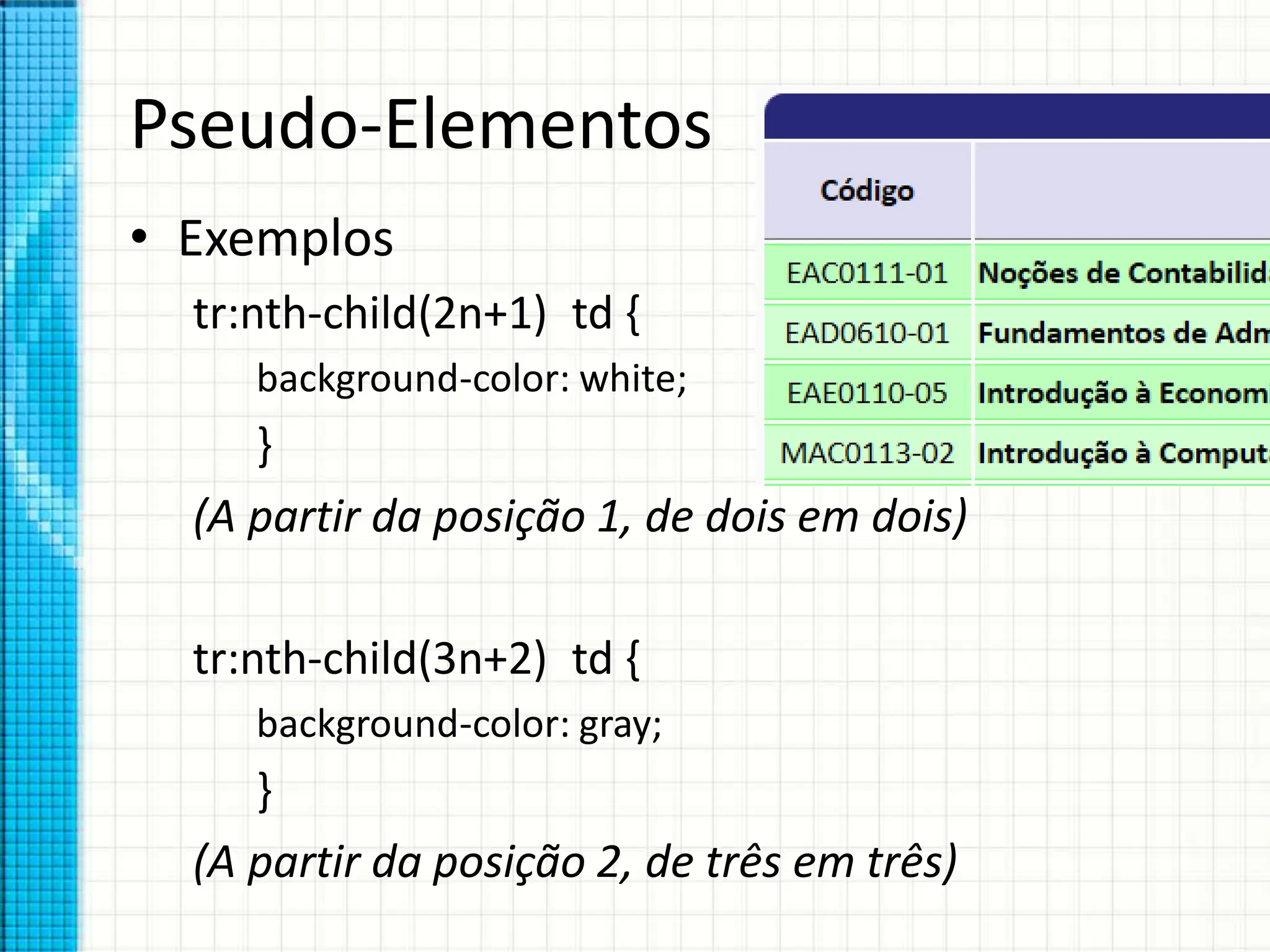
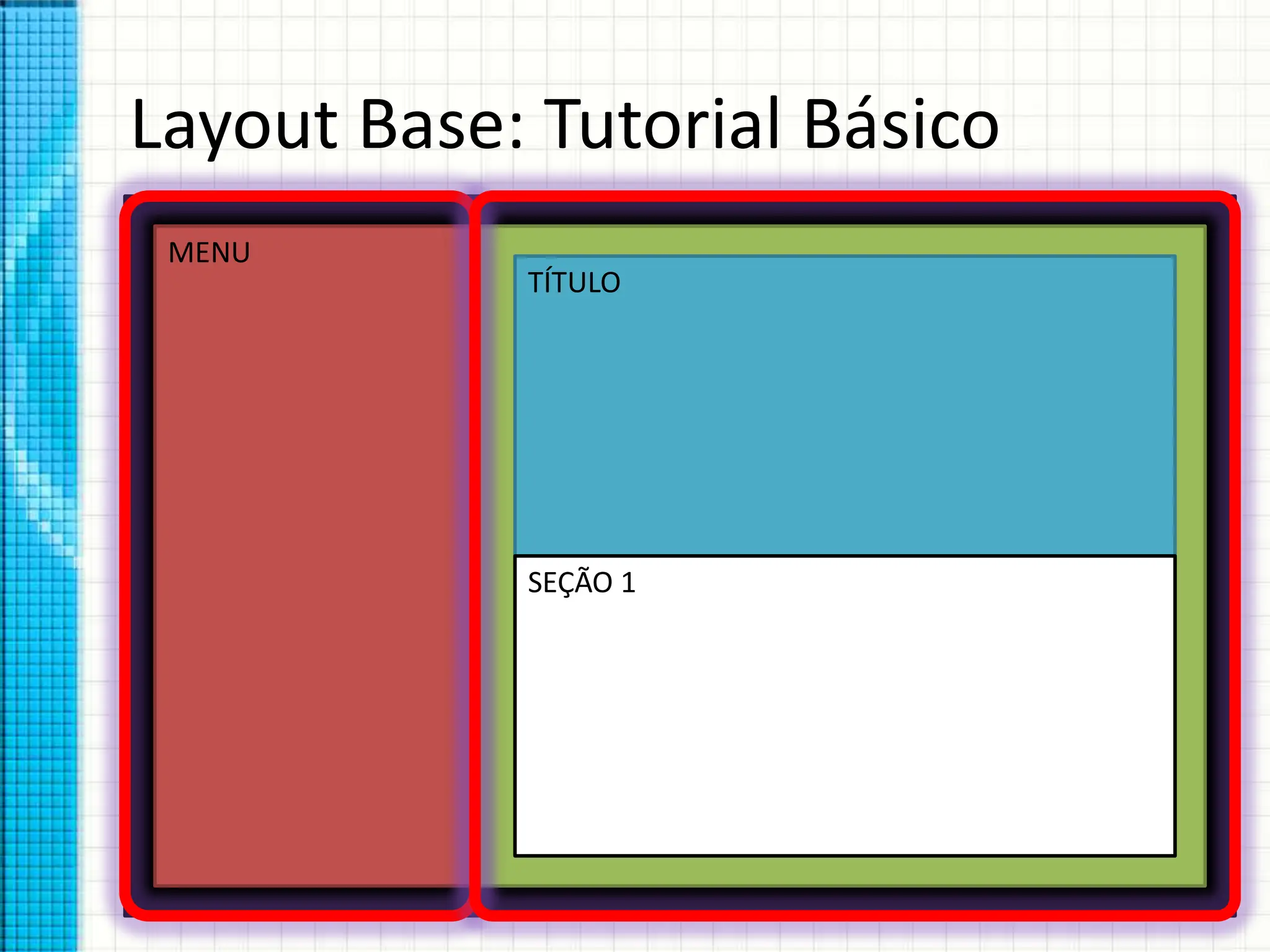
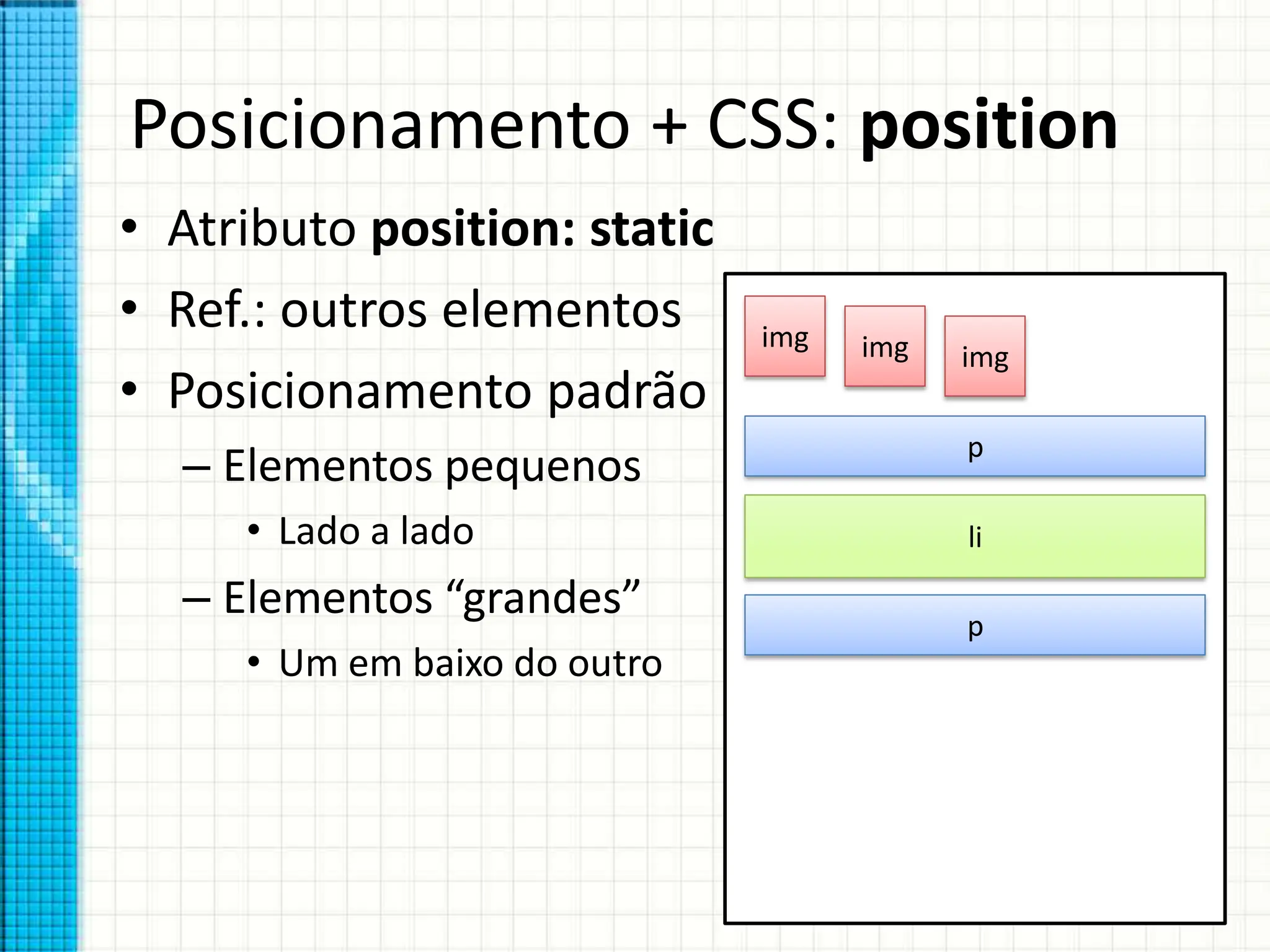
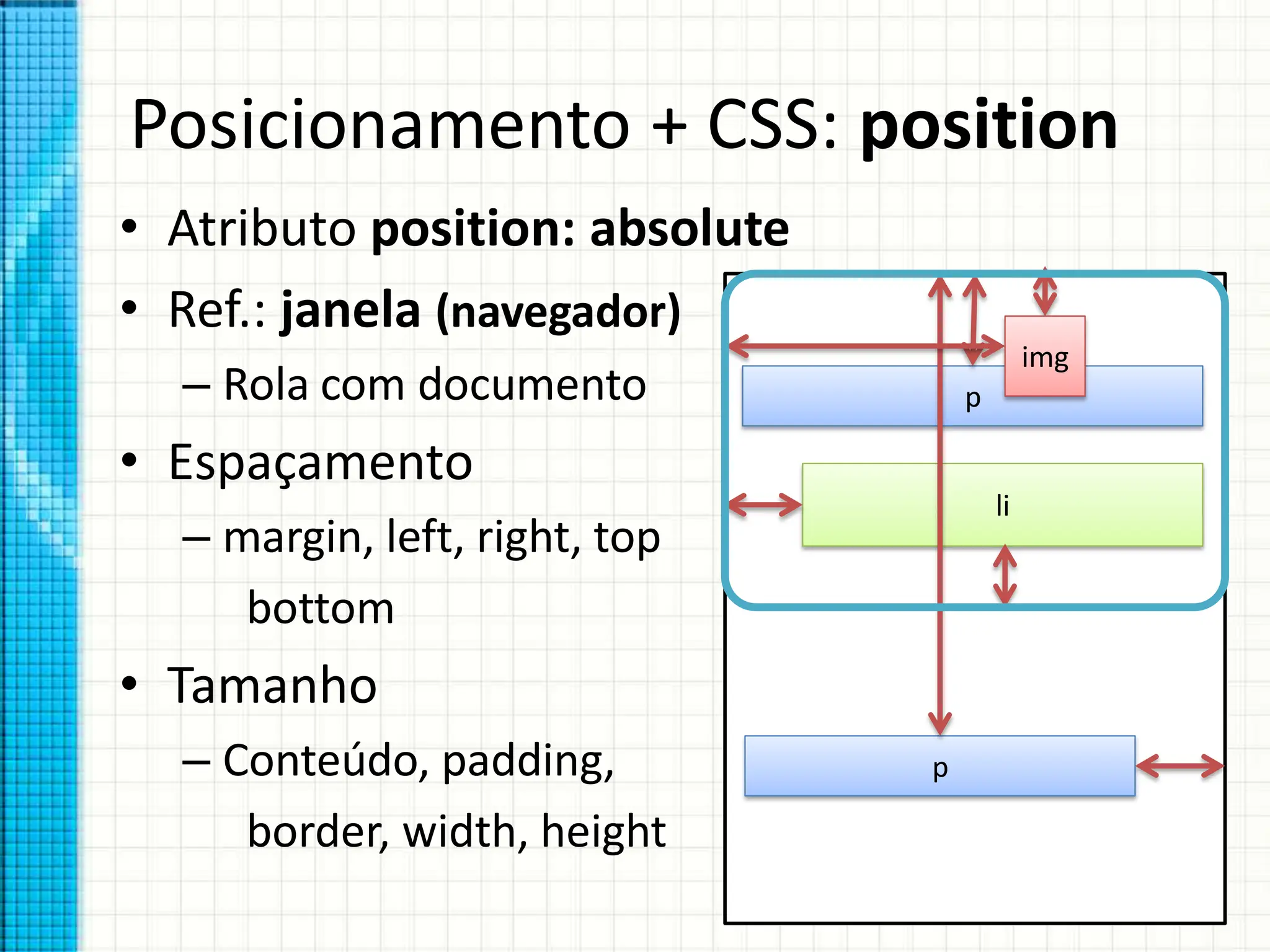
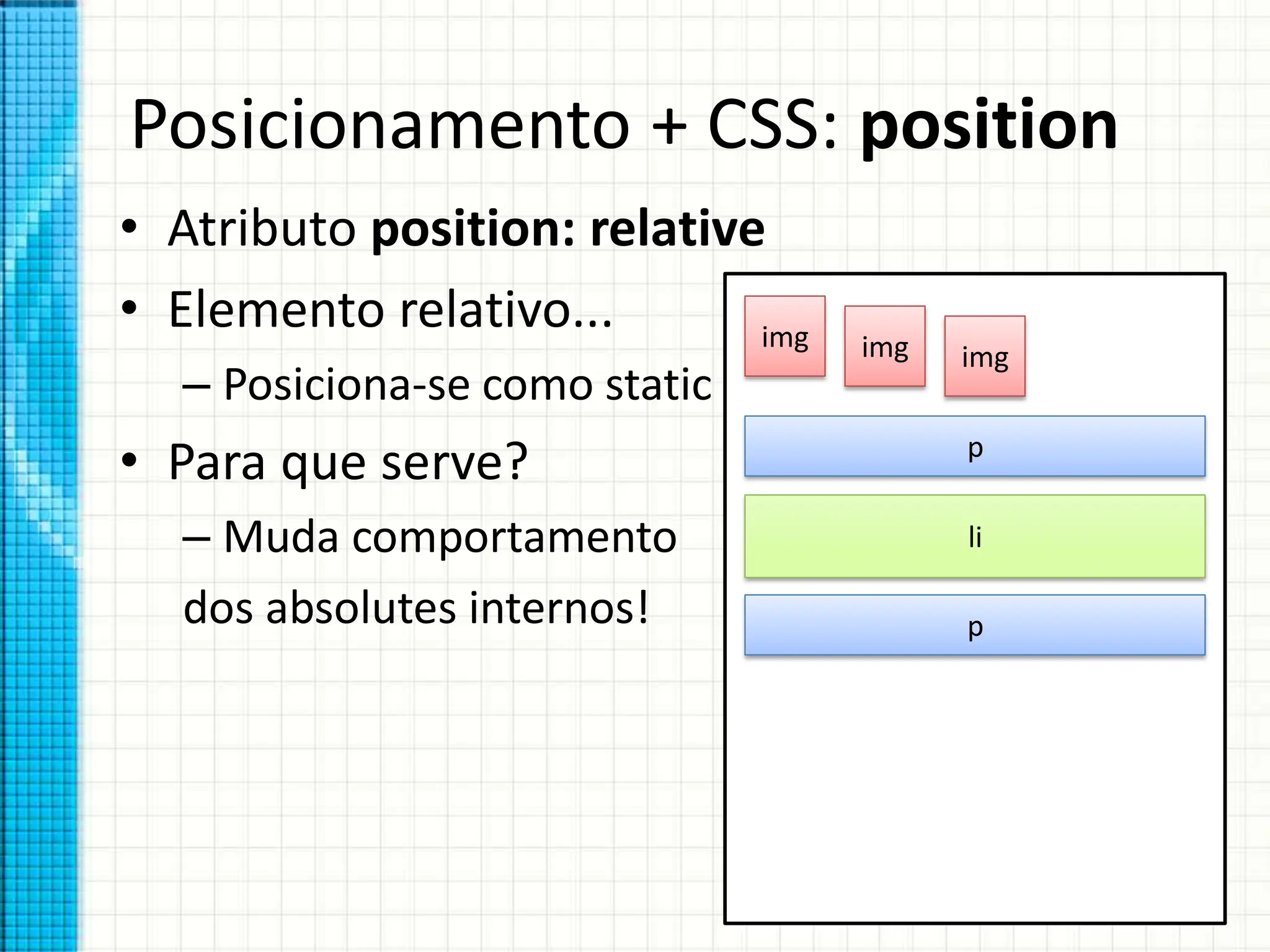
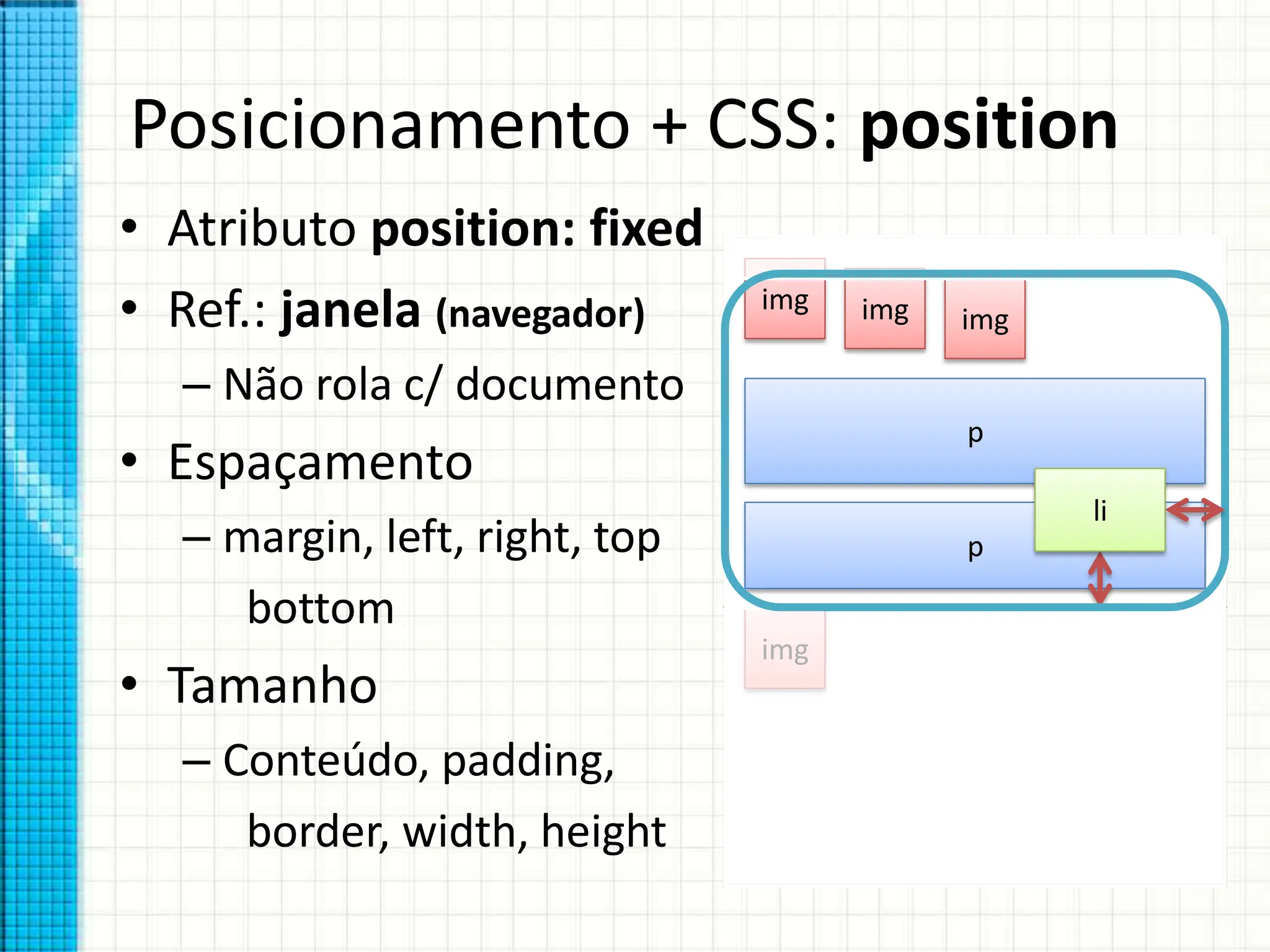
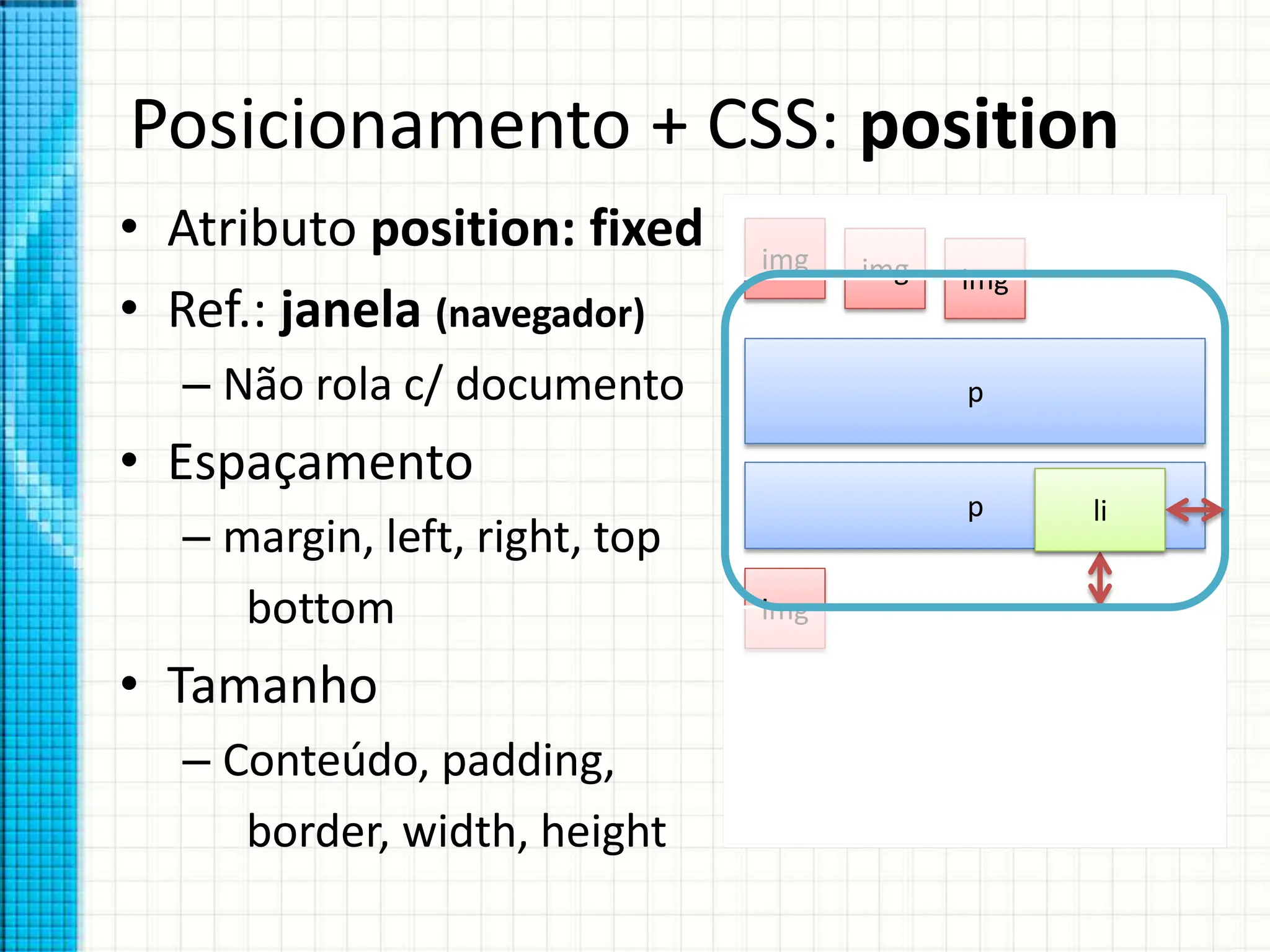
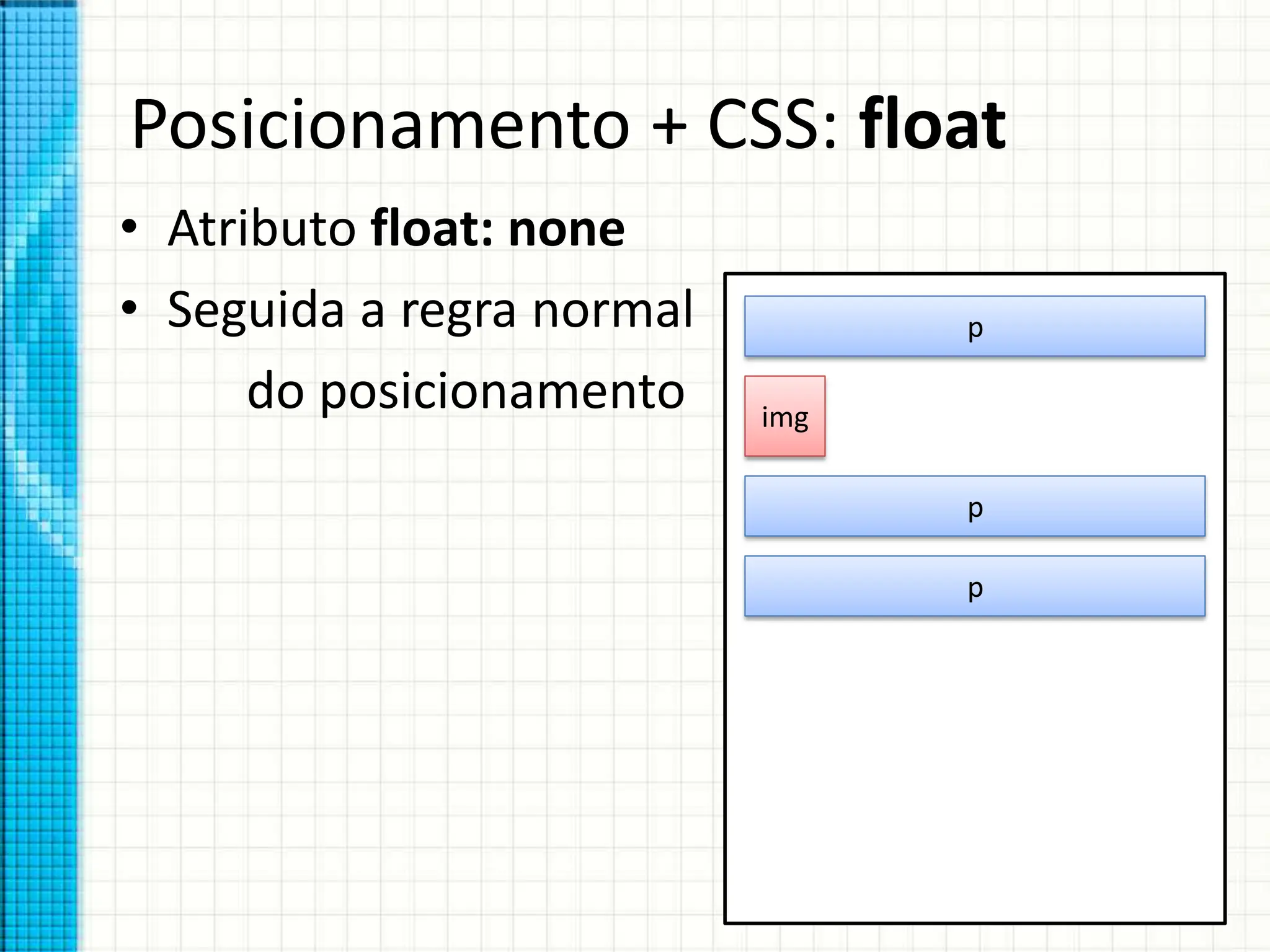
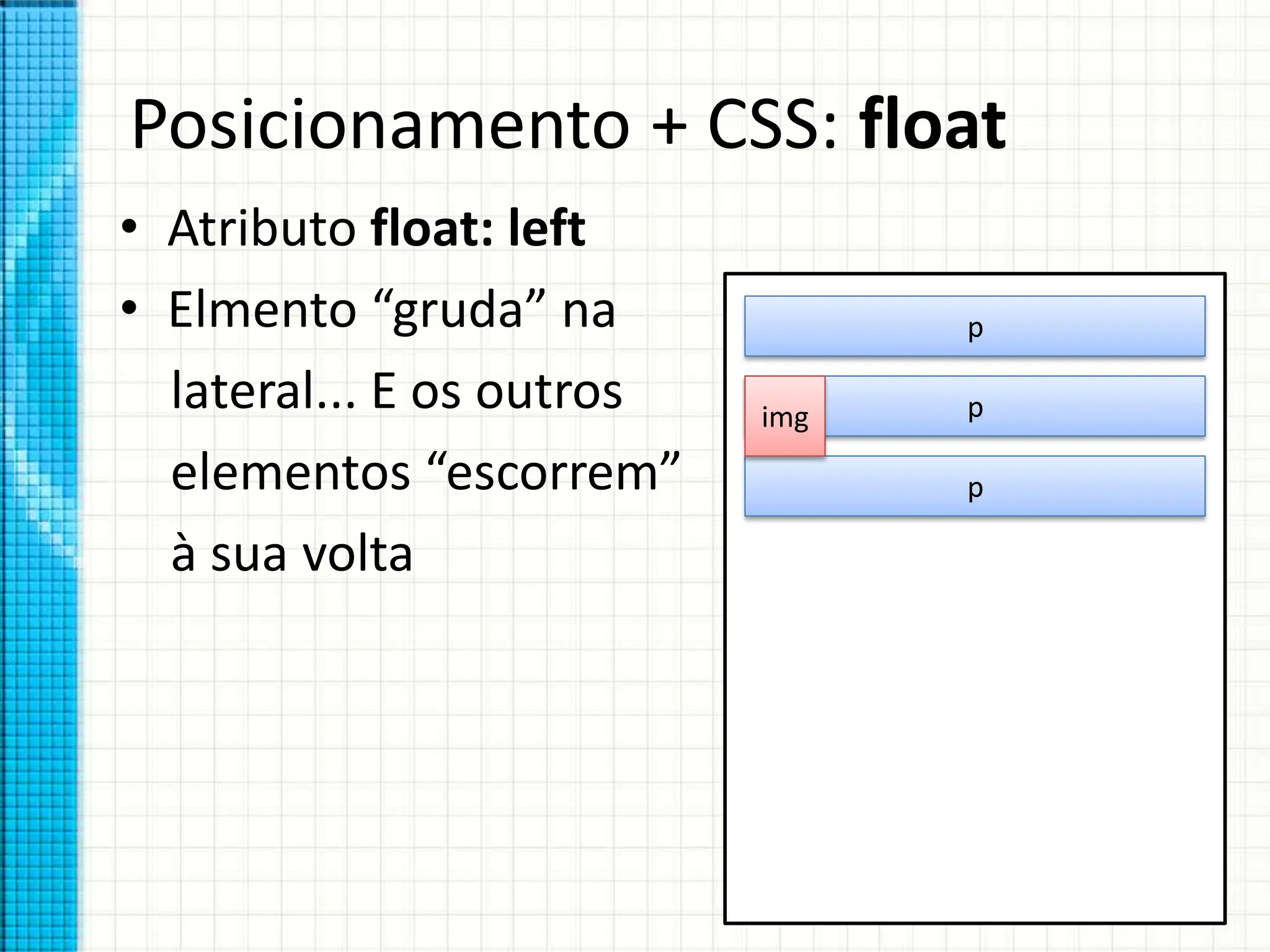
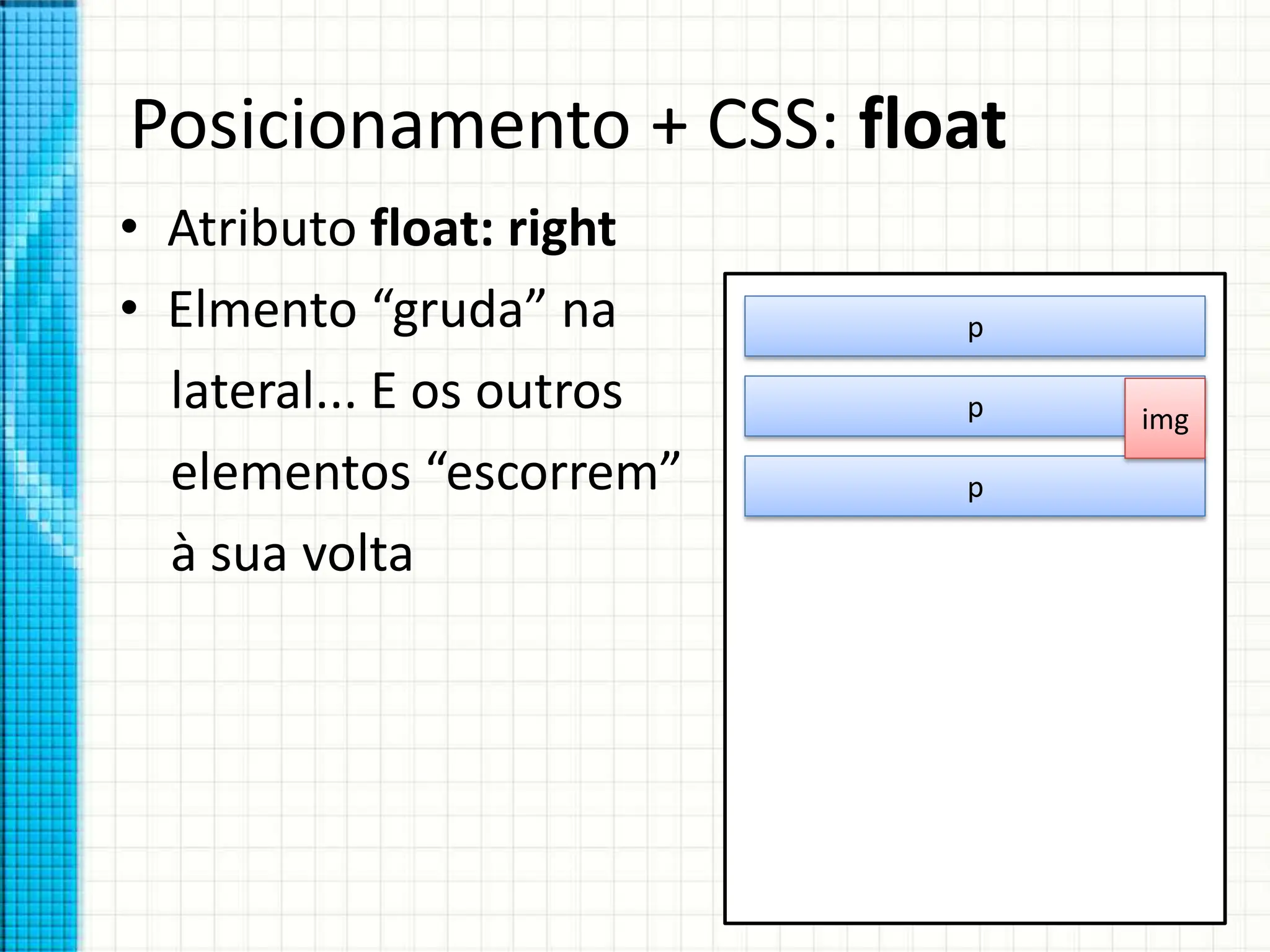
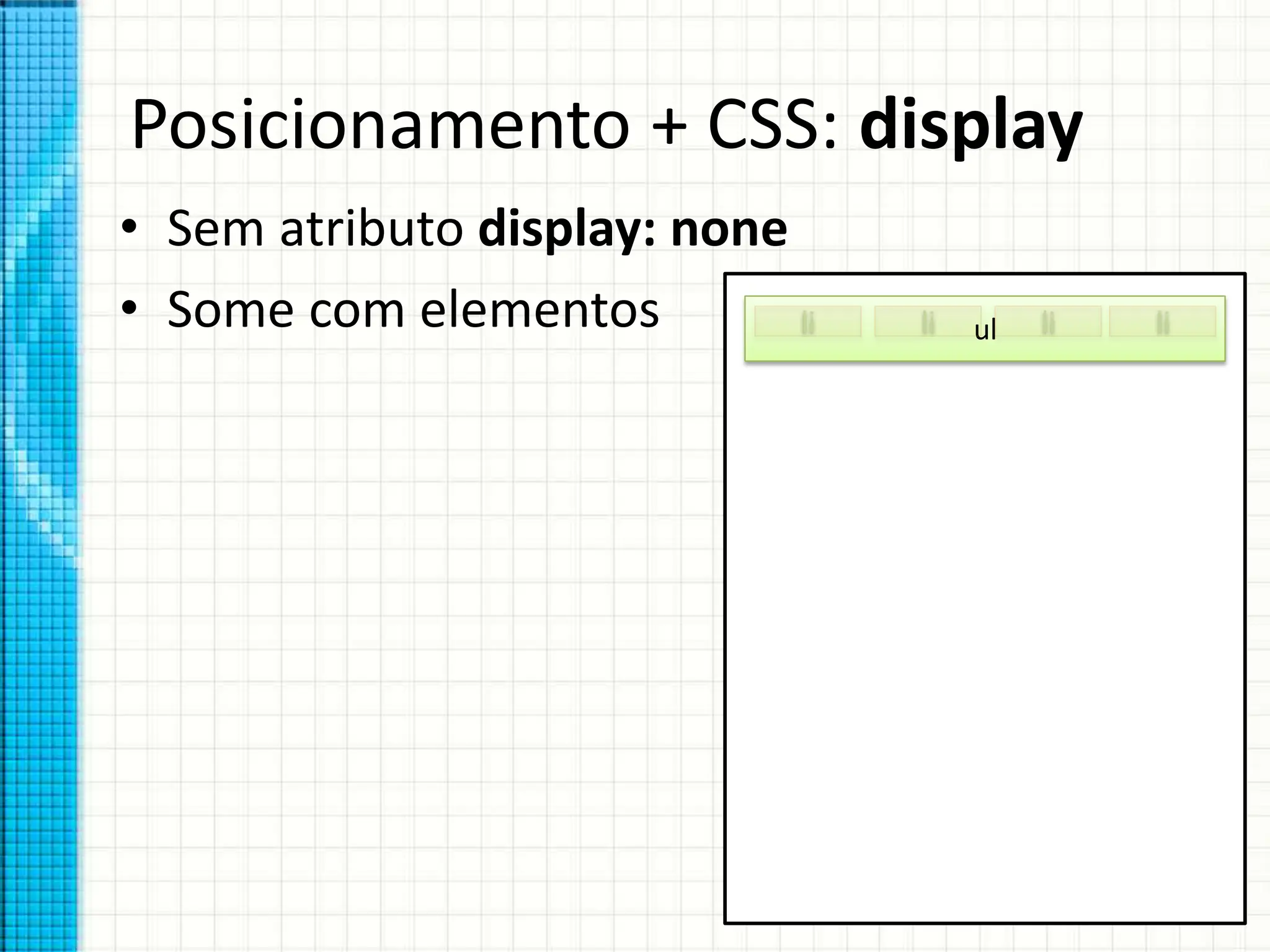
O documento discute estilos avançados em CSS, incluindo pseudo-classes e pseudo-elementos para definir estilos de acordo com estados e posição de elementos, e técnicas de posicionamento como float, position e display para controlar a apresentação de elementos.