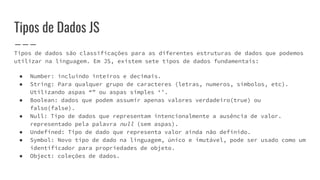
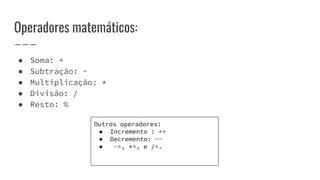
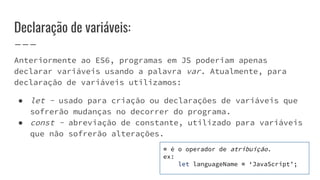
O documento apresenta uma introdução sobre JavaScript, explicando porque estudar a linguagem, o que pode ser feito com ela e como iniciar o estudo. É destacado que JavaScript permite adicionar comportamento interativo às páginas web e que pode ser usada para manipular conteúdo, eventos e dados.