1) O documento introduz o jQuery, uma biblioteca JavaScript que simplifica a manipulação e animação de elementos HTML, CSS e eventos no browser.
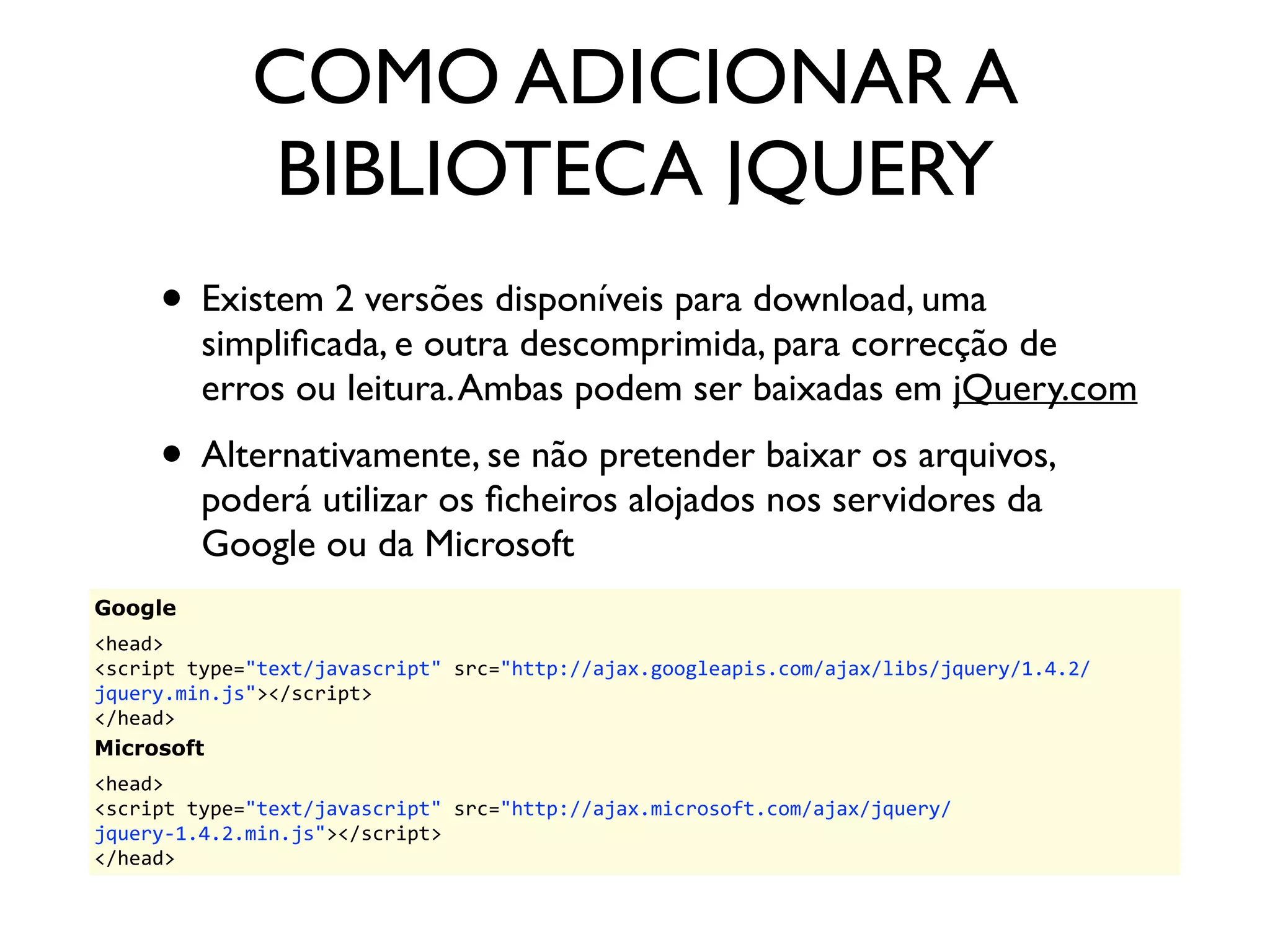
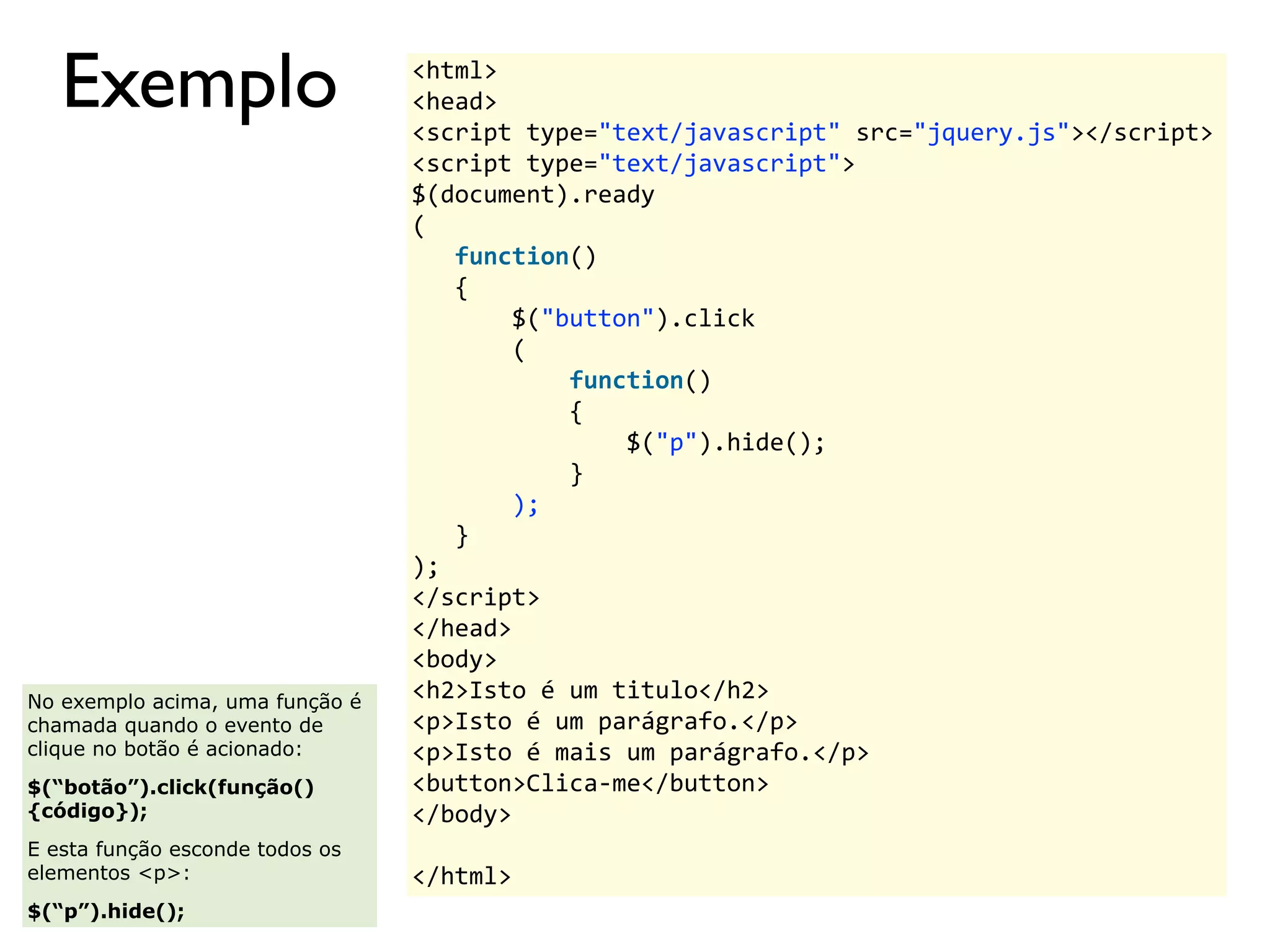
2) Explica como adicionar o arquivo jQuery à página e apresenta a sintaxe básica $ (seletor).ação().
3) Detalha vários recursos do jQuery como seleção de elementos, manipulação de CSS, eventos, efeitos e AJAX.









![2 – Seletores de Atributos
• jQuery utiliza expressões XPath para
selecionar elementos com dados atributos.
$("[href]")
//
Selecciona
todos
os
elementos
com
um
atributo
href
$("[href='#']")
//
Seleccionar
todos
os
elementos
com
um
valor
href
igual
a
"#"
$("[href!='#']")
//
Selecciona
todos
os
elementos
com
um
valor
href
não
igual
a
"#"
$("[href$='.jpg']")
//
Selecciona
todos
os
elementos
com
um
atributo
href
que
acabe
em
.jpg](https://image.slidesharecdn.com/javascript-aula07-jquery-130620090140-phpapp02/75/Java-script-aula-07-j-query-10-2048.jpg)















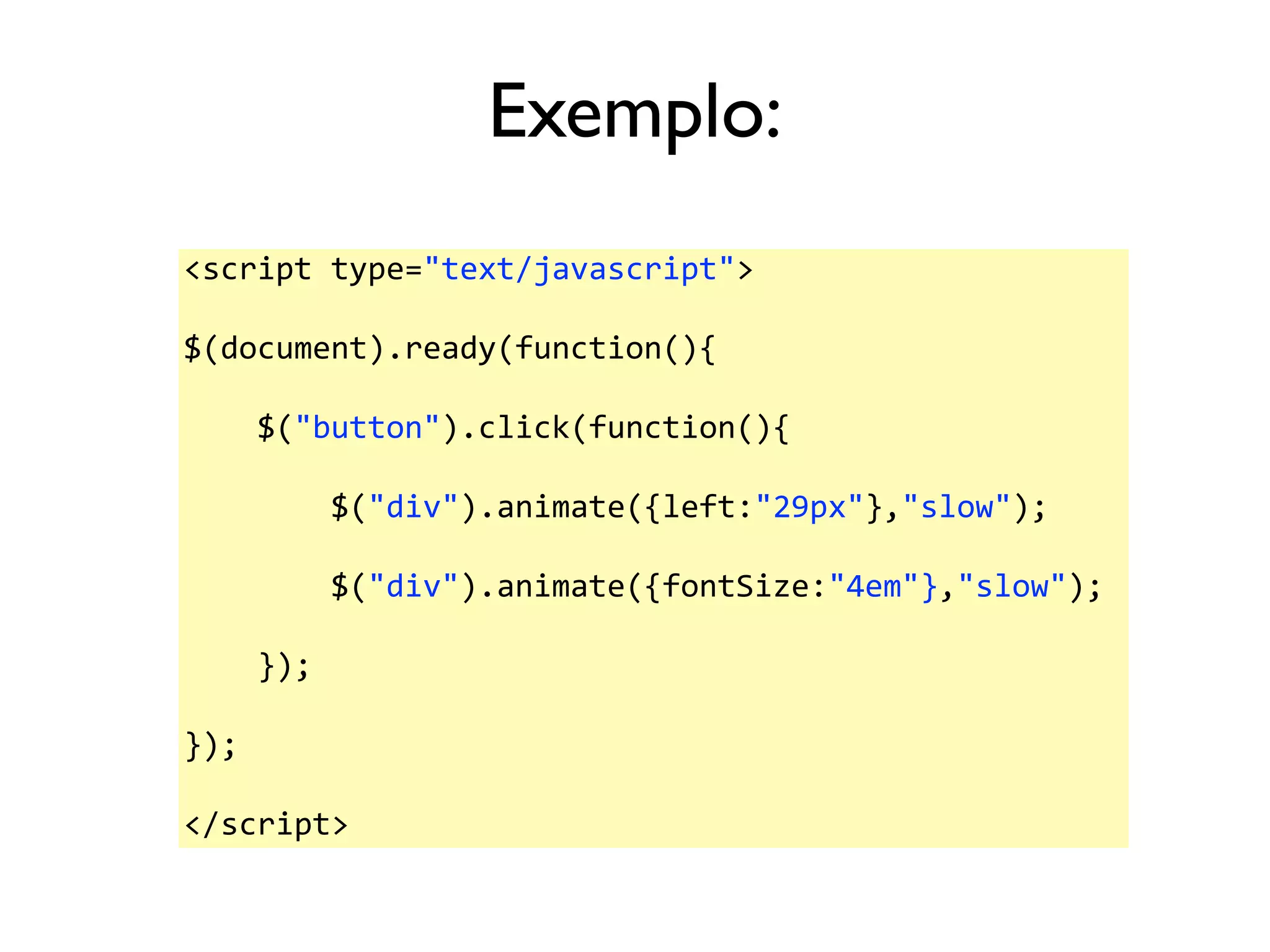
![Animações jQuery
• As animações são introduzidas através do
seguinte código
• O parâmetro chave é “parametros” onde
serão introduzidas propriedades CSS que
serão animadas. Podem ser animadas várias
propriedades ao mesmo tempo.
$(selector).animate({parametros},[duracao],[e
asing],[callback])
animate({width:"60%",opacity:0.3,marginTop:"0.3in",fontsize:"2em"})
O segundo parâmetro é a duração, que define o tempo da animação.
Aceita valores “slow”, “fast”, “normal” e em milisegundos.](https://image.slidesharecdn.com/javascript-aula07-jquery-130620090140-phpapp02/75/Java-script-aula-07-j-query-26-2048.jpg)