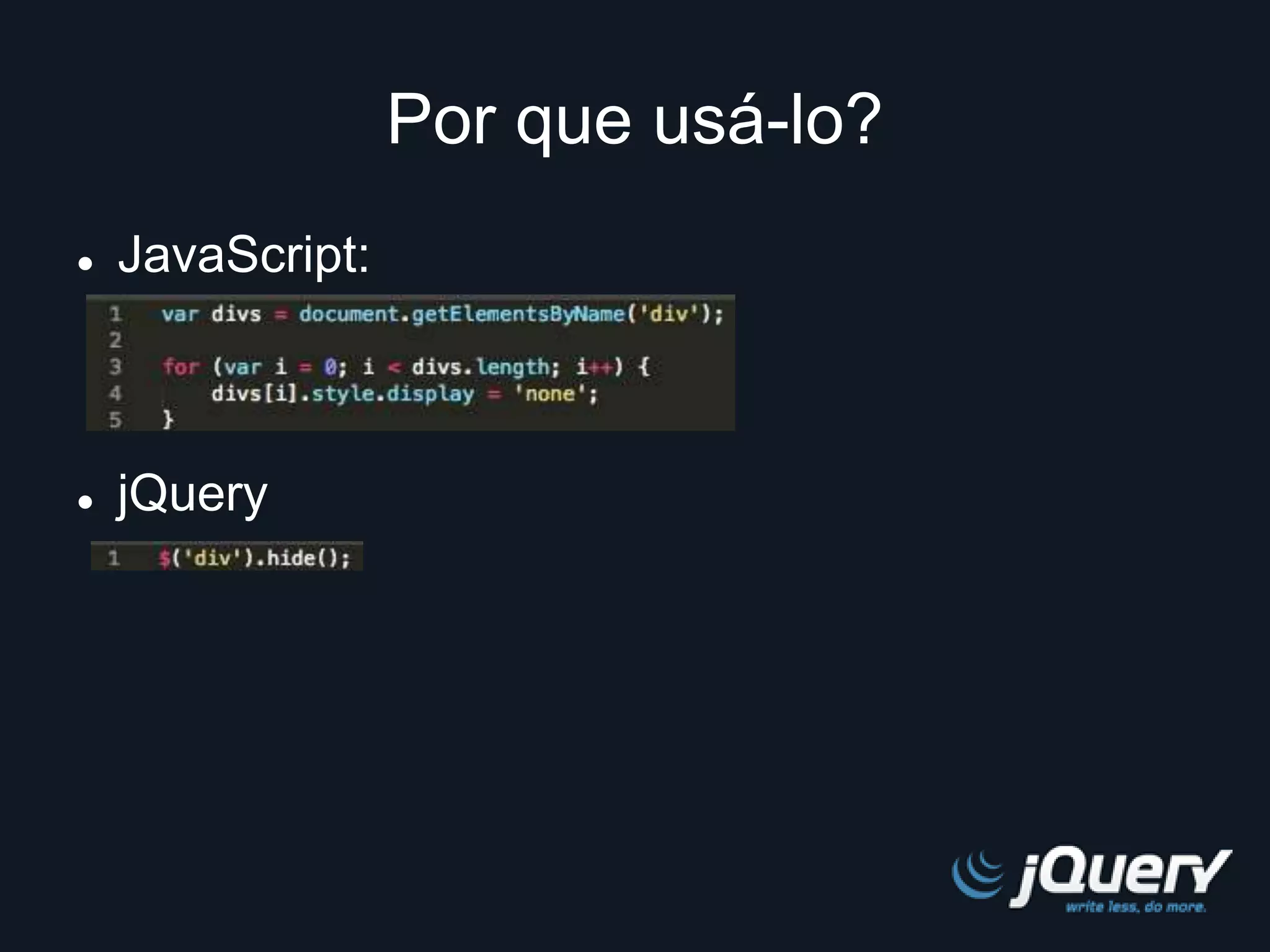
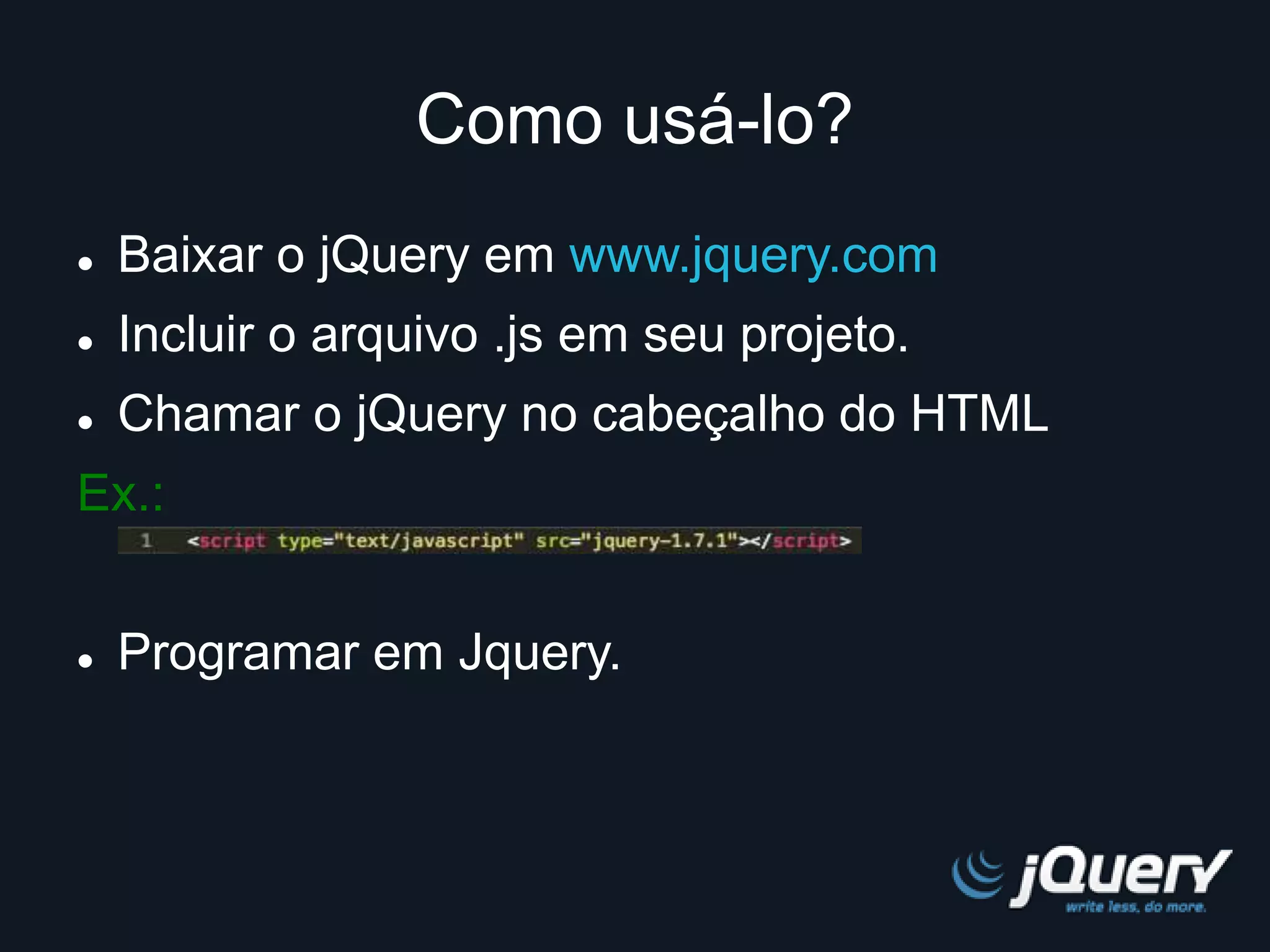
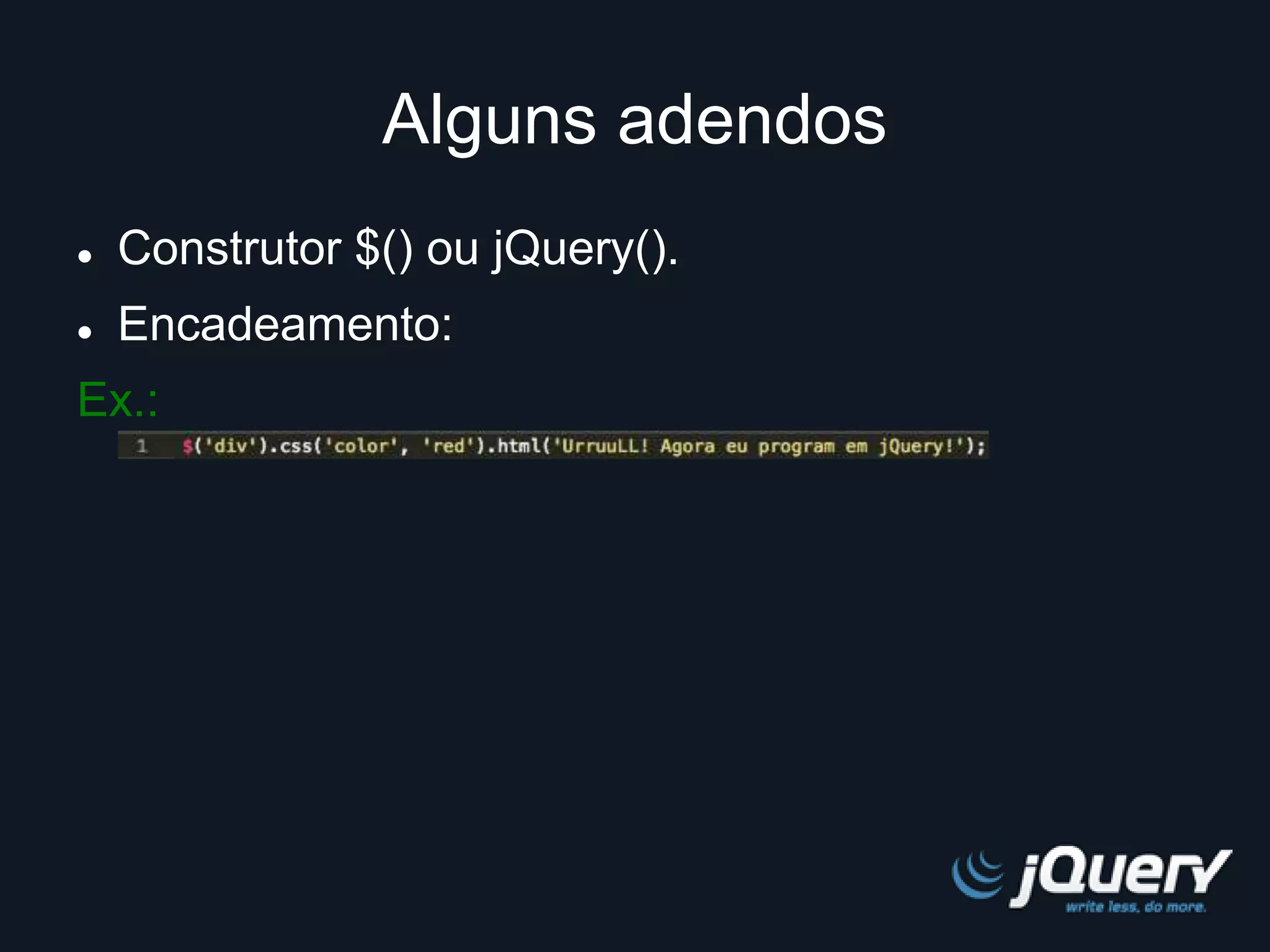
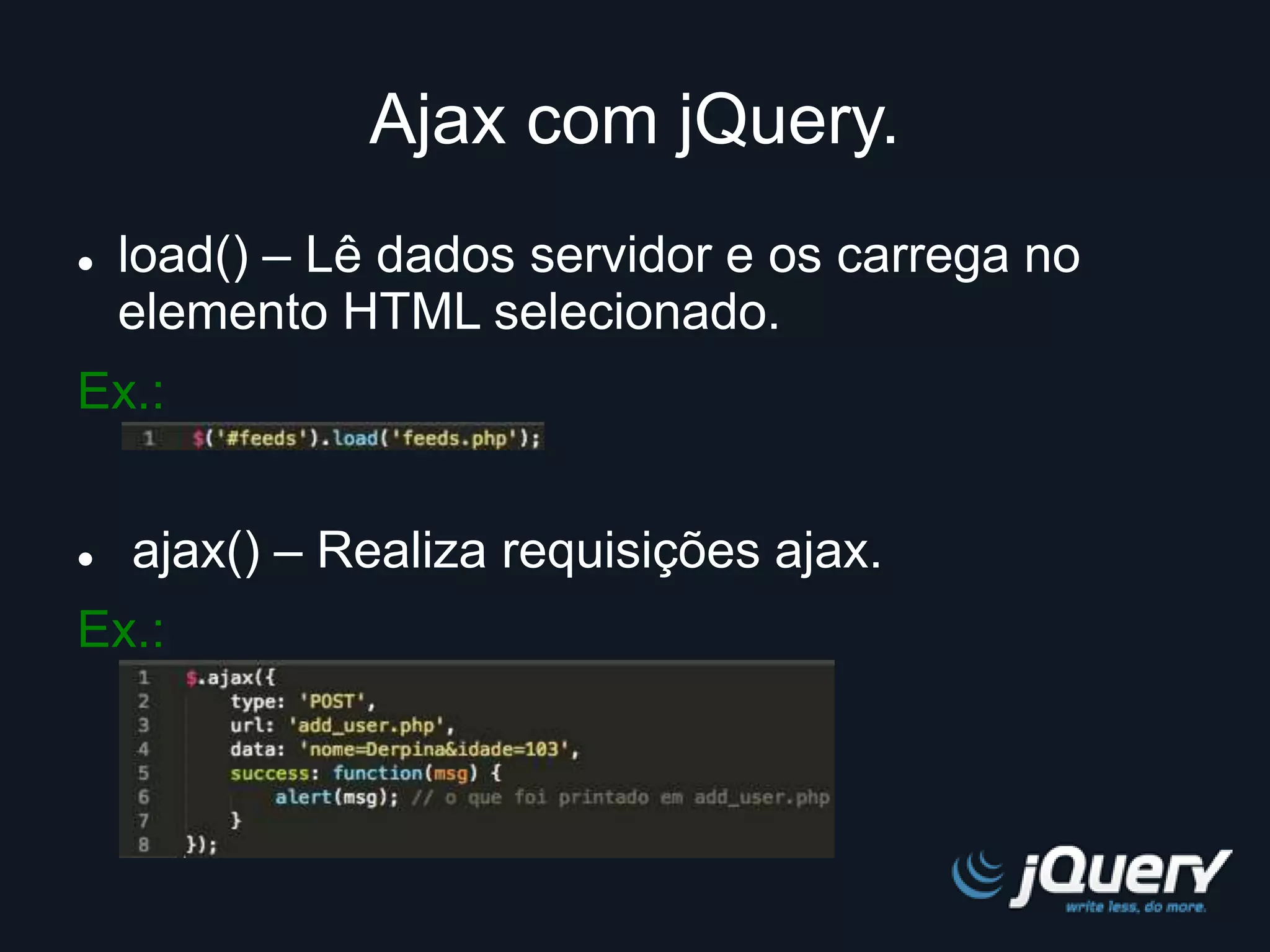
Este documento apresenta uma introdução ao jQuery, incluindo o que é jQuery, por que e para que usá-lo, como usá-lo, seletores, efeitos, Ajax e plugins. O documento também fornece detalhes sobre o palestrante, um programador back-end com experiência em empresas, startups e órgãos governamentais.