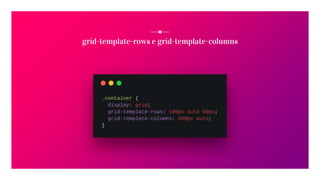
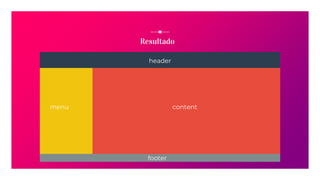
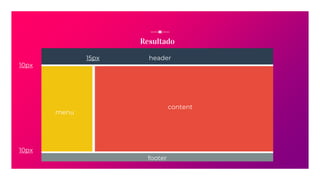
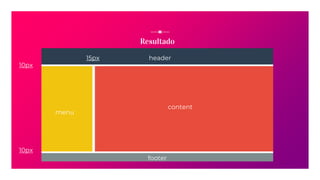
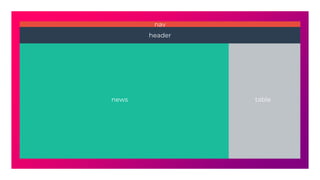
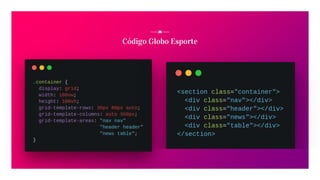
O documento explica o que é CSS Grid Layout, como funciona e suas principais propriedades, incluindo grid-template-rows, grid-template-columns, grid-row, grid-column e grid-gap. Também discute boas práticas, exemplos reais de sites que usam Grid Layout e as diferenças entre Grid Layout e Flexbox.