
Unidad 2
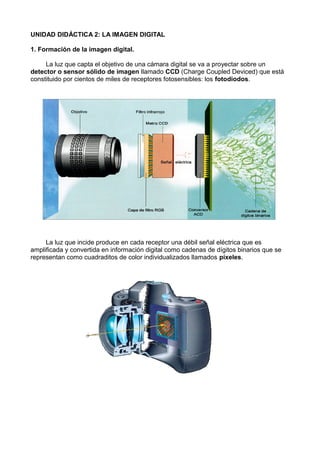
- 1. UNIDAD DIDÁCTICA 2: LA IMAGEN DIGITAL 1. Formación de la imagen digital. La luz que capta el objetivo de una cámara digital se va a proyectar sobre un detector o sensor sólido de imagen llamado CCD (Charge Coupled Deviced) que está constituido por cientos de miles de receptores fotosensibles: los fotodiodos. La luz que incide produce en cada receptor una débil señal eléctrica que es amplificada y convertida en información digital como cadenas de dígitos binarios que se representan como cuadraditos de color individualizados llamados píxeles.
- 2. Los sensores están constituidos por silicio. Cada uno de los fotodiodos que componen la superficie captura un sólo píxel de la futura fotografía. Por esta razón, un CCD con pocas células fotosensibles, dará una baja resolución de imagen y nos será más fácil ver a simple vista los píxeles. La resolución que expresa el número de píxeles que componen una imagen, también define la calidad de la imagen que se puede capturar, así como la del dispositivo que la usa: cámara, escáner o impresora. Sensor C-MOST Sensor CCD Sensores de cámara digital compacta y de medio formato El sensor CCD sólo capta la intensidad luminosa de la escena, es decir, su brillo; pero no el color. Para producir el color la matriz CCD lleva interpuesta un filtro de colores rojo, verde y azul. Esto produce que cada píxel registre el brillo de la luz que corresponde a su filtraje, bloqueándose los de los otros colores. Para deducir de qué color es cada píxel, existe un proceso llamado interpolación que usa los colores de los píxeles vecinos para calcular los dos colores que los píxeles no registraron directamente.
- 3. El sensor FOVEON X3 lleva tres capas de filtros que se corresponde con los tres colores primarios y actúan como las capas de las películas fotográficas de color.
- 4. 2. Concepto de imagen digital La imagen digital puede definirse como una larga cadena de código binario que, interpretada por un software, se traduce en una imagen visible. Esta imagen está formada, una vez traducida, por un conjunto de puntos llamados píxeles. La imagen tradicional, sobre material sensible, también está formada por puntos o granos de plata metálica; la gran diferencia estriba en que en la fotografía tradicional, los granos son irregulares y están situados de forma aleatoria, mientras que en la digital forman una matriz con filas y columnas. Cuanto mayor sea el número de filas y columnas, mayor será el detalle de la imagen digital y mayor será su tamaño de archivo. La imágenes digitales, o se generan directamente en formato digital (con un software o cámara) o se convierten desde otro formato a digital (escáner). Cada píxel de una imagen va a almacenar la información de su tono y luminosidad (tono negro valor 0 y tono blanco valor 255), pero en en formato binario. 2.1 El código binario El formato binario es una anotación numérica que entienden los ordenadores. La forma que tienen éstos de almacenar la información es a base de microinterruptores con sólo dos posiciones: Encendido (1) y apagado (0). Entonces en el formato binario sólo tenemos dos cifras y todos los números se componen de estas dos cifras. Normalmente las cifras binarias se componen de un número total de ceros y unos que son potencia de 2 (como 8, 16, 32, etc). A cada uno de estos unos y ceros se les llama Bit, y al conjunto de 8 Bit se le llama Byte. Si un número en formato binario tiene menos de 8 bits (11001) se suele completar hasta alcanzar 1 Byte como mínimo (11001000). En un byte el primer bit tiene un valor de 1, el segundo vale 2, el tercero 4, el cuarto 8 y así
- 5. sucesivamente. El número decimal correspondiente a 11001000 es el de cada bit multiplicado por su valor. ¿ Cuál es entonces el número más bajo que puede contener un byte? ¿Y el más alto? 2.2 La profundidad de color En una imagen en escala de grises cada punto de la imagen está almacenado en un Byte. Su valor numérico representa su tono: el tono blanco se corresponde con el valor 255 y el tono negro con el valor 0. Una imagen en escala de grises con todos los tonos tendrá 256 ( 0 y 255 inclusive). Pues bien, la profundidad de color es el número de bits que define a cada píxel , que determina el máximo número de colores que puede tener. En fotografía digital tenemos imágenes en escala de grises pero también tenemos imágenes en color. Decimos escala de grises para diferenciarla de la imagen en blanco y negro donde solo existen dos tonos, es decir, 1 bit por píxel (1,0). Si quiero imágenes con más tonos necesito más información, es decir, más bits en cada píxel. ¿Cuántos tonos de gris tendrá una imagen de 2 bits por píxel? ¿ Y una de 4 bits por píxel? Recuerda que 2 elevado al número de bits equivale al número de tonos. Una imagen digital en color se genera con las componentes R, G y B por síntesis aditiva. Esto quiere decir que la imagen en color se compone de 3 imágenes: la que contiene la parte roja, la verde y la azul. Cada una de ellas es una imagen en escala de grises, pero como va asociada a cada uno de los colores primarios, al visionarla, el ordenador la colorea. La suma de las 3 imágenes compone la imagen final. Entonces cada píxel vendrá definido por 3 bytes que se corresponden con cada canal (R,G y B). Si cada uno de ellos tiene una gama de 256 tonos, la imagen final tendrá una gama de 16.777.216 colores posibles (256x256x256), es decir, 16 millones de colores. Es lo que se llama una imagen con una profundidad de color de 24 bits (8 por cada color).
- 6. TABLA DE PROFUNDIDAD DE COLOR Número máximo de colores Nº Bits por canal Escala de grises Color RGB 1bit 2 8 2 bits 4 64 4 bits 16 4096 8 bits 256 16,7 millones (24 bits) 12 bits 4096 68.700 millones (36 bits) 14 bits 16384 4,4 billones (42 bits) 16 bits 65536 281 billones (48 bits) La diferencias que se aprecian en imágenes con distintas gamas tonales son evidentes:
- 7. 3. Tipos de imágenes digitales. En resumen llegamos a la conclusión de que las imágenes digitales son, a diferencia de las imágenes físicas, las que están formadas por datos, por código binario. Todas las imágenes se representan, se procesan y se guardan usando diferentes técnicas de codificación. Según sean esas técnicas de codificación (según se guarde la información en el ordenador) se diferencian en: imágenes mapa de bits o imágenes vectoriales. El término fotografía digital se usa para describir imágenes que se capturan con cámaras digitales o imágenes escaneadas que representan a un original. 3.1 Imágenes vectoriales Son gráficos obtenidos en el ordenador compuestos de líneas y curvas definidas por objetos geométricos denominados vectores. Dicho de otro modo, son imágenes compuestas por vectores, que son ecuaciones matemáticas que definen formas. Tienen un vértice, un contorno, un relleno, etc. Son como una serie de puntos unidos por líneas. En este tipo de imágenes una línea viene definida por la posición de dos puntos (principio y fin) y por una función que define el camino entre ellos. Varios vectores componen las diferentes formas y colores de una imagen vectorial. Los elementos gráficos presentes en los archivos vectoriales se llaman objetos. Cada objeto es independiente, con propiedades tales como color, forma, contorno, tamaño y posición en la pantalla, que están incluidas en su definición. El aspecto de este tipo de imágenes es el de formas regulares o irregulares de color plano, color en degradados o texturas. Son apropiadas para ilustraciones, texto e imágenes dirigidas al diseño gráfico como por ejemplo iconos o logotipos. Son creadas por programas de diseño vectorial como Ilustrator (de Adobe) , Freehand (Macromedia), Coreldraw (Corel), entre otros. 3.2 Imágenes mapa de bits o gráficos raster Una imagen mapa de bits está compuesta por pequeños puntos o píxeles con unos valores de color y luminosidad propios. Cada píxel posee una información independiente del resto de los píxeles que componen la imagen. Almacenar la ubicación y el valor de cada píxel en una imagen de mapa de bits puede necesitar una cantidad de memoria miles de veces mayor que la de una imagen vectorial. Cuando observamos la imagen a una distancia adecuada nos da la sensación de que es una imagen de tono continuo debido a las limitaciones que tiene nuestra visión. Esta sensación será más real cuantos más píxeles por superficie tenga la imagen, es decir, cuanta más resolución tenga.
- 8. Estas imágenes las crean los escáneres y las cámaras digitales. También se denominan gráficos raster. La edición de este tipo de imágenes se realiza con programas como Adobe Photoshop o Corel Photopaint. 3.3 Vectoriales VS mapa de bits Un fichero mapa de bits será generalmente más grande que uno vectorial, debido a que necesita almacenar más información. Pero la principal ventaja de las imágenes vectoriales es la capacidad de almacenar los dibujos de un archivo, ya que sólo se requiere la información necesaria para generar cada uno de los vectores. Por otro lado los ficheros vectoriales pueden ser escalados, es decir, aumentados o reducidos de tamaño, sin que esto afecte la calidad de la imagen y sin que el tamaño del fichero aumente. En los cambios de tamaño de estas imágenes se actualizan de forma matemática las nuevas posiciones y relaciones de los elementos geométricos que las componen. Se pueden ampliar y se pueden imprimir a cualquier tamaño sin pérdida de detalle ni calidad. Esto no ocurre en las imágenes mapa de bits; la nitidez se pierde al aumentar el tamaño. Sin embargo, las imágenes vectoriales no son adecuadas para representar imágenes de tono continuo como son las imágenes fotográficas, que poseen una gran cantidad de matices tonales. Vectoriales Mapas de bits
- 9. 4. Resolución de la imagen 4.1 El píxel El píxel (picture element o elemento de imagen) es la unidad más pequeña que encontramos en las imágenes compuestas por mapa de bits. Cada píxel se define por tres características: 1. Forma cuadrada 2. Posición relativa al resto de píxeles en una imagen mapa de bits 3. Profundidad de color, que nos indica la cantidad de bit o información de color de cada píxel de la imagen. La profundidad de color de los píxeles que componen la imagen determina el número máximo de tonalidades que puede contener esa imagen. 4.2 Tamaño de la imagen El tamaño de la imagen se define con las dimensiones en píxeles de la matriz o cuadrícula que forma la imagen. Por ejemplo, si una imagen está formada por una matriz de 800 columnas por 500 filas, tiene entonces una tamaño de 800x500 píxeles. Se suele usar el término megapíxel para simplificar las cifras: 1 megapixel equivale a 1 millón de píxeles. Es importante tener en cuenta que una imagen con los mismos píxeles puede tener dimensiones diferentes. Por ejemplo, una imagen de 800x500 píxeles tiene los mismo píxeles que una imagen de 1000x400 píxeles (400.000) pero las dimensiones son distintas. 4.3 Tamaño del archivo El tamaño del archivo hace referencia a la cantidad de bits, bytes o alguno de sus múltiplos que contiene la imagen. Si por ejemplo contiene 50 bytes, este es su tamaño. Si por ejemplo tiene 50.000 bytes, entonces empleamos múltiplos para afirmar el tamaño con más comodidad: Kilobyte, Megabyte, Gigabyte, Terabyte. La fórmula para calcular la cantidad de información generada y, por lo tanto, el peso del archivo, es multiplicar el tamaño de la imagen (en píxeles) por la profundidad de color de los píxeles que la componen. Ejemplo. Tengo una imagen en RGB con 4592 píxeles de ancho y 3056 píxeles de alto con una profundidad de color de 8 bits por canal. ¿Qué cantidad de información contiene esta imagen en Megabytes?
- 10. Tabla de tamaños de archivo Nombre Abreviatura Tamaño Tamaño en Bytes bit b 1 bit - Byte B 8 bits 1 KiloByte KB 1.024 Bytes 1.024 MegaByte MB 1.024 KBytes 1.048.576 GigaByte GB 1.024 MBytes 1.073 millones 4. 4 Resolución de la imagen Al hablar de resolución de la imagen nos referimos al número de píxeles de la imagen por unidad de medida, comúnmente por pulgada, - en inglés d.p.i, en español p.p.p -. A mayor número de píxeles, mayor resolución, y por lo tanto, mayor tamaño del archivo. El número de píxeles de nuestras imágenes va a depender del tamaño que tenga el sensor del periférico con el captamos o escaneamos la imagen. Estos píxeles los
- 11. podemos agrupar más o menos y variar el espacio físico que va a ocupar la imagen. Cuantos más píxeles tenga, mayor será la ampliación a la que podrá imprimirse. Tamaño de impresión = nº de píxeles/ resolución (ppp) Ejercicio. Tengo una fotografía de 2000 píxeles de ancho por 3000 de alto (6 Megapíxeles) y la quiero imprimir a diferentes resoluciones ¿Cuál será el tamaño de impresión a una resolución de 100 ppp? ¿Y a 200 ppp? ¿Y a 300 ppp? Solución. a. A una resolución de 100 ppp su tamaño impresa será de 20x30 pulgadas (51x76 cms) b. A una resolución de 200 ppp su tamaño impresa será de 10x15 pulgadas (25,5x38 cms) c. A una resolución de 300 ppp su tamaño impresa será de 6,67x10 pulgadas (15x25,5 cms) Ejemplo. Una imagen tiene unas dimensiones en píxeles de 600x400 y se imprime con unas dimensiones de 8,33x5,55 pulgadas. Esta imagen tendrá una resolución de 72 ppp. Que quede claro que la resolución es la relación entre las dimensiones digitales (las medidas en píxeles) y las físicas (las que tiene una vez impresa).
- 12. Ahora se imprime con una resolución de 200 ppp. Esto quiere decir que el ordenador le manda imprimir la imagen a la impresora con un tamaño menor para conseguir que haya 200 y no 72 píxeles por cada pulgada. La imagen impresa será más pequeña. ¿Y si quiero imprimir la imagen con el tamaño anterior pero con esta última resolución? La respuesta es NO, a no ser que modifiquemos la imagen añadiendo más píxeles, que se conoce como interpolación. En Photoshop (en ventana tamaño de imagen) podemos efectuar cambios en la resolución. Debemos desactivar la casilla Remuestrear la imagen para evitar modificar las dimensiones en píxeles y sólo cambiar la resolución. Al sustituir la resolución de 72 ppp por 200 ppp, sólo el tamaño de impresión cambia. Ahora bien, si quiero mantenerlo a toda costa entonces hay que modificar la imagen añadiendo más píxeles (activando la casilla Remuestrear la imagen). Se puede conseguir entonces la copia impresa a 21x14 cm y con una resolución de 200 ppp, pero no tiene mejor calidad que la original. 4.5 Resolución del monitor La medida de resolución del monitor se expresa en píxeles (1024 x 768, 1280 x 1024 y 1440 x 1050). Si la resolución del monitor y las dimensiones en píxeles de la fotografía que estamos visualizando tienen el mismo tamaño, la fotografía llenará toda la pantalla cuando se visualice al 100%. En este caso un píxel de la imagen corresponde a un pixel de la pantalla. Pero el tamaño de la imagen en la pantalla depende de una combinación de factores: de las dimensiones en píxeles de la imagen, del tamaño del monitor y del ajuste de resolución del monitor.
- 13. En Photoshop podemos cambiar el tamaño de la imagen en la pantalla para facilitar el trabajo con imágenes de distintas dimensiones en píxeles. El tamaño de la imagen en el monitor también se puede ajustar desde el sistema operativo. Nos vamos a Panel de control y pinchamos en la pestaña Configuración de Pantalla. En Resolución deslizamos el pivote sobre la escala de tamaños. Imagen de 620x400 píxeles mostrada en monitores de diferentes tamaños y resoluciones. 4.6 Resolución de entrada Con resolución de entrada nos vamos a referir principalmente a escáneres, que cumplen con la función de introducir las imágenes en el ordenador. Por tanto habrá que tener en cuenta el número de píxeles que el escáner genera por cada pulgada o centímetro de un original fotográfico, ya sea papel o negativo. Cuanto mayor sea esta resolución, mayor tamaño tendrá la imagen digital obtenida y más píxeles contendrá. La resolución de entrada la vamos a elegir en la ventana de ajustes del escáner. Pero OJO!, no hay que caer en el error de pensar que cuanto mayor sea la resolución de entrada mayor calidad se obtiene, porque hay que tener en cuenta varios factores: Los escáneres tienen sus limitaciones. A partir de cierta resolución interpolan, es decir, que no proporcionan realmente esa resolución real, sino que lo hacen a una resolución menor y luego aumentan el tamaño de la imagen al enviarla al ordenador. Debemos distinguir entonces entre resolución óptica y resolución interpolada: - La Resolución óptica viene determinada por los CCDs que contiene el escáner, y se expresa con los datos resolución vertical X resolución horizontal (600X300 ppp, por
- 14. ejemplo). Esta resolución nos da la información de los puntos de información tanto verticales como horizontales que se puedes llegar a obtener con el escáner. - La Resolución interpolada se produce al digitalizar a una resolución mayor que la que puede ofrecer el escáner. Las resoluciones interpoladas pueden alcanzar valores de hasta 4800 ppp con resoluciones ópticas de 300 ppp. Es útil cuando queremos hacer grandes ampliaciones, sin embargo es preferible digitalizar a la máxima resolución óptica y aplicar posteriormente el interpolado por medio de programas como Photoshop. Con estos programas podemos hacer pruebas con distintas resoluciones y retoques que ayuden a mejorar el efecto final, además de acortar el tiempo que conlleva el proceso de digitalización. 4.7 Resolución de salida Con resolución de salida nos vamos a referir principalmente a impresoras y es el número de píxeles por cada pulgada o centímetro que el ordenador envía a la impresora.
- 15. Esta resolución se ajusta en el programa de tratamiento de imágenes con el que estemos trabajando (en nuestro caso principalmente Photoshop). 4.8 Resolución de impresión Es la resolución propia de la impresora, es decir, el número de píxeles que la impresora consigue pintar por cada pulgada o centímetro de papel. Depende de la impresora, de la tinta y del papel empleado. No se deben confundir estas dos últimas resoluciones (la de salida y la de impresión). Una cosa es la resolución a la que el ordenador le “dice” a la impresora que imprima y otra muy distinta es la resolución a la que la impresora va a imprimir. La resolución de impresión se ajusta en las opciones de impresión del controlador de la impresora y debe ser una resolución mayor que la de salida si queremos un resultado satisfactorio. En este ejemplo la resolución de salida es la misma, 300 ppp, pero la resolución de impresión es en el primer caso de 720 ppp y en el segundo de 2.880 ppp. Es evidente que en el primer caso no se alcanzan los 300 ppp reales, ya que 720 gotas por pulgada no dan para ello. Sin embargo, con 2.880 ppp los valores se aproximan. Un método que se usa para calcular la resolución óptima de la imagen que se puede utilizar para una impresora de tinta o láser es: RESOLUCIÓN DE IMPRESIÓN / 3 Por ejemplo, una impresora con resolución máxima de 720 ppp es capaz de imprimir de forma óptima imágenes de 240 ppp.
- 16. 4.9 Resolución fotográfica Para establecer una equivalencia entre la resolución de una fotografía digital impresa y una fotografía tradicional habría que compararlas usando las mismas unidades. Una copia tradicional de buena calidad suele tener entre 200 y 300 ppp. Cuando decimos buena calidad nos referimos a una calidad tan alta que aunque la examinemos muy de cerca no somos capaces de apreciar grano o falta de definición (tamaños de copia medianos y pequeños, películas de baja sensibilidad y ópticas muy buenas). Según los fabricantes una imagen digital tiene la misma calidad que un negativo de 35mm si tiene 20 Megapíxeles, equivalente a una imagen de 5500x3600 píxeles. Si esta imagen está en un soporte de 24x36 mm tendrá una resolución aproximada de 3.900 ppp. Los CCDs de cámaras profesionales réflex y respaldos digitales para medio y gran formato son capaces hoy por hoy de generar estas imágenes. Un escáner también es capaz de extraer prácticamente toda la información de un negativo si su resolución es superior a 3.900 ppp.
- 17. EJERCICIOS RELACIONADOS CON LA UNIDAD 1 y 2: 1. Una cámara fotográfica digital contiene una tarjeta de memoria de 8 MB ¿Cuántas imágenes de 181 KB de peso cada una puede grabar esta tarjeta? 2. Por un puerto USB un ordenador permite transferir datos digitales con una velocidad de 1,5 MB/s. ¿Cuánto tiempo necesita como mínimo para transferir los datos contenidos en una tarjeta de memoria de 32 MB? 3. ¿Cuántos bits contiene una memoria RAM de 16 MB? 4. ¿Qué tamaño en píxeles debe tener una fotografía para poder imprimirla en un tamaño de 10x15 cms a 250 ppp? 5. ¿A qué resolución tendría que imprimir una fotografía de 2272x1704 píxeles para obtener un tamaño de impresión de 25x20 cms?
