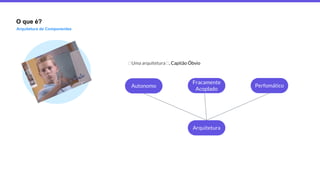
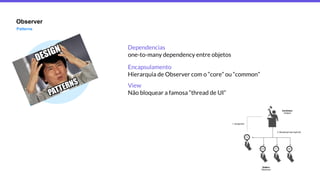
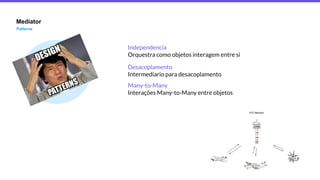
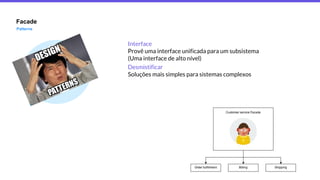
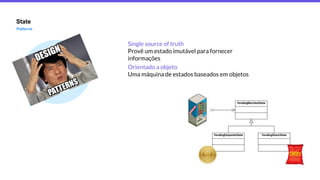
A palestra discute arquitetura de componentes em JavaScript, apresentando conceitos, padrões e boas práticas para desenvolvimento modular e independente de componentes. O palestrante explica como componentes autônomos e fracamente acoplados permitem deploy e manutenção mais fáceis, além de desenvolvimento distribuído, e apresenta padrões como Composite, Observer, Mediator e outros.