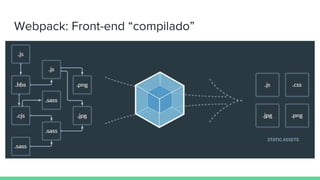
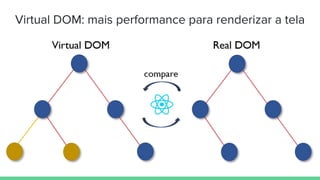
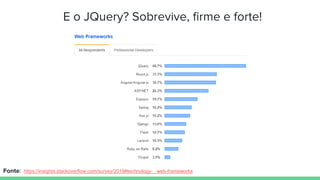
O documento discute a evolução das tecnologias front-end e a popularidade crescente de React. Ele descreve como HTML, CSS e JavaScript evoluíram para atender às demandas dos usuários da web. Também explica como frameworks como Node.js e ferramentas como Webpack revolucionaram o desenvolvimento front-end e como React se tornou uma das bibliotecas mais populares para criação de componentes reutilizáveis em Single-Page Applications.