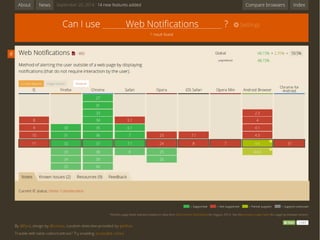
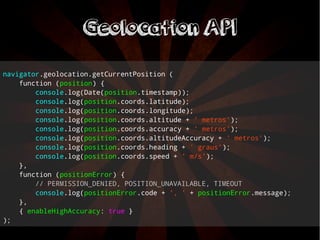
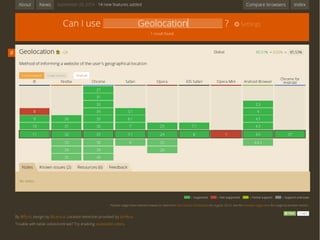
Este documento fornece uma introdução sobre como desenvolver aplicativos para Firefox OS, incluindo os requisitos, ferramentas, APIs disponíveis e exemplos de código. É explicado como distribuir aplicativos e os diferentes níveis de acesso. Demos de código são fornecidos para APIs de notificação, geolocalização e atividades. Referências úteis para desenvolvimento também são listadas.