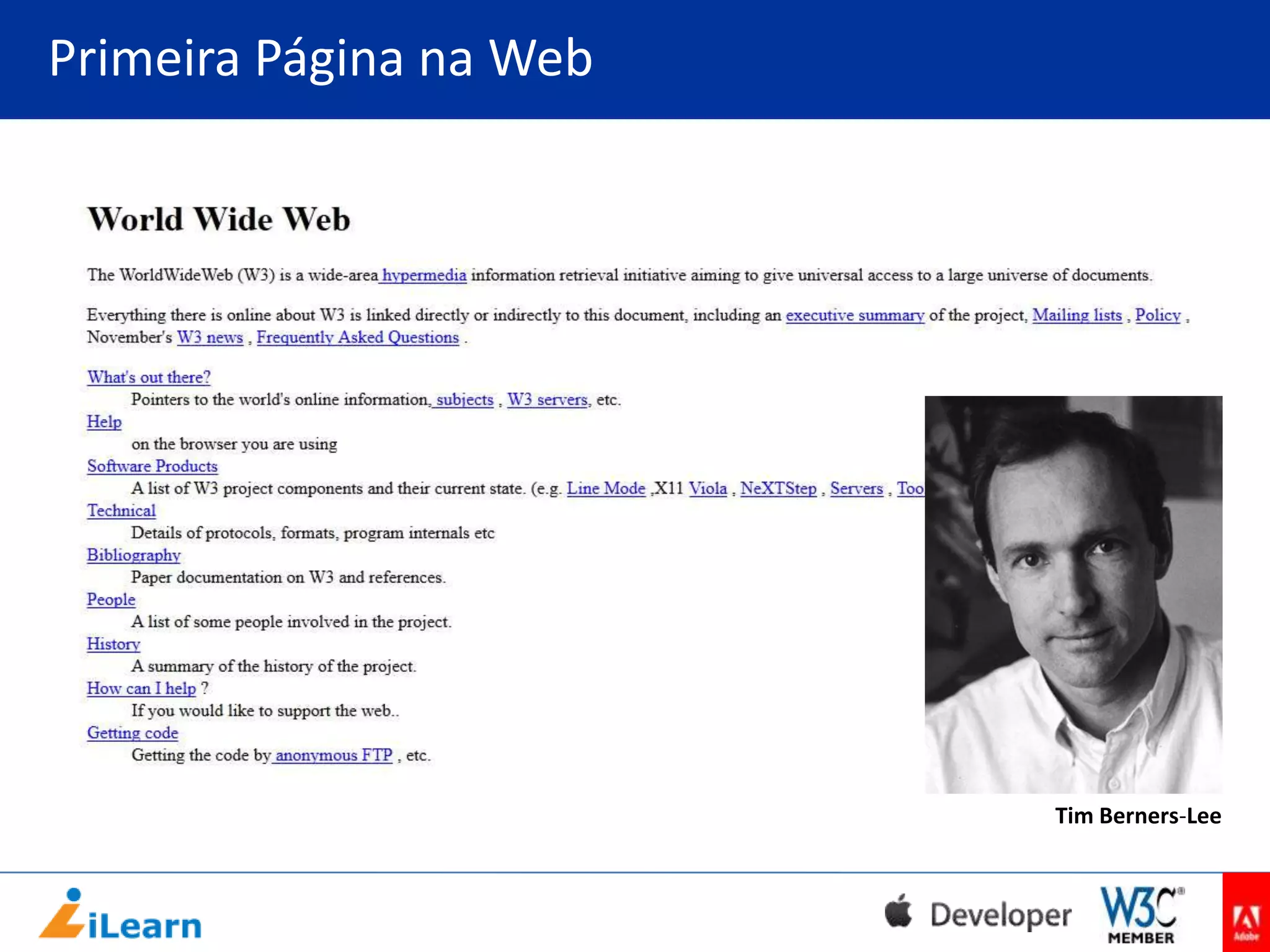
O documento discute as vantagens e aplicações do HTML5, incluindo suas APIs para multimídia, acesso a dispositivos, gráficos, desempenho e armazenamento. Explica como o HTML5 evoluiu da primeira página da web criada por Tim Berners-Lee e continua melhorando a experiência do usuário na web através de recursos semânticos, formulários e compatibilidade multiplataforma.






































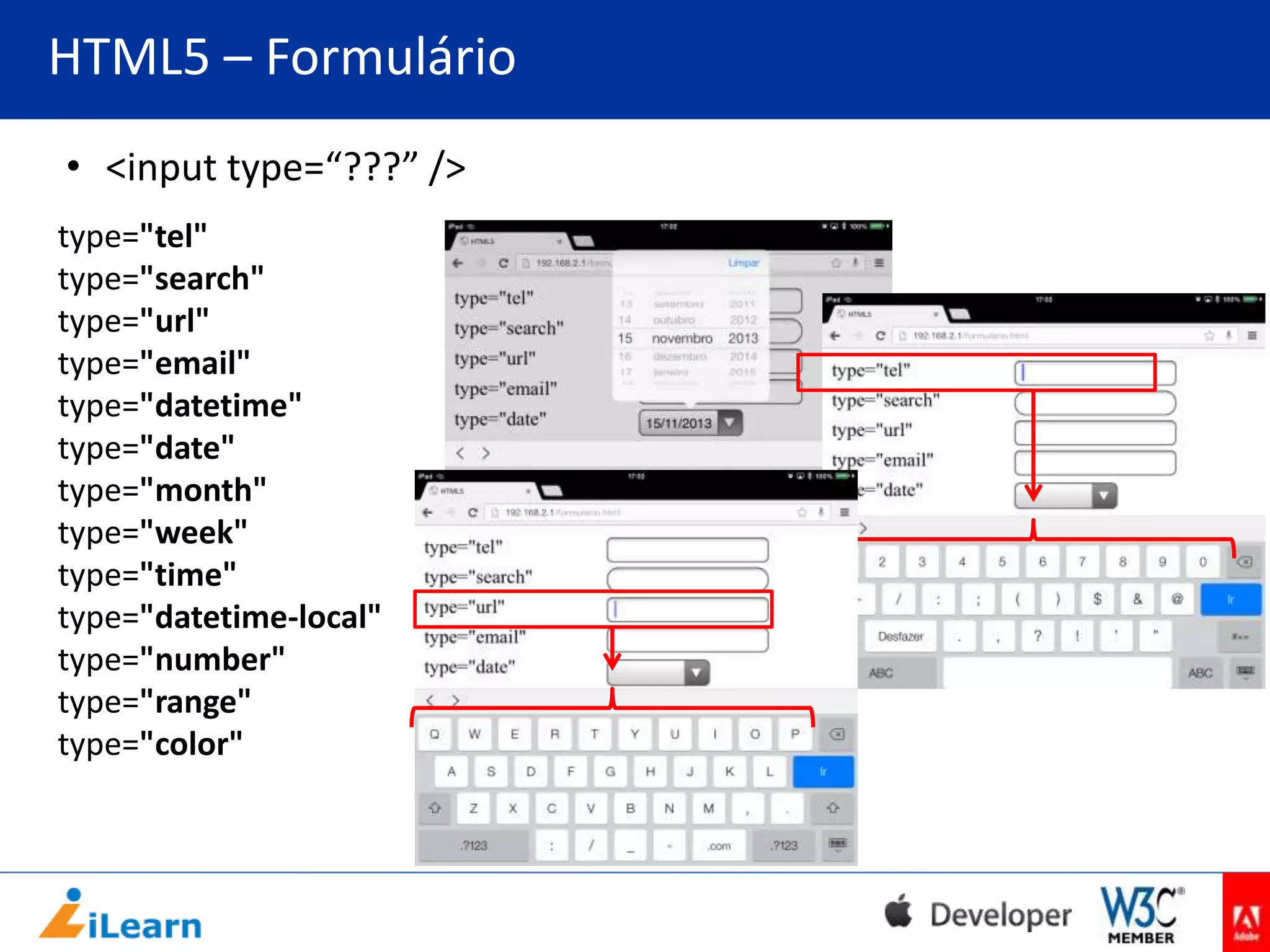
![HTML5 – Formulário
Atributos
•
•
•
•
•
accept=“image/*”
multiple
pattern=“([0-9]{2})”
placeholder
required
• outros...](https://image.slidesharecdn.com/davidsonalencar-webbr2013-140216115701-phpapp01/75/API-s-do-HTML5-Davidson-Alencar-WebBR2013-39-2048.jpg)



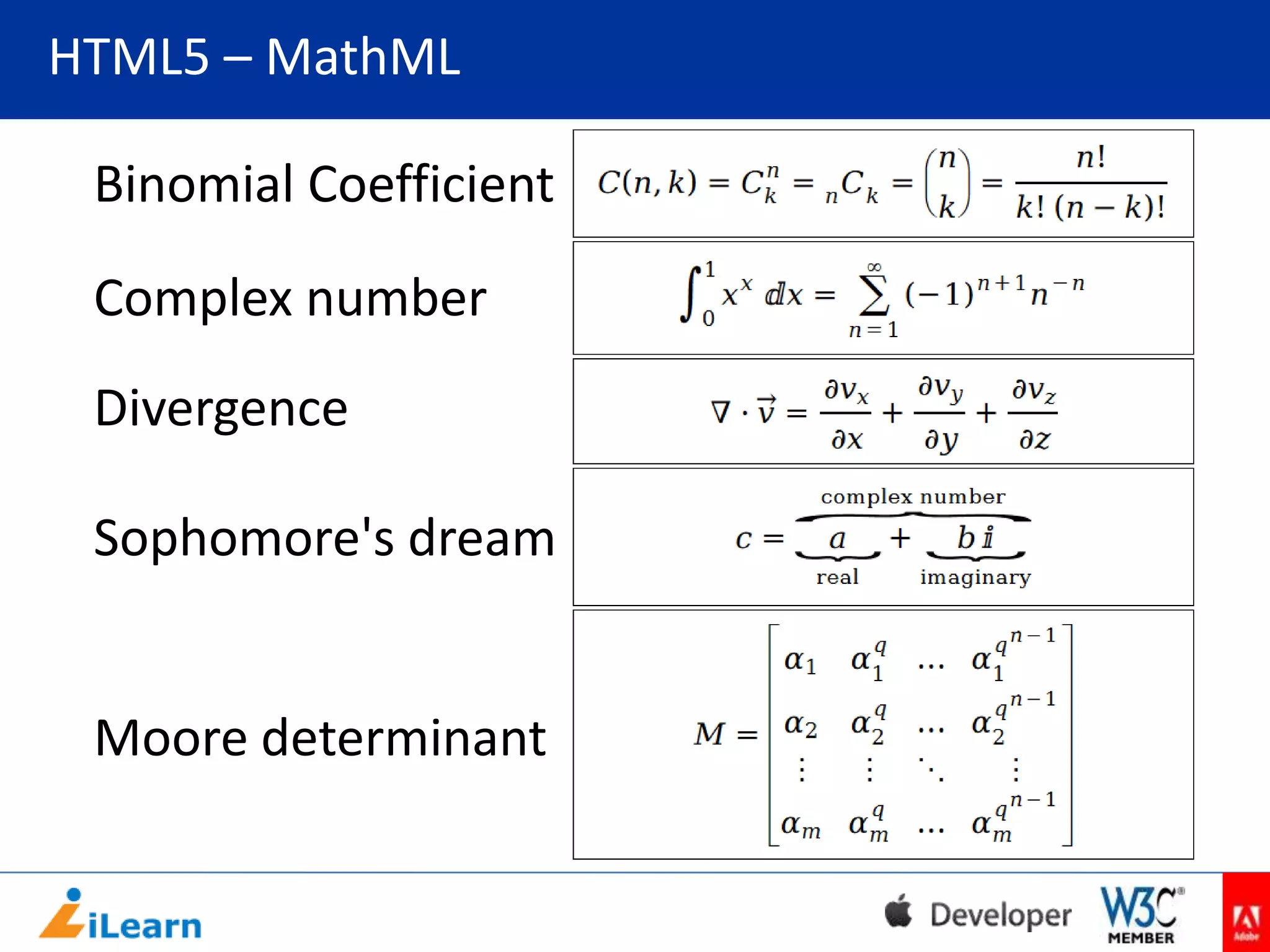
![HTML5 – MathML
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mi>A</mi>
<mo>=</mo>
<mfenced open="[" close="]">
<mtable>
<mtr>
<mtd><mi>x</mi></mtd>
<mtd><mi>y</mi></mtd>
</mtr>
<mtr>
<mtd><mi>z</mi></mtd>
<mtd><mi>w</mi></mtd>
</mtr>
</mtable>
</mfenced>
</mrow>
</math>](https://image.slidesharecdn.com/davidsonalencar-webbr2013-140216115701-phpapp01/75/API-s-do-HTML5-Davidson-Alencar-WebBR2013-43-2048.jpg)