1) O documento apresenta informações sobre Angular 2 ministrado por Loiane Groner em 60 minutos, incluindo seus contatos e experiência.
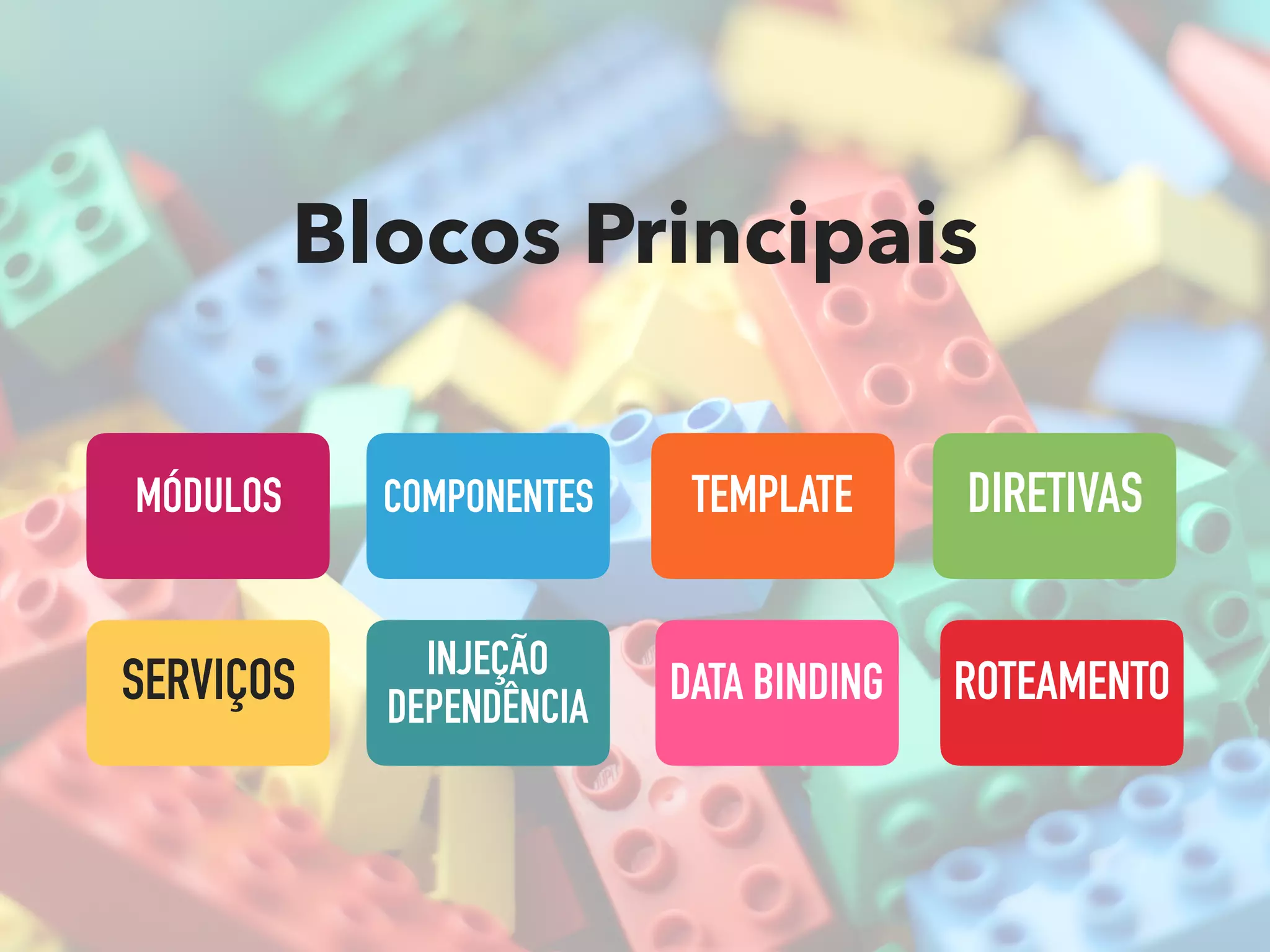
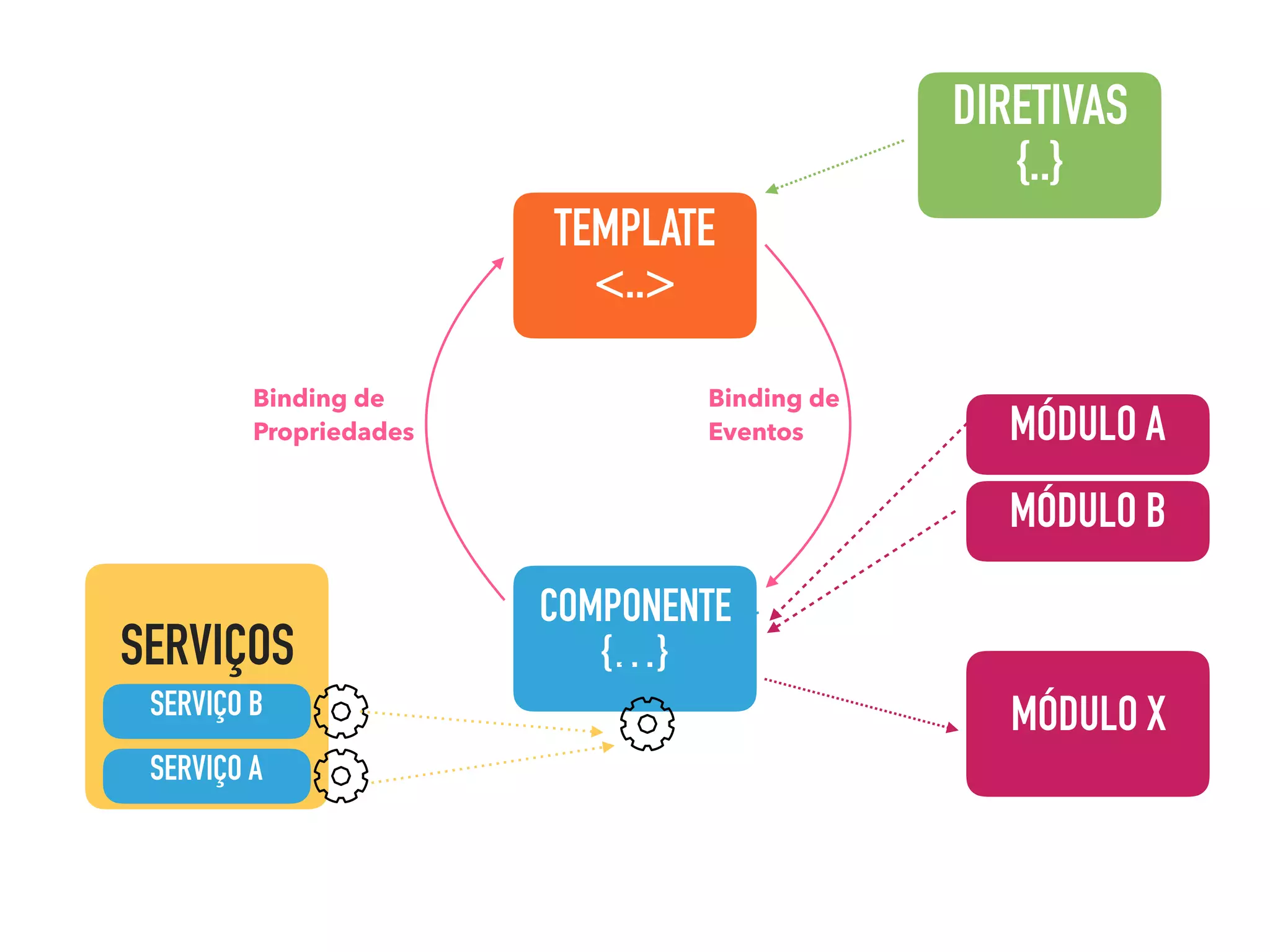
2) São apresentados os principais blocos do Angular 2 como componentes, diretivas, roteamento, serviços, módulos e data binding.
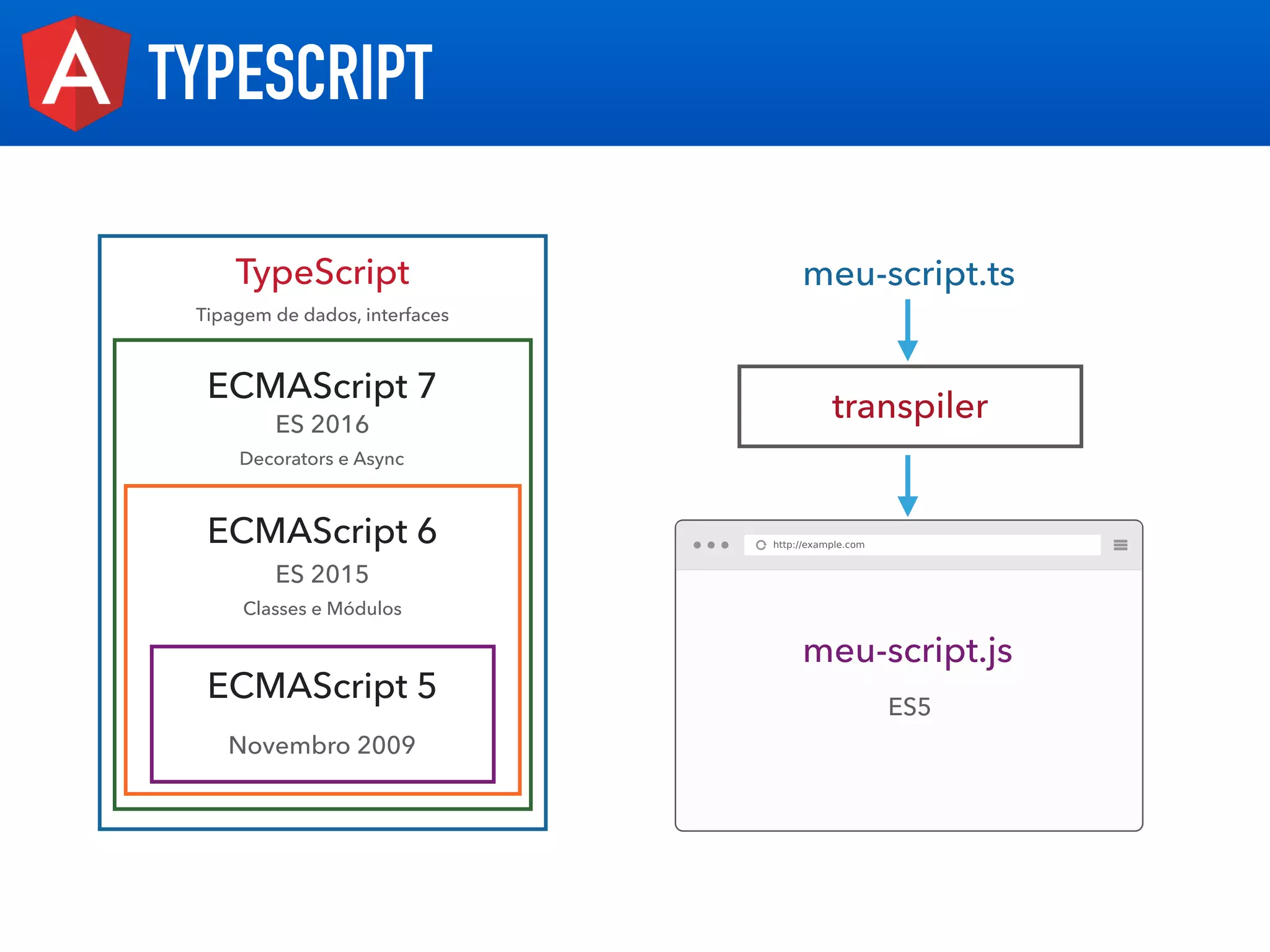
3) O documento fornece um resumo dos principais tópicos para se aprender Angular 2, como tiposcript, criação de projetos, componentes, diretivas, comunicação entre componentes e muito mais.





















































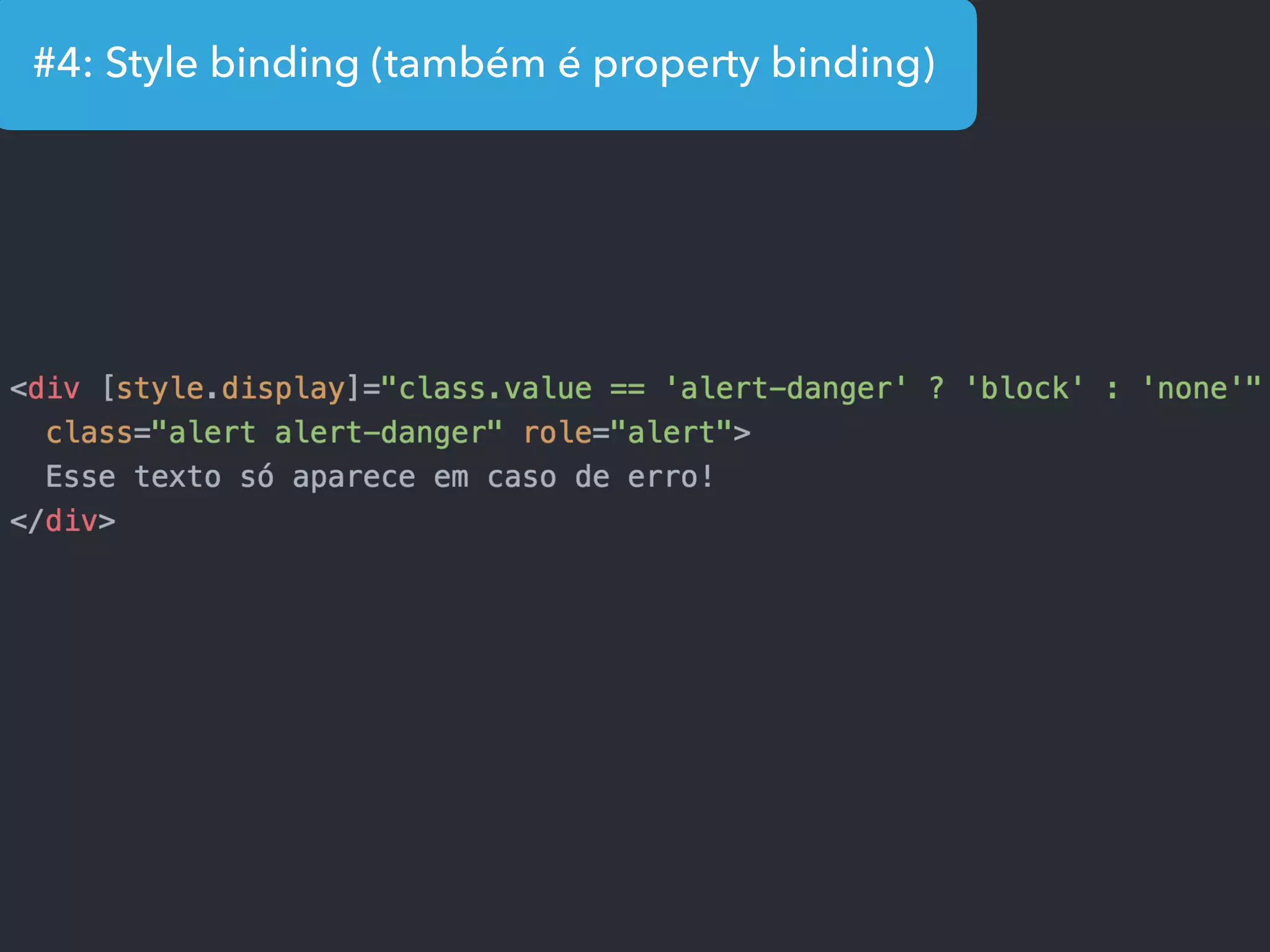
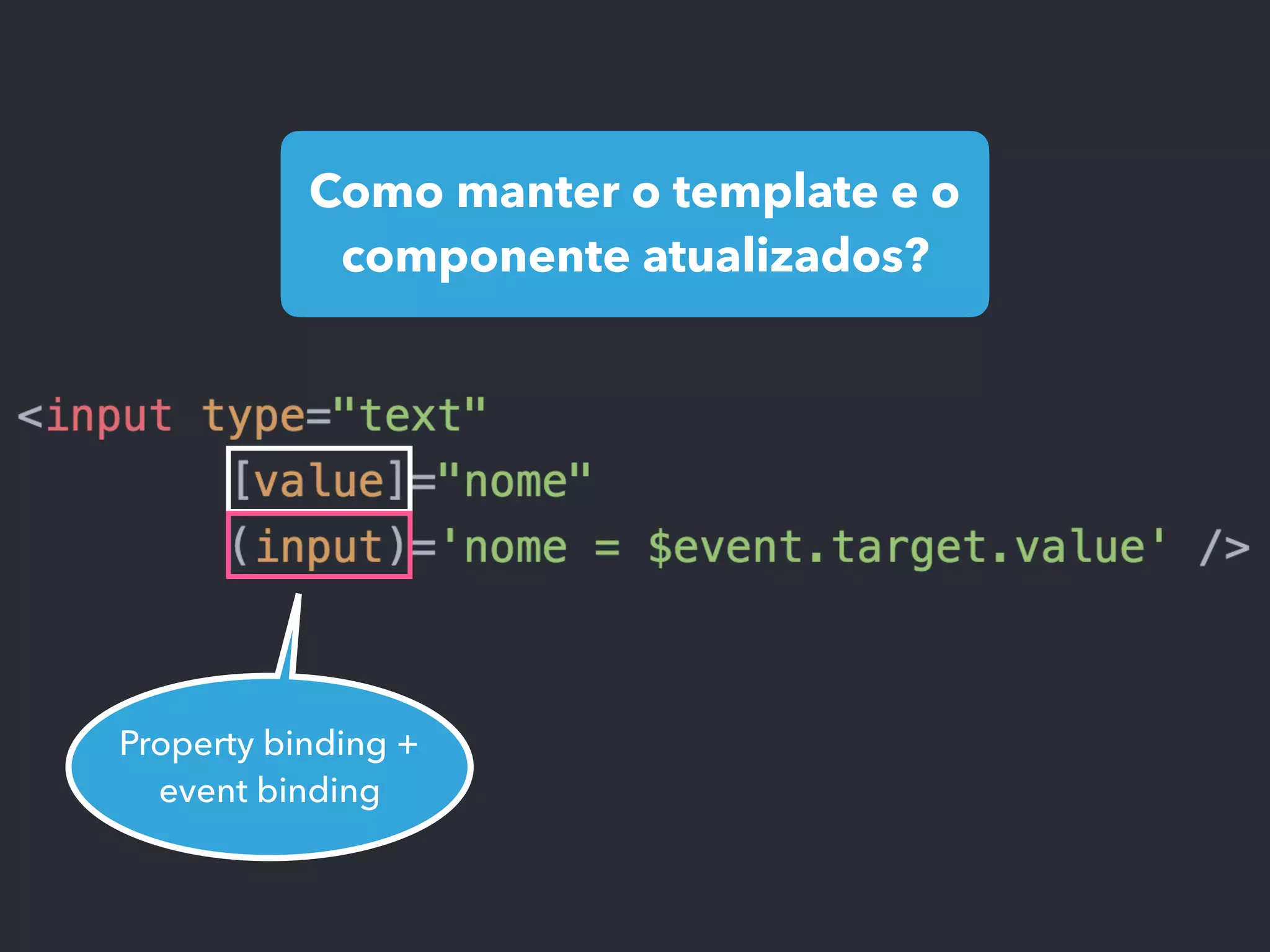
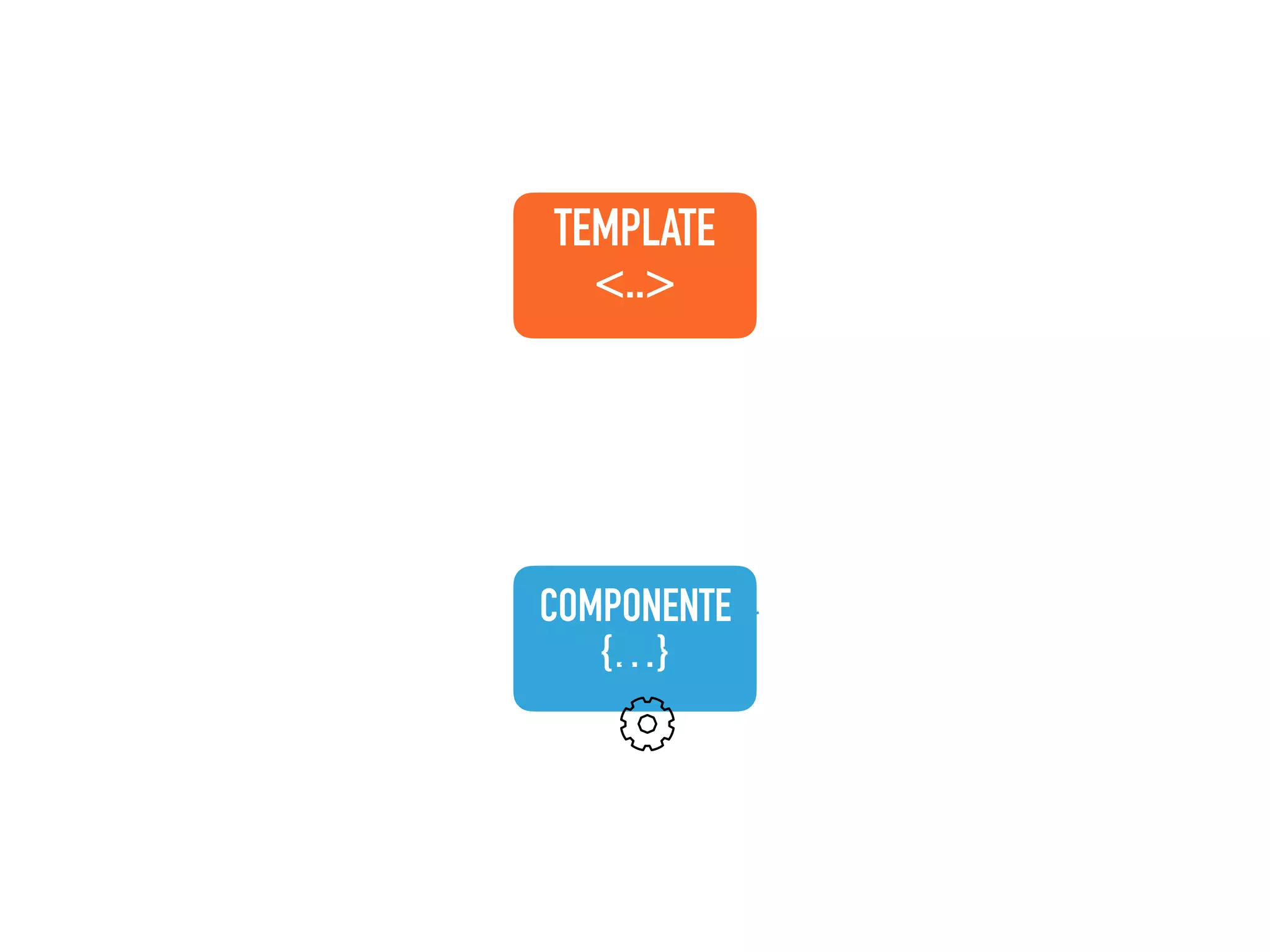
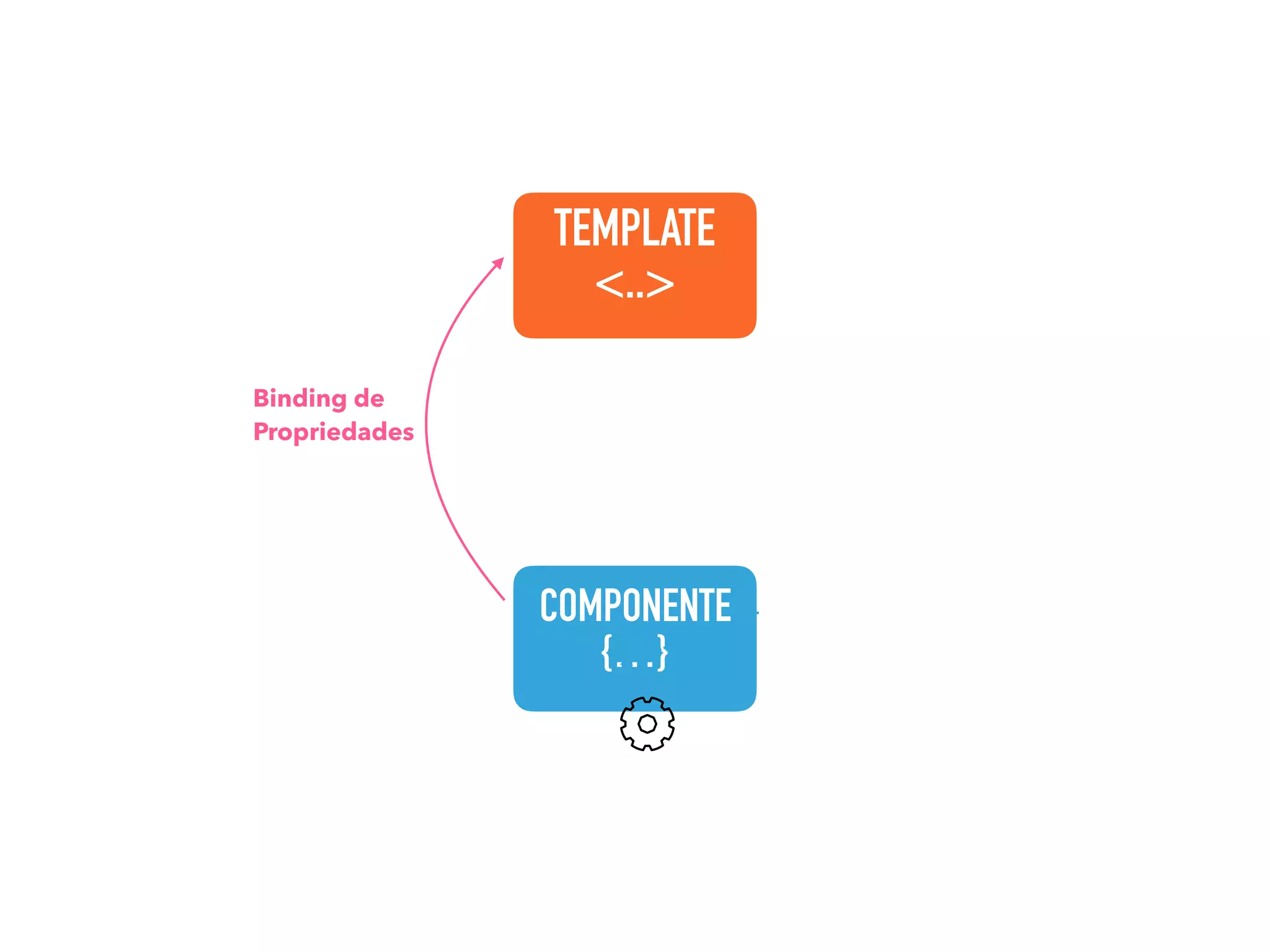
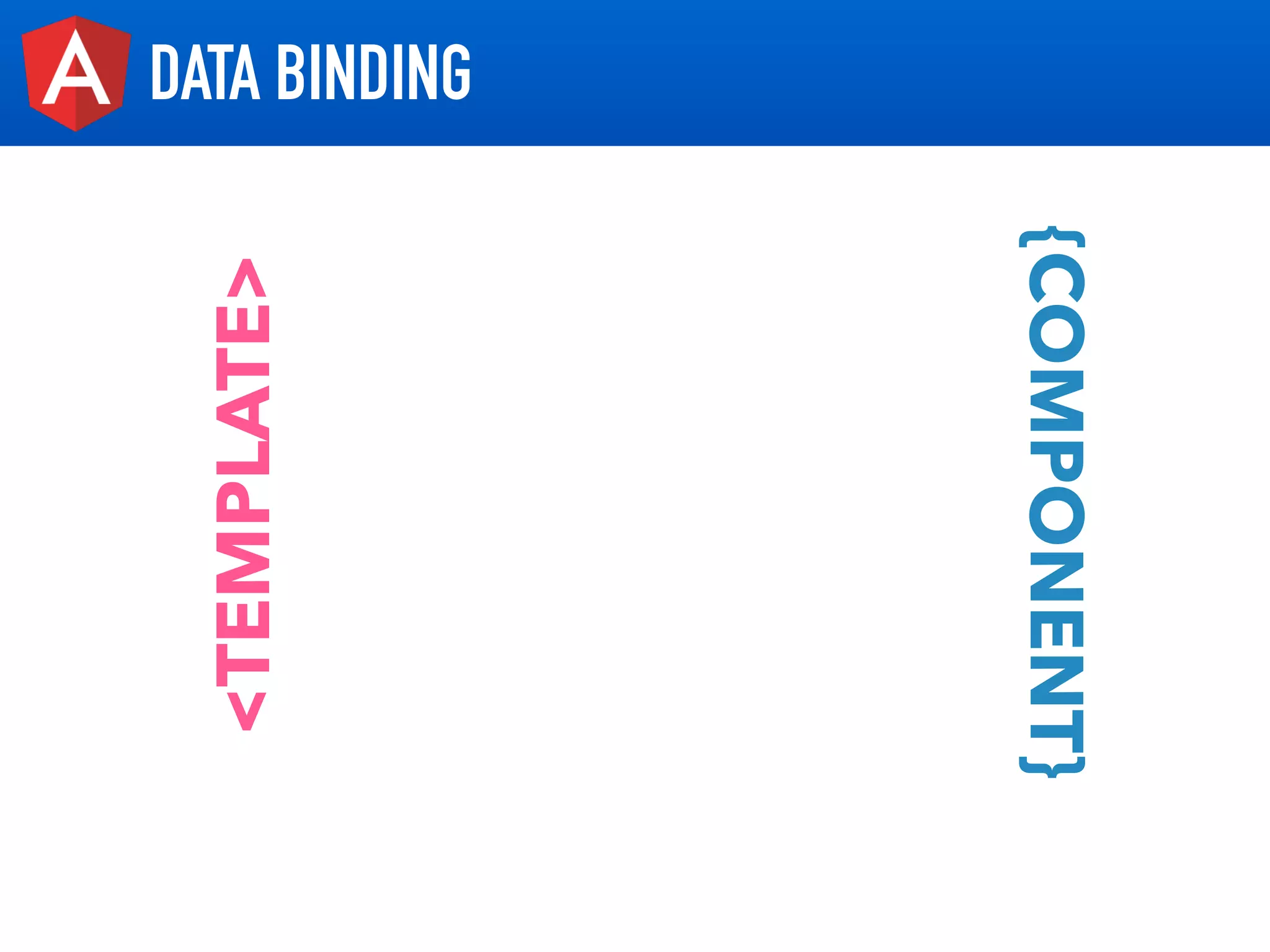
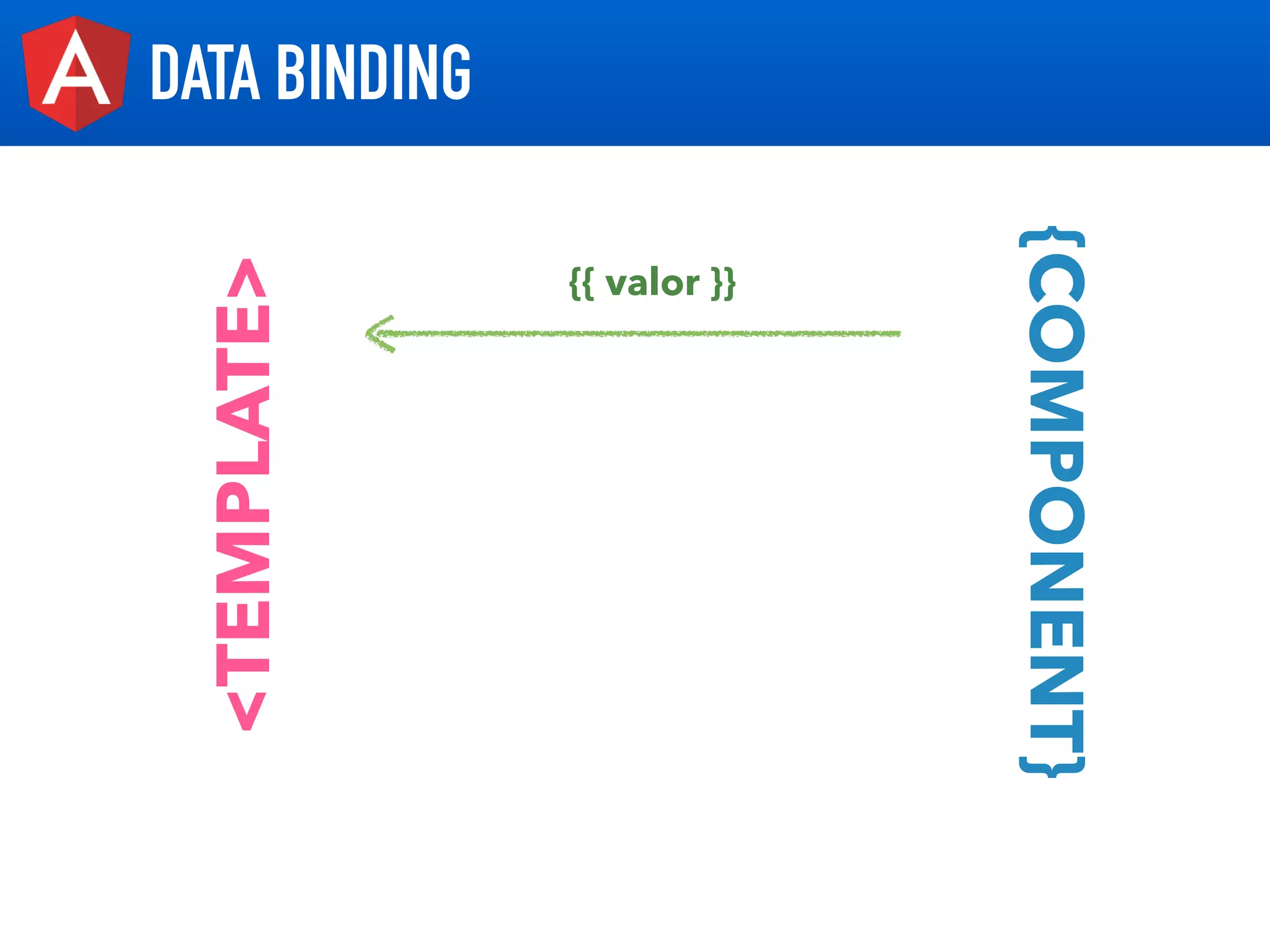
![DATA BINDING
<TEMPLATE>
{COMPONENT}
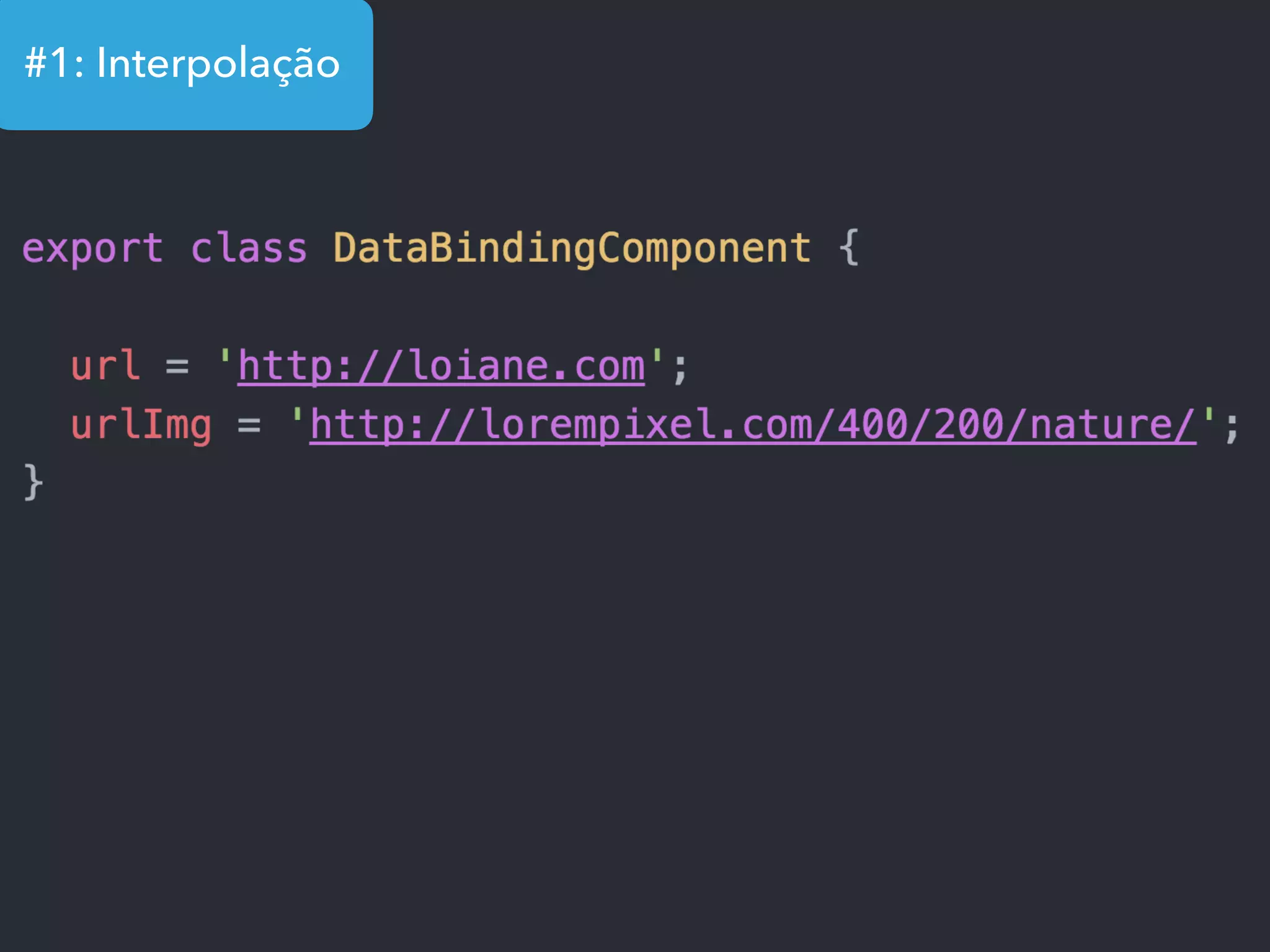
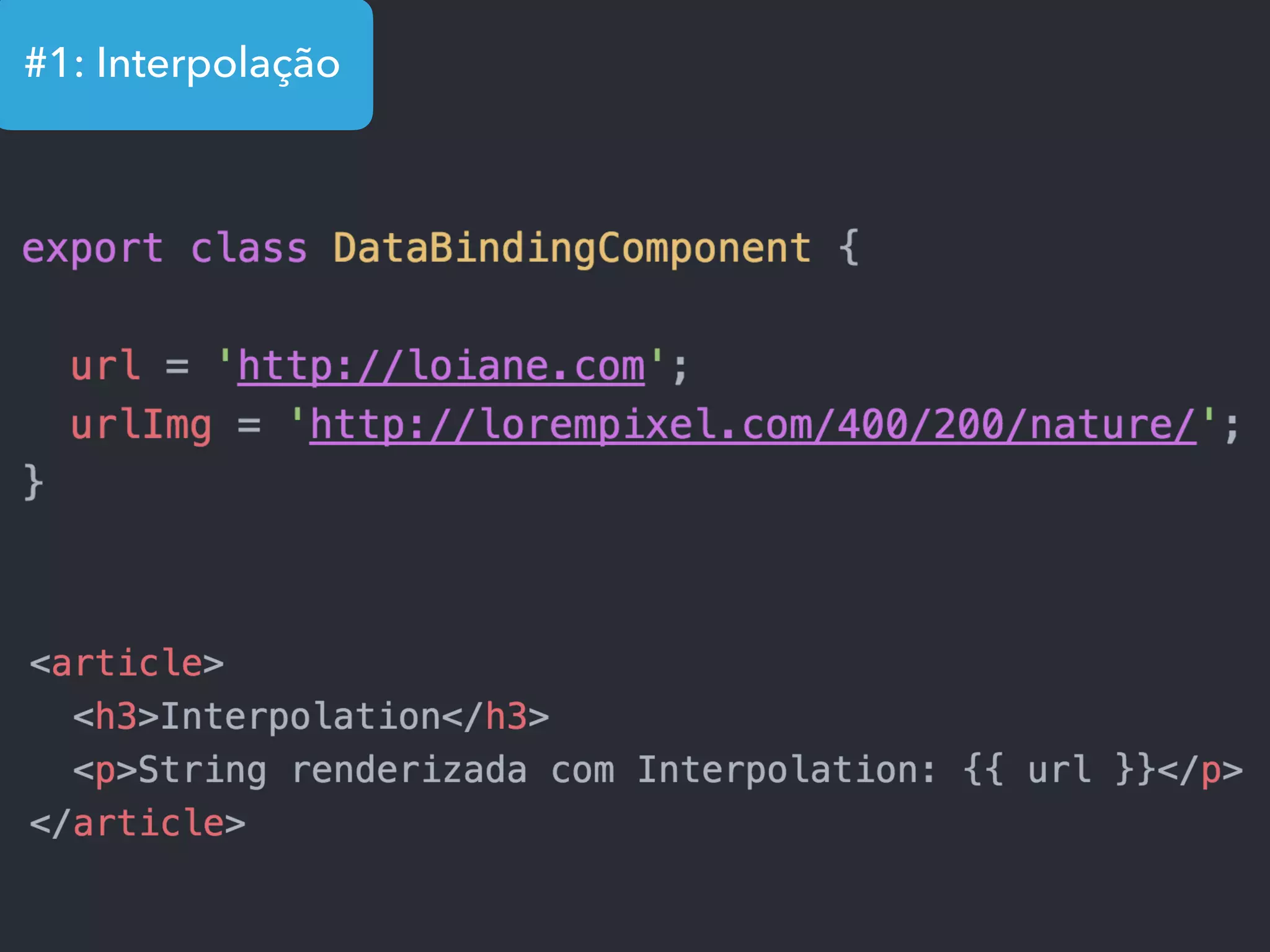
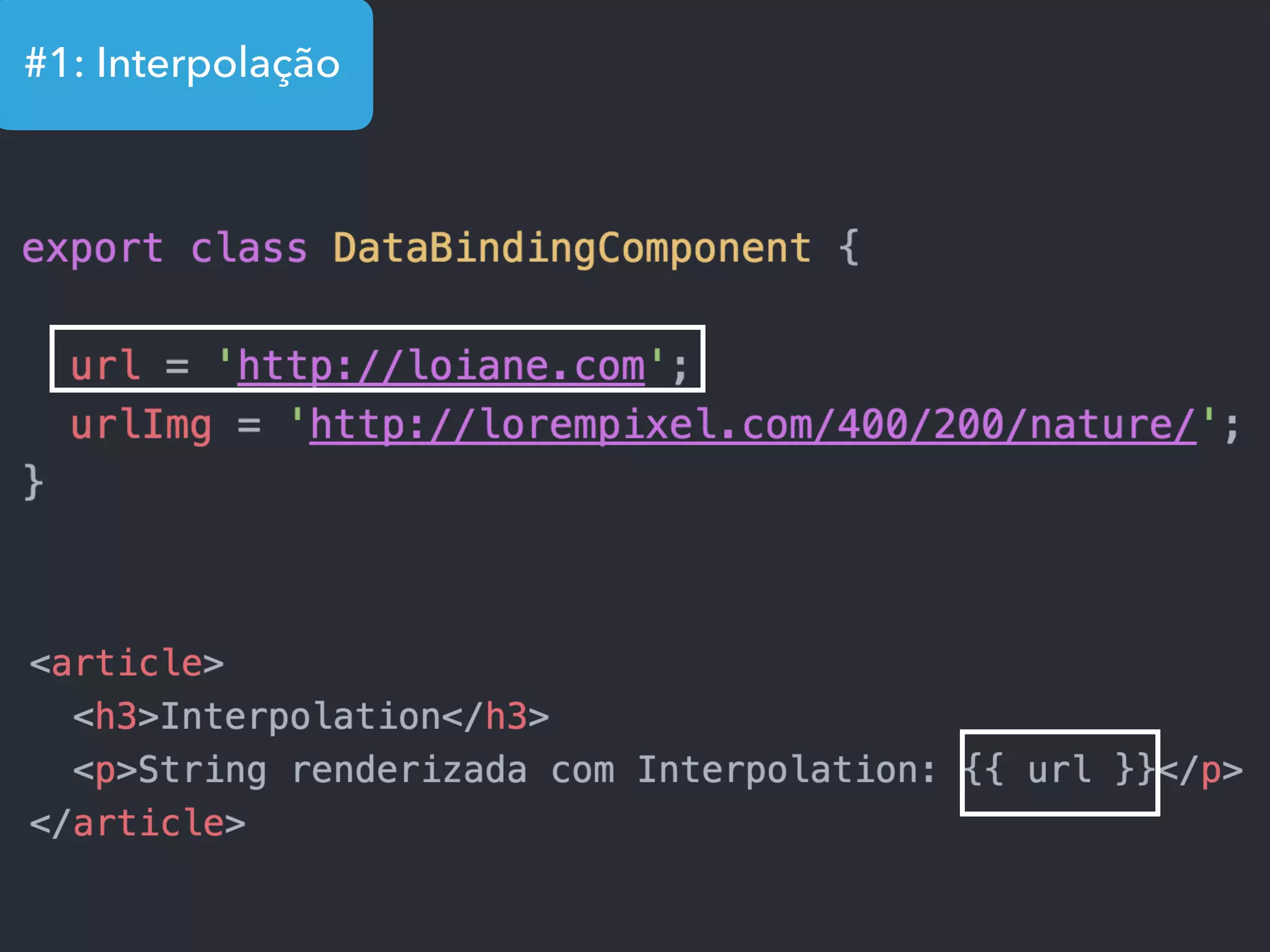
{{ valor }}
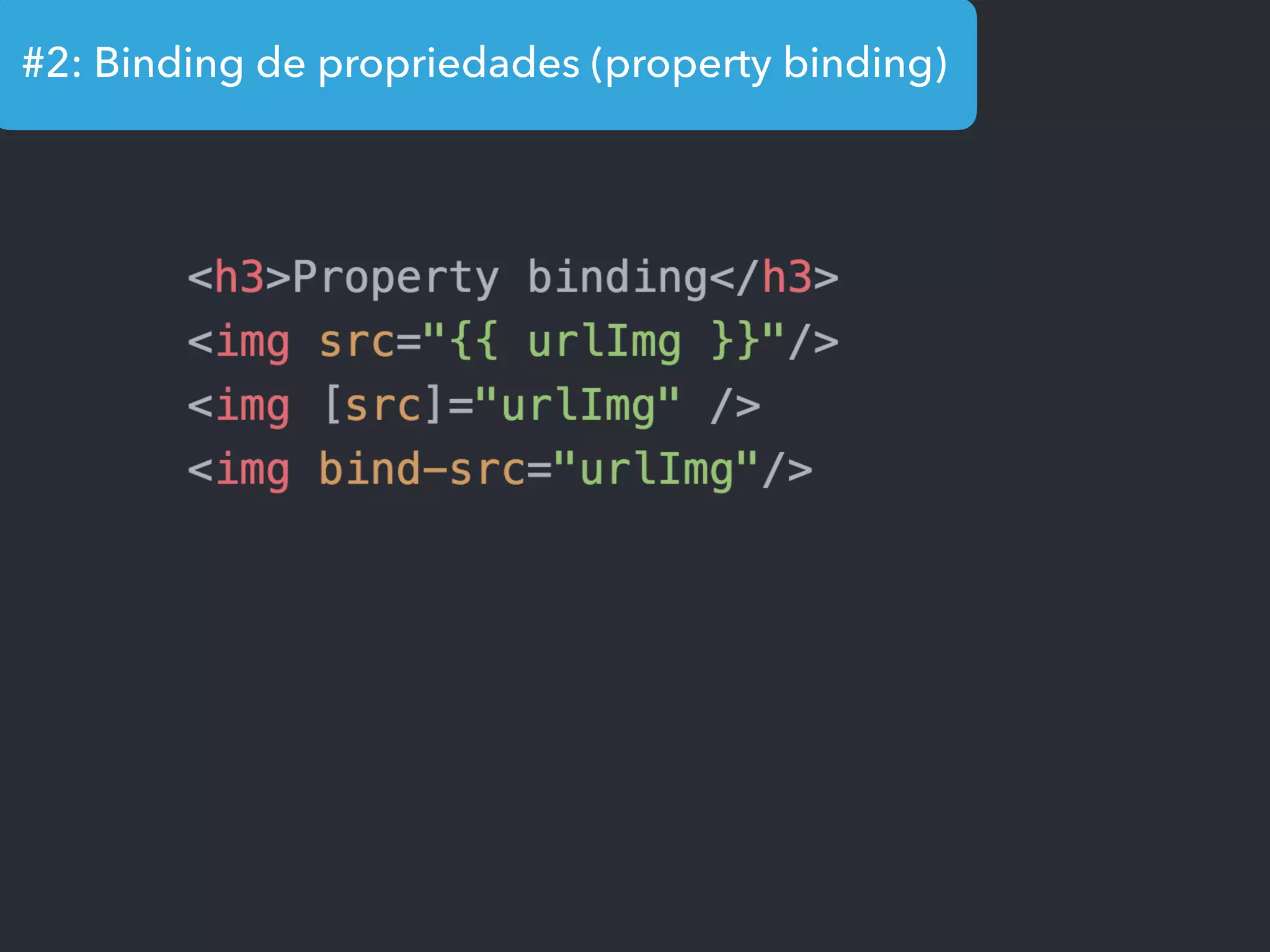
[propriedade]="valor"](https://image.slidesharecdn.com/angular2-60minutos-161126143507/75/Angular-2-em-60-minutos-54-2048.jpg)
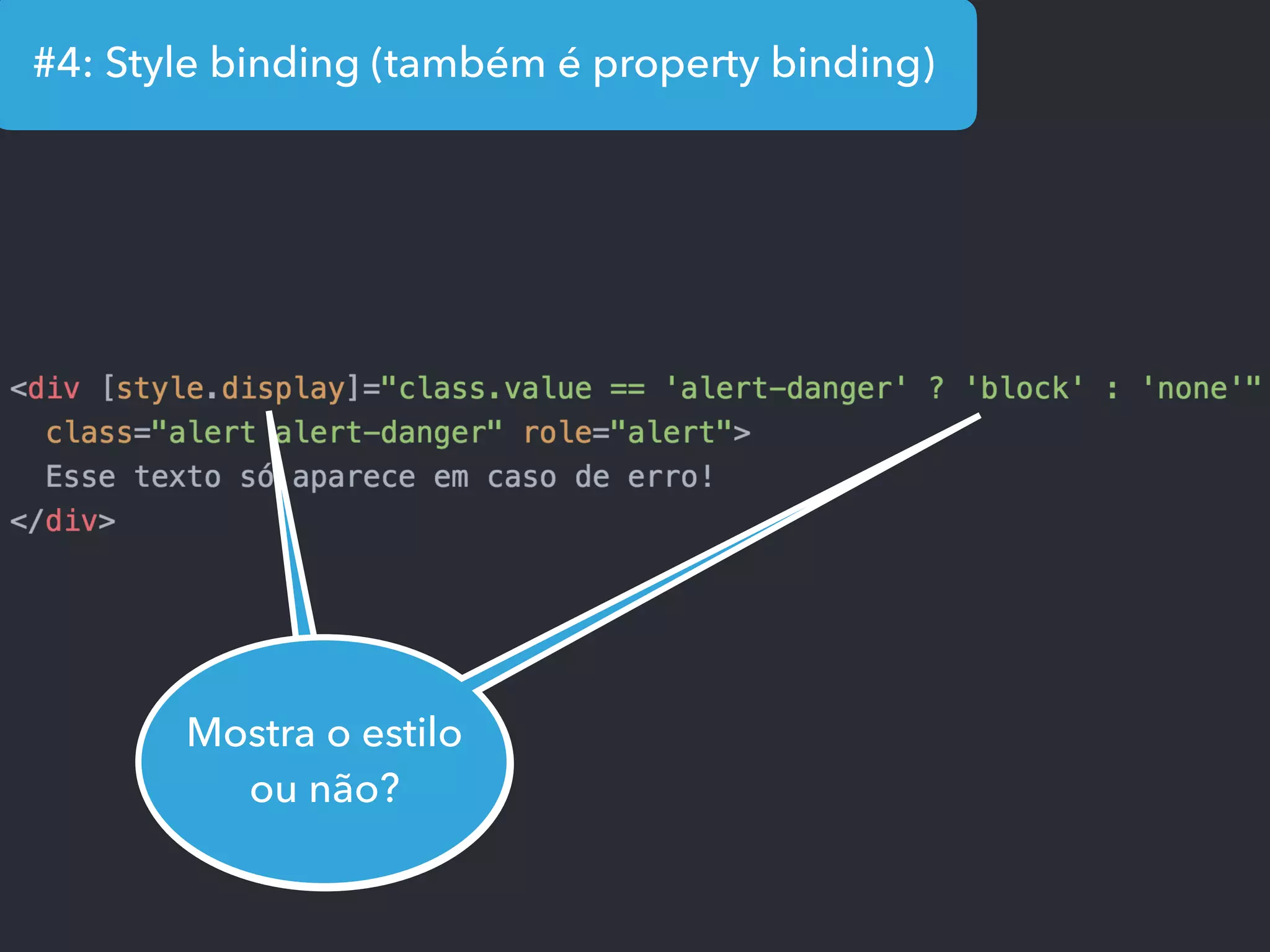
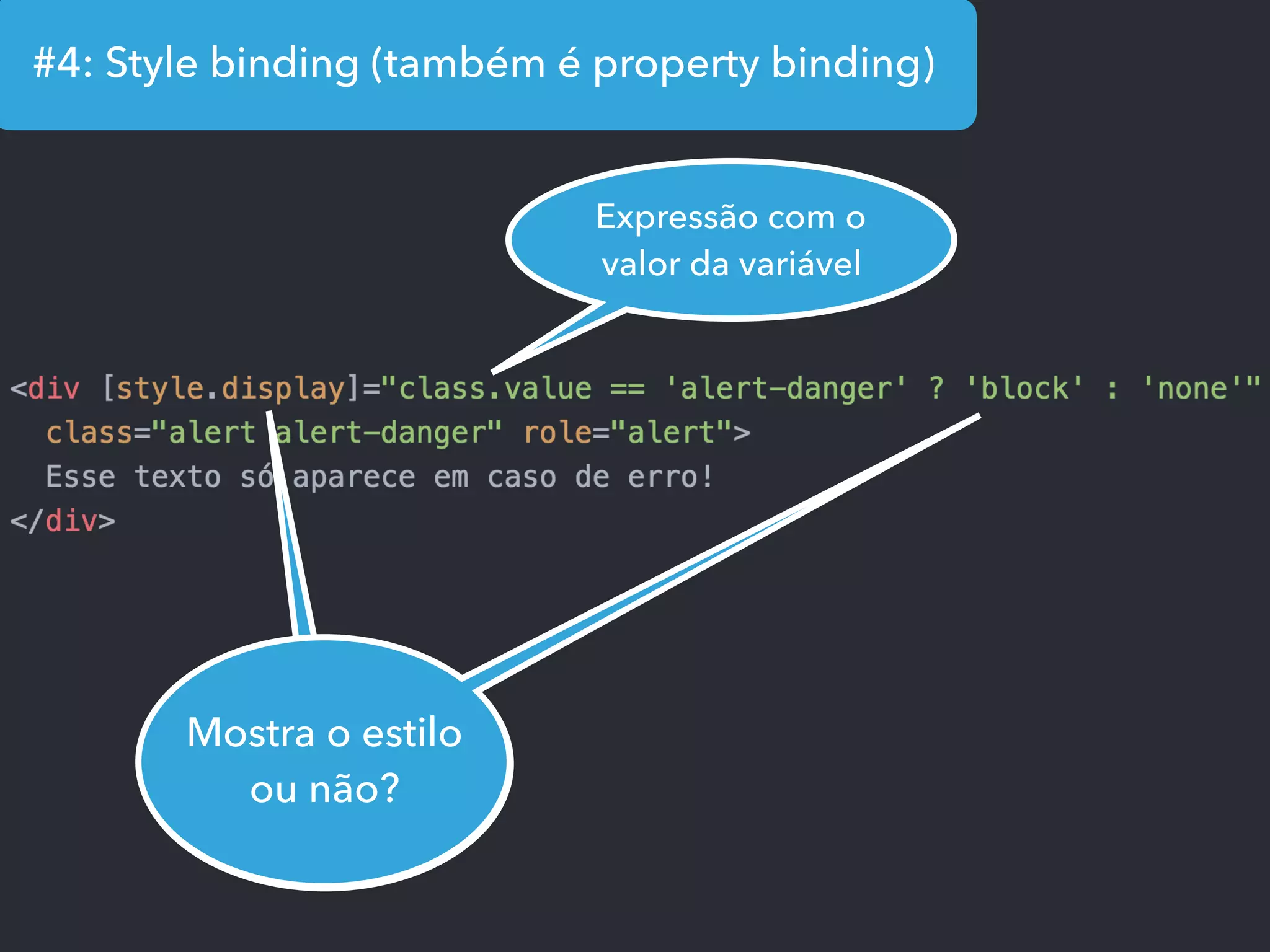
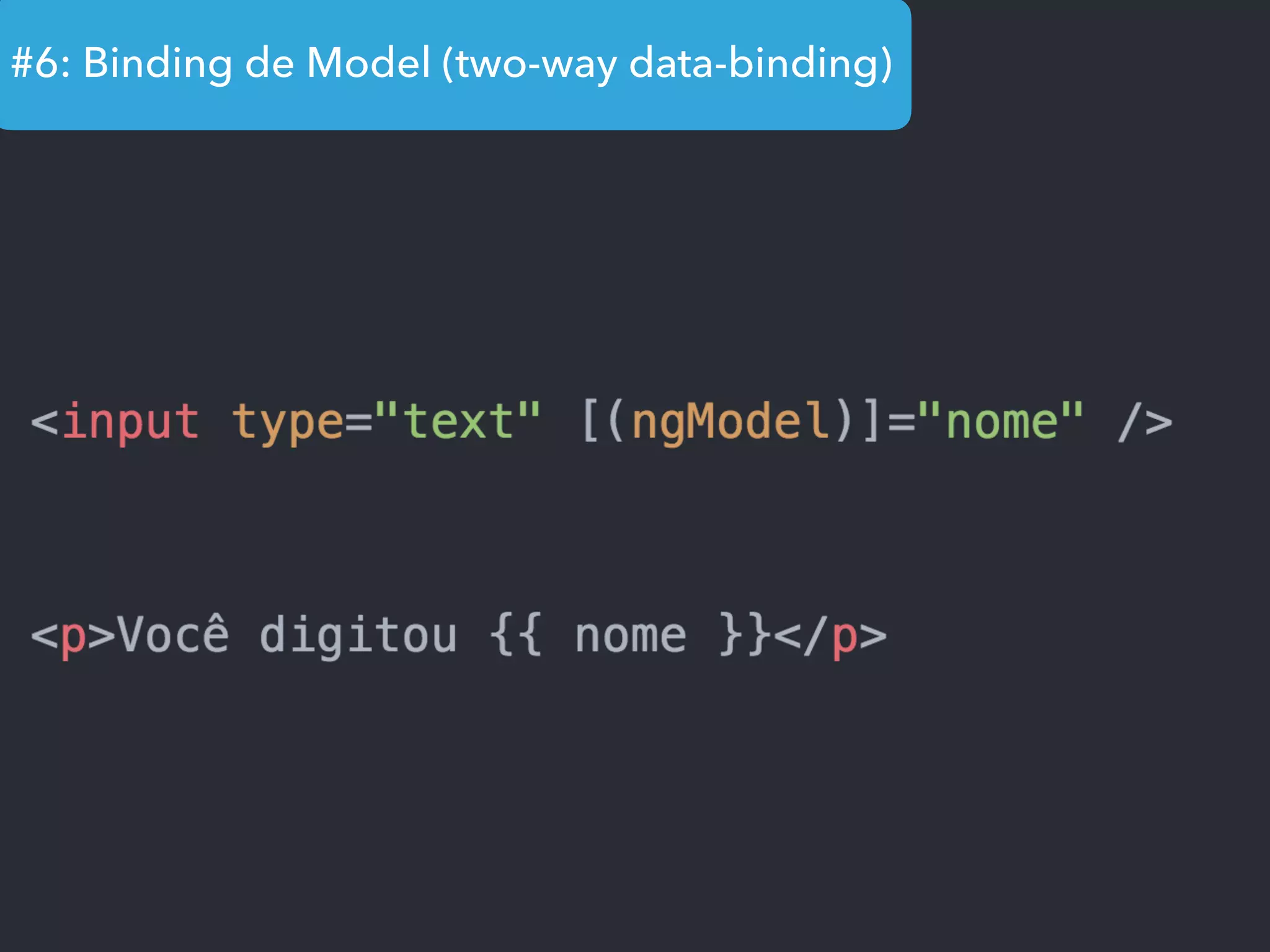
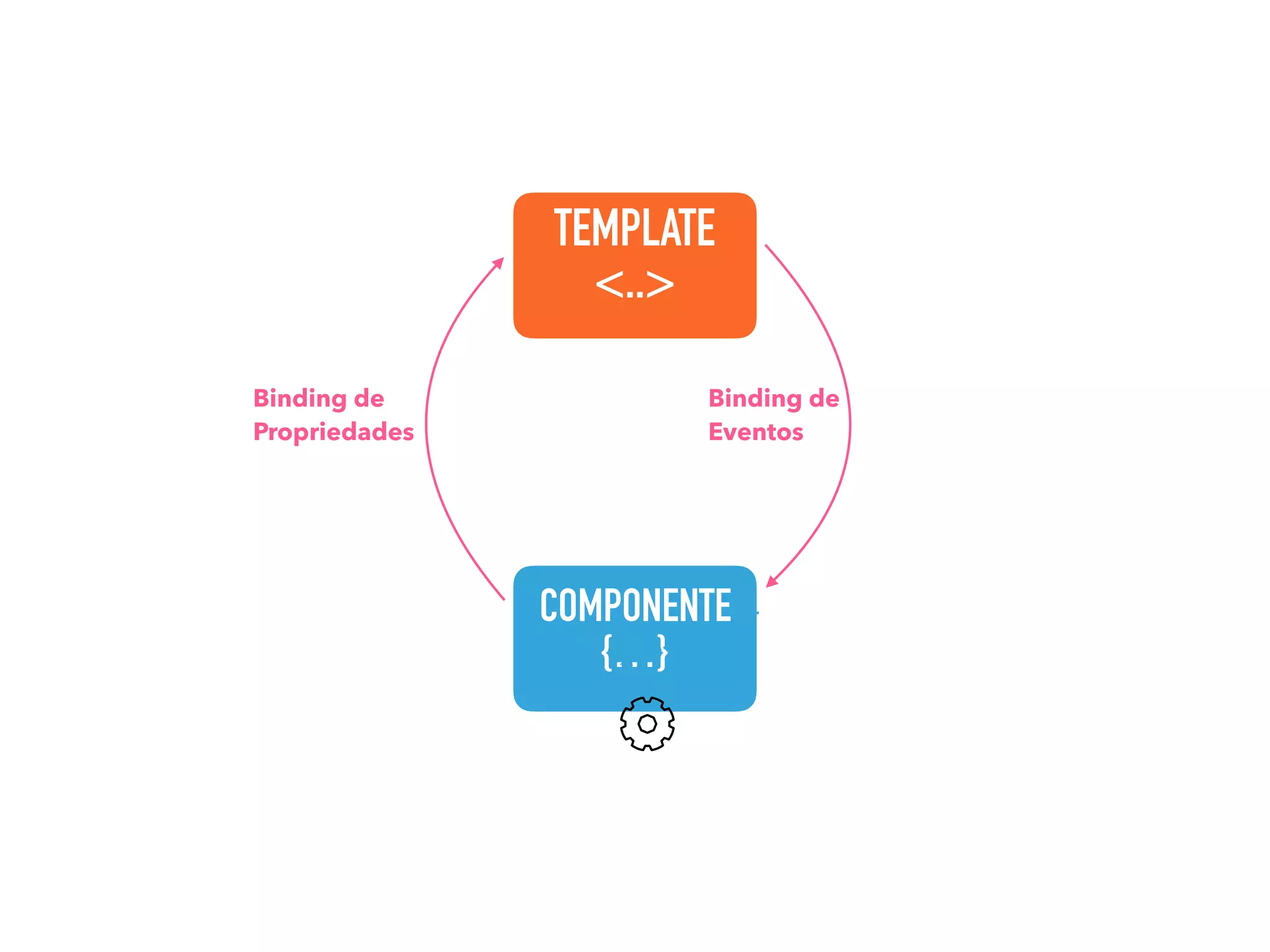
![DATA BINDING
<TEMPLATE>
{COMPONENT}
{{ valor }}
[propriedade]="valor"
(evento)="handler"](https://image.slidesharecdn.com/angular2-60minutos-161126143507/75/Angular-2-em-60-minutos-55-2048.jpg)
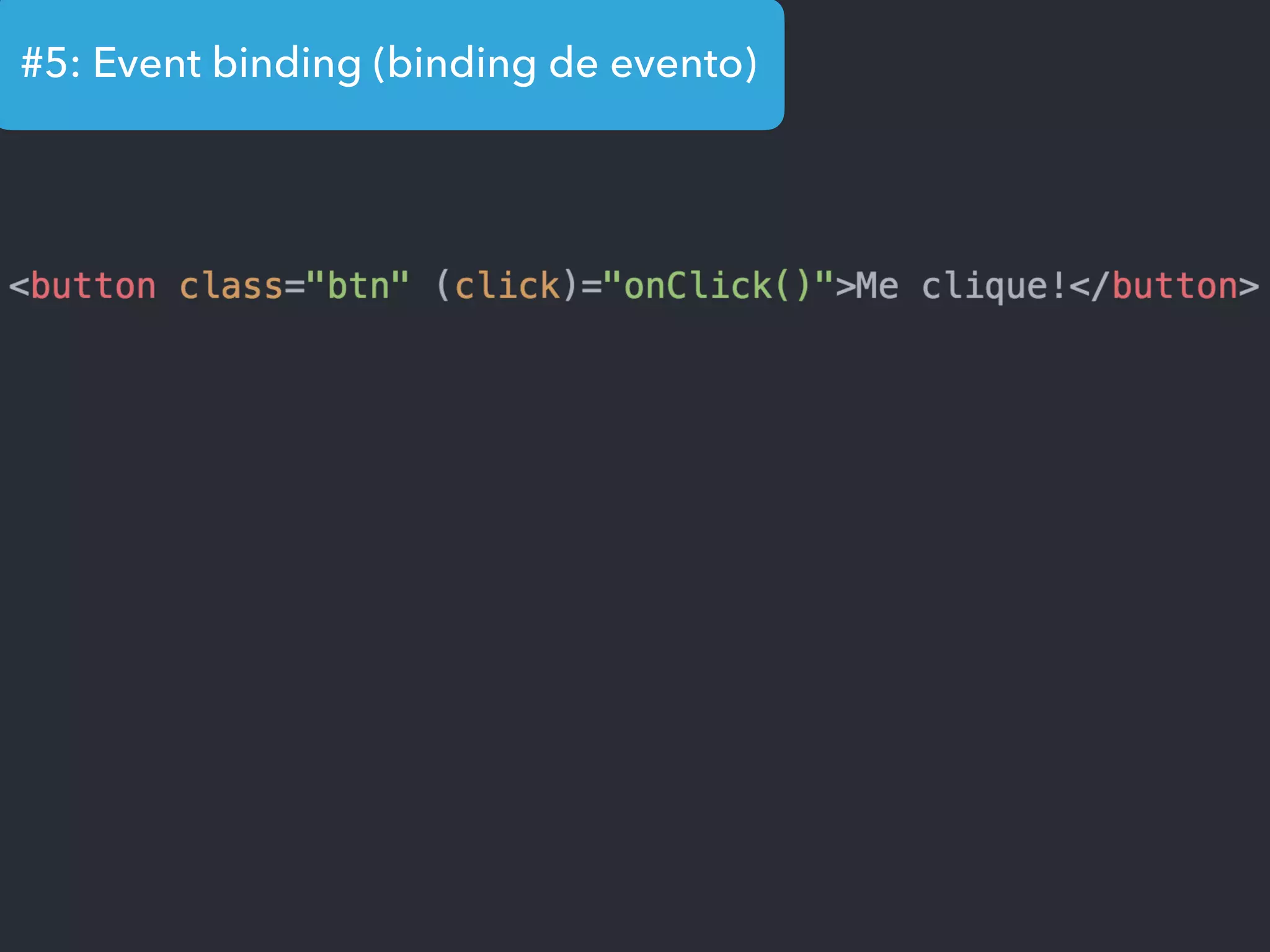
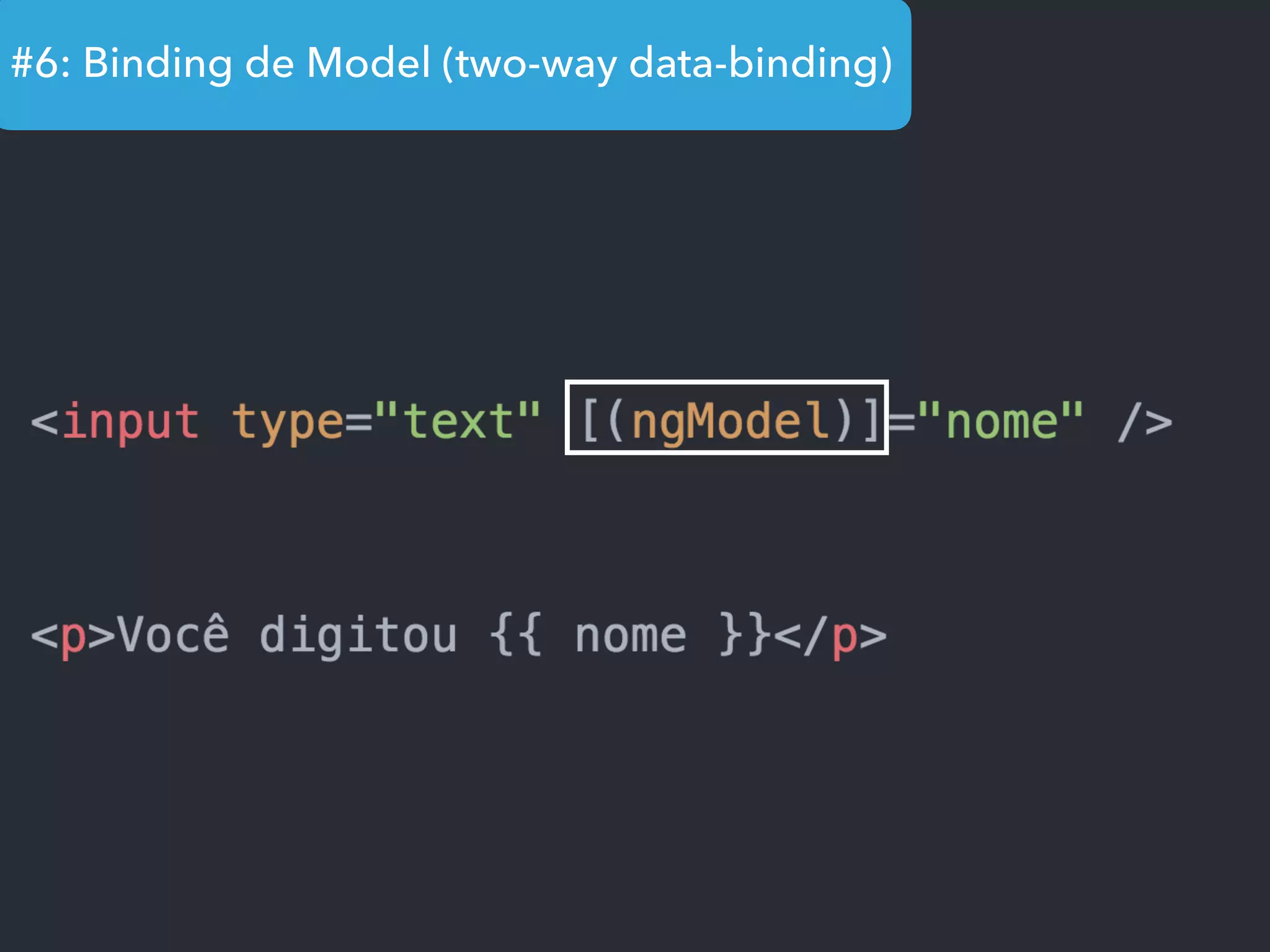
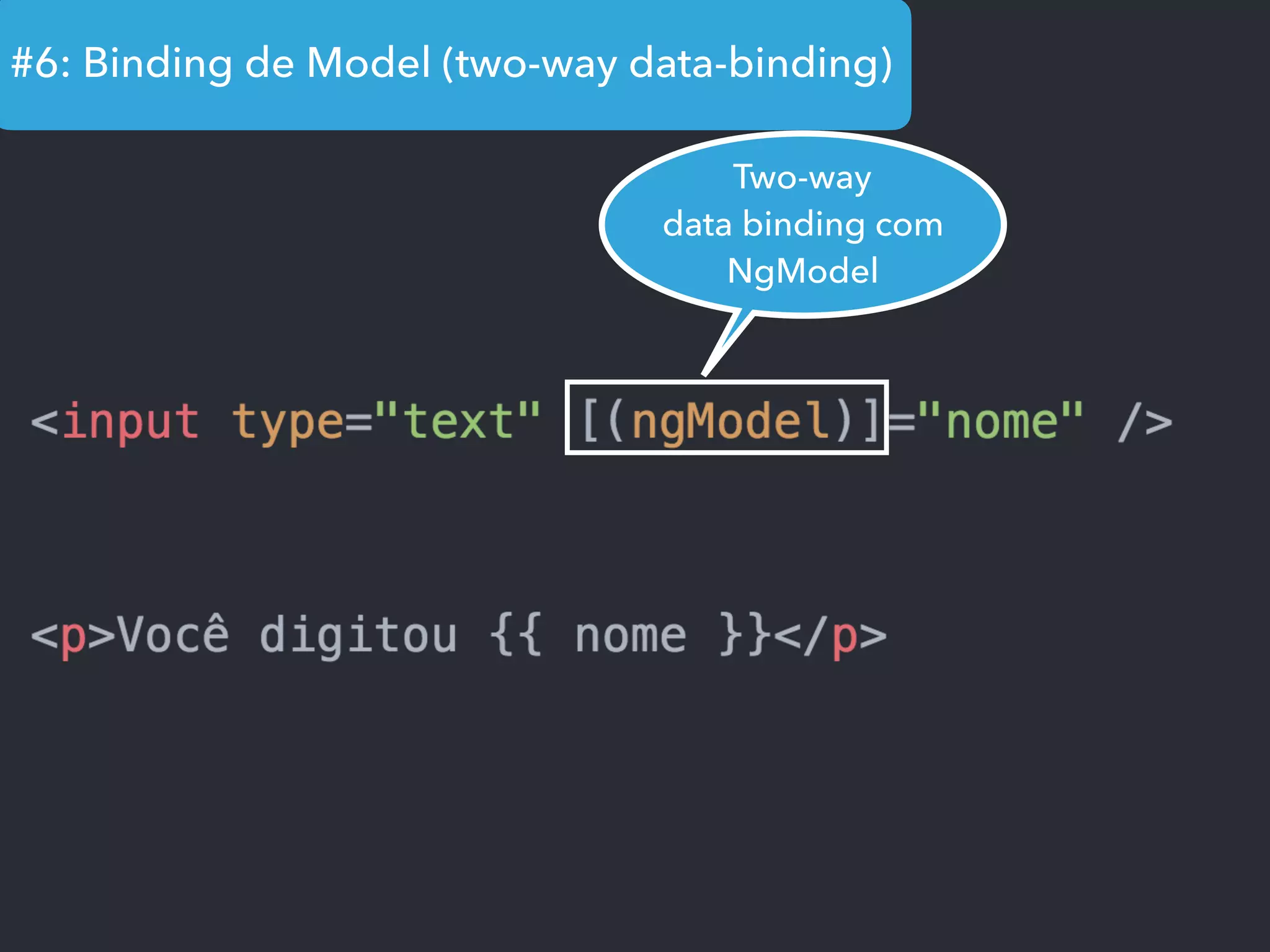
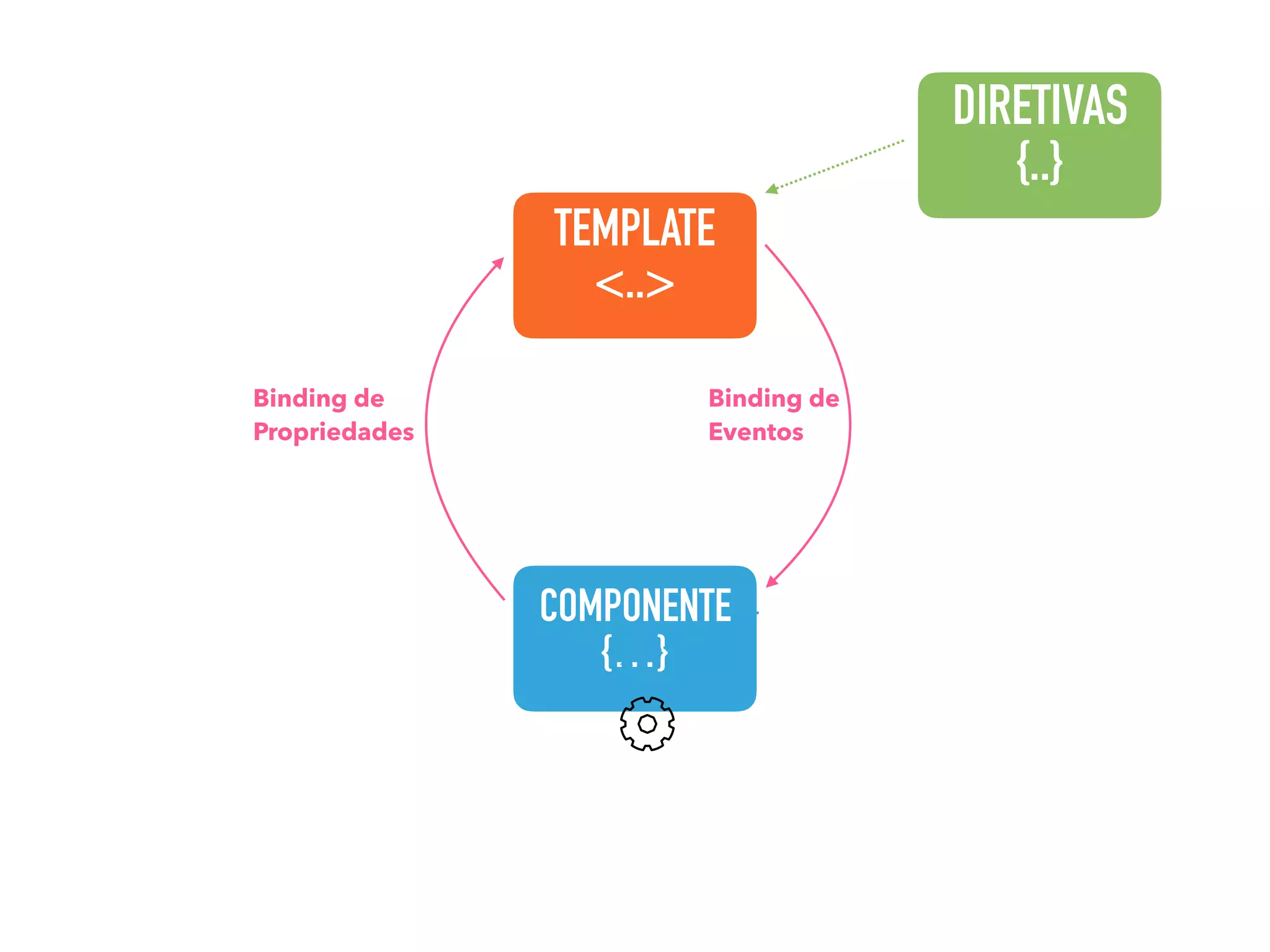
![DATA BINDING
<TEMPLATE>
{COMPONENT}
{{ valor }}
[propriedade]="valor"
(evento)="handler"
[(ngModel)]="propriedade"](https://image.slidesharecdn.com/angular2-60minutos-161126143507/75/Angular-2-em-60-minutos-56-2048.jpg)