
Responsive Web Design for Universal Access
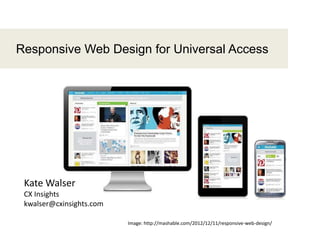
- 1. 1 Responsive Web Design for Universal Access Image: http://mashable.com/2012/12/11/responsive-web-design/ Kate Walser CX Insights kwalser@cxinsights.com
- 2. 2 Speaker – Kate Walser - 15 years in usability, accessibility and user experience design - Member of TEITAC, or Section 508 / Section 255 refresh committee - Principal consultant at CX Insights, the user experience division of Tritus Technologies, Inc. - Originally from upstate NY, now call Fairfax, VA (near DC) home - Wrote "Usability and Gov 2.0" chapter for Usability in Government Systems book. (June 2012)
- 4. 4 Challenge: “We want a mobile website”
- 5. 5 Original mobile strategy Two sites - Two sites – – Server checks browser / device – Present that site
- 6. 6 Responsive One site, Multiple views Photo credit: http://sixrevisions.com/mobile/methods-mobile-websites/
- 7. 7 Agenda Topic Timeline Introductions 9:00 – 9:10 What is responsive design 9:10 – 9:20 How does it work 9:20 – 9:25 Responsive design & accessibility 9:25 – 9:35 Group exercise Look at AustinTexas.govon your mobile phone 9:35 – 9:50 Planning a responsive design 9:50 – 10:05 Group exercise Make TXHHS responsive 10:05 – 10:20 Discussion,Wrapup 10:20 – 10:30
- 8. What is responsive design? 8
- 9. At a glimpse Photo credit: Media Queries Gallery, http://mediaqueri.es/ Phone, kindle, tablet, desktop views of TheNextWeb 9
- 11. 11 http://www.texas.gov/ Landscape – tablet (iPad, Samsung Galaxy Tab)
- 13. 13 Demo
- 14. 14 The goals of responsive web design are to use the same content for different devices but trim and mold the content and features to best fit the device. Goals
- 15. How does it work? 15
- 16. 16 3 main parts - Fluid grid (adjustable widths) e.g., column width = 45% (vs. 300px) - Flexible images (scalable) e.g., image size is 24em wide by 12em high (vs. 248px x 124px) for desktop viewing, but just 12em x 6em for mobile - Media queries (check device / browser width) e.g., if the device width (or the max-width of the viewable area) is 480px wide, then show this version
- 17. 17 1. Decide what to show and how to order it Wireframes show web page elements and how they look, where they go on different devices “Media Queries,” by Juan Arregin Source: http://dribbble.com/shots/185755-Media-Queries
- 18. 18 2. Check maximum (device) width Option A: Link to a CSS file for that max-width <link rel="stylesheet" type="text/css" media="screen and (max- width:480px)" href="minimal.css" /> Option B: As lines in CSS file @media (max-width: 60em) {/* styles for 60em - less*/} @media (max-width: 30em) {/* styles for 30em - less*/} Option C: As import statement in CSS file @import url("minimal.css”) screen and max-width:480px
- 19. 19 3. Use fluid layouts, flexible images (i.e., em or % vs. px) http://adaptive-images.com/details.htm media="only screen and (min-width: 768px)" html.details #how-it-works { float: left; width: 64.5%; padding-bottom: 20px; }
- 20. 20 Looking at the code http://www.austintexas.gov
- 22. Responsive and improved access 22
- 24. 24 Adjust CSS to make larger “touch” targets
- 25. 25 Challenge 2 “Noise,” “fluff” hinder screen readers http://www.nhl.com/
- 26. 26 Improve readability for all devices Responsive design often hides decorations .decoration {display:none} Use for both screen readers and responsive version <link rel="stylesheet" type="text/css" media="speech"href="minimal.css" /> <link rel="stylesheet" type="text/css" media="screen and (max-width:480px)"href="minimal.css" />
- 27. 27 Challenge 3 Many tab stops before content Multiple navigation elements precede the content on the WorldWildlife.org website World Wildlife Fund Desktop version
- 28. 28 Since the AustinTexas.gov uses a responsive design, at narrower widths, the submenus are hidden, making it easier for users to get to main section options or content. Collapsed navigation can* mean fewer tab stops to reach content *The WorldWildlife.org website doesn’t update its CSS to use display:none to “hide” the collapsed options as tab stops and from screen readers.
- 29. 29 Challenge 4 Images that degrade on zoom Images: http://coding.smashingmagazine.com/2012/01/16/resolution-independence-with-svg/ Images designed at one resolution degrade as users, especially those with screen magnifiers, increase their screen magnification.
- 30. 30 Use responsive, scalable images Scalable vector graphics used for responsive web designs also improve screen usage for those with visual impairments.
- 31. Group Exercise (15 minutes) Take a look – AustinTexas.gov - Visit the AustinTexas.gov website on a mobile device - How does it compare to the desktop version? - What works? What could be improved? 31
- 33. Planning a responsive design 33
- 34. 34 1. Consider users - New or existing? - Young or old? Mix? - Devices?
- 35. 35 2. Pick devices Google Analytics reports include Mobile reports. Check the Devices section, and drill down by screen resolution or browser as a secondary dimension to see what users are using to visit your site.
- 36. Sample device widths 36 Devices Max-(device- )width Design for Desktop -- 960px Tablet 520 – 959px 768px Smart phone 0– 520px 320px http://www.metaltoad.com/blog/simple-device-diagram-responsive-design-planning
- 37. 37 3. Define website goals, contexts
- 38. 38 ItalioKitchen.com’s website hides the gallery of different dishes when a user visits from a mobile site. Instead the menu, locations, news, and specials take center stage. Example: italiokitchen.com
- 39. 39 4. Define top tasks
- 40. 40 5. Prioritize features & content 1 2 3 4
- 41. 41 6. See what’s hard to touch http://www.fairfaxcounty.gov/library/
- 42. 42 Quick sketches can be enough to create the responsive design. 7. Decide if / how layout changes
- 43. 43 8. Convert widths to % (or ems) Fluid width = Desired width / container width .container { width: 660px; } section { float: left; margin: 10px; width: 420px; } .container { max-width: 660px; } section { float: left; margin: 1.51515151%; /* 10px 660px = .01515151 */ width: 63.63636363%; /* 420px 660px = .63636363 */ } Source: http://learn.shayhowe.com/advanced-html-css/responsive-web-design
- 44. 44 9. Adjust widths, positioning Max-width # columns Styles 960px 1 float:none; width:auto; 2 float:left; width:66%; 660px 1 float:none; width:auto; 2 float:left; width: 63.63636363% EXAMPLE
- 45. Group Exercise (15 minutes) Texas Health & Human Services Commission http://www.hhsc.state.tx.us/index.shtml 45
- 46. Tools 46
- 50. http://screenqueri.es/ Screenqueri.es gives you a pixel grid to view and check your responsive design on different devices. 50
- 51. 51 http://www.responsinator.com/ Responsinator shows your design in viewports representing Apple, Kindle, and some Android devices.
- 53. Summary - Combine media queries, responsive images, flexible grid - Identify the main reasons, devices users will use to visit your site - Adjust your design to respond to that 53
- 54. Questions 54
- 55. Contact Kate Walser kwalser@cxinsights.com• @kwalser• +1 (571) 281-2626 To learn more - “Responsive Web Design,” by Ethan Marcotte Article: http://alistapart.com/article/responsive-web-design Book: http://www.abookapart.com/products/responsive-web-design - “Logical Breakpoints for Your Responsive Design,” by Vasilis van Gemert http://www.smashingmagazine.com/2013/03/01/logical-breakpoints-responsive-design/ - ResponsiveDesign.is 55
Notas do Editor
- How do users reach your site?What features and content do they use most?
- What’s the heart, core of your product?If hidden, which elements would be missed by users?Which items are just for visual appeal?Which things are harder to use?
- WireframesEven Google Chrome developer toolbar