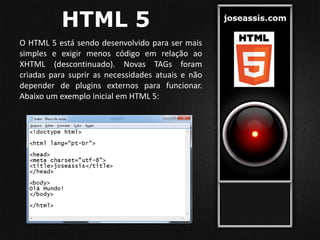
O documento apresenta a história da evolução da linguagem HTML, desde sua invenção por Tim Berners-Lee em 1990 até a versão HTML 5 lançada em 2008. Discute a criação do consórcio W3C e a colaboração com outras empresas para padronizar e desenvolver novas versões da linguagem, bem como a transição para XHTML e a dinâmica da web. Destaca a importância do HTML 5 como o novo padrão que simplifica o código e atende às necessidades atuais da internet.