
Tutorial picture trail
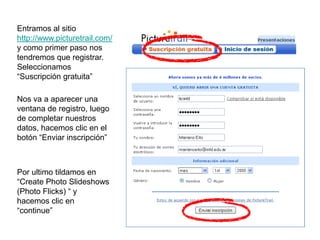
- 1. Entramos al sitio http://www.picturetrail.com/ y como primer paso nos tendremos que registrar. Seleccionamos “Suscripción gratuita” Nos va a aparecer una ventana de registro, luego de completar nuestros datos, hacemos clic en el botón “Enviar inscripción” Por ultimo tildamos en “Create Photo Slideshows (Photo Flicks) “ y hacemos clic en “continue”
- 2. El segundo paso es subir las imágenes con las cuales vamos a crear el slide. Pueden estar en formato jpg, gif o png Es conveniente que sean de tamaños similares. Seleccionamos las imágenes, luego hacemos clic en “Next”
- 3. Tildamos en “Or create a new album”, escribimos el nombre de nuestro nuevo álbum y luego hacemos clic en el botón “Upload” En este punto verán como se cargan nuestras imágenes en la web
- 4. Les puede llegar a aparecer este mensaje, no se preocupen, para arreglarlo hagan clic en “Back to previous page” Una vez que se cargaron todas las imágenes, conviene ir al pie, donde podemos organizarlas (arrastrándolas) y definir el nombre de la imagen referido al contenido de la misma.
- 5. Muy bien, ya tenemos nuestras Muy importante: Tratemos imágenes subidas al sitio de de no colocar muchos Picturetrail y en orden. Ahora es el efectos al slide ya que se momento de personalizar el slide. termina perdiendo lo que Hacemos clic en “Personaliza la queremos mostrar. película” Ahora podemos darle algunos toques especiales eligiendo un diseño de película. Comencemos por elegir el pre diseño “Zoom y difuminado”
- 6. Luego subimos y veremos las distintas opciones que tenemos para darle nuestro detalle al slide. Siempre conviene poner todo a “none” e ir agregando de a poquito. Recordemos no cargar mucho el diseño. Mascaras: selección de marcos Bordes: selección de bordes Adornos: selección de adornos en brillo Tamaño: tamaño del texto Backgrou nds: fondo del slide
- 7. Muy bien, ahora que ya tenemos nuestro slide listo, nos toca guardarlo y obtener el código para embeberlo en nuestra web. Completamos en nombre de nuestro slide y por ultimo hacemos clic en “guardar y obtener código” Con solo hacer clic en el botón “Copia el código de publicación” tendremos el código copiado en nuestro portapapeles. Solo nos queda incrustarlo en nuestra web, haciendo clic en el botón 2.0 y pegando el código.