
Atributos de tabelas
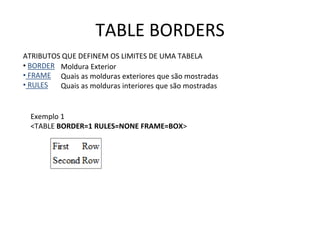
- 1. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 1 <TABLE BORDER=1 RULES=NONE FRAME=BOX>
- 2. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 2 <TABLE BORDER=1 RULES=“NONE” FRAME=“VOID”>
- 3. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 3 <TABLE BORDER=1 FRAME=“ABOVE”>
- 4. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 4 <TABLE BORDER=1 FRAME=“BELOW”>
- 5. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 5 <TABLE BORDER=1 FRAME=“HSIDES”>
- 6. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 6 <TABLE BORDER=1 FRAME=“VSIDES”>
- 7. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 7 <TABLE BORDER=1 FRAME=“LHS”> LHS=Left Horizontal Side
- 8. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 8 <TABLE BORDER=1 FRAME=“RHS”> RHS=Right Horizontal Side
- 9. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 9 – só linhas <TABLE BORDER=1 CELLPADDING=3 CELLSPACING=1 RULES=ROWS FRAME=BOX >
- 10. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 10 – sem colunas exteriores <TABLE BORDER=1 CELLPADDING=3 CELLSPACING=1 RULES=ROWS FRAME=HSIDES >
- 11. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 11 – só linhas entre as colunas <TABLE BORDER=1 CELLPADDING=3 CELLSPACING=1 RULES=COLS FRAME=BOX >
- 12. TABLE BORDERS ATRIBUTOS QUE DEFINEM OS LIMITES DE UMA TABELA • BORDER • FRAME • RULES Moldura Exterior Quais as molduras exteriores que são mostradas Quais as molduras interiores que são mostradas Exemplo 6 – só linhas verticais exteriores <TABLE BORDER=1 CELLPADDING=3 CELLSPACING=1 RULES=COLS FRAME=VSIDES >
- 13. TABLE BORDERS • Linhas entre grupos de linhas Grupo 1 Grupo 2 Grupo 3
- 14. TABLE BORDERS • Linhas entre grupos de linhas Thead Tbody Tfoot
- 15. TABLE BORDERS • Linhas entre grupos de linhas Thead Tbody Tfoot <TABLE CELLPADDING=6 RULES=GROUPS FRAME=BOX> <THEAD> <TR> <TH>Weekday</TH> <TH>Date</TH> <TH>Manager</TH> <TH>Qty</TH> </TR> </THEAD> <TBODY> <TR> <TD>Mon</TD> <TD>09/11</TD> <TD>Kelsey</TD> <TD>639</TD> </TR> <TR> < TD>Tue</TD> <TD>09/12</TD> <TD>Lindsey</TD> <TD>596</TD> </TR> <TR> <TD>Wed</TD> <TD>09/13</TD> <TD>Randy</TD> <TD>1135</TD> </TR> <TR> <TD>Thu</TD> <TD>09/14</TD> <TD>Susan</TD> <TD>1002</TD> </TR> <TR> <TD>Fri</TD> <TD>09/15</TD> <TD>Randy</TD> <TD>908</TD> </TR> <TR> <TD>Sat</TD> <TD>09/16</TD> <TD>Lindsey</TD> <TD>371</TD> </TR> <TR> <TD>Sun</TD> <TD>09/17</TD> <TD>Susan</TD> <TD>272</TD> </TR> </TBODY> <TFOOT> <TR> <TH ALIGN=LEFT COLSPAN=3>Total</TH> <TH>4923</TH> </TR> </TFOOT> </TABLE> O atributo RULES tem de ser GROUPS V
- 16. TABLE BORDERS• Linhas entre grupos de colunas <TABLE BORDER=1 CELLPADDING=4 RULES=GROUPS FRAME=BOX>
- 17. Colgroups <TABLE BORDER=1 CELLPADDING=4 RULES=GROUPS FRAME=BOX> <COLGROUP> </COLGROUP> <COLGROUP SPAN=3> </COLGROUP> As regras de formatação aplicam-se por grupos Subdividindo a tabela em áreas.
- 18. Bordercolor <TABLE BORDER=10 BORDERCOLOR=RED> <TR> <TD>carrots</TD> <TD>garlic</TD> </TR> <TR> <TD>celery</TD> <TD>onions</TD> </TR> </TABLE>
- 19. BorderColor Efeito 3d <TABLE BORDER=10 BORDERCOLORLIGHT=YELLOW BORDERCOLORDARK=BLUE> <TR> <TD>blah blah blah</TD> <TD>yeah yeah yeah</TD> </TR> <TR> <TD>whatever whatever</TD> <TD>right on!</TD> </TR> </TABLE>
- 20. Os 3 atributos de cor em simultaneo <TABLE BORDER=10 BORDERCOLOR="#0000FF" BORDERCOLORLIGHT="#33CCFF" BORDERCOLORDARK="#0000CC"> <TR> <TD>blah blah blah</TD> <TD>yeah yeah yeah</TD> </TR> <TR> <TD>whatever whatever</TD> <TD>right on!</TD> </TR> </TABLE>
- 21. TABELASExerc.1 <TABLE BORDER=2 CELLPADDING=2 background="fundo.jpg" width="50%" align="Center“ rules=“Groups”> <CAPTION>FNAC cellpading=2 Border=2 background="imagem" width="50%"</CAPTION> <THEAD> <TR> <TH COLSPAN=2 bgcolor="yellow"><Font Color="red">Vendas de Discos</Font></TH> </TR> </THEAD> ... .... <TABLE BORDER=2> Fnac
- 22. TABELASExerc.1 <TABLE BORDER=2 CELLPADDING=2 background="fundo.jpg" width="50%" align="Center“rules=“Groups”> <CAPTION>FNAC cellpading=2 Border=2 background="imagem" width="50%"</CAPTION> <THEAD> <TR> <TH COLSPAN=2 bgcolor="yellow"><Font Color="red">Vendas de Discos</Font></TH> </TR> </THEAD> ... .... ... CELLPADDING=2> ( Espaço Interior da célula) Fnac
- 23. TABELASExerc.1 <TABLE BORDER=2 CELLPADDING=2 background="fundo.jpg" width="50%" align="Center“rules=“Groups”> <CAPTION>FNAC </CAPTION> <THEAD> <TR> <TH COLSPAN=2 bgcolor="yellow"><Font Color="red">Vendas de Discos</Font></TH> </TR> </THEAD> ... .... Imagem de Fundo Fnac
- 24. TABELASExerc.1 <TABLE BORDER=2 CELLPADDING=2 background="fundo.jpg" width="50%" align="Center“rules=“Groups”> <CAPTION>FNAC </CAPTION> <THEAD> <TR> <TH COLSPAN=2 bgcolor="yellow"><Font Color="red">Vendas de Discos</Font></TH> </TR> </THEAD> ... .... Metade do comprimento do browser ou do contentor Fnac
- 25. TABELASExerc.1 <TABLE BORDER=2 CELLPADDING=2 background="fundo.jpg" width="50%" align="Center“rules=“Groups”> <CAPTION>FNAC </CAPTION> <THEAD> <TR> <TH COLSPAN=2 bgcolor="yellow"><Font Color="red">Vendas de Discos</Font></TH> </TR> </THEAD> ... .... Alinahmento ao centro Fnac
- 26. TABELASExerc.1 <TABLE BORDER=2 CELLPADDING=2 background="fundo.jpg" width="50%" align="Center"> <CAPTION>FNAC</CAPTION> <THEAD> <TR> <TH COLSPAN=2 bgcolor="yellow"><Font Color="red">Vendas de Discos</Font></TH> </TR> </THEAD> ... .... Fnac THEAD
- 27. TABELAS Exerc.1 <TBODY> <TR> <TD>Dave Matthews</TD> <TD ALIGN="center">Big Whiskey and the GruGux King</TD> </TR> <TR> <TD >Neko Case</TD> <TD ALIGN="center">Middle Cyclone</TD> </TR> <TR> <TD>Mark Knopfler</TD> <TD ALIGN="center">Get Lucky</TD> </TR> <TR> <TH COLSPAN=2><Font Color="Maroon">Vendas de DVDs</font></TH> </TR> <TR> <TD>Clint Eastwood</TD> <tD ALIGN="center">Grand Torino</TD> </TR> <TR> <TD>Martin Scorsese</TD> <TD ALiGN="CENTER">The Departed</TD> </TR> </TBODY> TBODY
- 28. TABELAS Exerc.1 <TBODY> <TR> <TD>Dave Matthews</TD> <TD ALIGN="center">Big Whiskey and the GruGux King</TD> </TR> <TR> <TD >Neko Case</TD> <TD ALIGN="center">Middle Cyclone</TD> </TR> <TR> <TD>Mark Knopfler</TD> <TD ALIGN="center">Get Lucky</TD> </TR> <TR> <TH COLSPAN=2><Font Color="Maroon">Vendas de DVDs</font></TH> </TR> <TR> <TD>Clint Eastwood</TD> <tD ALIGN="center">Grand Torino</TD> </TR> <TR> <TD>Martin Scorsese</TD> <TD ALiGN="CENTER">The Departed</TD> </TR> </TBODY> 1 1
- 29. TABELAS Exerc.1 <TBODY> <TR> <TD>Dave Matthews</TD> <TD ALIGN="center">Big Whiskey and the GruGux King</TD> </TR> <TR> <TD >Neko Case</TD> <TD ALIGN="center">Middle Cyclone</TD> </TR> <TR> <TD>Mark Knopfler</TD> <TD ALIGN="center">Get Lucky</TD> </TR> <TR> <TH COLSPAN=2><Font Color="Maroon">Vendas de DVDs</font></TH> </TR> <TR> <TD>Clint Eastwood</TD> <tD ALIGN="center">Grand Torino</TD> </TR> <TR> <TD>Martin Scorsese</TD> <TD ALiGN="CENTER">The Departed</TD> </TR> </TBODY> 2 2
- 30. TABELAS Exerc.1 <TBODY> <TR> <TD>Dave Matthews</TD> <TD ALIGN="center">Big Whiskey and the GruGux King</TD> </TR> <TR> <TD >Neko Case</TD> <TD ALIGN="center">Middle Cyclone</TD> </TR> <TR> <TD>Mark Knopfler</TD> <TD ALIGN="center">Get Lucky</TD> </TR> <TR> <TH COLSPAN=2><Font Color="Maroon">Vendas de DVDs</font></TH> </TR> <TR> <TD>Clint Eastwood</TD> <tD ALIGN="center">Grand Torino</TD> </TR> <TR> <TD>Martin Scorsese</TD> <TD ALiGN="CENTER">The Departed</TD> </TR> </TBODY> 3 3
- 31. TABELAS Exerc.1 <TFOOT> <TR> <TD colspan=“2”>Dados de 2009</TD> </TR> </TFOOT> 4
- 32. Tabelas • Atributo Scope Indicador para quem concebe a página <table border="1"> <tr> <th></th> <th scope="col">Month</th> <th scope="col">Savings</th> </tr> <tr> <td scope="row">1</td> <td>January</td> <td>$100</td> </tr> <tr> <td scope="row">2</td> <td>February</td> <td>$80</td> </tr> </table> </body> Cabeçalho para coluna Cabeçalho para coluna
- 33. Tabelas <html> <body> <table border="1" width="100%"> <tr> <th id="name">Name</td> <th id="email">Email</td> <th id="phone">Phone</td> <th id="addr">Address</td> </tr> <tr> <td headers="name">John Doe</td> <td headers="email">someone@example.com</td> <td headers="phone">+45342323</td> <td headers="addr">Rosevn 56,4300 Sandnes,Norway</td> </tr> </table> </body> </html> Identificador interno para os cabaçalhos e conteúdos
