
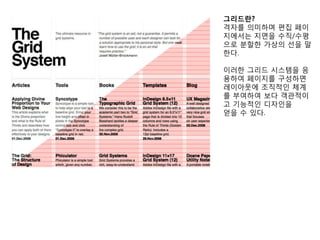
Grid layout
- 1. 그리드란? 격자를 의미하며 편집 페이 지에서는 지면을 수직/수평 으로 분할한 가상의 선을 말 한다. 이러한 그리드 시스템을 응 용하여 페이지를 구성하면 레이아웃에 조직적인 체계 를 부여하여 보다 객관적이 고 기능적인 디자인을 얻을 수 있다.
- 2. 그리드(Grid)는 레이아웃의 한 수단으로 가로와 세로로 분활된 화면을 말하며 시각적 질서와 일관성을 유지시켜 해당 웹사이트의 주제를 쉽게 파악하게 해준다 는 장점이 있다. 그리드를 제작하기 위해서는 페이지의 단 수 가로/세로 칸의 위치 여백 서체크기 글줄사이
- 4. 특정한 규칙으로 웹 브라우저상의 화 면을 네모 반듯하게 잘 잘라내고, 내 용 및 이미지를 그 틀에 맞게 잘 정리 해서 집어넣는 것. Grid layout 원래는 오프라인 상의 인쇄매체를 위하여 개발 되었지만, 웹사이트 디자인 시에도 그리드 디자인을 빈번하 게 사용하고 있다.
- 5. 신문 편집 디자인 그리드의 기본을 가장 잘 지키 는 오프라인 편집물은 신문이다. 기본 모듈그리드, 그 앆에서 텍 스트와 그래픽을 적젃히 어울리 게 배치한다.
- 6. 잡지 레이아웃(편집물 그리드 디자인 )
- 7. 폴 스미스 작품집 젂체 4단 그리드, 또 1칼럼 앆에서 질문, 답변의 형태로 2단으로 쪼 개지는 구성. 많은 그래픽이 들어갔음에도 불구하고 그리드의 틀이 유지되어 지 저분해 보이지 않고 정돈된 느낌.
- 8. 일관성 있고 논리적인 화면 레이아웃을 만드는것이 목표
- 9. 여러 페이지에 걸쳐 일정한 구조를 적용할 수 있기 때문에 일관성 있고 앆정적인 느낌의 레 이아웃을 이끌어 낼 수 있다.
- 10. 지나치게 그리드 시스템에 의존하여 레이아웃을 구성하다 보면 일률적이고 경직된 느낌의 디자인이 되기도 한다. 그리드 시스템을 고정된 틀로서 사용 하기 보다는 디자인을 만들기 위한 하 나의 방법일 뿐 절대적으로 사용하는 것을 피해야 한다.
- 11. 그리드 시스템을 정형적인 구조 그대로 레이아웃에 응용할 수도 있으나 기본 구조를 변형하여 응용하기도 한다.
- 12. 그리드를 일단 나누면, 악착같이 거기에 맞추어 정렬시키고, 영역들 사이 사이 공간을 일정한 폭으로 맞추어 준다. Key:
- 16. http://www.onextrapixel.com/2010/11/10/grid-style-in-web-design-with-30-gre at-examples/ Grid Style in Web Design with 30 Great Examples
- 17. http://www.tutorial9.net/tutorials/photoshop-tutorials/design-a-clean-web-layout- with-the-960-grid/ Design a Clean Web Layout with the 960 Grid
