Crie animações em HTML5 para Adobe DPS com InDesign e Wallaby
•
1 gostou•1,034 visualizações
Tutorial sobre a produção de objetos animados a partir do Adobe InDesign, com posterior conversão do arquivo .FLA gerado no InDesign para HTML5 através do utilitário Wallaby. Para baixar o Wallaby acesse o link http://bit.ly/dps-anima.
Denunciar
Compartilhar
Denunciar
Compartilhar
Baixar para ler offline

Recomendados
Recomendados
Mais conteúdo relacionado
Mais de dualpixel
Mais de dualpixel (20)
Infográfico Adobe Digital Publishing Suite - dualpixel

Infográfico Adobe Digital Publishing Suite - dualpixel
Produção de Objetos Educacionais interativos em HTML5

Produção de Objetos Educacionais interativos em HTML5
Como se tornar um ACE - Adobe Cerified Epert - em InDesign

Como se tornar um ACE - Adobe Cerified Epert - em InDesign
Como se tornar um ACE - Adobe Certified Expert - em Photoshop

Como se tornar um ACE - Adobe Certified Expert - em Photoshop
Último
Último (20)
Acessibilidade, inclusão e valorização da diversidade

Acessibilidade, inclusão e valorização da diversidade
Slides Lição 06, Central Gospel, O Anticristo, 1Tr24.pptx

Slides Lição 06, Central Gospel, O Anticristo, 1Tr24.pptx
O que é arte. Definição de arte. História da arte.

O que é arte. Definição de arte. História da arte.
Apresentação | Dia da Europa 2024 - Celebremos a União Europeia!

Apresentação | Dia da Europa 2024 - Celebremos a União Europeia!
A EDUCAÇÃO FÍSICA NO NOVO ENSINO MÉDIO: IMPLICAÇÕES E TENDÊNCIAS PROMOVIDAS P...

A EDUCAÇÃO FÍSICA NO NOVO ENSINO MÉDIO: IMPLICAÇÕES E TENDÊNCIAS PROMOVIDAS P...
Considerando as pesquisas de Gallahue, Ozmun e Goodway (2013) os bebês até an...

Considerando as pesquisas de Gallahue, Ozmun e Goodway (2013) os bebês até an...
apostila filosofia 1 ano 1s (1).pdf 1 ANO DO ENSINO MEDIO . CONCEITOSE CARAC...

apostila filosofia 1 ano 1s (1).pdf 1 ANO DO ENSINO MEDIO . CONCEITOSE CARAC...
O desenvolvimento é um conceito mais amplo, pode ter um contexto biológico ou...

O desenvolvimento é um conceito mais amplo, pode ter um contexto biológico ou...
E a chuva ... (Livro pedagógico para ser usado na educação infantil e trabal...

E a chuva ... (Livro pedagógico para ser usado na educação infantil e trabal...
Apresentação | Símbolos e Valores da União Europeia

Apresentação | Símbolos e Valores da União Europeia
Novena de Pentecostes com textos de São João Eudes

Novena de Pentecostes com textos de São João Eudes
Crie animações em HTML5 para Adobe DPS com InDesign e Wallaby
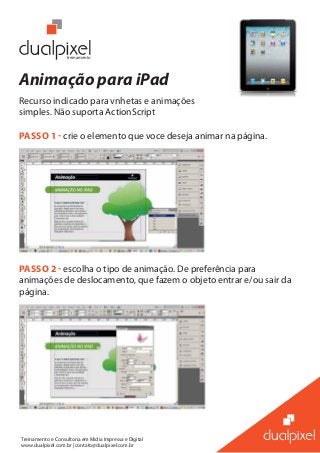
- 1. Treinamento e Consultoria em Midia Impressa e Digital www.dualpixel.com.br | contato@dualpixel.com.br Animação para iPad Recurso indicado para vnhetas e animações simples. Não suporta ActionScript PASSO 1 - crie o elemento que voce deseja animar na página. PASSO 2 - escolha o tipo de animação. De preferência para animações de deslocamento, que fazem o objeto entrar e/ou sair da página. treinamento
- 2. Treinamento e Consultoria em Midia Impressa e Digital www.dualpixel.com.br | contato@dualpixel.com.br PASSO 3 - com o efeito de animação aplicado no objeto, crie um novo documento com as mesmas dimensões do objeto animado. Nomeie este arquivo como vinheta.indd, por exemplo. ATENÇÃO - crie uma subpasta nesta seção do projeto para salvar este novo arquivo do InDesign e osdemais queserão criados. Mantenha o mesmo nome em todos eles. PASSO 4 - Exporte o arquivo vinheta.indd para o formato Flash. Escolhe o Menu File > Export > opção de formato FLA. Nomeie este arquivo como vinheta.fla (mantenha o mesmo nome do InDesign). Altere a opção de Text para Convert to Outlines
- 3. Treinamento e Consultoria em Midia Impressa e Digital www.dualpixel.com.br | contato@dualpixel.com.br PASSO 5 - Use o utilitário Wallaby (beta) para convertar de Flash para HTML5. Salve este arquivo no mesmo diretorio do InDesign e com o mesmo nome. Neste caso, vinheta.html Vários arquivos são criados da conversãode Flash para HTML5 como voce pode notar na figura acima. Abra o arquivo vinheta.html num browser compativel com HTML5 (Safari, Firefox 5, Chrome, IE9) para atestar que animação está funcionando. NOTA - o resulta deste processo é uma animação em looping, como voce pode notar no browser. Para corrigir esta falha será preciso editar o arquivo .CSS. PASSO 6 - Abra o arquivo vinheta.css no Dreamweaver (ou outro editor de html) e através do comando Find/Change altere o parâmetro Infinite para 1.
