O documento discute conceitos avançados de JavaScript, incluindo:
1) Variáveis e referências, como variáveis podem referenciar objetos, arrays e valores primitivos;
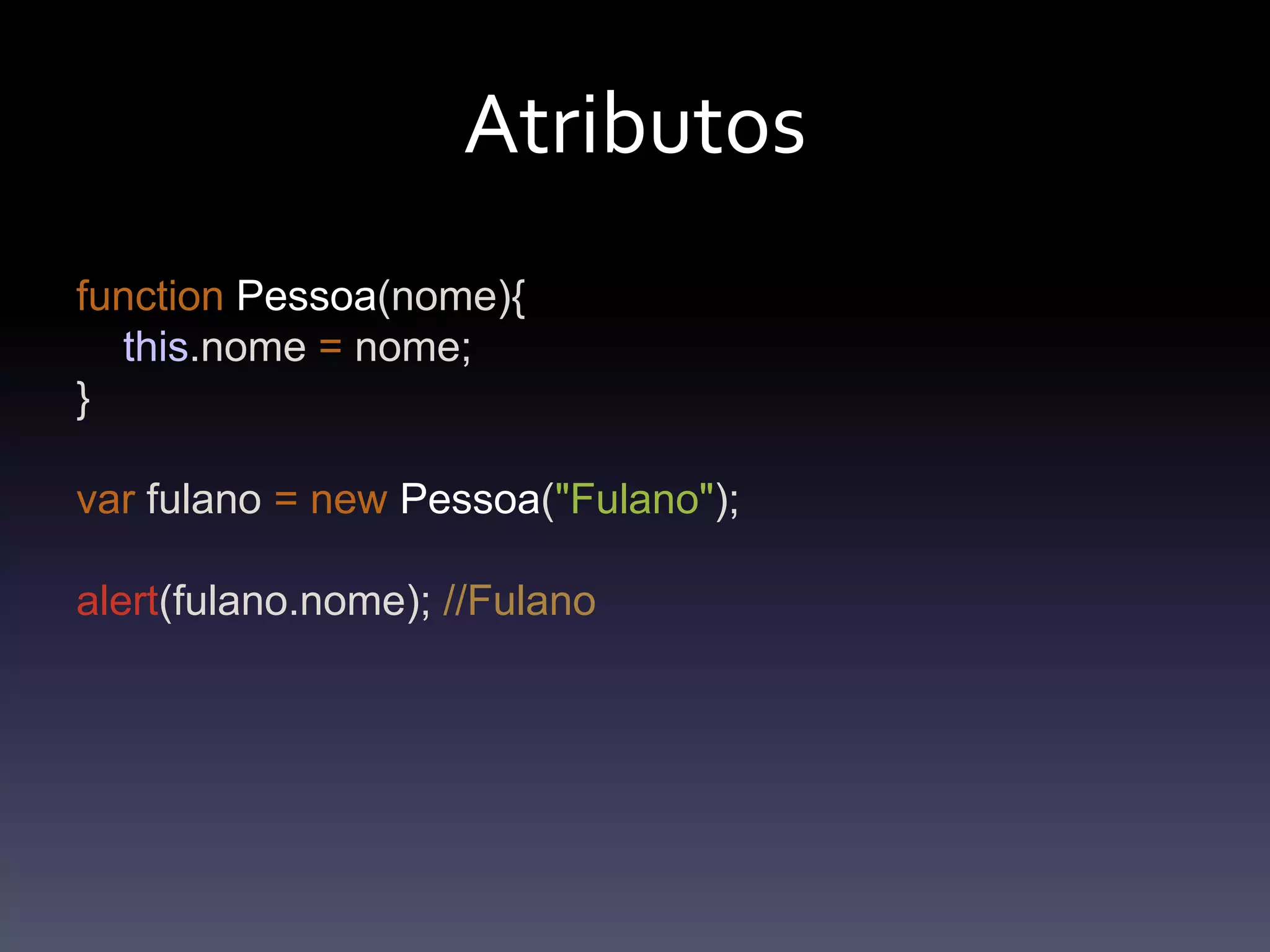
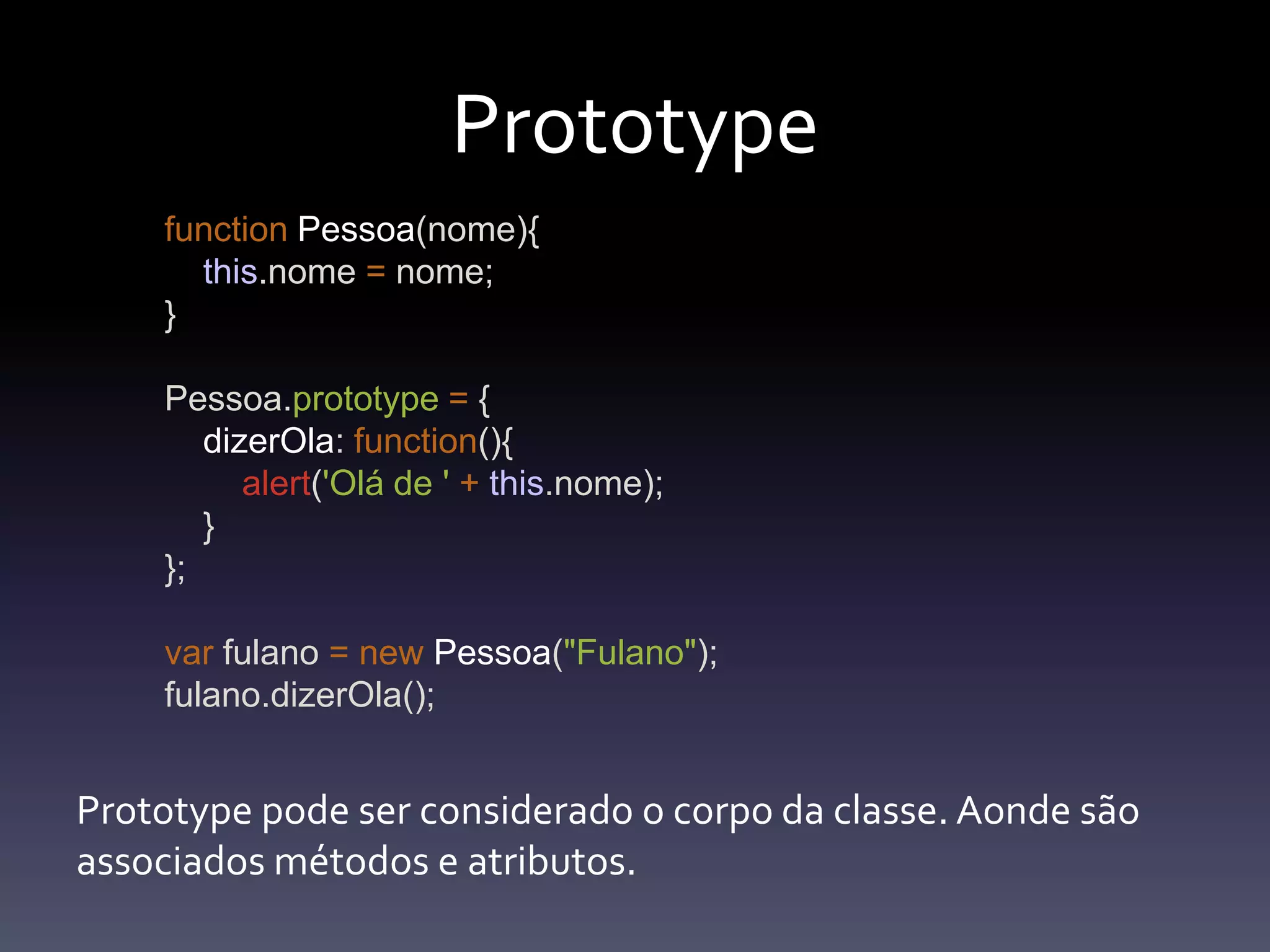
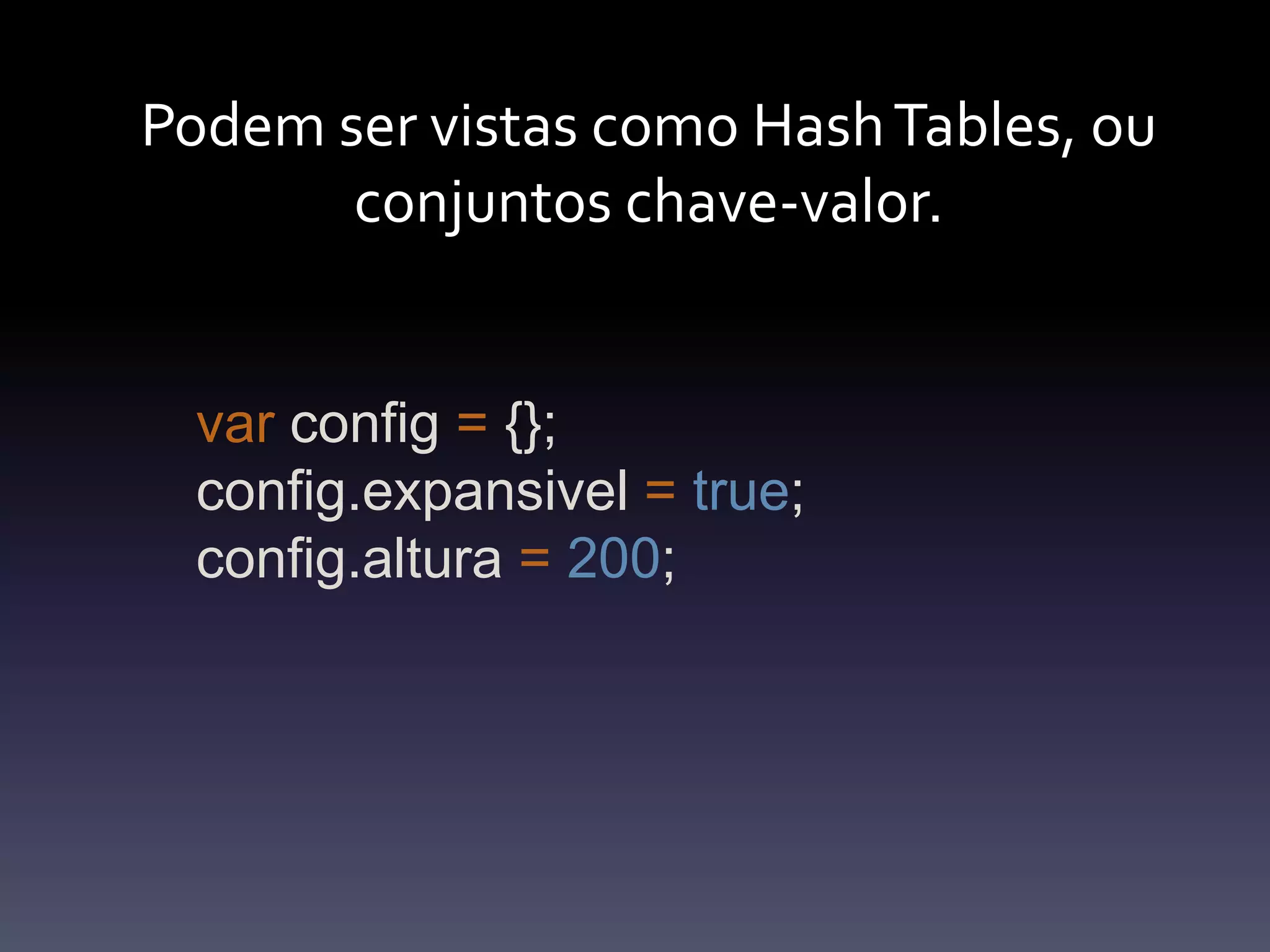
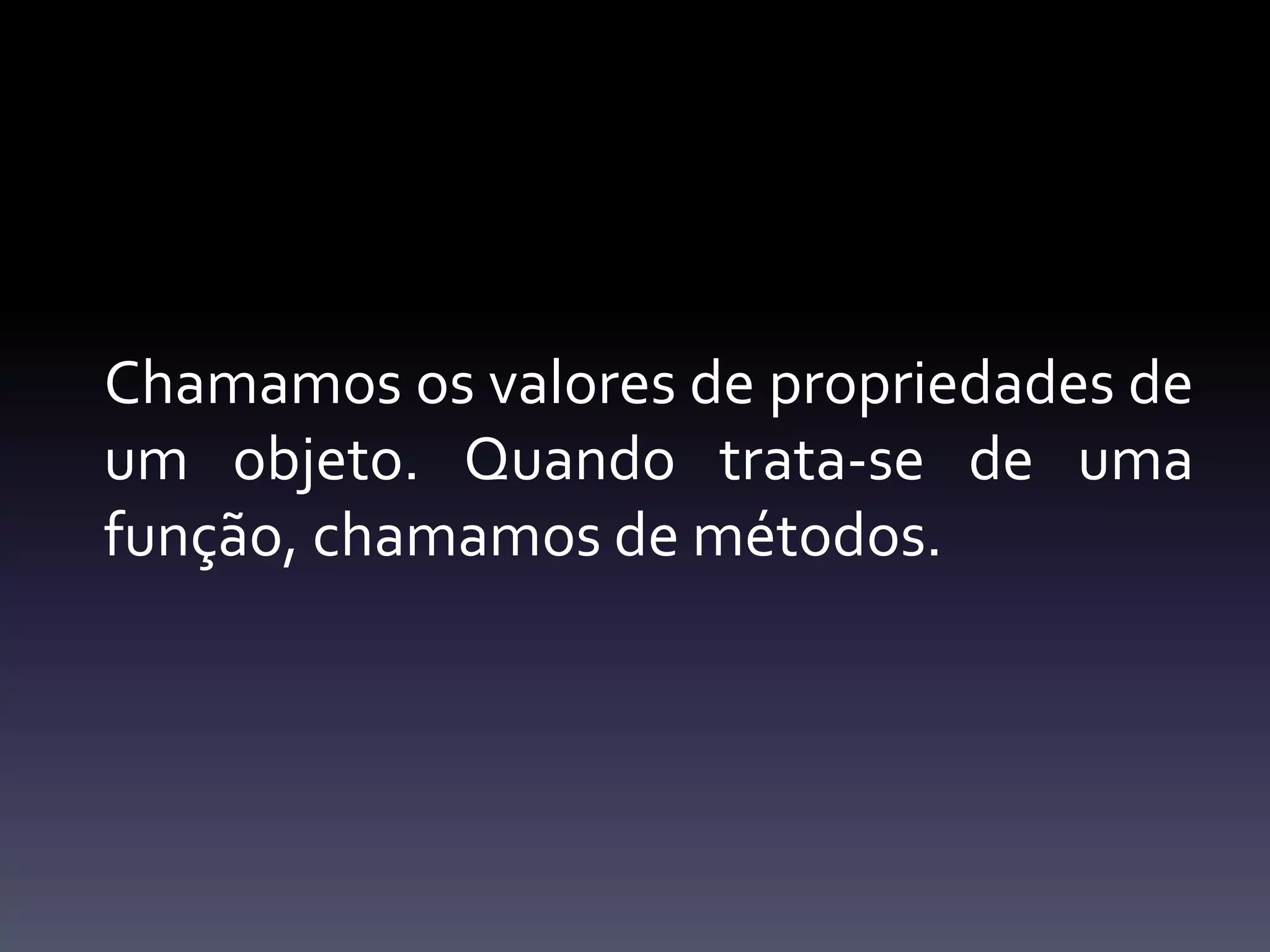
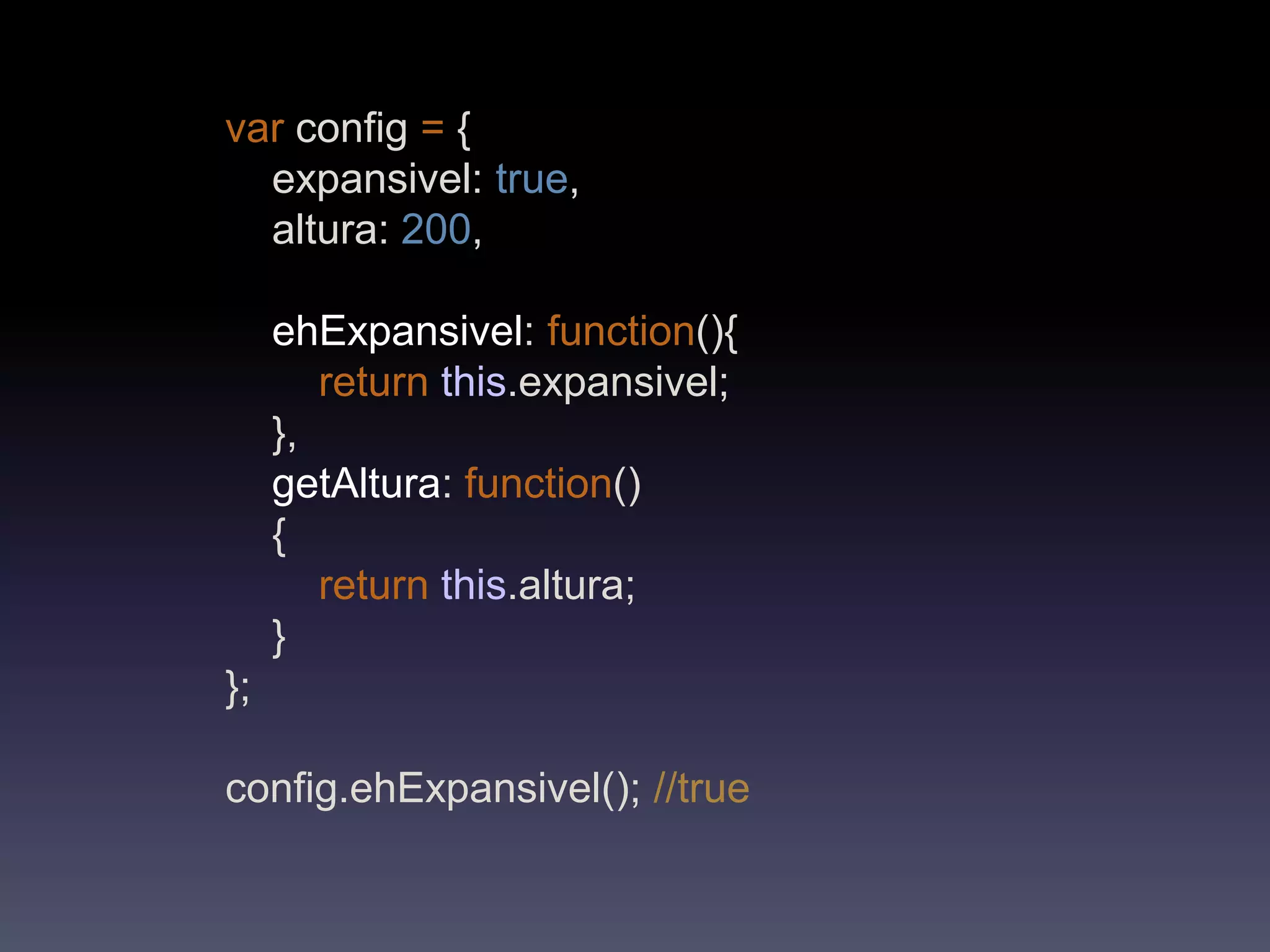
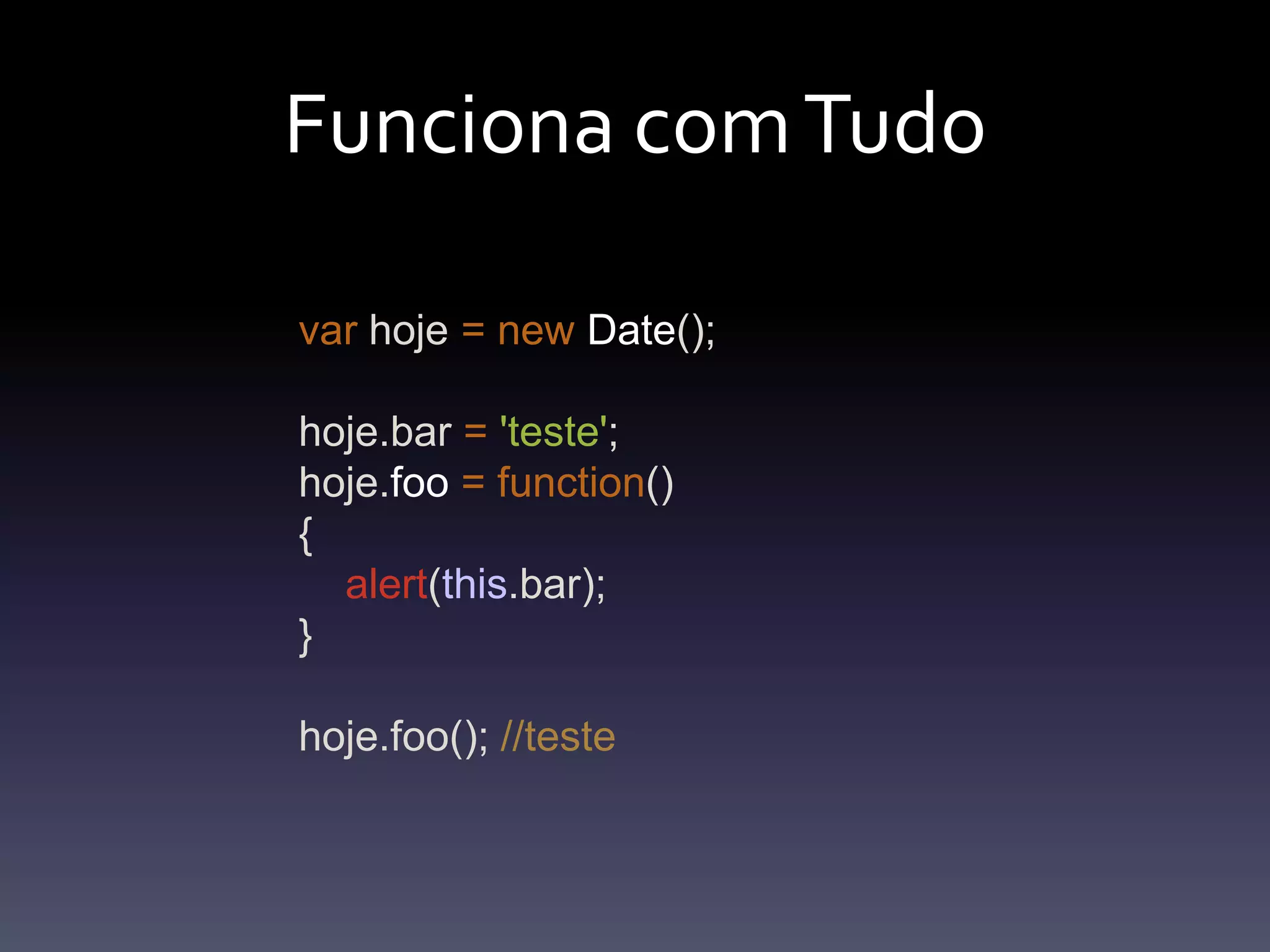
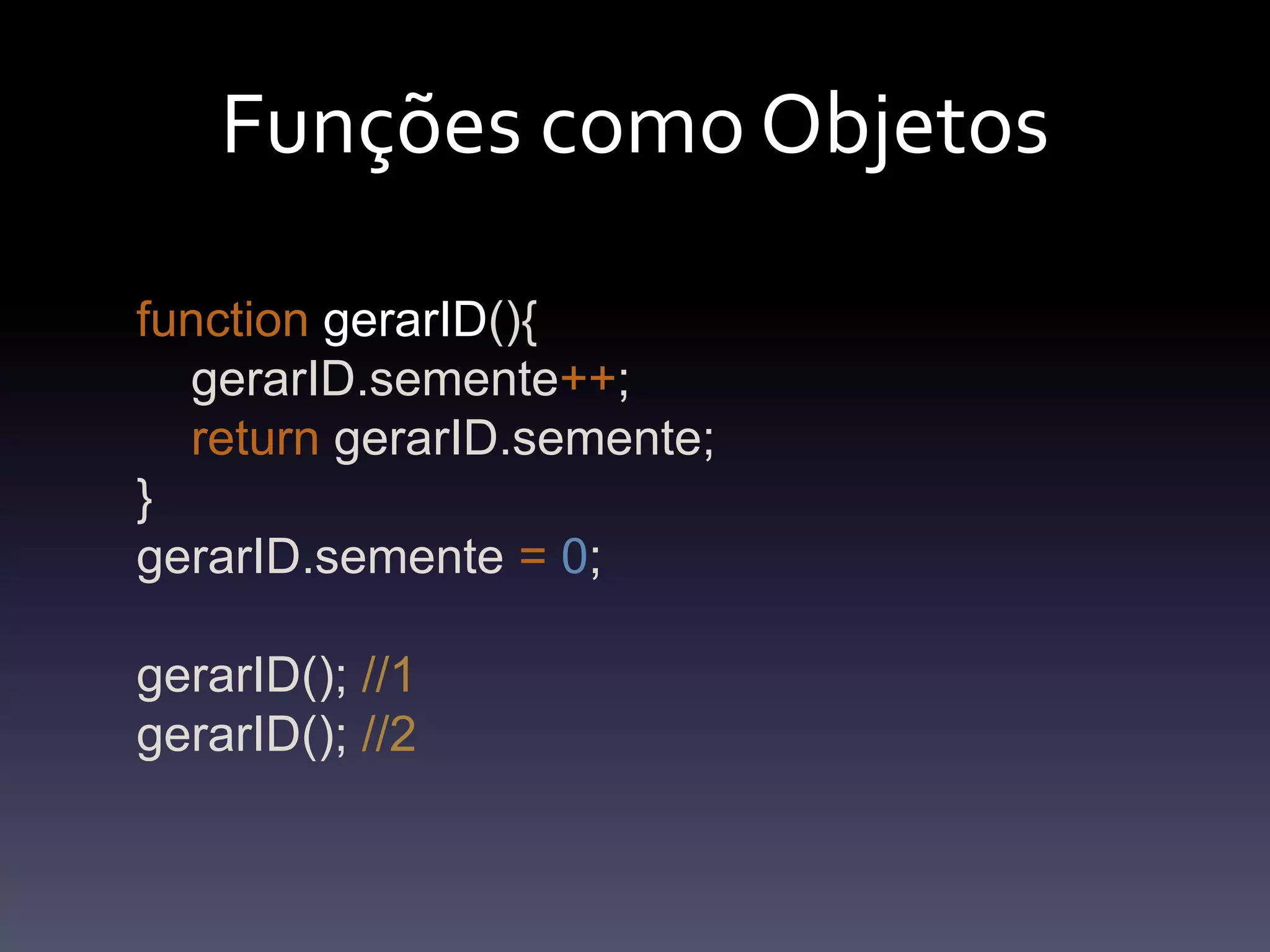
2) Objetos, como representam conjuntos de propriedades e métodos, e podem ser usados para representar dados;
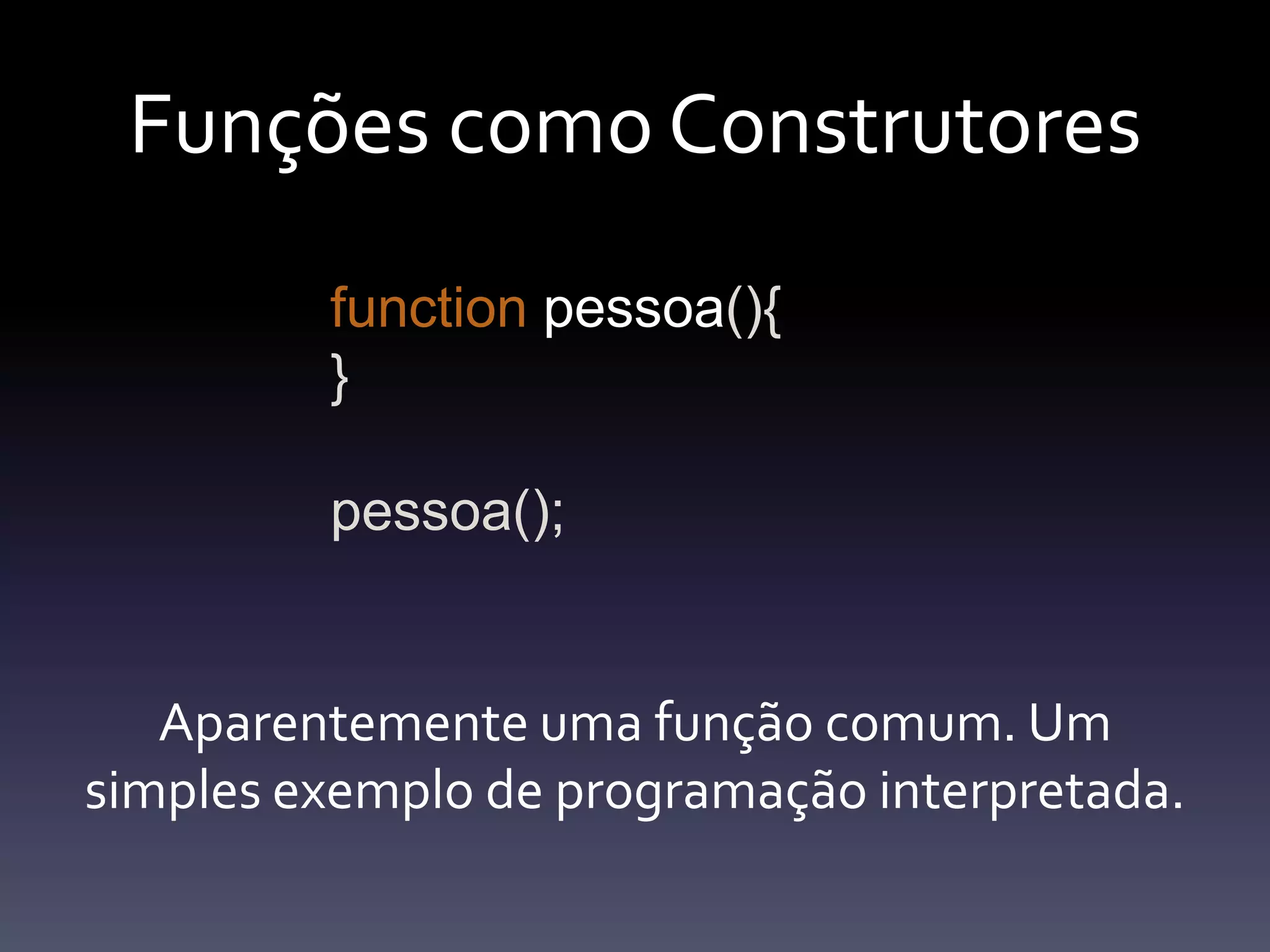
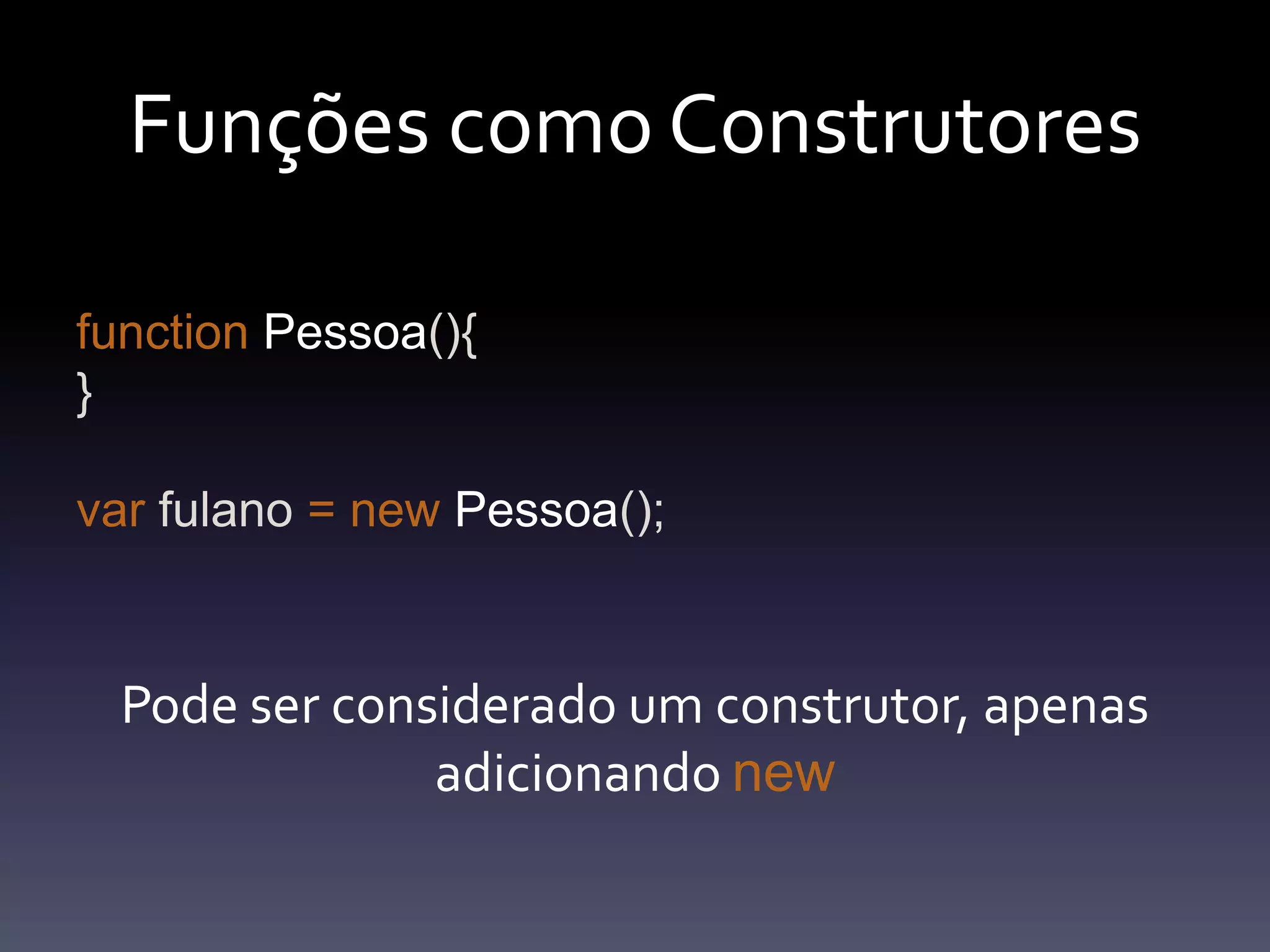
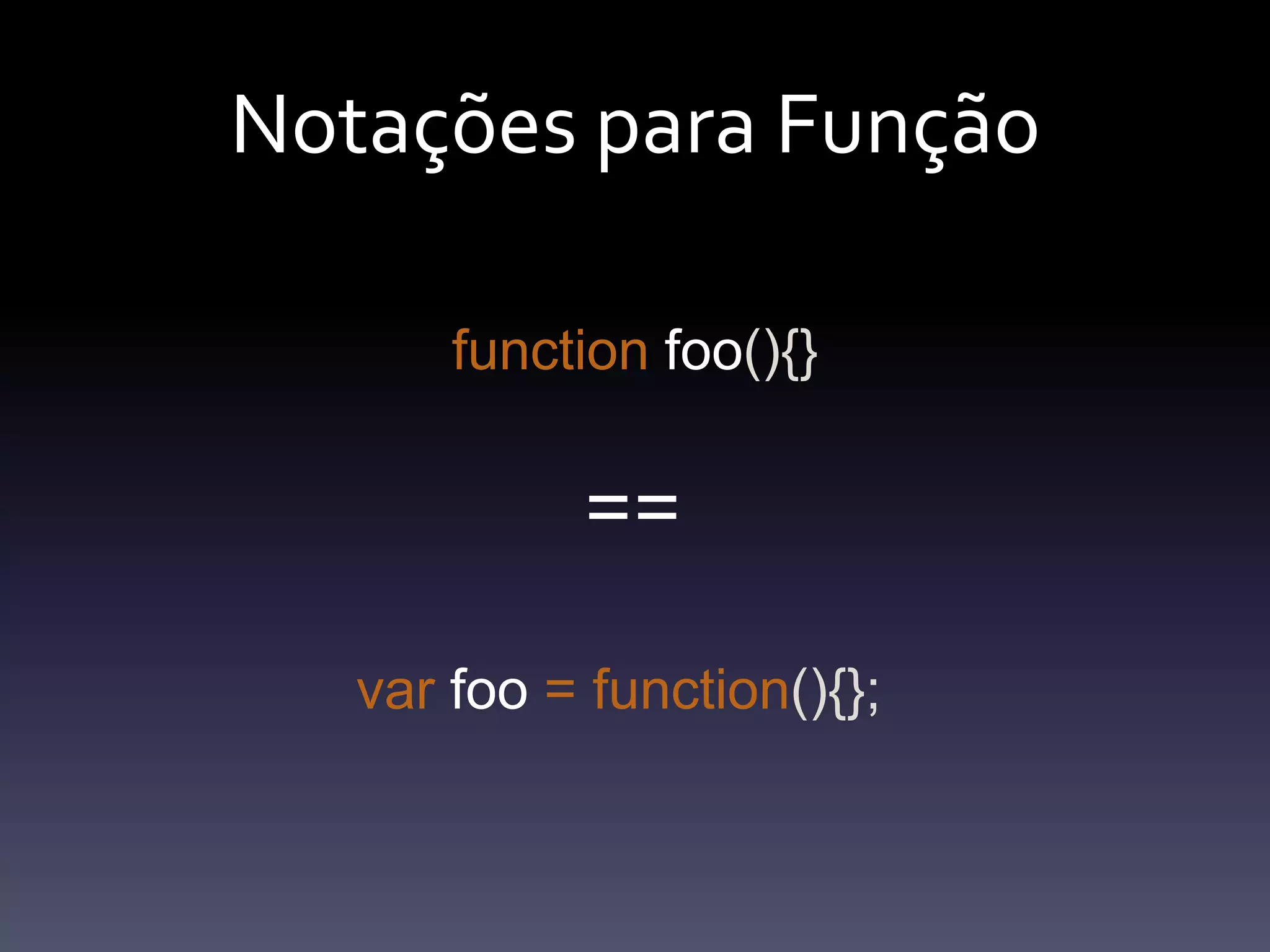
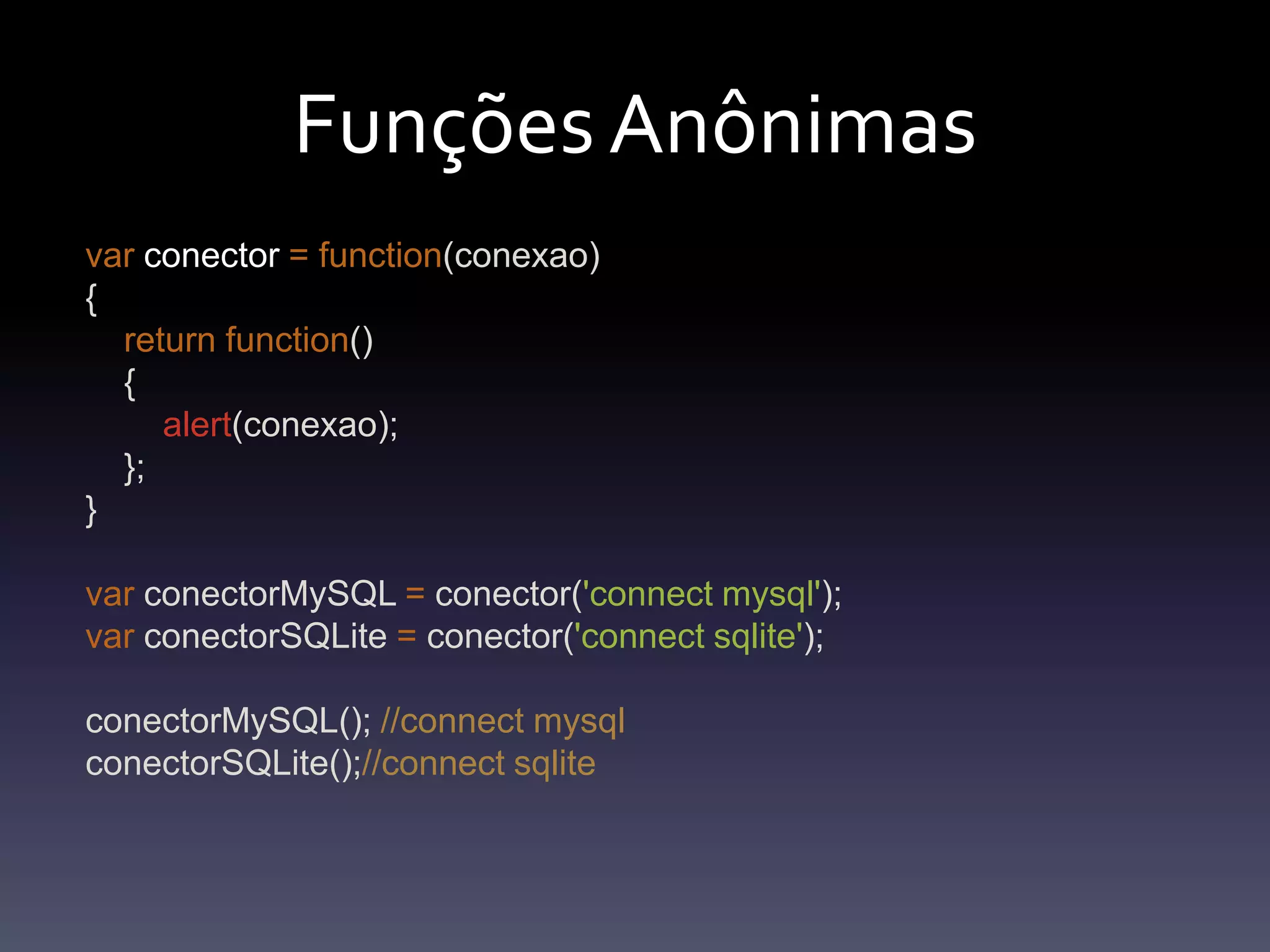
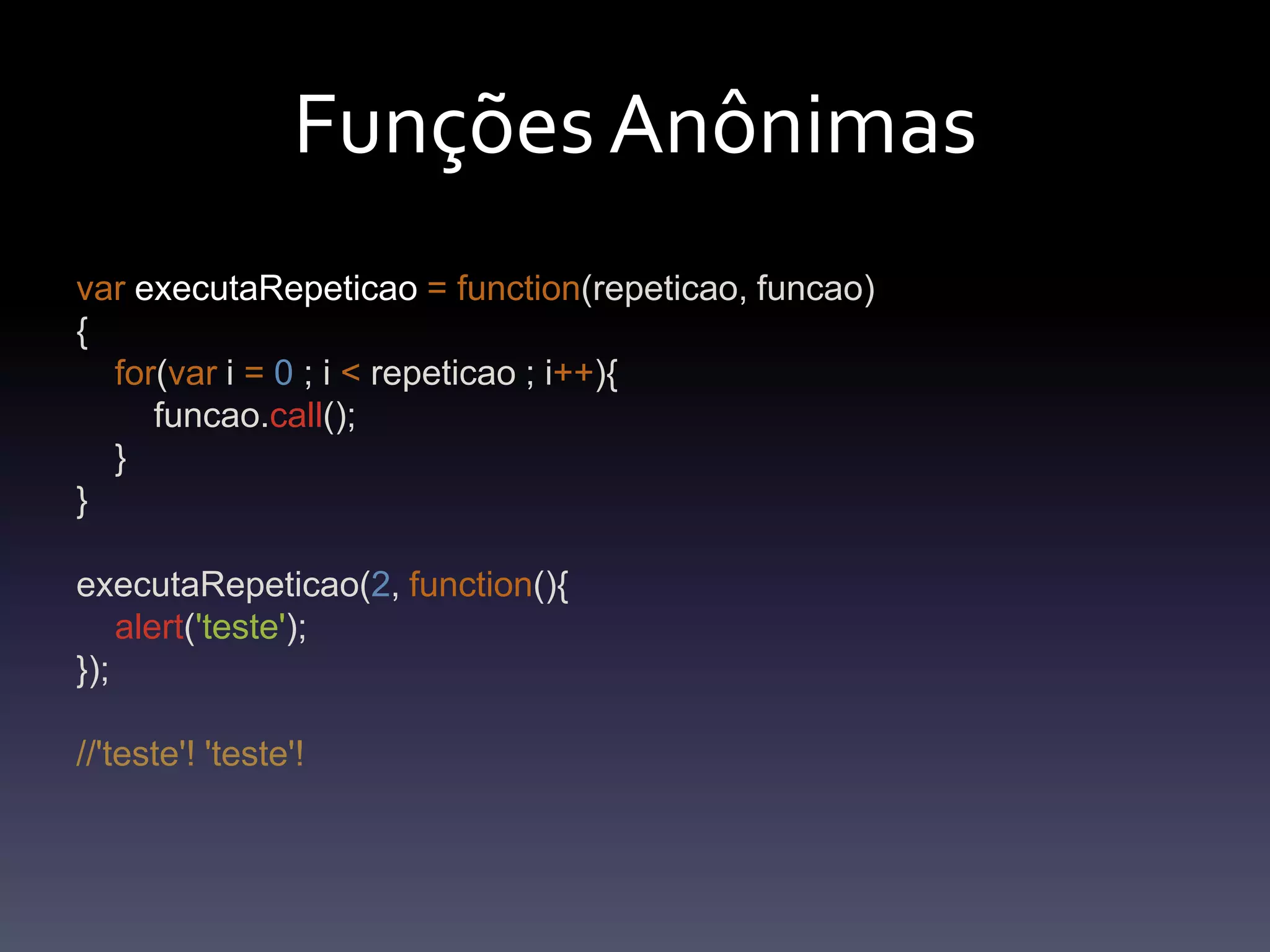
3) Funções, incluindo funções anônimas, argumentos, invocação com call e apply.



![Referênciaspodemser re-alocadasvarref= {};console.log(typeof ref); //objectref = [1 , 4, 2];console.log(typeof ref); //objectref=false;console.log(typeof ref); //boolean](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-4-2048.jpg)

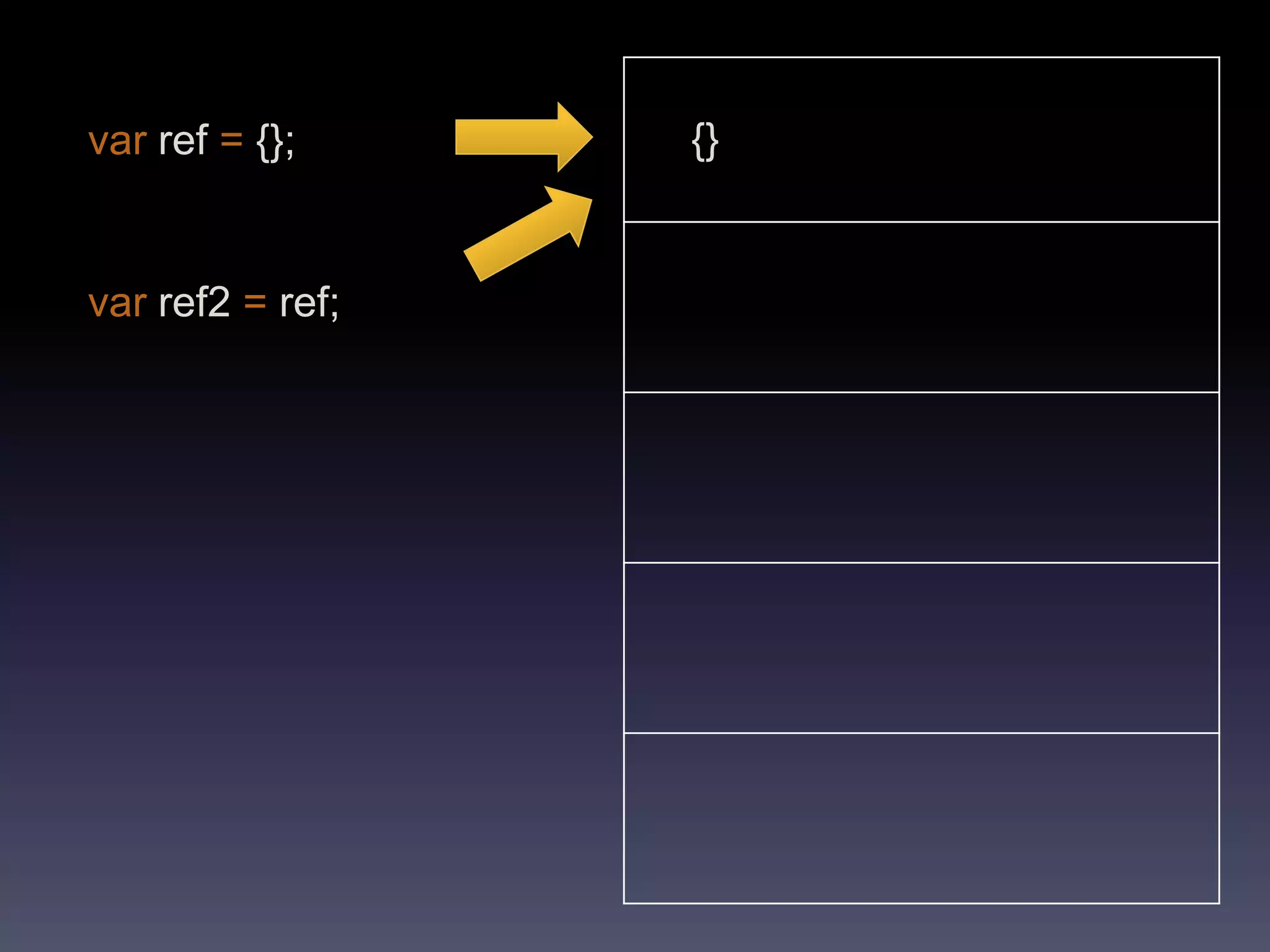
![varref= {};{}var ref2 =ref;[1,2,3]ref=[1,2,3];](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-6-2048.jpg)
![Referênciasglobaisalert('Teste');window.alert('Teste');refGlobal='abc';console.log(window.refGlobal); //abcconsole.log(window['refGlobal']); //abc](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-7-2048.jpg)








![JSONObjeto JavaScript emlinguagem literal{total: 2, dados: [ { nome: "Fulano", idade: 22 }, { nome: "Ciclano", idade: 34 }, ]}](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-16-2048.jpg)
![PropriedadesExpandovarconfig= { expanded: false};config.expanded; //falseconfig['expanded']; //false](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-17-2048.jpg)
![//ReferenceError: Ext is not definedif(Ext){alert('Ext JS framework included!');}// bom :)if(window['Ext']){alert('Ext JS framework included!');}](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-18-2048.jpg)
![var combo =document.getElementById('my_combo'), config = { valueField: 'id' }, data = { id: 1 };//má tentativa de acessar data.id. Péssima!combo.value=eval('data. '+config.valueField);// bom :)combo.value=data[config.valueField];](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-19-2048.jpg)
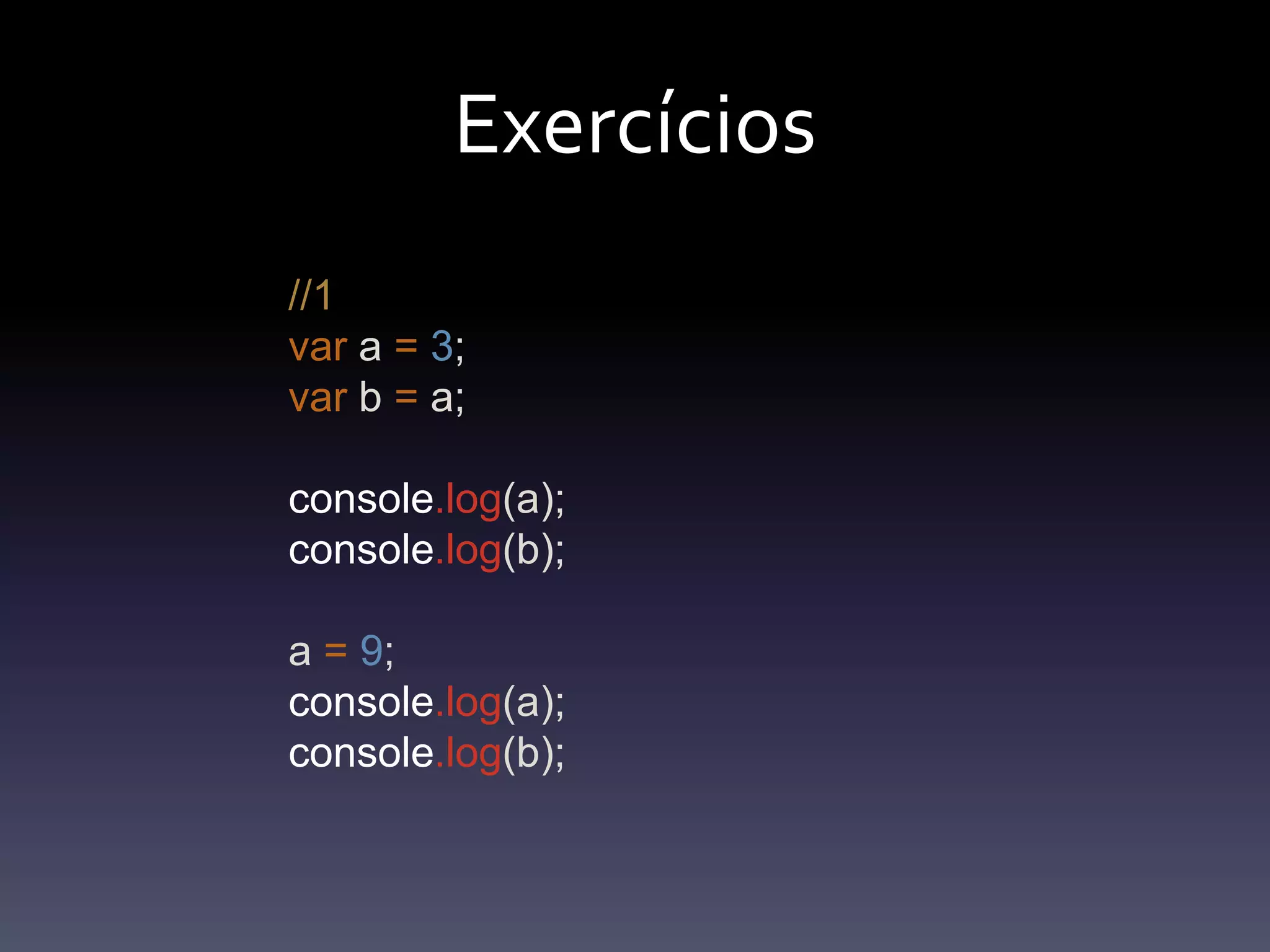
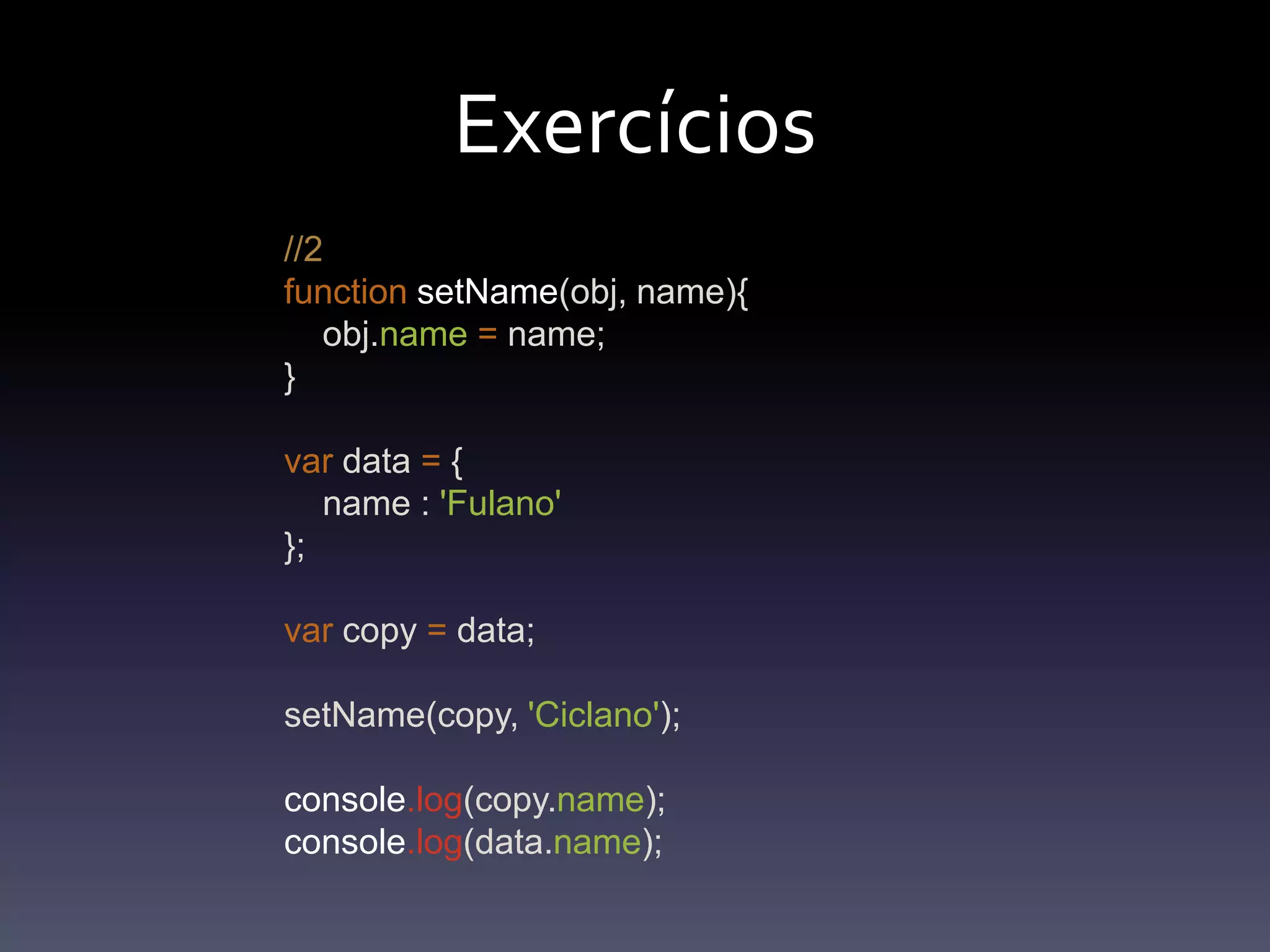
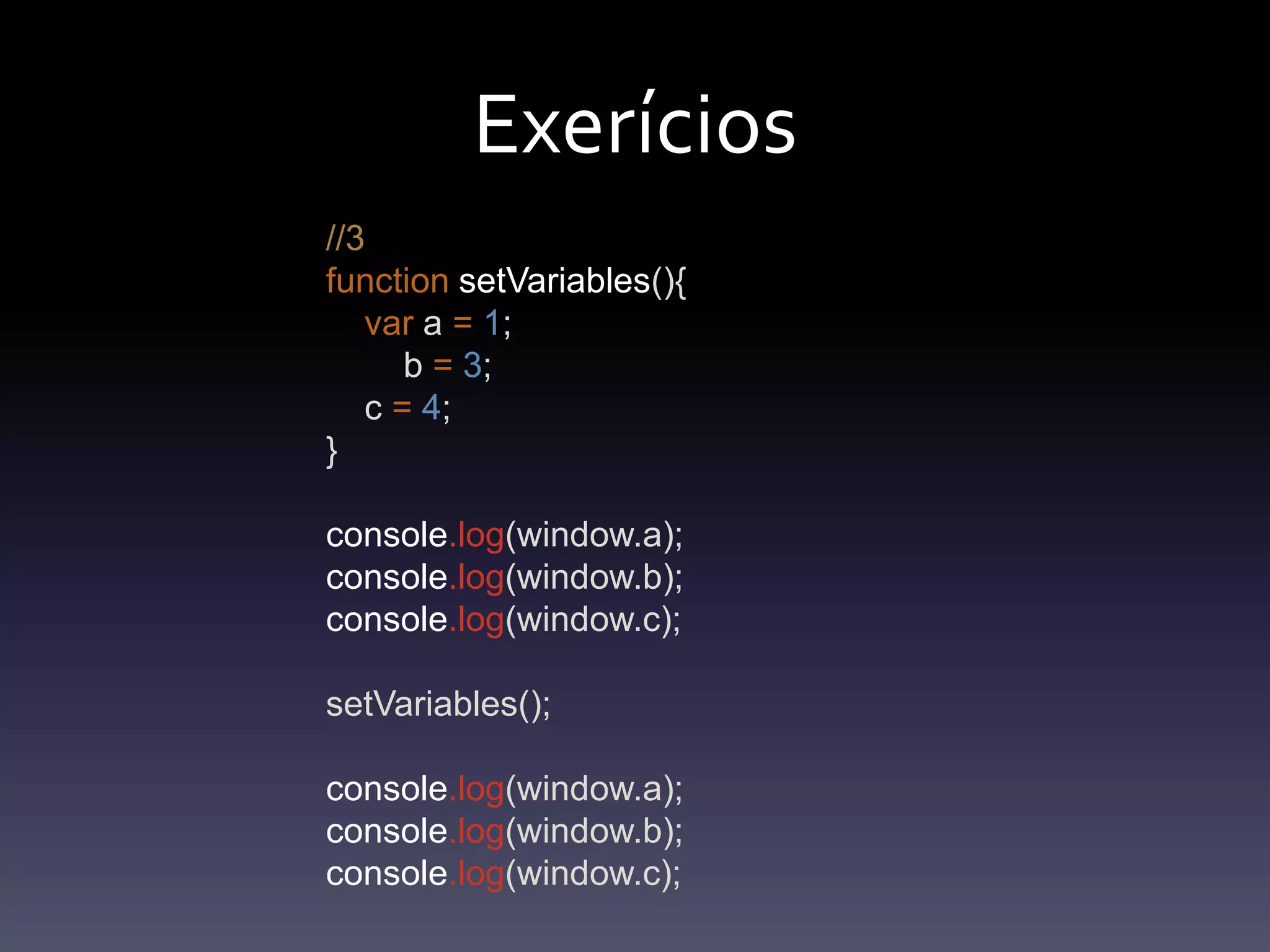
![Exercício//1 ...alert(data.total); //10alert(data.rows[0].id); //3//2 ...alert(fulano.nome); //Fulanoalert(fulano.getNome()); //Fulano//3var teste1 = {nome: 'Fulano’} teste2 = {descricao: 'LoremIpsum'};//...alerta(teste1, 'nome'); //Fulanoalerta(teste2, 'descricao'); //LoremIpsum](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-20-2048.jpg)





![Argumentosfunctionsoma(){var i =0, len =arguments.length, resultado =0;for(; i < len ; i++){ resultado +=arguments[i]; }return resultado;}soma(2); //2soma(2, 8); //10soma(1, 2, 4); //7](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-26-2048.jpg)
![Invocandovarconfig= { mensagem: 'Olá de ' };vardizNome=function(nome){alert(this.mensagem+ nome);}dizNome('Fulano'); //undefinedFulanodizNome.call(config, 'Fulano'); //Olá de FulanodizNome.apply(config, ['Fulano']); //Olá de Fulano](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-27-2048.jpg)
![.call vs .applyvarfoo=function(a, b, c){return a + b + c;}//4 parâmetros, scope + n diversosfoo.call(this, 1, 2, 3); //2 parametros, scope + array de diversosfoo.apply(this, [1, 2, 3]);](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-28-2048.jpg)

![Exercíciosvar data1 = { name : 'AAAAA' }, data2 = { name: 'BBBBB' };functionsetName(data, name){this.name= name;}data1.setName = data2.setName =setName;data1.setName(data2, 'FFFFFF');console.log(data1.name);console.log(data2.name);setName.call(data2, data1, 'GGGGG');console.log(data1.name);console.log(data2.name);data2.setName.apply(data1, [data2, 'LLLLL']);console.log(data1.name);console.log(data2.name);](https://image.slidesharecdn.com/javascriptavanado-111003094456-phpapp01/75/Javascript-Avancado-30-2048.jpg)