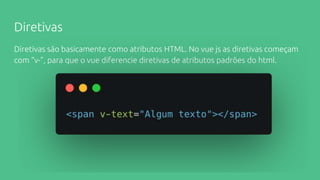
O documento introduz o framework Vue.js, descrevendo como ele resolve problemas da web atual ao fornecer reatividade e componentes reutilizáveis. O Vue.js foi criado por Evan You para ser leve e fácil de adotar incrementalmente, diferente de frameworks monolíticos. Possui diretivas, ciclos de vida e ecossistema para gerenciamento de estado e rotas.