
Guia rapido total cross studio
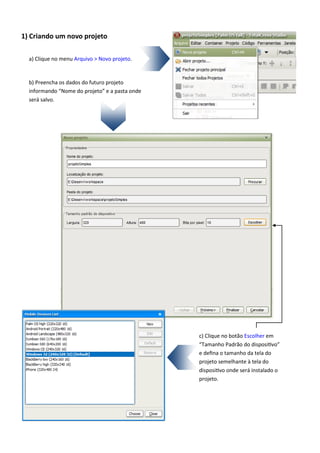
- 1. 1) Criando um novo projeto a) Clique no menu Arquivo > Novo projeto. b) Preencha os dados do futuro projeto informando “Nome do projeto” e a pasta onde será salvo. c) Clique no botão Escolher em “Tamanho Padrão do dispositivo” e defina o tamanho da tela do projeto semelhante à tela do dispositivo onde será instalado o projeto.
- 2. d) Informe a ID da Aplicação. Essa ID consiste em 4 caracteres alfanuméricos que identificam sua aplicação e as tabelas do banco de dados Litebase usadas pela aplicação. Por isso, ela sempre deverá ser diferente de outras aplicações criadas pelo TotalCross Studio. Complete, também, os demais dados do projeto. e) Clique em Finalizar. Com isso, o seu projeto será criado. A seguir, veremos como a inserção de componentes é fácil e intuitiva com o TotalCross Studio.
- 3. 2) Inserindo componentes Antes de inserir os componentes como botões e labels, é necessário adicionar as “Telas” da aplicação. São elas, os Containers, que receberão tais componentes. a) Clique com o botão direito em “Containers”, selecione o menu Adicionar > Novo container. b) Informe o nome do novo Container. Selecione o Tipo FREE e marque “Usar como primeiro swap”. Essa opção indica ao TotalCross Studio que este componente será o primeiro a aparecer quando iniciada a aplicação. Depois, clique em Finalizar.
- 4. c) Na aba “Paleta”, clique no componente “Button”. d) O componente é adicionado à Árvore do projeto. e) Altere o posicionamento do componente dentro do Container mudando para “CENTER” em ambas caixas de seleção na barra “Posição”. f) Na aba “Propriedades”, digite, no campo “Text, o nome que aparecerá no botão.
- 5. g) Clique no botão recém posicionado que aparece na aba “Visualização” e, em seguida, abra a aba “Eventos” que se localiza ao lado da aba “Propriedades”. h) Clique no botão i) Na janela Editor de Ação, selecione a ação “EXIT” e clique em OK.
- 6. E, com isso, temos o nosso primeiro projeto criado no TotalCross Studio. O passo seguinte é fazer o deploy para algum aparelho. No nosso caso, usaremos um Galaxy Tab para instalar a aplicação. j) Simule o projeto clicando no botão e depois clicando no menu Código > Executar aplicação móvel. ou clicando no menu Código > Compilar o código
- 7. 3) Fazendo deploy do projeto b) Clique no menu Ferramentas > Deployment... c) Clique no botão d) Na janela de “Configurações de Deployment...”, escolha a plataforma, no nosso caso “Android”, e digite um nome para identificar essa configuração. As demais configurações devem ficar como mostradas na imagem. Depois, clique em “Executar”. a) Se você não simulou o projeto no último passo do capítulo anterior , compile-o agora clicando no botão ou clicando no menu Código > Compilar o Código.
- 8. c) Abra o Explorer do Windows e vá até a pasta onde o TotalCross Studio gravou o arquivo .apk. Essa pasta é mostrada na aba “Saída” ao final do processo de Deployment. Por exemplo: [java] Application location: [java] ... Files written to folder E:/Desenv/workspace/projetoSimples/pdafiles/dist/install/android/ 4) Instalando o arquivo .apk no seu Android Antes de instalar o arquivo .apk gerado pelo TotalCross Studio, é necessário adicionar o executável “adb.exe” à variável de ambiente PATH do windows. Este arquivo localiza-se em %TOTALCROSS_HOME%etctoolsandroidadb.exe. Isso facilitará o processo de instalação do aplicativo. d) Segure a tecla SHIFT e clique com o botão direito do mouse e selecione “Open command window here” ou acesse essa pasta via prompt de comando. e) No prompt de comando digite: adb install {nome do arquivo.apk} a) Instale o aplicativo PdaNet, disponível em http://junefabrics.com/android/download.php b) Conecte seu aparelho à porta USB do seu computador. Método 1: Usando o Prompt do Windows Método 2: Instalando diretamente pelo Explorer do Windows d) Clique com o botão direito no arquivo .apk e selecione Install APK.
