
Importar y exportar video en Flash
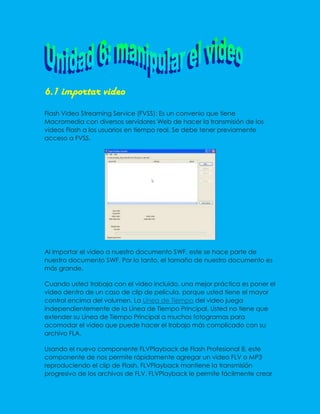
- 1. 6.1 importar video Flash Video Streaming Service (FVSS): Es un convenio que tiene Macromedia con diversos servidores Web de hacer la transmisión de los videos Flash a los usuarios en tiempo real. Se debe tener previamente acceso a FVSS. Al importar el video a nuestro documento SWF, este se hace parte de nuestro documento SWF. Por lo tanto, el tamaño de nuestro documento es más grande. Cuando usted trabaja con el video incluido, una mejor práctica es poner el video dentro de un caso de clip de película, porque usted tiene el mayor control encima del volumen. La Línea de Tiempo del video juega independientemente de la Línea de Tiempo Principal. Usted no tiene que extender su Línea de Tiempo Principal a muchos fotogramas para acomodar el video que puede hacer el trabajo más complicado con su archivo FLA. Usando el nuevo componente FLVPlayback de Flash Profesional 8, este componente de nos permite rápidamente agregar un video FLV o MP3 reproduciendo el clip de Flash. FLVPlayback mantiene la transmisión progresivo de los archivos de FLV. FLVPlayback le permite fácilmente crear
- 2. los controles del video intuitivos para los usuarios, así como la habilidad de aplicar los skins, o para aplicar sus propias skins personalizadas a la interfaz de video. 6.2 exportar video Exportar una animación de flash a video es muy sencillo. De hecho se puede considerar la plataforma Flash como muy válida y útil para hacer animaciones al estilo de "dibujos animados", ya que es un entorno pensado para ello y además podemos usar la resolución que queramos, incluso alta definición (1280x720 o 1920x1080) Deberemos seleccionar Exportar/Exportar película y luego el formato que queremos (AVI o MOV) Por supuesto esto solo tiene sentido en animaciones no interactivas. 6.3 editar video Consiste en manipular a través de un programa de edición de video, en este caso flash , los diferentes medios como archivos de video, fotos, gráficos o animaciones, y donde también es posible manipular audio aunque generalmente de forma muy simple. Una vez creado nuestro montaje, (también llamado "proyecto" o "composición"), se lleva a cabo la renderización con la cual se obtiene el video final (a esta acción también se le llama "grabar", "exportar", "guardar" o "crear" video, pero es exactamente lo mismo). Generalmente se renderiza como un archivo de video con un formato que puede ser MP4, AVI, MPEG2 o WMV por mencionar algunos de los más populares y que se han estandarizado últimamente, por ejemplo en diferentes dispositivos como celulares o reproductores de música, o en sitios en Internet.
- 3. Ya obtenido el video final, se le da el uso deseado o el específico para el que fue creado, como producir una película, mostrarlo a una audiencia, etc. 6.4 Aplicar efectos al video. Antes de convertir vídeos a otro formato por medio de AVS Video Converter usted también puede añadir varios efectos de vídeo a ellos. Usted puede experimentar con efectos de dibujo y de transformación para transformar sus ideas en imágenes excepcionales. La descripción detallada de todos los efectos disponibles se encuentra en las secciones a continuación. Para aplicar un efecto, usted sólo deberá realizar los siguientes pasos sencillos: 1. Abrir la ventana Editar ficheros de entrada Después de iniciar el AVS Video Converter seleccione un fichero de entrada pulsando el botón Navegar.... Luego pulse el botón Editar... en la barra de herramientas principal para abrir la pantalla Editar ficheros de entrada. 2. Seleccionar el efecto a añadir Inicialmente la barra de herramientas de efectos se abre en la pestaña Efectos vídeo. Si usted desea aplicar un efecto de audio, pulse la pestaña Efectos audio para obtener acceso a efectos de audio. En la lista desplegable deCategorías ubicada en el rincón derecho superior usted puede seleccionar un grupo de efctos que se mostrará en el área de efectos. De esta manera se facilita el acceso al efecto deseado. 3. Poner el efecto seleccionado en la línea especial Después de localizar el efecto que usted desea aplicar, haga clic izquierdo sobre él y, sin soltar el botón, arrástrelo del área de efectos al Timeline y suéltelo en la línea para efectos de vídeo o de audio en función del tipo de efecto que usted está aplicando.
- 4. 4. Especificar el área de aplicación del efecto Una vez puesto en la línea, el efecto cubre sólo una parte del vídeo. Para cambiar la posición del efecto, deberá poner el cursor sobre el efecto (el cursor se cambiará por una mano ). Al hacer clic izquierdo y arrastrar el cursor a la derecha o bien a la izquierda usted puede cambiar la posición del efecto aplicado. Es también posible cambiar el tamaño del efecto. Para hacerlo, por favor ponga el cursor sobre una de las rayas amarillas que marcan los bordes del efecto (el cursor se cambiará por una flecha de dos puntas ). Al arrastrarla hacia la derecha o bien hacia la izquierda usted podrá amliar o
- 5. reducir el área de aplicación del efecto. Para encontrar los momentos precisos de inicio y de fin del efecto, utilice la ventana de Vista previa ubicada en la parte derecha superior de la pantalla de edición. Para aplicar el efecto al vídeo entero, acerque al máximo el límite izquierdo del área al borde izquierdo de la linea de efecto, acerque al máximo el límite derecho del área al borde derecho de la línea de efecto. 5. Modificar parámetros de efecto AVS Video Converter le permite configurar los parámetros de efecto. Para realizarlo, pulse el efecto deseado en el timeline y haga clic en el botón Propiedades... ubicado por debajo del área de efectos o haga clic derecho sobre el efecto y seleccione la opción Propiedades. El apartado Propiedades aparecerá en la pantalla Editar ficheros de entrada. En la ventana Propiedades seleccione el área de aplicación de efecto en la lista desplegable del menú Máscara. Las siguientes opciones están disponibles: ninguno, rectángulo, elipse y polígono. Al seleccionar Ninguno, el efecto se aplicará a la imagen entera. Ahora congifure otros parámetros del efecto. Los parámetros pueden variar en función de efecto. La descripción detallada de los parámetros de cada efecto se encuentra en las secciones Efectos de ajuste, Efectos de dibujo, Efectos de filtro, Efectos de transformación y Efectos de audio. Una vez configurados todos los parámetros de efecto, pulse el botón Hecho para cerrar la ventana Propiedades. 6. Fijar las áreas de fundidos En la ventana Editar fichero(s) de entrada usted podrá fijar las áreas de Fade-in y Fade-out para el efecto que usted ha aplicado al fichero de
- 6. vídeo por medio del cursor deslizante ubicado por debajo del área de vista previa. Deberá pulsar el botón Propiedades para que aparezca la barra deslizante. Fade-in es el área en la que el efecto aplicado empieza a ganar fuerza. En el área de efecto al máximo el efecto se aplica con la totalidad de su fuerza. En el áreaFade-out el efecto empieza a perder fuerza hasta que desaparezca por completo. Usted puede fijar los bordes de fundidos por medio de arrastrar el cursor de la barra deslizante al lugar en el que desea que termine el área Fade- in, luego pulse el botón . El área Fade-in se marcará en la barra deslizante. Luego ponga el cursor de la barra deslizante al lugar en el que desea que empiece el área Fade-out y pulse el botón . El áreaFade- out se marcará en la barra. Es también posible ajustar las áreas de fundidos arrastrando sus bordes hacia dentro o bien hacia fuera. Si usted desea aplicar un efecto Fade-in, arrastre el límite izquierdo de la barra deslizante hacia la derecha. Para aplicar un efecto Fade-out, arrastre el límite derecho de la barra hacia la izquierda (véase la imagen más abajo). 7. Vista previa del efecto aplicado Una vez aplicado el efecto, usted puede visualizarlo en la ventana de vista previa usando los controles de reproducciónubicados por debajo de la barra deslizante. Si usted desea borrar un efecto aplicado, deberá primero seleccionarlo (hacer clic en su línea respectiva en el timeline), luego pulsar el botón correspondiente en la ventana Editar fichero(s) de entrada o bien hacer clic en el efecto que desea eliminar y seleccionar la opción Borrar objeto del menú. 6.5 Comprimir video. Una de las cosas que yo no sabia sobre el formato flash, es que los contenidos multimedia (vídeos y audio), ocupan bastante menos ya que este formato esta optimizado para páginas webs y lo que importa es el peso del archivo para que la carga del archivo sea lo mas rápida posible. El formato flash tiene dos tipos de formato:
- 7. flv: es el mas extendido y es el que utilizan las web como Youtube, no se puede visualizar directamente y necesitaras un programa externo para reproducirlo. Si no tenéis ninguno os recomiendo el “flv player“. swf: no esta tan implantado, pero como ventajas esta el que no necesita que descargues ningún software, ya que reproduce abriéndolo con un navegador (que tenga el plugin instalado). También ocupa menos y es el formato con el que podrás trabajar con el archivo. A continuación voy a poner un pequeño tutorial que nos permitirá convertir nuestros vídeos a estos formatos y conseguir así que ocupen menos espacio y que tengan mayor compatibilidad. Lo primero es conseguir el archivo de vídeo y convertirlo en un de estos formatos: AVI, MPEG, MOV, MP4, 3GP, VOB, MP3, WMA. Para ello puedes utilizar el conversor “SUPER”. Una vez hecho esto, abrimos el programa “Pazera Free Video to Flash Converter”, este programa gratuito nos permitirá convertir el archivo de vídeo a formato FLV o SWF. Pulsamos en “Add Files” y elegimos el archivo de vídeo que queramos convertir. Una vez hecho eso, podemos configurar los siguientes parámetros: Output Directory: aquí podemos elegir donde se guardará el archivo resultante. La primera opción lo guardará en la misma carpeta que el original y la segunda nos permitirá guardarlo donde elijamos. Profile: esta opción sirve para elegir la calidad de el vídeo, tanto de imagen como de sonido. Hay montones de opciones, también esta la opción de suprimir la imagen o el sonido. Después de seleccionar una de las opciones deberás pulsar “Load” para aplicar los cambios. Output Format: el formato en el que saldrá el archivo resultante, a elegir entre FLV y SWF.
- 8. El resto de parámetros tienen que ver con la calidad del vídeo, asique podrás dejarlos como están ya que los hemos configurado con la opción “Profile”. Tambien tenemos la opción de añadir una imagen o vídeo de manera que quedará una marca de agua o la de desplazar el vídeo en el caso de que estubiera descentrado. Una vez hecho esto pulsamos el botón “CONVERT” y saldrá la siguiente ventana: Cuando la barra de proceso llegue al final, pulsamos “Close” y ya tendremos nuestro archivo convertido a flash. A partir de este punto mostraré la manera de comprimir aún mas el archivo, los siguientes pasos solo sirven si has optado por convertir el vídeo a formato SWF, con FLV no funcionará. Para hacer la commpresión
- 9. utilizaremos el prográma “SWF Compressor-Decompressor”, que tambien es completamente gratuito. Lo instalamos y damos a “Open File”. Desde esta pantalla podrás previsualizar el vídeo, hacer capturas de imagenes y tambien tienes la opción de que el prográma estime lo que ocupará el vídeo una vez comprimido. Para ello pulsamos el botón “Estimate” y para empezar la comresión pulsamos “Compress Movie”, le ponemos el nombre que queramos a la pelicula resultante y aceptamos. Tras unos segundos nos saldrá un mensage que nos indicará que esta todo correcto. Y eso es todo, si todo ha salido bien tendremos nuestro archivo en flash y comprimido, lo bueno de este proceso es que si lo hemos hecho todo bien, el video apenas habra perdido calidad. Las pruevas que he realizado las he hecho con un trailer del juego “FEAR 2″, el vídeo original ocupaba casi 14 MB y eran poco mas de 2 minutos y medio. Depues de todo el proceso este es el resultado.
- 10. Tener en cuenta que la compresión es de casi un 40% en un archivo mas grande la compresión será mayor, ademas el .AVI original era una conversión de un vídeo descargado de Youtube, por lo que el video ya tenia cierta compresión. 6.6 Manejo de movie clip . Este es un Tip muy sencillo pero que trae de cabeza a la gente que empieza con ActionScript 3, así que lo escribo para intentar aclarar un poco cuál es el sistema de añadir a nuestra película MovieClips que estén situados dentro de nuestra biblioteca y empezar a montar nuestra película. Como ya se dijo en otro tip, el sistema de añadir elementos de la biblioteca a cambiado en AS3. Ahora attachMovie no funciona, añadimos los clips con addChild y para realizar este proceso hemos de crear una clase para cada clip que queramos añadir. Este es el proceso a seguir: Primero crearemos el MovieClip y lo tendremos en la biblioteca. Abriremos las propiedades del MovieClip y en las opciones de linkage seleccionaremos “exportar para actionscrip” y le daremos un nombre para la clase. Como podemos ver, ahora en AS3 hemos de vincular el MovieClip a una clase, NO darle un nombre de identificador como hacíamos en AS2. NOTA: Si intentásemos añadir un nombre de identificador al MovieClip no aparecería una advertencia indicándonos que ese proceso solo es para AS2 y nos preguntara si queremos cambiar las opciones de publicación.
- 11. Ahora para añadir este MovieClip a nuestra película hemos de crear una instancia de esa clase var clip1:clipA = new clipA(); Y la situaremos en el stage con addChild var clip1:clipA = new clipA(); clip1.x = 100; clip1.y = 100; addChild(clip1); Y listo! Ahora si quisiésemos añadirle algún tipo de interactividad a este MovieClip, como por ejemplo añadirle un evento de click, no colocaríamos el código en el .fla cómo haríamos en AS1 o AS2 sino que crearemos un archivo .as con el nombre de la clase que le indicamos al MovieClip y ahí escribiremos todo el código necesario para manejar este MovieClip. package {import flash.display.MovieClip; import flash.events.MouseEvent; // public class clipA extends MovieClip {public function clipA() {addEventListener(MouseEvent.MOUSE_DOWN, mouse_down);} private functionmouse_down(event:MouseEvent):void {trace(“CLICK!”); } }} En AS3 es recomendable trabajar con clases y colocar el menos código posible sobre la línea de tiempo con lo que este código lo podíamos meter dentro de una clase Main.as package { import flash.display.MovieClip; //public class Main extends MovieClip {private var _root:MovieClip; private var clip1:clipA = new clipA(); //public function Main(ruta:MovieClip) {_root = ruta;
- 12. //clip1.x = 100; clip1.y = 100; _root.addChild(clip1); }}} Al constructor de la clase le pasaremos como parámetro la ruta de la línea de tiempo principal (el _root). Este sería el único código de nuestro .fla var _root:Main = new Main(this); Esta clase Main también la podíamos haber instanciado desde el panel de propiedades de la película De esta manera no es necesario introducir ningún código dentro de nuestro .fla, y tampoco es necesario pararle ningún parámetro ya que en este caso el this ya hace referencia a la línea de tiempo principal, por lo que la clase Main quedaría así: package { import flash.display.MovieClip; // public class Main extends MovieClip { private var _root:MovieClip; private var clip1:clipA = new clipA(); // public function Main() { _root = this; // clip1.x = 100; clip1.y = 100; _root.addChild(clip1); } } }
- 13. A partir de aquí iremos ampliando la clase Main y iremos añadiendo más clases y subclases para construir nuestra película. Guadalupe Vianey Blanco Martinez 3ºC Informatica.
