Mais conteúdo relacionado
UI guide Example
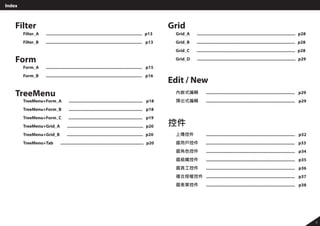
- 1. Index
0
Filter
Form
TreeMenu
Filter_A .................................................................................. p13
Filter_B .................................................................................. p13
Form_A .................................................................................. p15
Form_B .................................................................................. p16
TreeMenu+Form_A ............................................................... p18
TreeMenu+Form_B ............................................................... p18
TreeMenu+Form_C ............................................................... p19
TreeMenu+Grid_A ................................................................. p20
TreeMenu+Grid_B ................................................................. p20
TreeMenu+Tab ....................................................................... p20
Grid
Edit / New
控件
Grid_A .................................................................................... p28
Grid_B .................................................................................... p28
Grid_C .................................................................................... p28
Grid_D .................................................................................... p29
內嵌式編輯 ............................................................................ p29
彈出式編輯 ............................................................................ p29
上傳控件 ............................................................................ p32
選用戶控件 ............................................................................ p33
選角色控件 ............................................................................ p34
選組織控件 ............................................................................ p35
選員工控件 ............................................................................ p36
複合授權控件 ............................................................................ p37
選表單控件 ............................................................................ p38
- 2. webOutFrame: Top Menu
1
font-family:細明體,宋體,arial,helvetica
font-size: 12px;
color: #999;
portal-misc.png
normal 狀態
hover / activate 狀態
使用者名稱(psedon Yang)不可點按,故沒有效果
background-color:#161616;
height:32px;
color: #fff;
.blue-gradient
icon: portal-misc.png
border-color:666;
background-color:#333;
font-color:999;
border-color:#fff;
background-color:#fff;
font-color:333;
- 3. 2
webOutFrame: Mega Menu
未登入
normal
hover / activate
portal-misc.png
.blue-gradient
border: 1px solid #175d71;
color:#fff;
font-size:15px;
height:48px;
width:220px;
color:#336699;
height:36px;
background-color:#eaeaec;
border: 1px solid #175d71;
icon: portal-misc.png
1px groove #acacac;
分隔線
background-color:#359bdb;
border: 1px solid #175d71;
height:5px;
width:220px;
.megamenu-footer-radius
icon-module.png
.shadow
請務必加入陰影
width:220px
- 4. 3
webOutFrame: Mega Menu
margin:15px;
disable Text: #ccc;
Licnk Text:#336699;
font-size:12px;
line-height:26px;
font-size:15px;
color:#000;
line-height:18px;
寬度為五個全型字元,超過請折行,
請PM善用折行,務使資料易讀
border: 1px solid #eee;
分隔線
margin-rght:15px;
(項目間距)
.shadow
max-width:690px;
margin-rght:15px;
(項目間距)
建議字數為4~6個全型字元,
請PM將名稱最佳化
- 7. 6
webOutFrame: My Favorite
hover 後,在字尾出現按鈕
width:365px;
max-height:480px;
border-color:#697b86;
.shadow
backgrouond-color:#e0eef7;
portal-misc.png
margin:10px;
border-color:#acacac;
裡面這層框
白色按鈕,請參照全局按鈕設定。
border-color:#697b86;
外面這層框
- 9. 8
General UI: Kendo UI Theme
@image-folder: "http://da7xgjtj801h2.cloudfront.net/2012.3.1315/styles/Default";
@fallback-texture: none, -webkit-linear-gradient(top, #f6f6f6 0px, rgb(234, 234, 234) 100%);
@texture: none;
@widget-background-color: #ffffff;
@widget-gradient: none;
@widget-border-color: #acacac;
@widget-text-color: #333333;
@widget-shadow: none;
@header-background-color: #eeeeee;
@header-text-color: #333333;
@button-background-color: #f9f9f9;
@button-text-color: #333333;
@group-background-color: #ebebeb;
@group-border-color: #c5c5c5;
@content-background-color: #ffffff;
@select-background-color: #eeeeee;
@select-border-color: #acacac;
@select-hover-background-color: #ffffff;
@select-group-background-color: #e9e9e9;
@hover-background-color: #fff8b0;
@hover-border-color: #b1ab6e;
@hover-text-color: #333333;
@hover-gradient: none;
@hover-shadow: none;
@selected-background-color: #60b2f1;
@selected-border-color: #2f6e99;
@selected-text-color: #ffffff;
@selected-gradient: none;
@selected-shadow: none;
@active-background-color: #ffffff;
@active-border-color: #6e6e6e;
@active-text-color: #333333;
@active-gradient: none;
@active-shadow: none;
@error-background-color: #ff5252;
@error-border-color: #e20000;
@error-text-color: #ffffff;
@disabled-text-color: #cccccc;
@validation-background-color: #fff4c9;
@validation-border-color: #ffe79e;
@validation-text-color: #635145;
default style
@tooltip-background-color: #ffffff;
@tooltip-border-color: #a99f9a;
@tooltip-text-color: #2e2e2e;
@main-border-radius: 4px;
@list-border-radius: @main-border-radius - 1;
@inner-border-radius: @main-border-radius - 2;
@slider-border-radius: 13px;
@draghandle-border-radius: 7px;
@draghandle-border-color: @widget-border-color;
@draghandle-background-color: @widget-background-color;
@draghandle-shadow: none;
@draghandle-hover-border-color: @hover-border-color;
@draghandle-hover-background-color: @hover-background-color;
@draghandle-hover-shadow: none;
@default-icon-opacity: 0.8;
@alt-background-color: #f9f9f9;
@input-background-color: #ffffff;
@input-text-color: #666666;
@shadow-color: #666666;
@shadow-inset-color: #cccccc;
@link-text-color: #336699;
@loading-panel-color: #ffffff;
@splitbar-background-color: #e3e3e3;
@import "template.less";
- 16. Form 通用表單
15
文字 label 靠右對齊
欄位一律切齊
若填寫有誤,送出後,
錯誤回饋出現在文字欄位的右方
必填欄位 * 表示
送出、保存,以綠色按鈕呈現
GAIA預設表單,以一行為限
提示訊息放在文字欄位裡,以灰色字呈現
A
- 24. Form
23
Rules:
1. 兩欄式表單排版,左邊寬度固定,右邊auto
2. 表單只允許單列,電子表單不在此限
3. 左邊是樹狀選單時,左右欄位都固定高度,寬度不夠時可出現橫捲軸。
4. 星號置於文字標籤前方
5. 提示訊息應精簡,置於文字欄位內
6. 若提示訊息過多,有範例說明或非文本控件者,請放在bootstrap的藍色框(info)裡
7.「送出」、「保存」以success button表現與文字欄位上下對齊
8. 錯誤回饋出現在文字欄位右方
9. 製作含群組的表單時,請將群組與文字標籤切齊右緣
10. 預設以span4來排列文字欄位,遇到Kendo UI 控件則不設寬度
11. 左邊是樹狀選單時,針對表單的整體控件,可放在最上方,工具條高度 45px
12. 左邊是樹狀選單時,表單要自帶一個白色框,與四周間距留5px
13. 左邊是樹狀選單時,右邊可放入Grid,與四周間距留5px
14. 左邊是樹狀選單時,右邊可放入頁籤控件,四周不留間距
15. 左邊是樹狀選單時,右邊編輯表單請直接在頁面上編輯
- 26. Button
25
Default Button
用在控件上、表單上、Grid
Primary Button
僅出現在TittleBar上
Success Button
保存、送出、搜尋、關閉(彈出視窗)、
服務端有預設立場,誘使用戶點擊的按鈕
Info Button
Grid 內,需要強調的按鈕,如「新增」
Icon Button
僅用在管理者介面,icon 16*16
文字說明以tooltips呈現,不出現在行動介面中
PM可視業務需求
於按鈕內加入icon
Rich Button
熱門模組可如此表現,icon 48*48
表單簽核、訊息中心
【典型介面】
【非典型介面】
@btnBackground
@white
@btnBackgroundHighlight
darken(@white, 10%)
@btnBorder
#aaa
@btnPrimaryBackground
#2b7dc9
@btnPrimaryBackgroundHighlight
#1a5388
@btnInfoBackground
#87c1e7
@btnInfoBackgroundHighlight
#74a7c8
@btnSuccessBackground
#61c161
@btnSuccessBackgroundHighlight
#459d45
按鈕可做成按鈕組,樣式必須相同,
全文字或者文字+icon,不可混用
- 29. Grid 按鈕下拉選單
可自由挑選 bootstrap 的 icon來放
1. 避免與”Sprite一覽.xlsx” 定義過的icon衝突
2. icon,可全放,或全不放
分別是兩個可以點擊的按鈕
下拉選單代表所有選項
因此會再多一個「編輯」
沒有下拉箭頭,點擊後出現其他選項
若有大量按鈕需擺放時,可以這樣做,RD在翻寫時,預設使用 ,PM可依使用情境進行調整
按鈕超過兩個時候,可以將按鈕一行排開,但數量以5個為限,
只可放純icon,不得有icon+文字,或純文字的情況。
28
A B C
A
按鈕欄位寬度是固定的,不依螢幕而縮放
- 32. Grid
31
Rules:
表頭 button:
1. 與checkbox連動的按鈕,優先排在表頭最左端。
2. 屬性接近的按鈕,可做成按鈕組。
3. 需要被突顯的按鈕,可用info button表現,如「新增」
4.「新增」只可放在表頭上
grid內Button:
1. 按鈕樣式需統一,可為純icon,icon+文字,純文字。若按鈕樣式為純icon時,需要tooltips輔助。
2. 若有超過2個按鈕需擺放時,可將按鈕之一設為下拉選單,或一行排開。詳見P28
3. 下拉選單的樣式為icon+文字,純文字。
4. 若要將按鈕一行排開,僅使用純icon按鈕,數量以5個為限
5. 按鈕內的icon請注意不要和”Sprite一覽.xlsx”定義過的icon衝突。
6.「編輯」只可放在 Grid內。「 刪除」可出現在表頭或Grid裡,放在表頭則與checkbox連動。
新增/編輯:
1. 新增/編輯頁面 tittle名稱為:grid名稱‧新增(or編輯)
2. 內容資料高度/寬度 不影響彈出式介面,若資訊架構超過三層,才使用內嵌式介面 ,前頁的搜尋結果也必須保留。詳見 P28
3. 新增/編輯頁面以全頁切換呈現時,必須在藍色表頭最左方,放置「返回」
4. 新增/編輯彈出頁面時,底下以燈箱呈現,最多彈出兩層,第二次彈出時不需要再一次燈箱。
5. 新增/編輯彈出頁面,頁面上只能有一個滾動條起作用
6. 彈出介面若有使用到Grid,內容一律使用12px
- 33. Upload
32
01 點擊上傳文件
02 彈出上傳控件,背景用Lightbox效果,若尚無資料時,「刪除」鈕應為Disable狀態,點擊右上角 「X」或「確認」都是關閉視窗
03 點擊「新增檔案」,可一次上傳多筆資料
04 檔案選取後,就直接上傳到server,用戶可批次上傳/刪除,表格上會出現進度條。
05 關閉視窗後,可看到剛才上傳的檔案,點選X可以刪除選取,hover會出現underline並且變色,點選後即可預覽檔案
Rules:
1. 僅需要簡單的上傳功能時,2、4步驟可省略,若上傳檔案有眾多屬性,需要用grid管理時,請使用1→5完整步驟。
2. ipad 上傳方式與Web不同,不在此限,需要適用於ipad的上傳功能,上傳統一用按鈕表示。
3. 已上傳檔案,前面有X鈕,點擊後可刪除,點擊檔案名稱可開啟預覽。
- 42. Inline Editing
Rules:
1.「新增」用info button撰寫,放在左上角
2. 點擊「新增」後,可編輯欄位出現在首行,保存/取消 以info button突顯
3. 激活的文本框,外框會變色(請用控件預設效果)
4. 填入數據後,點選保存,即完成操作,資料更新。
5. 每一行都有 “編輯/刪除”,點「編輯」,可直接編輯該行可修改的參數,點刪除,直接刪除單行資料。
6. 適用情境:每行欄位數與可編輯欄位數相等的時候。新增/刪除/編輯 同時具有這三種功能時
ex: 若一行數據有三欄,可編輯數據卻高達七欄,這種情況請使用彈出式編輯。
7. 適用單行編輯的「保存」,請用 default button。不受其他規範限制。
40
- 43. @default-text{color:#333;}
1. 內文、form、grid
2. 預設文字
@sub-text{color:#999;}
1. 次要資訊
2. textfield裡面的提示訊息
@heavy-text{color:#000;}
重點文字使用,通常會搭配15px, bold
@main-color{color:#1574af;}
主要色1,tittle使用,用來控制漸層
@main-color2{color:#2998de;}
主要色2,tittle使用,用來控制漸層
@second-color{color:#e5eff7;}
1. 當搜尋條件不需要縮放鈕,下方又有Grid時,當底色
2. 選人控件:選取框的背景色
3. 門戶頁
4. 提示介面
@light-bg{color:#f3f3f3;}
1. grid裡的分色條
2. 樹狀選單底色
3. 所有淺色灰底
@modest-bg{color: #cacaca;}
目前未規劃
@outter-line{border:1px solid #aaa;}
1. 所有可操作控件的外框(radio btn, check box, text form , dropmenu...)
2. 彈出式介面的外框
@inner-line{border:1px solid #cacaca;}
1. grid裡面用到的所有線條
2. 不希望太明顯的線條
3. 左選單、form、區分群組的時後使用
@dash-line{border:1px dashed #ccc;}
分隔線
link有三種,underlline只出現在hover的時候
1. 原色鏈結,甚麼字體就甚麼顏色,hover的時後換色
2. 預設連結
3. 出現在左選單,與第一點相同,會出現已選取狀態。
@link{color:#336699;}
預設鏈結色,通常用在form,資訊太複雜時,也會用顏色強調鏈結
@slected{color:#b1e1ff;}
已選取狀態,底色會變
main-color
main-color2
default-text
sub-text
heavy-text
main-color
outter-line
second-color
light-bg
inner-line
原色鏈結 (太多的鏈結顏色會破壞版面)
預設鏈結(設計稿上看到藍色的鏈結就是了)